unocss+iconify技术在vue项目中使用20000+的图标
安装依赖
1 | |
配置依赖
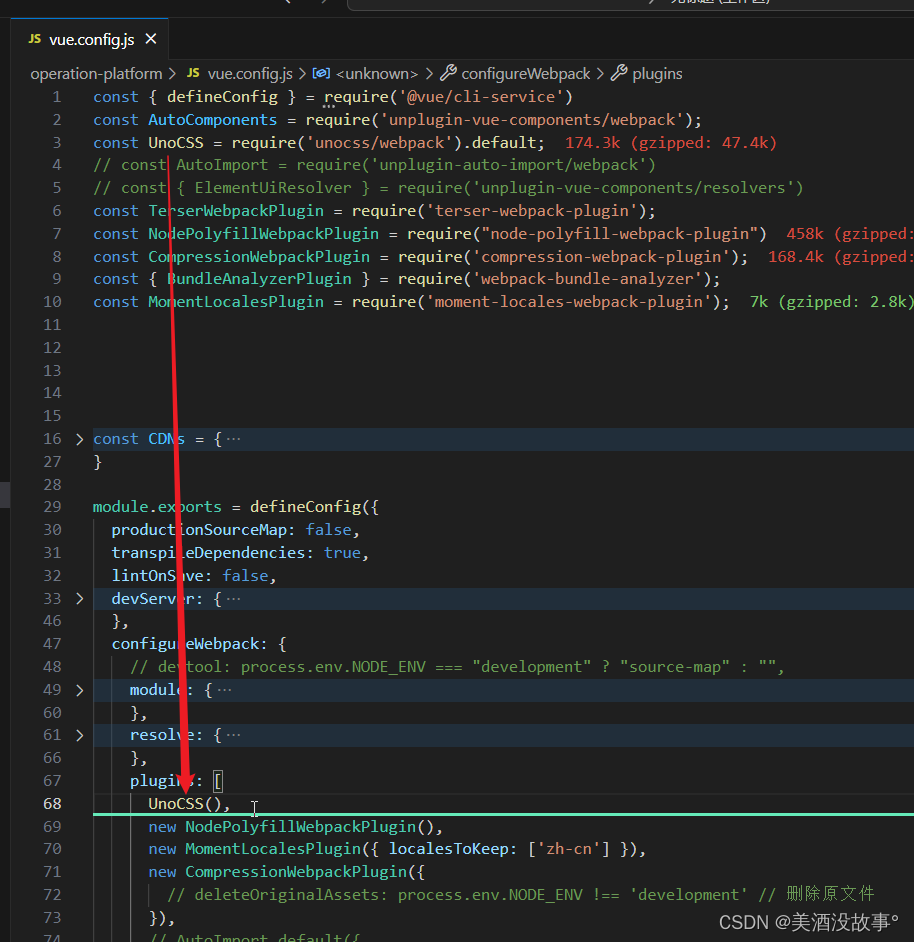
vue.config.js文件

uno.config.js文件

main.js文件

使用图标
1 | |
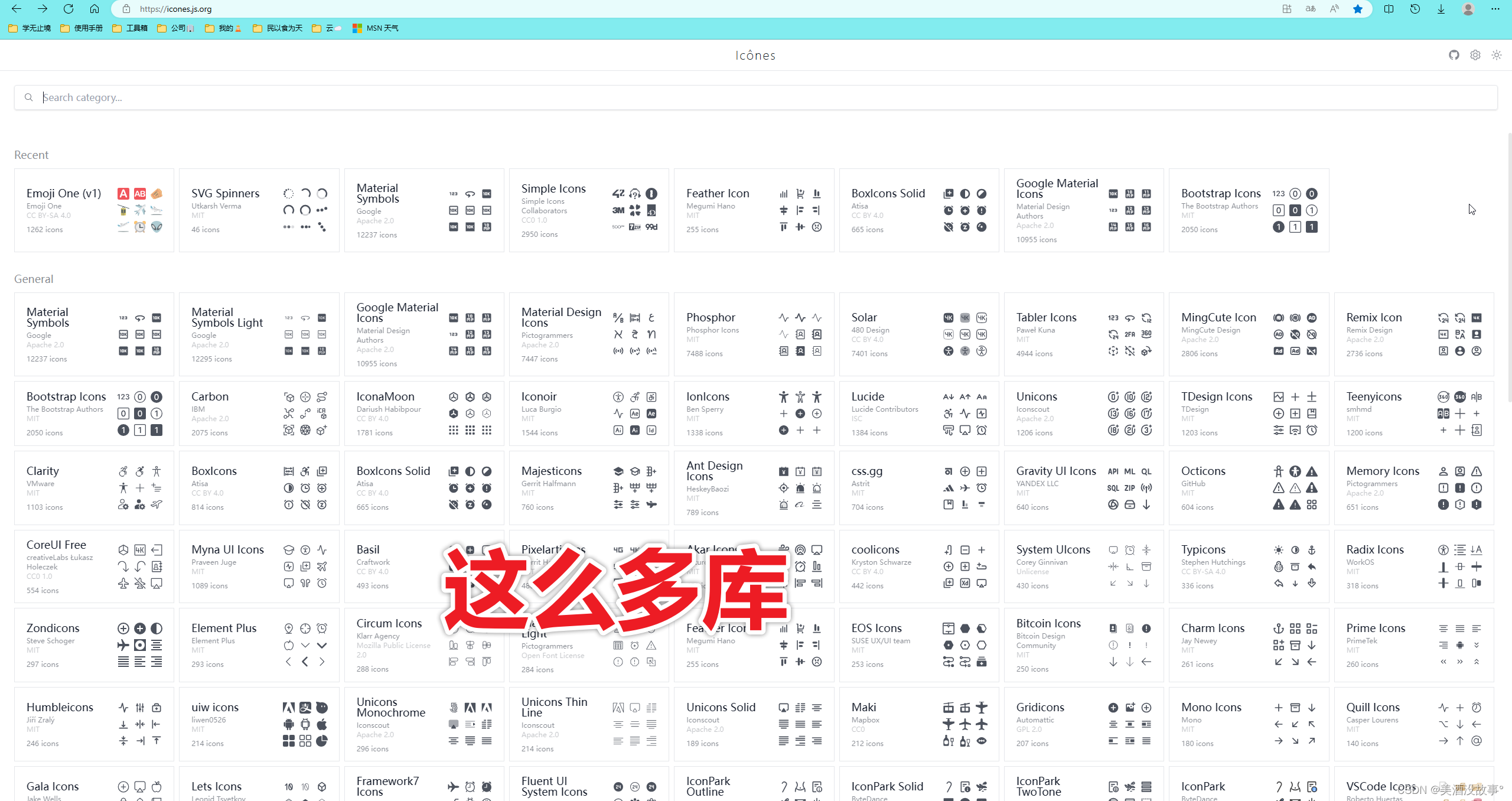
使用公式 i-库名:图标名,class名是 i- 开头,跟库名:图标名,那都有什么库?什么图标?在https://icones.js.org/

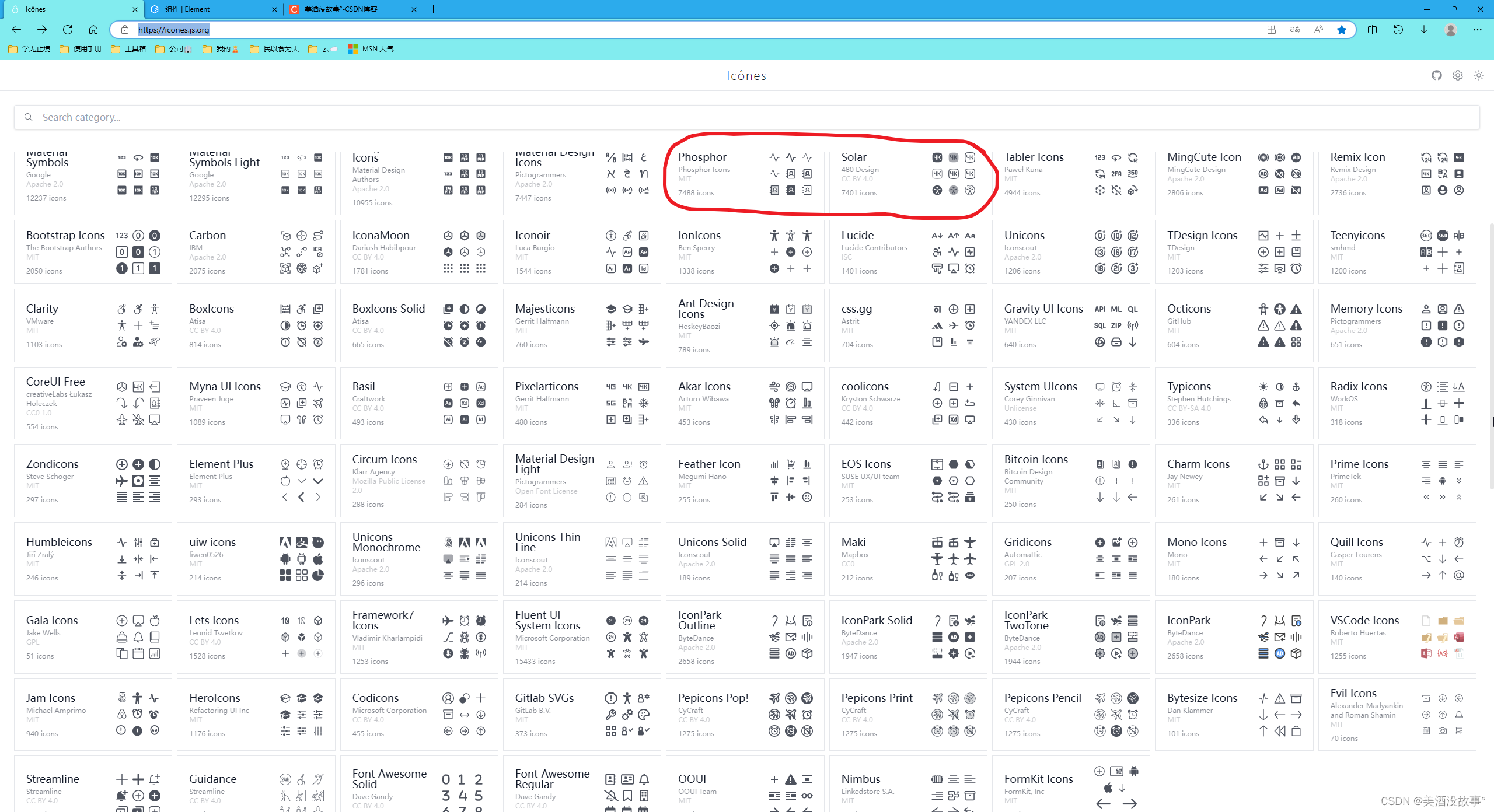
找几个看看


记得加 i- 哦,i-库名:图标名
效果
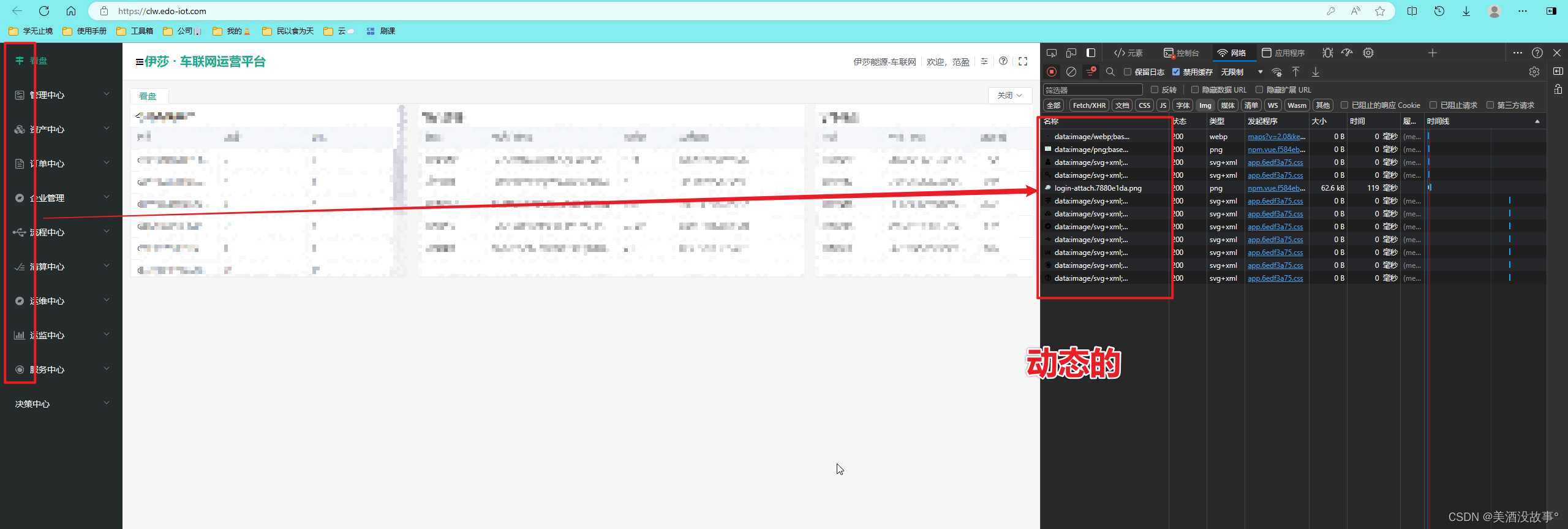
看,是异步加载svg的图标
动态渲染的问题
动态渲染的标签出不来图标,比如动态渲染的权限菜单栏、或者js创建的标签出不来,不过也有解决办法,就2步
下载到本地
建议下载图标比较多的、全面的图库,因为这样使用选择的范围就广泛,比如arcticons、Phosphor 、Pictogrammers、solar等


自己处理成 ["i-库名:图标名", "i-库名:图标名", "i-库名:图标名"] 这种格式的 json

配置uno safelist
我以FontAwesome4为例:

出来了
unocss+iconify技术在vue项目中使用20000+的图标
https://github.com/chergn/chergn.github.io/07790cf82b27/