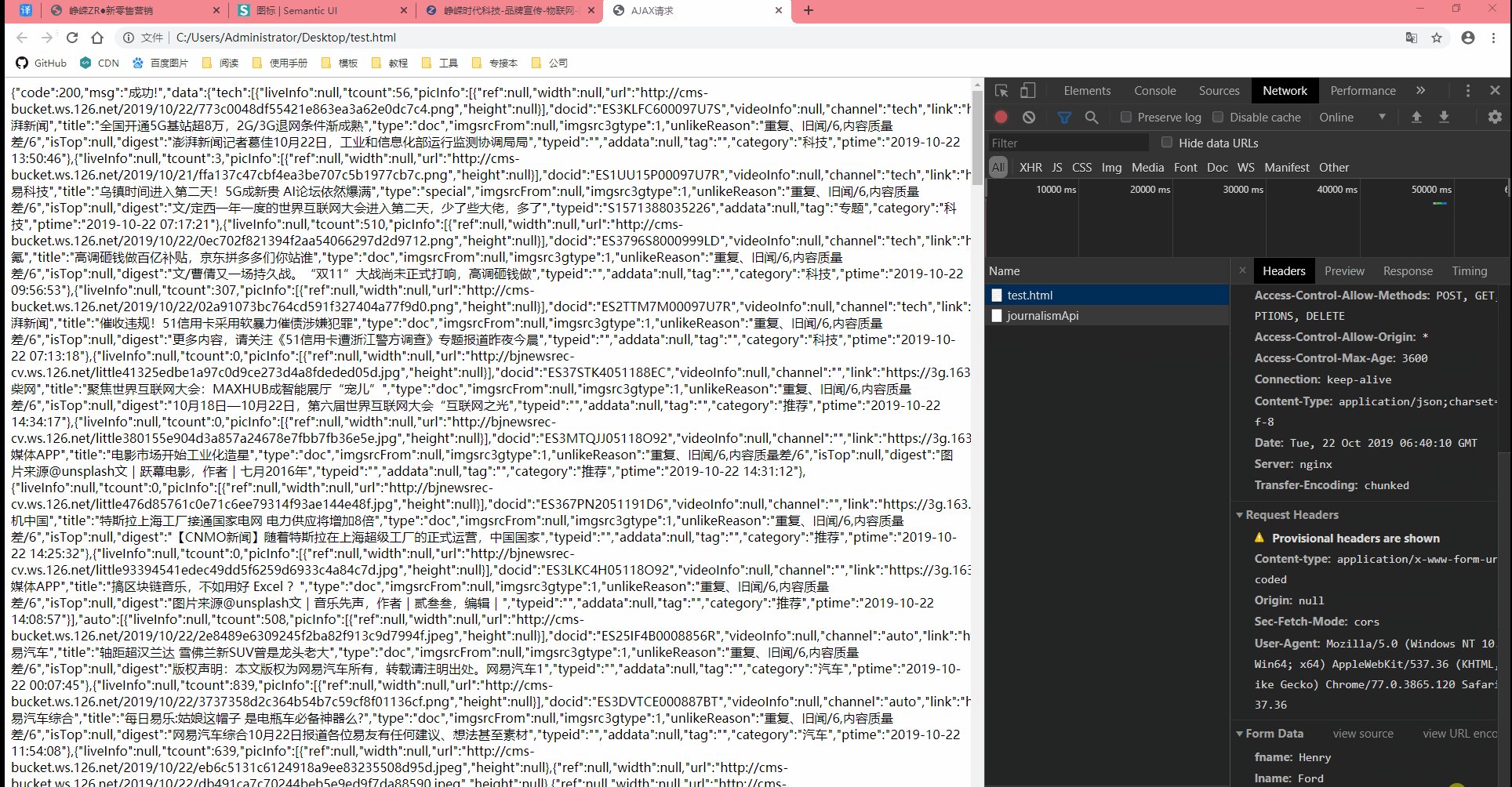
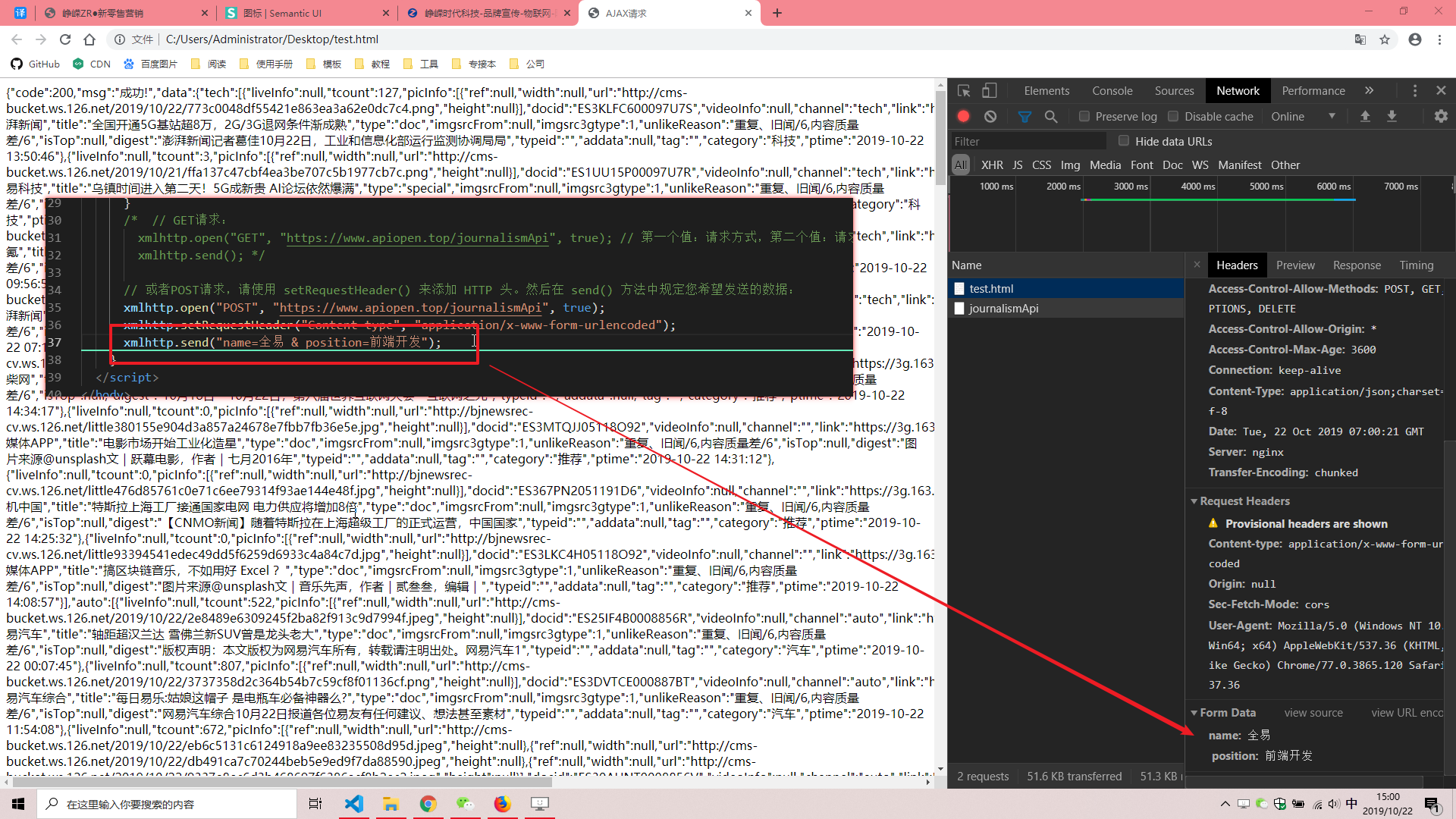
第一种:XMLHttpRequest实例

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
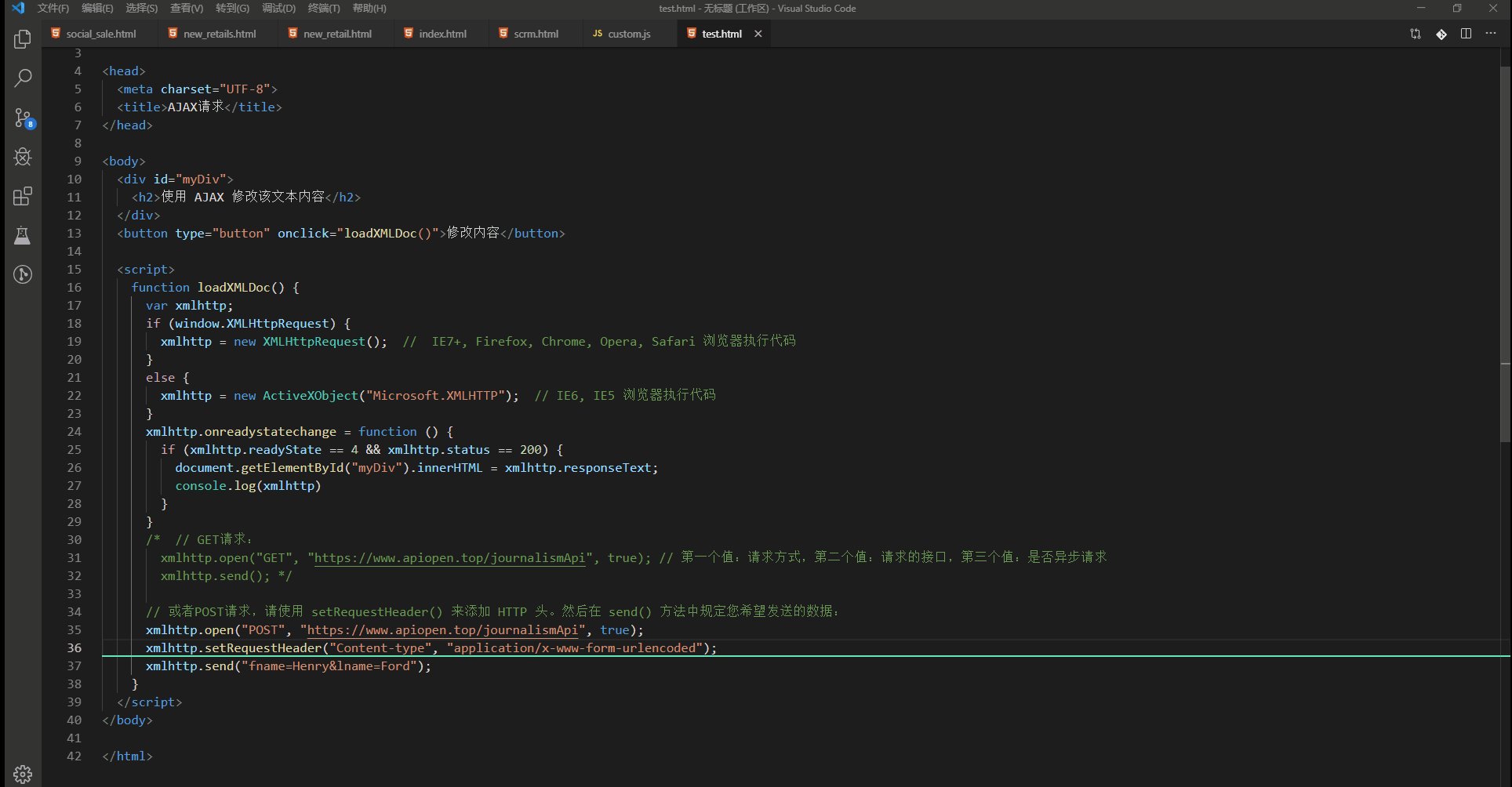
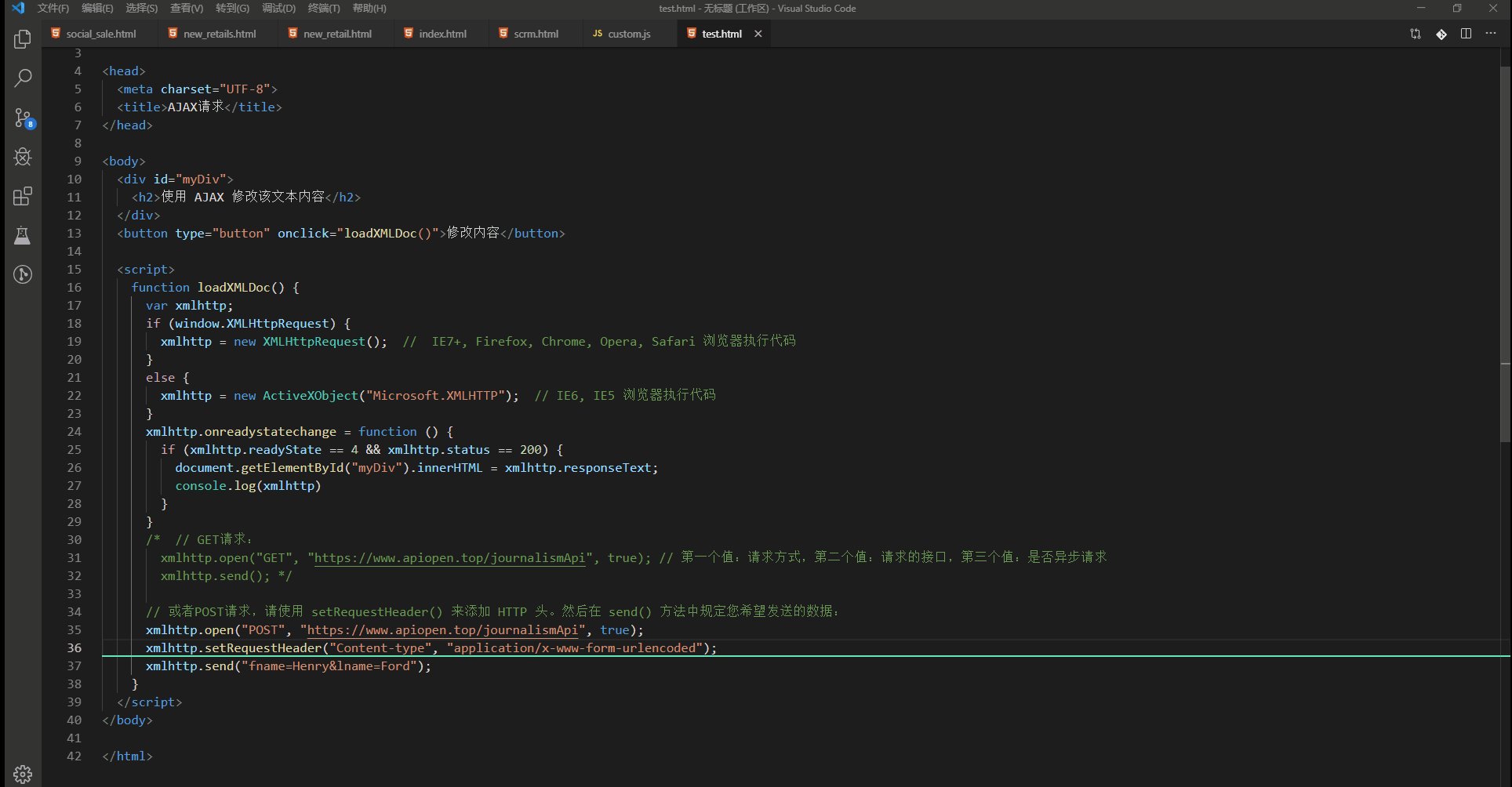
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AJAX请求</title>
</head>
<body>
<div id="myDiv">
<h2>使用 AJAX 修改该文本内容</h2>
</div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
<script>
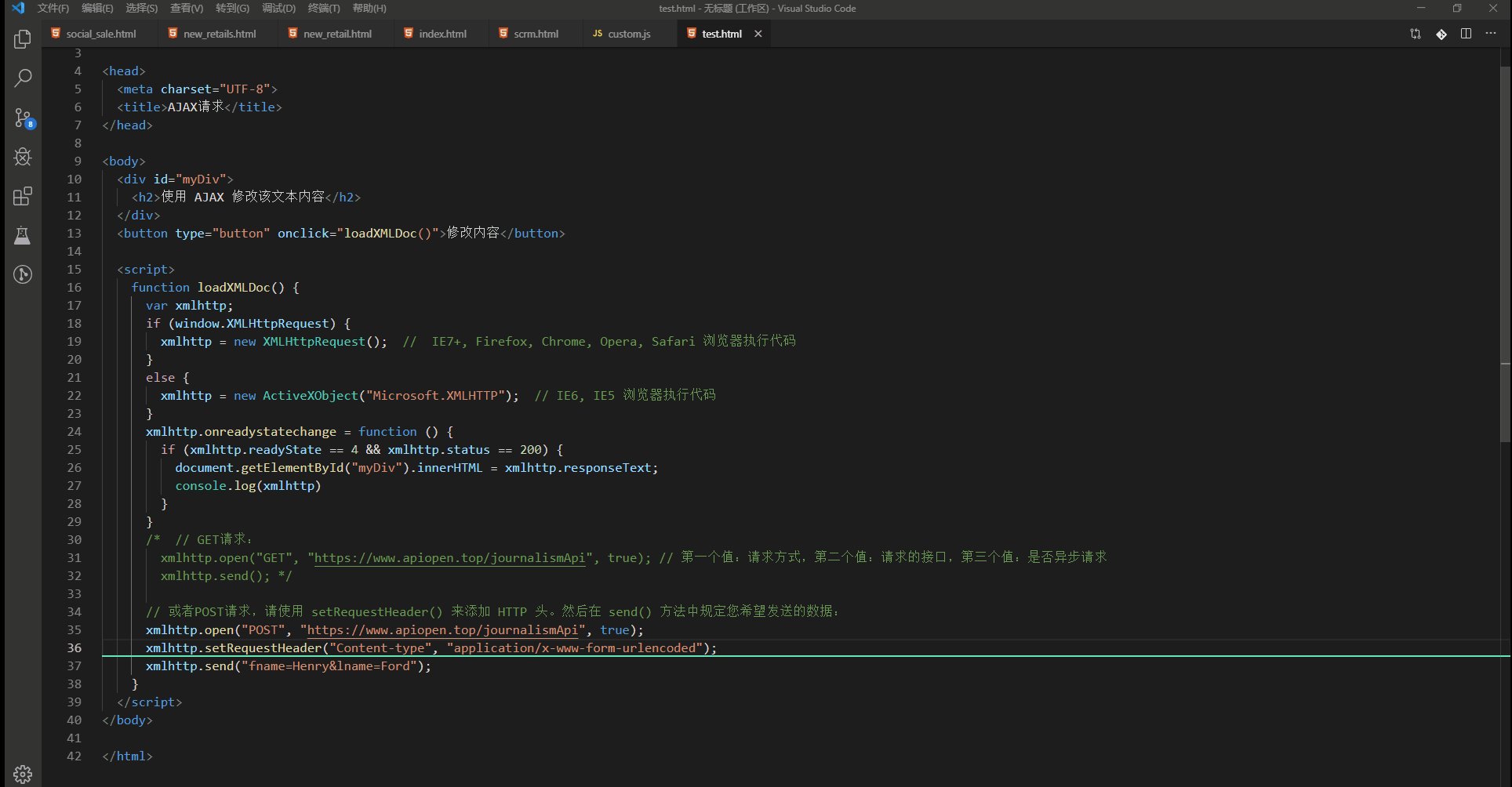
function loadXMLDoc() {
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
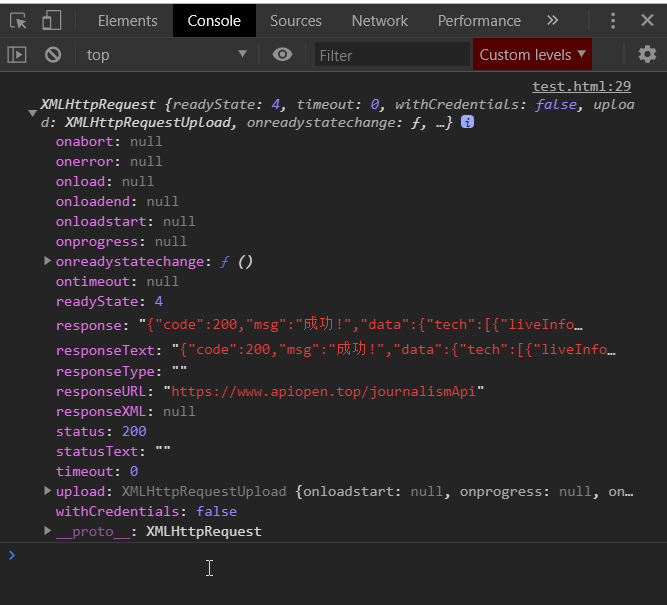
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
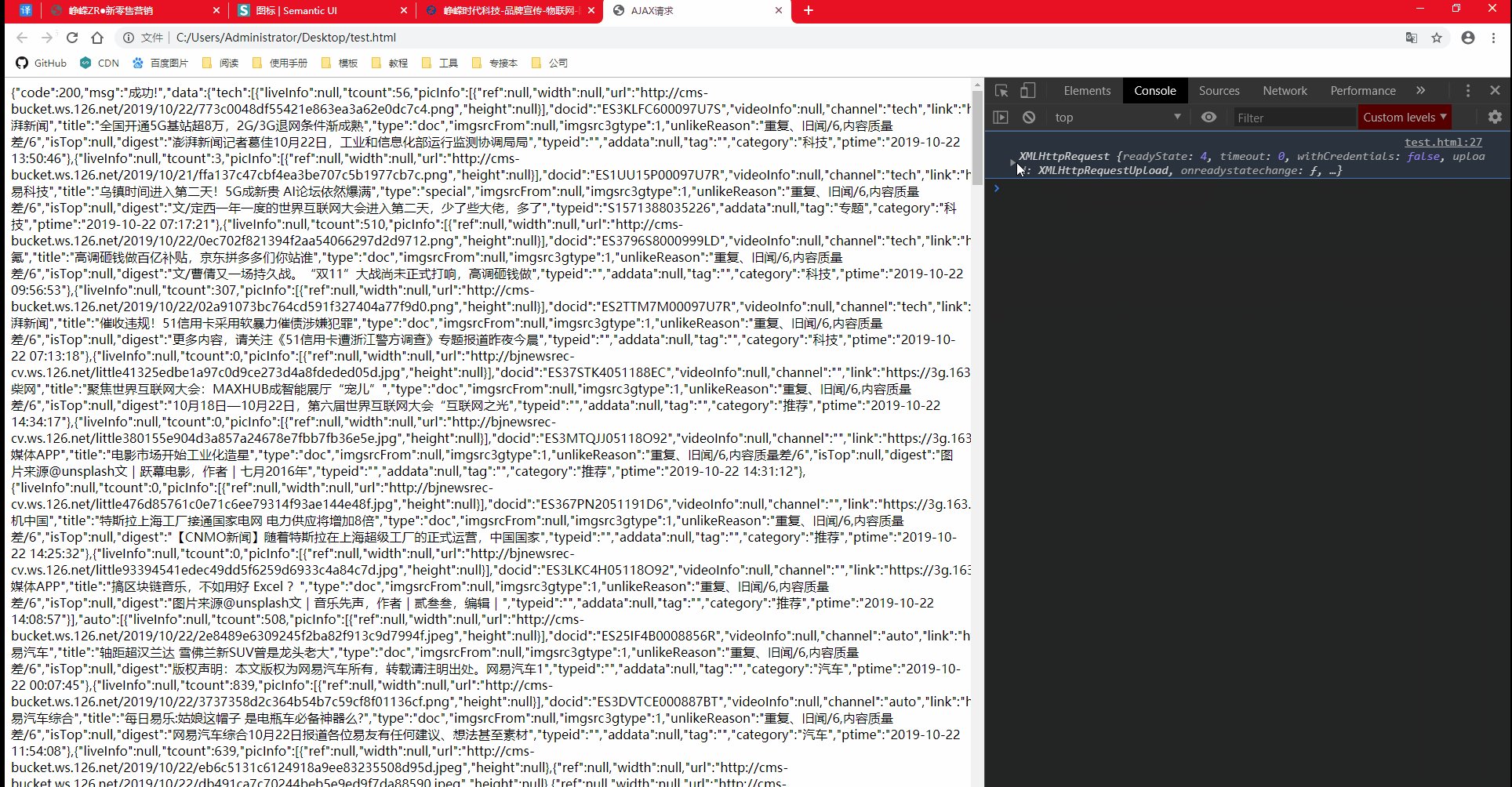
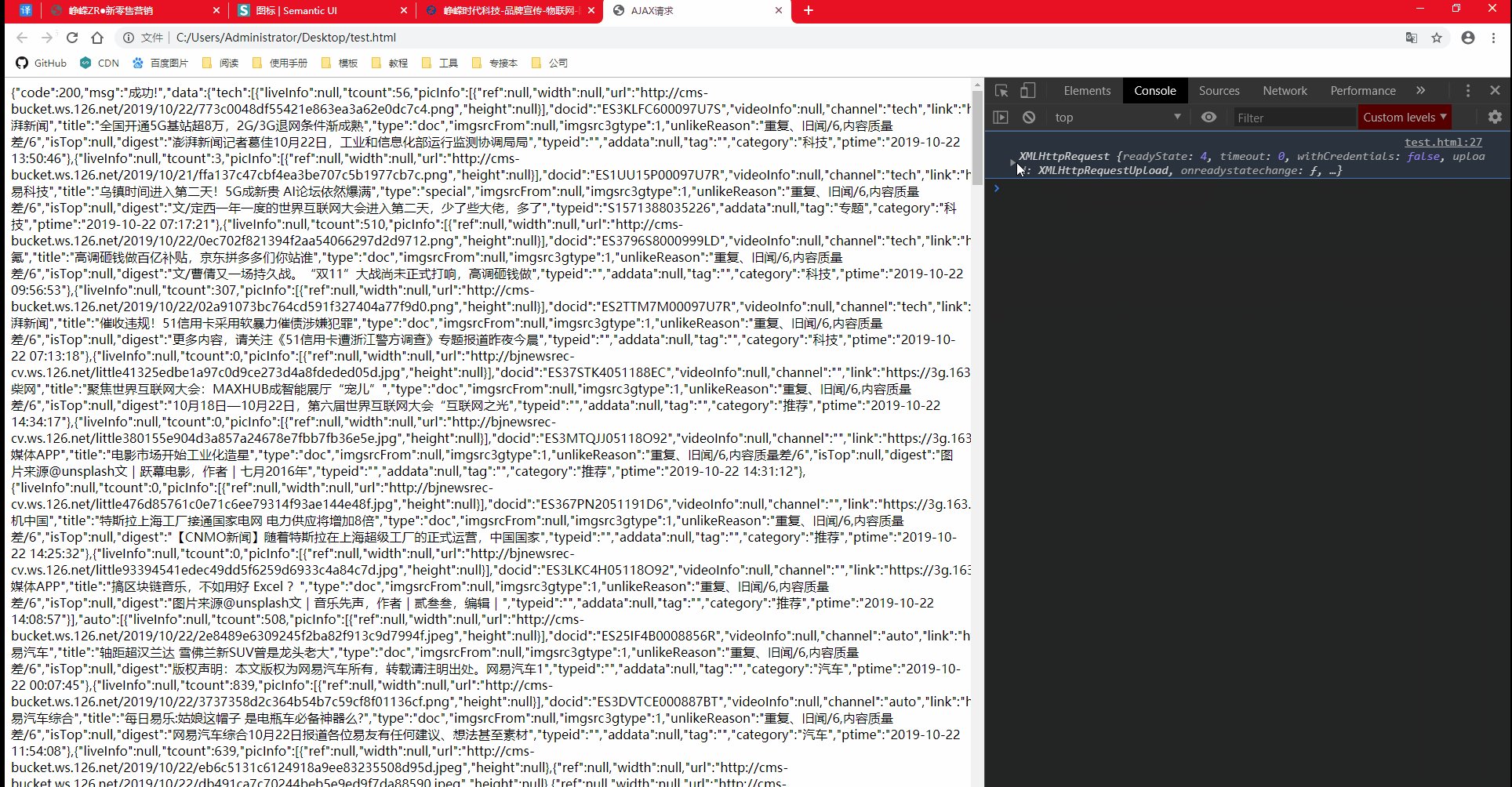
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
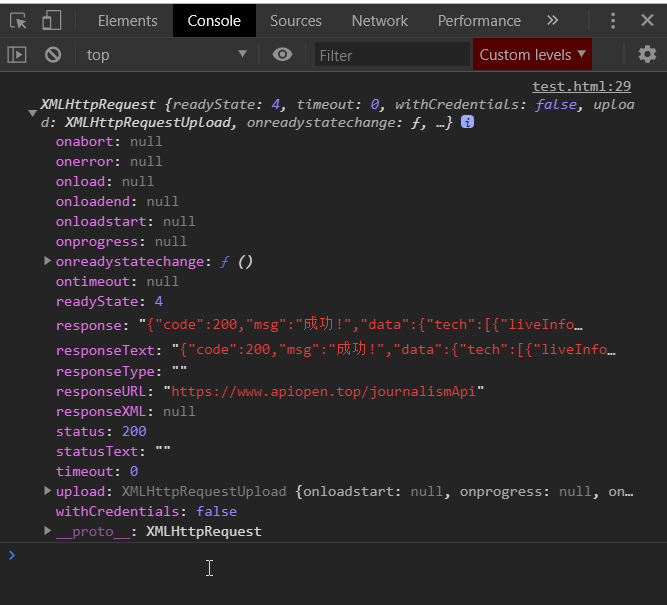
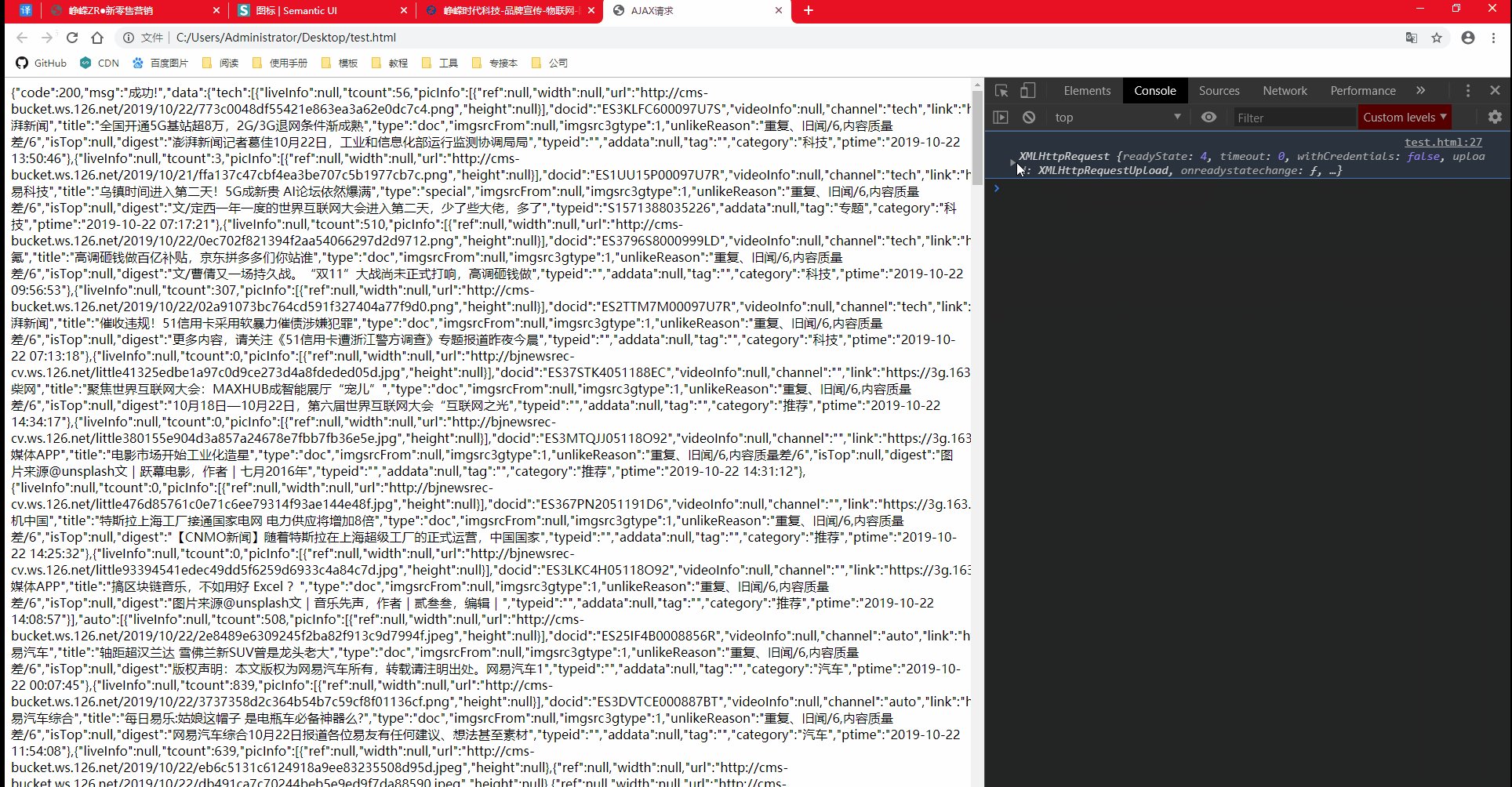
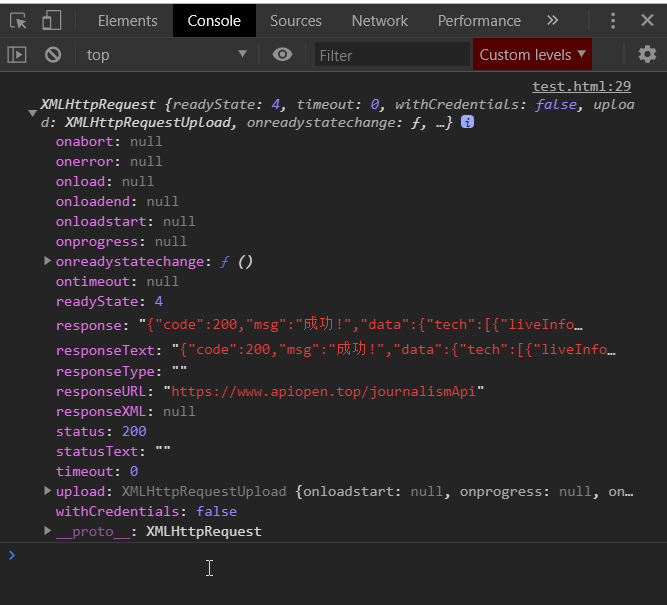
console.log(xmlhttp)
}
}
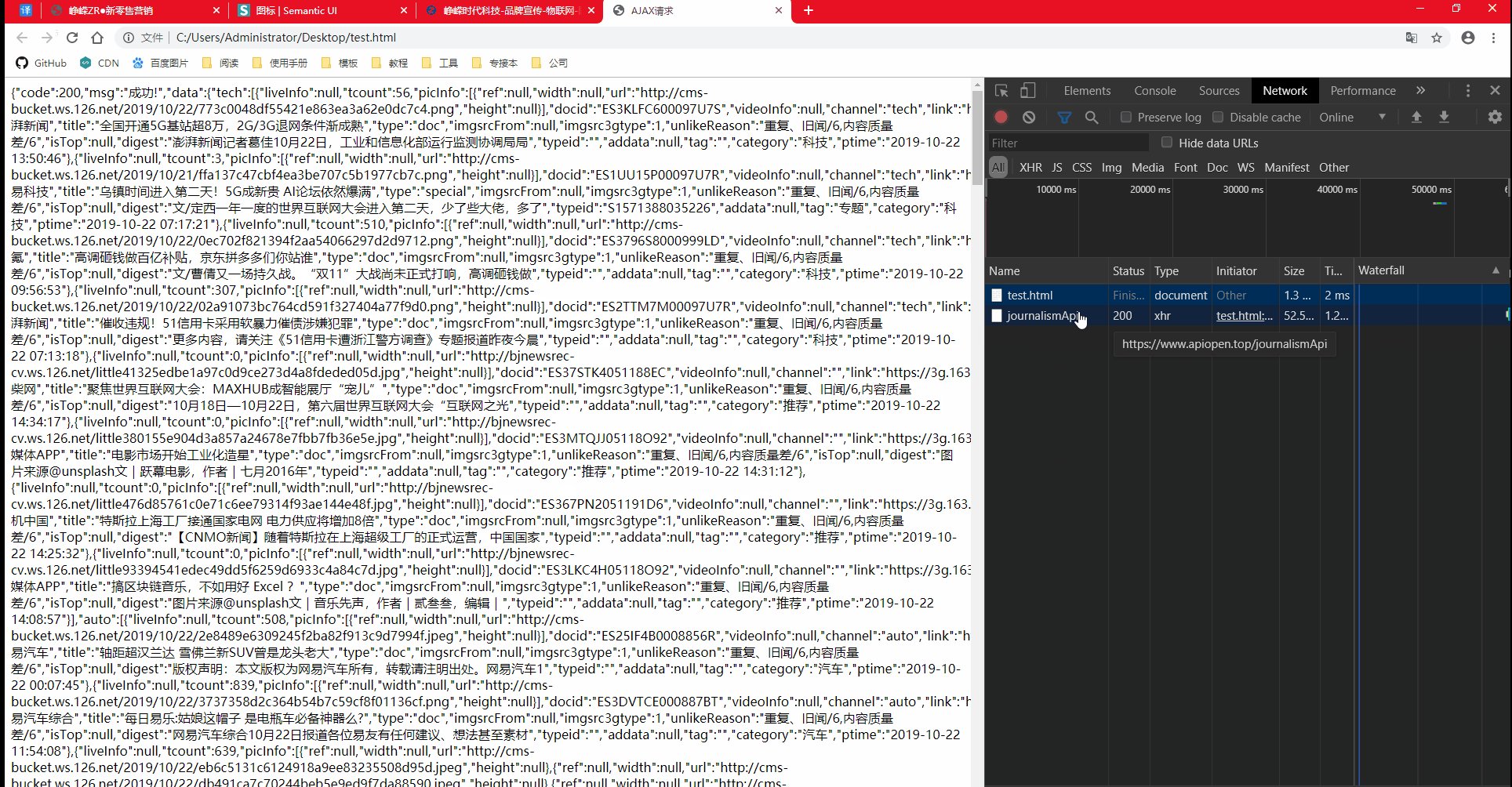
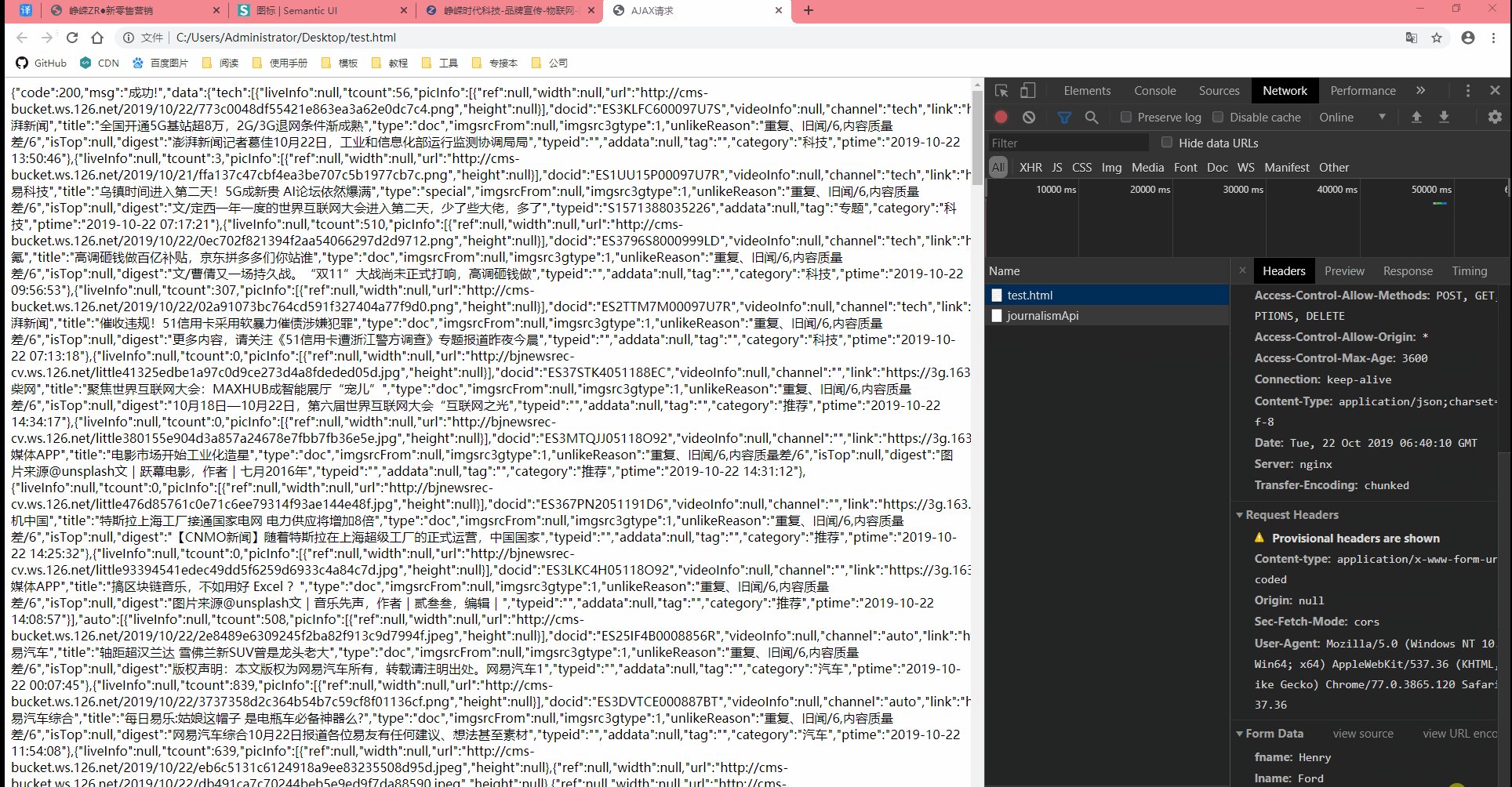
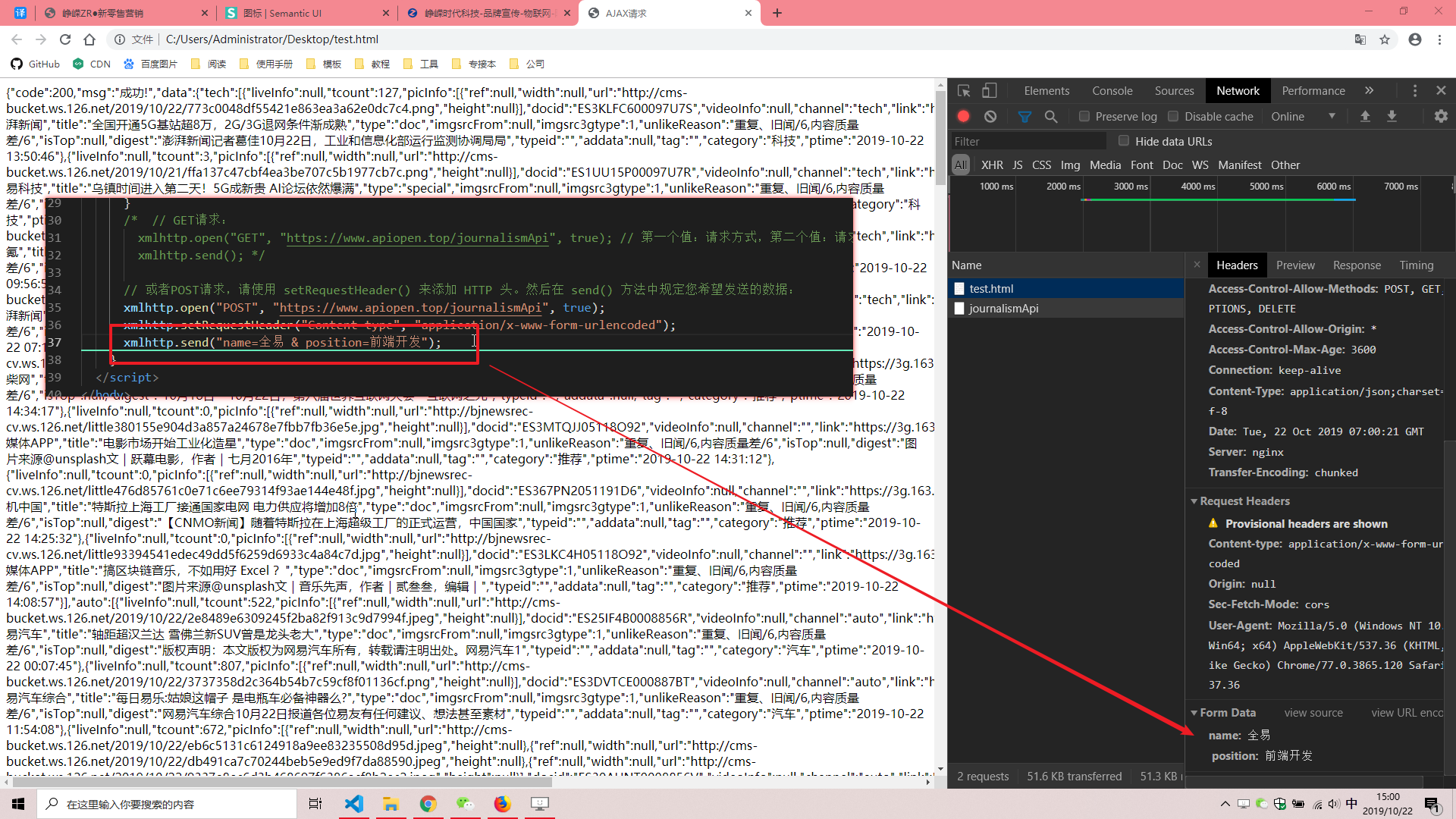
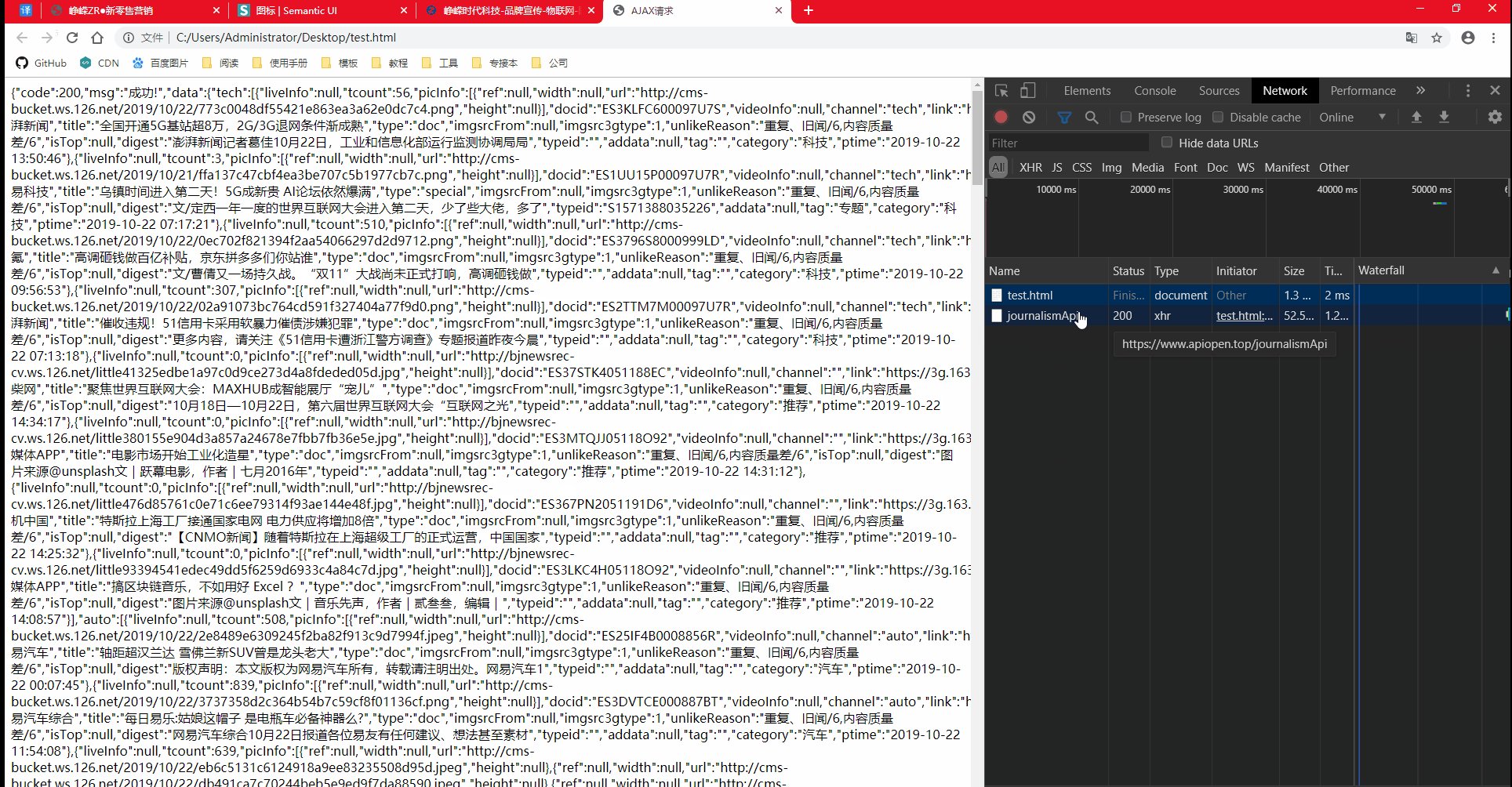
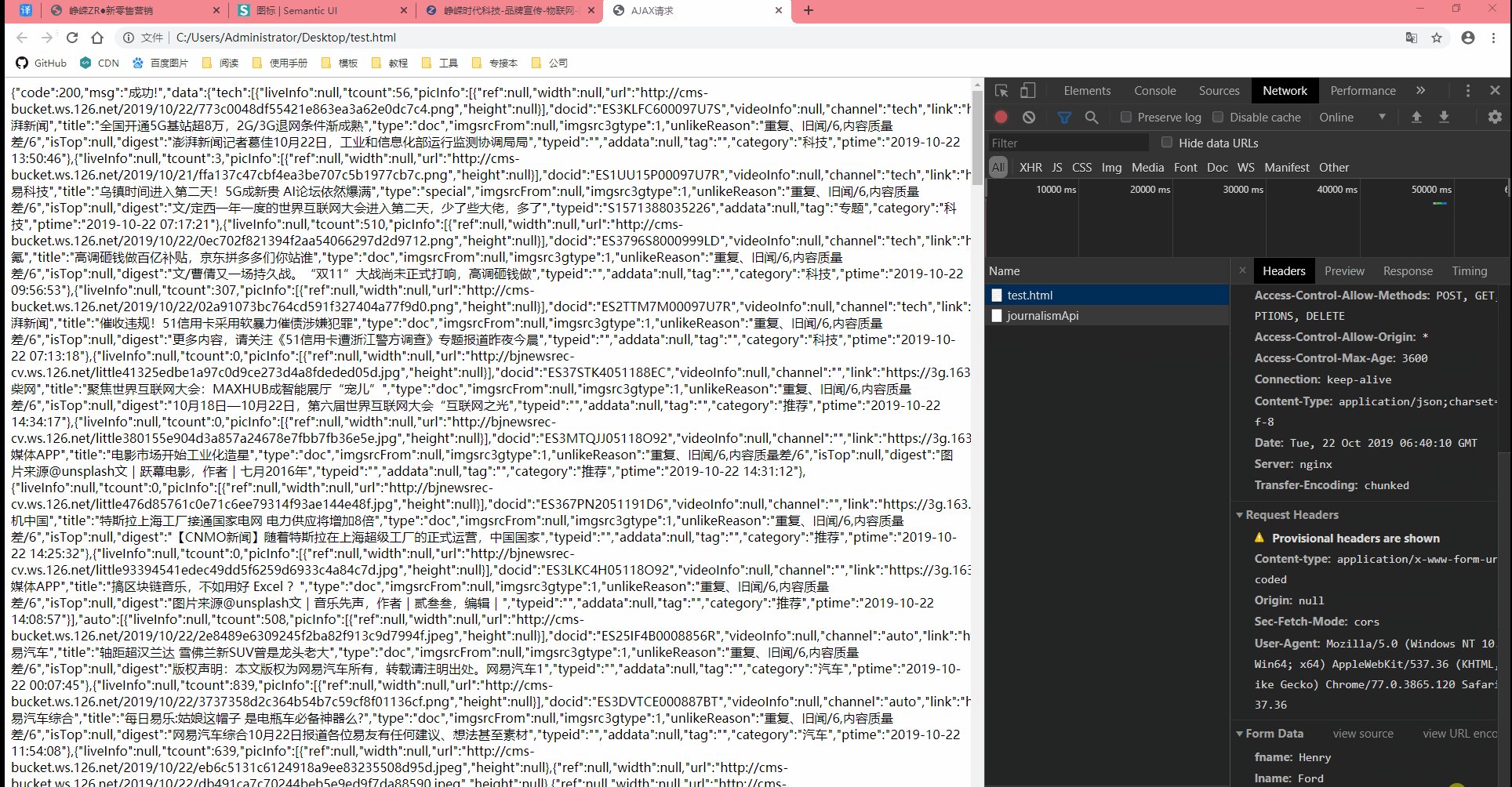
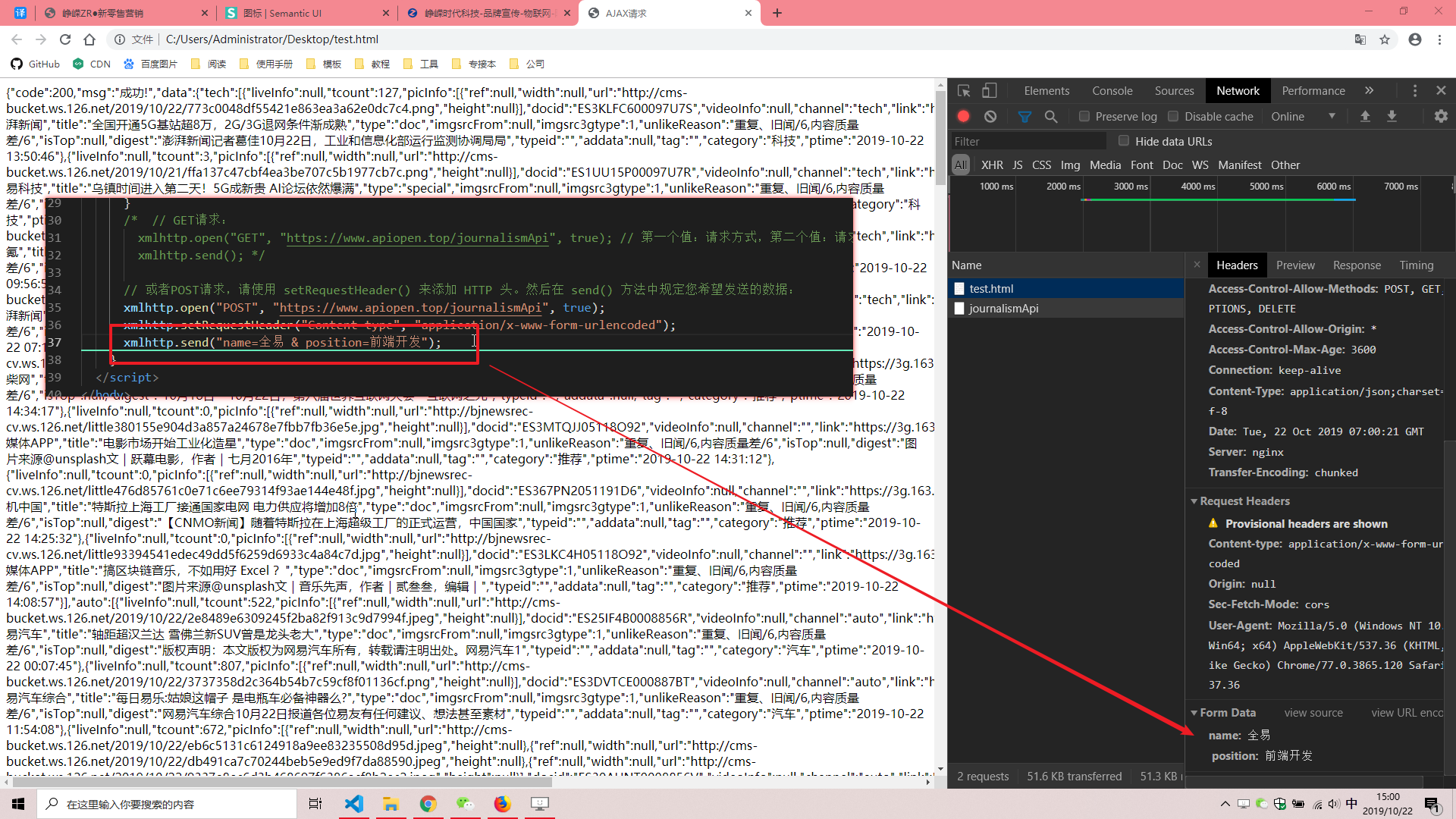
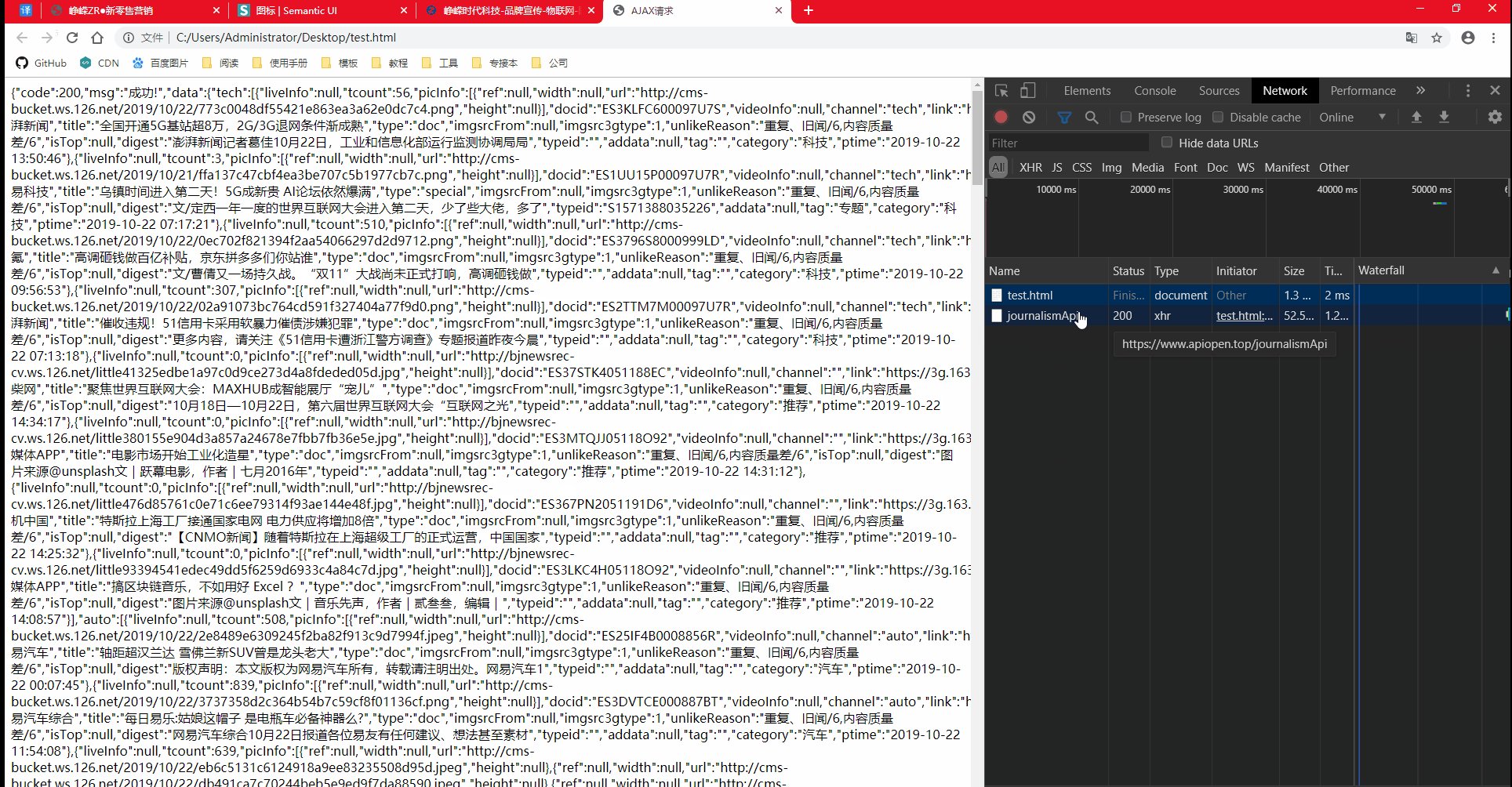
xmlhttp.open("POST", "https://www.apiopen.top/journalismApi", true);
xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlhttp.send("name=全易 & position=前端开发");
}
</script>
</body>
</html>
|


拓展:https://blog.csdn.net/sinat_35861727/article/details/78809986
第二种:js原生fatch函数

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<button type="button" class="btn">获取token</button>
<script>
const btn = document.querySelector(".btn");
btn.onclick = function() {
fetch('https://mamsc.sgcc.com/router/aaaaaa', {
method: 'POST',
body: JSON.stringify({
key: "8e15edc35cb68460d4jn08b840f62791",
serviceId: "55442aaea86f7bb410a77326770e24be",
account: "13611260499",
password: "BD2B1D3B0A688CE2130A0BB2802195E3"
}),
headers: {
"Content-Type": "application/x-www-form-urlencoded; application/json; text/plain; charset=UTF-8",
},
}).then(res => {
console.log(res)
});
}
</script>
</body>
</html>
|