一、安装插件:
1
2
| npm install --save prerender-spa-plugin
npm install --save vue-meta-info
|
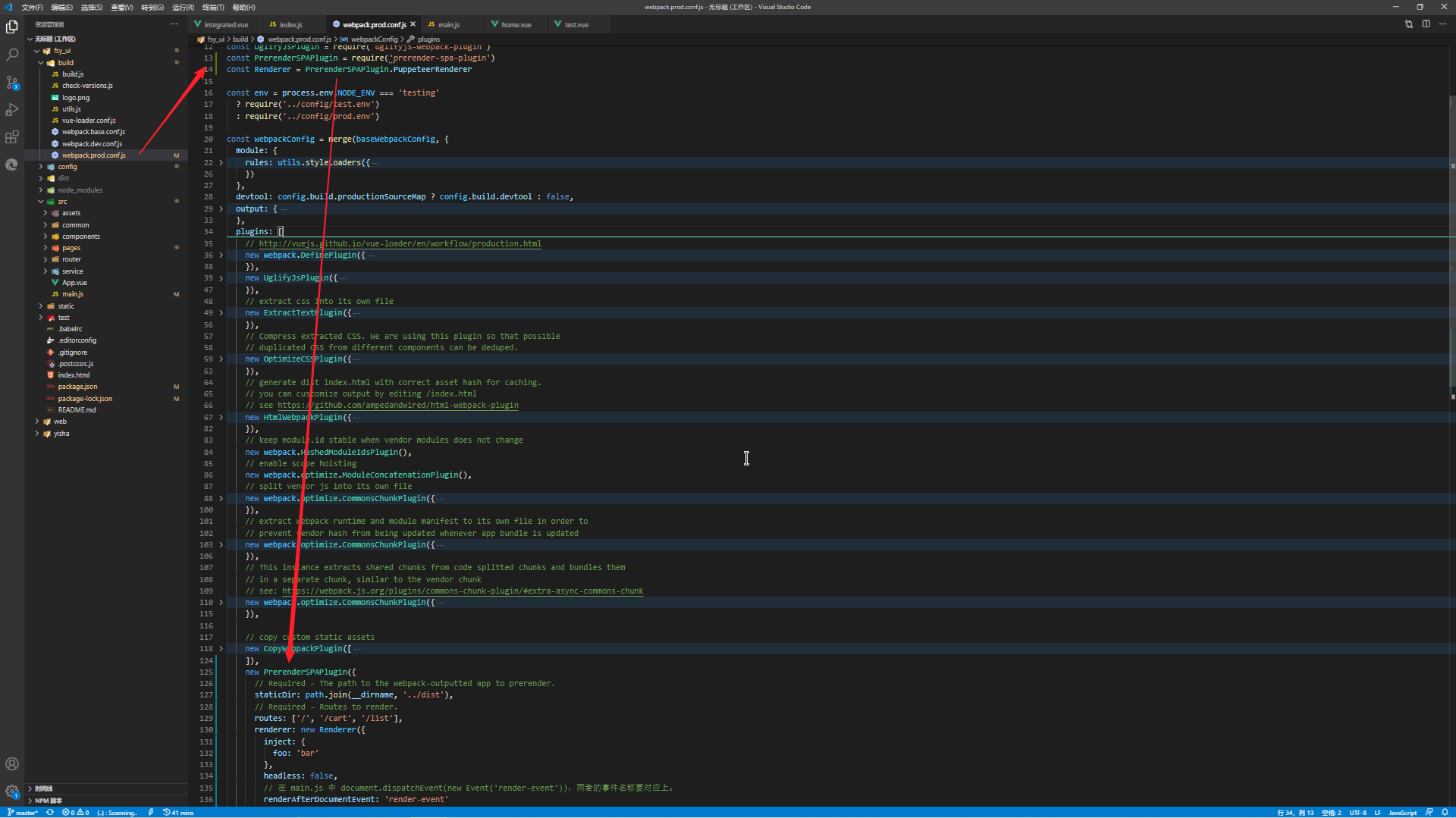
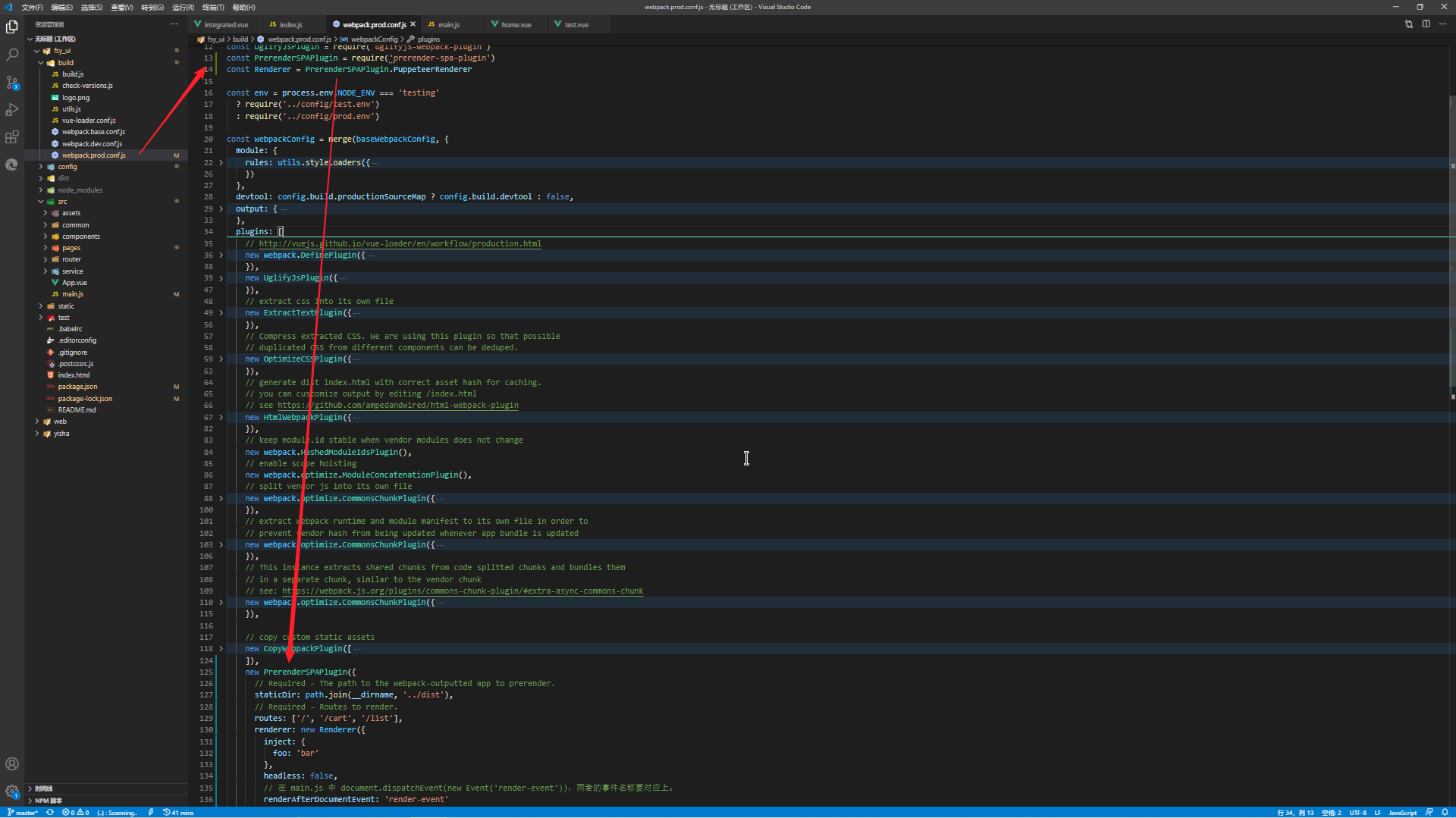
二、webpack.prod.conf.js文件中配置两个:
1.
1
2
| const PrerenderSPAPlugin = require('prerender-spa-plugin')
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
|
2.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| new PrerenderSPAPlugin({
staticDir: path.join(__dirname, '../dist'),
routes: [ '/', '/cart', '/list'],
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false,
renderAfterDocumentEvent: 'render-event'
})
}),
|
如图:

三、在main.jswenjian 中添加加载使用:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| import MetaInfo from 'vue-meta-info'
Vue.use(MetaInfo);
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>',
mounted() {
document.dispatchEvent(new Event('render-event'))
},
}).$mount('#app')
|
如图:
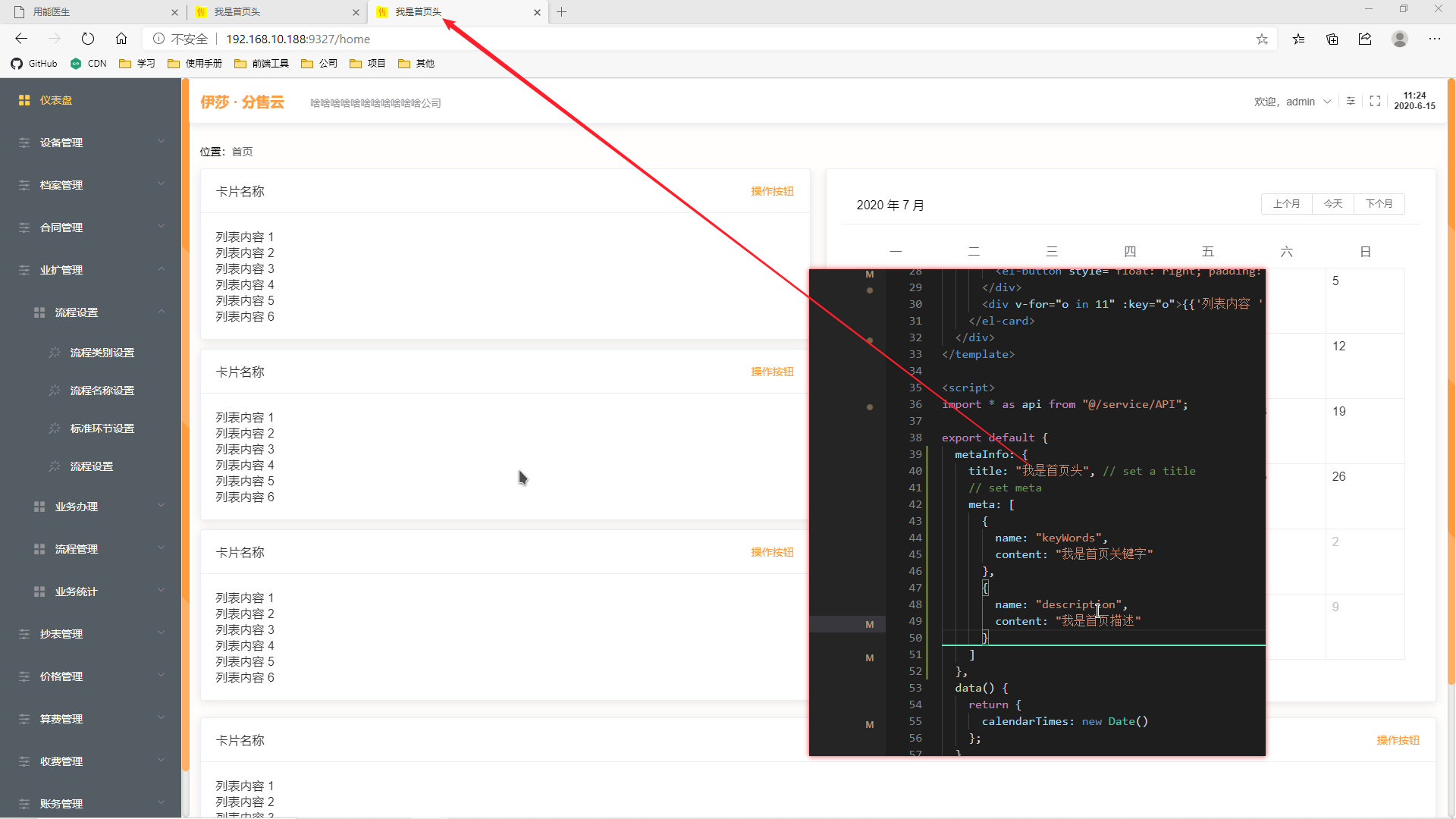
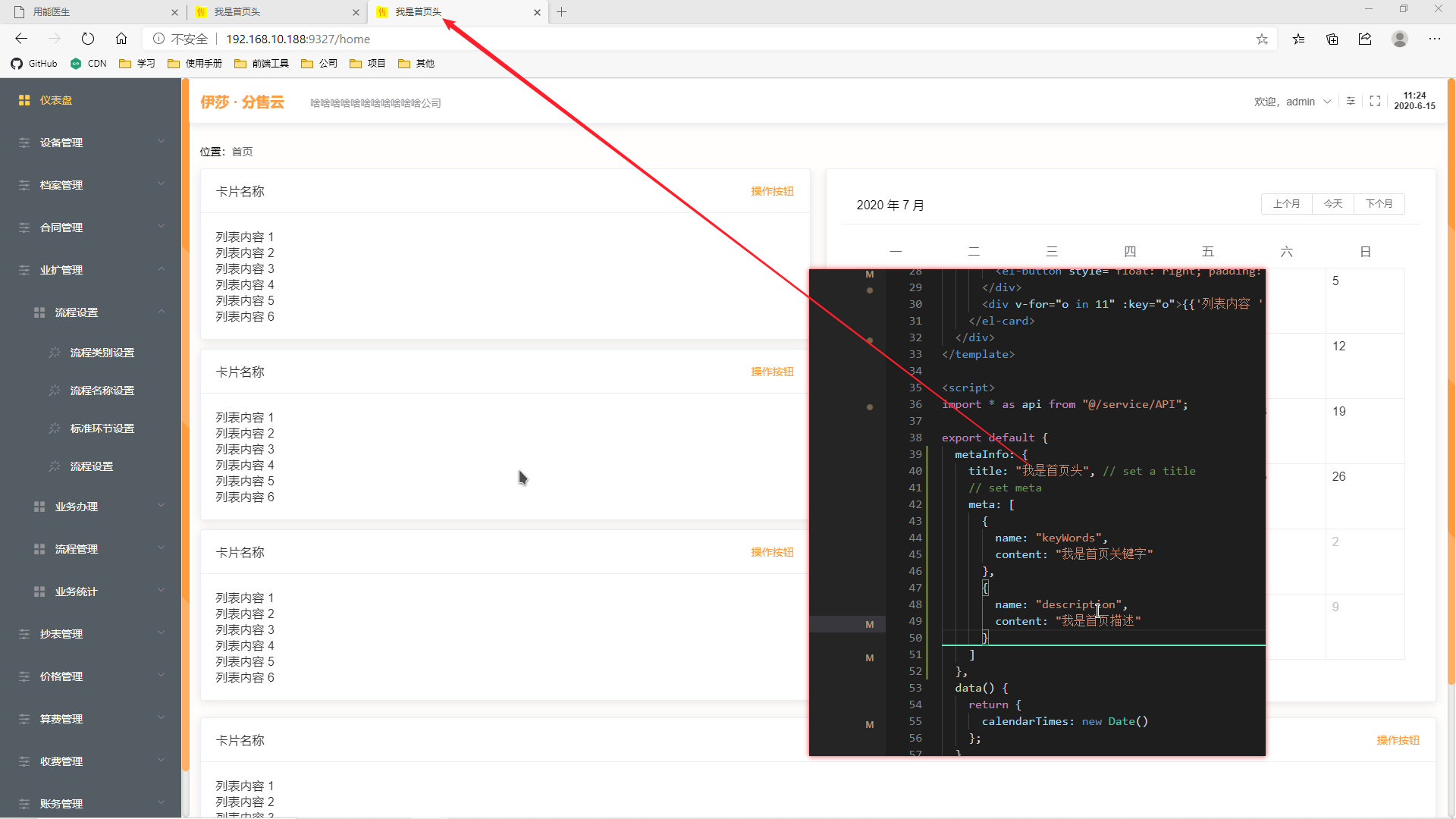
四、然后去页面文件中添加seo的代码:
比如首页:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| metaInfo: {
title: "我是首页头",
meta: [
{
name: "keyWords",
content: "我是首页关键字"
},
{
name: "description",
content: "我是首页描述"
}
]
},
|
如图:

至此可以执行编译命令,自己起一个服务看看效果了
比如我的node服务: