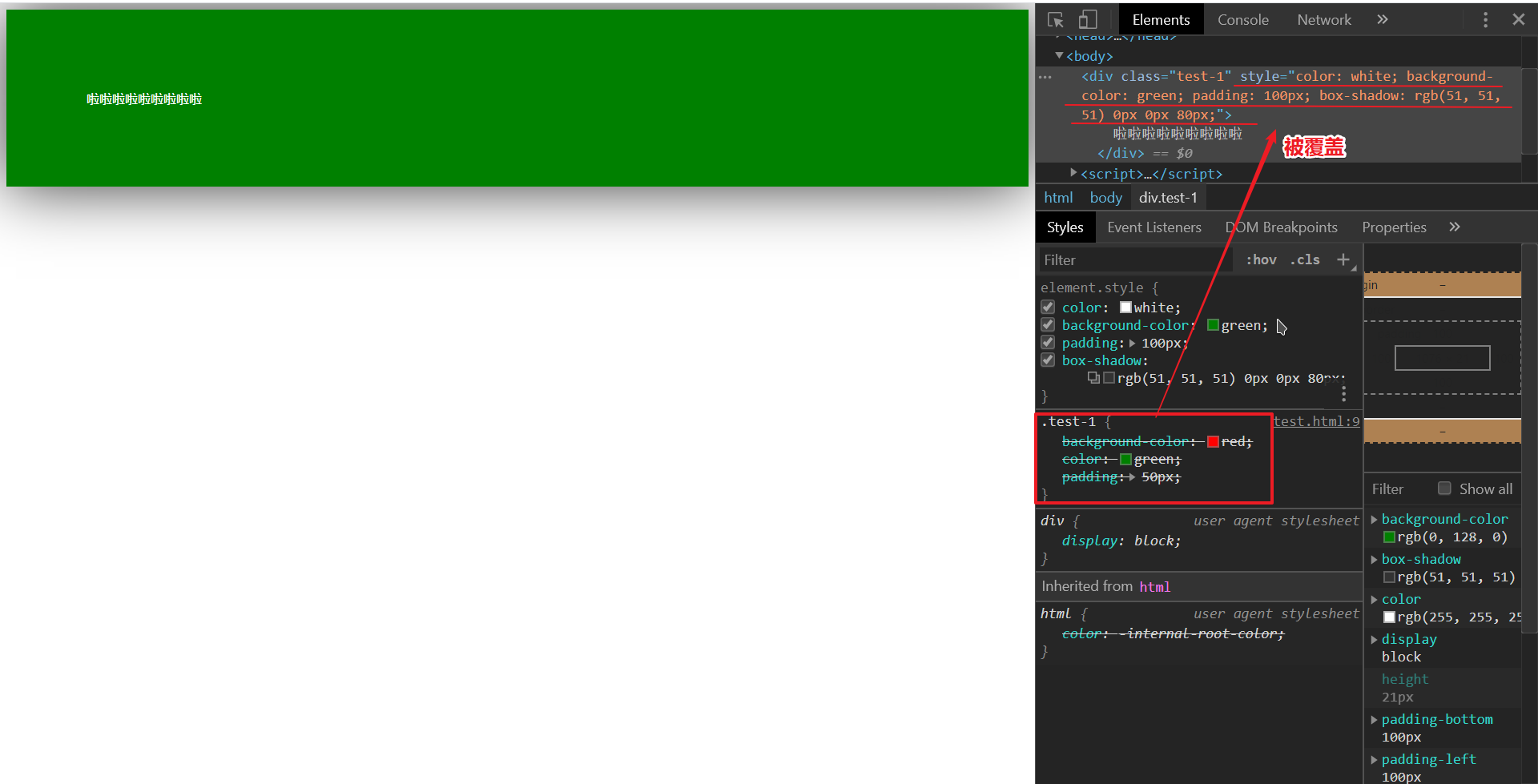
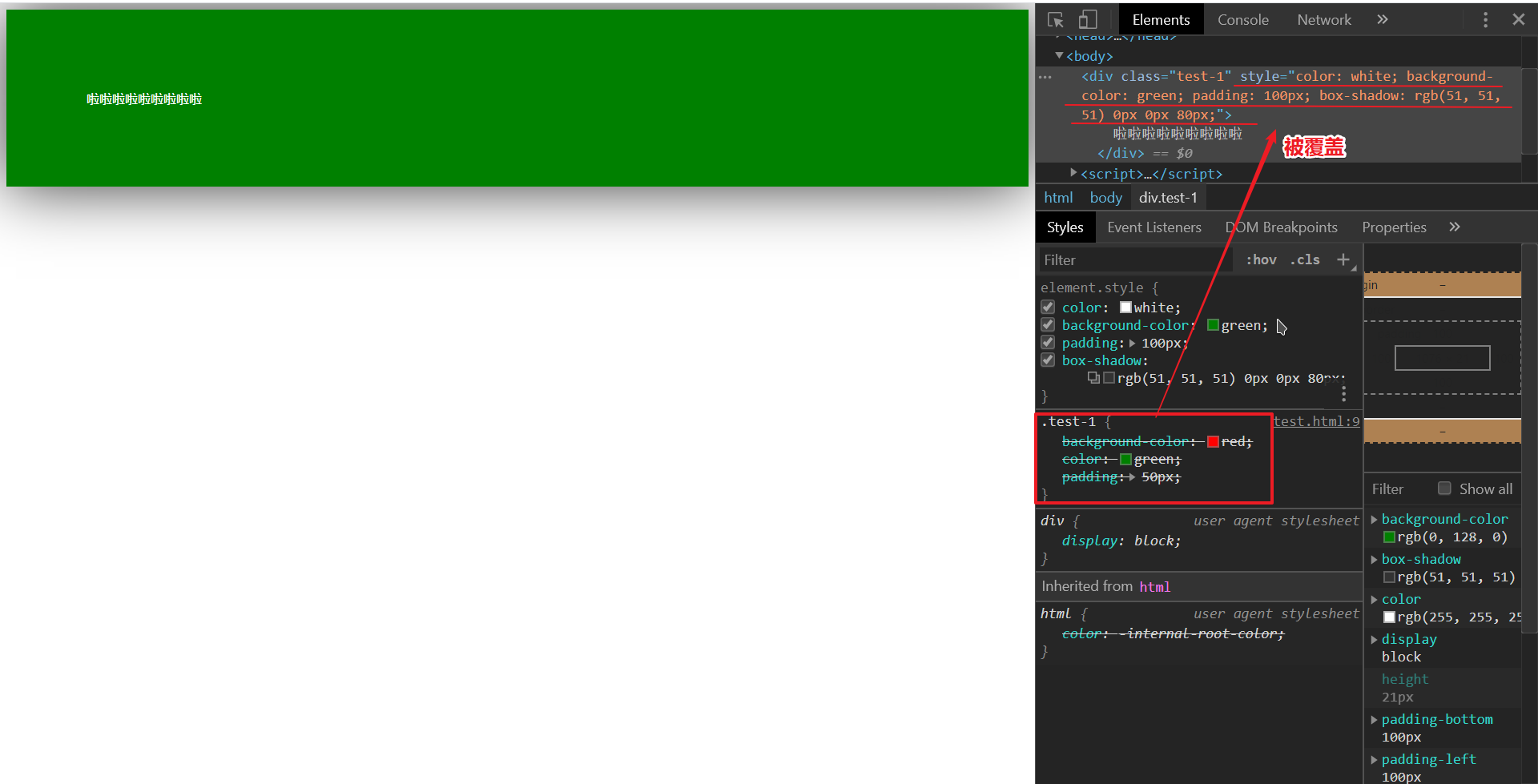
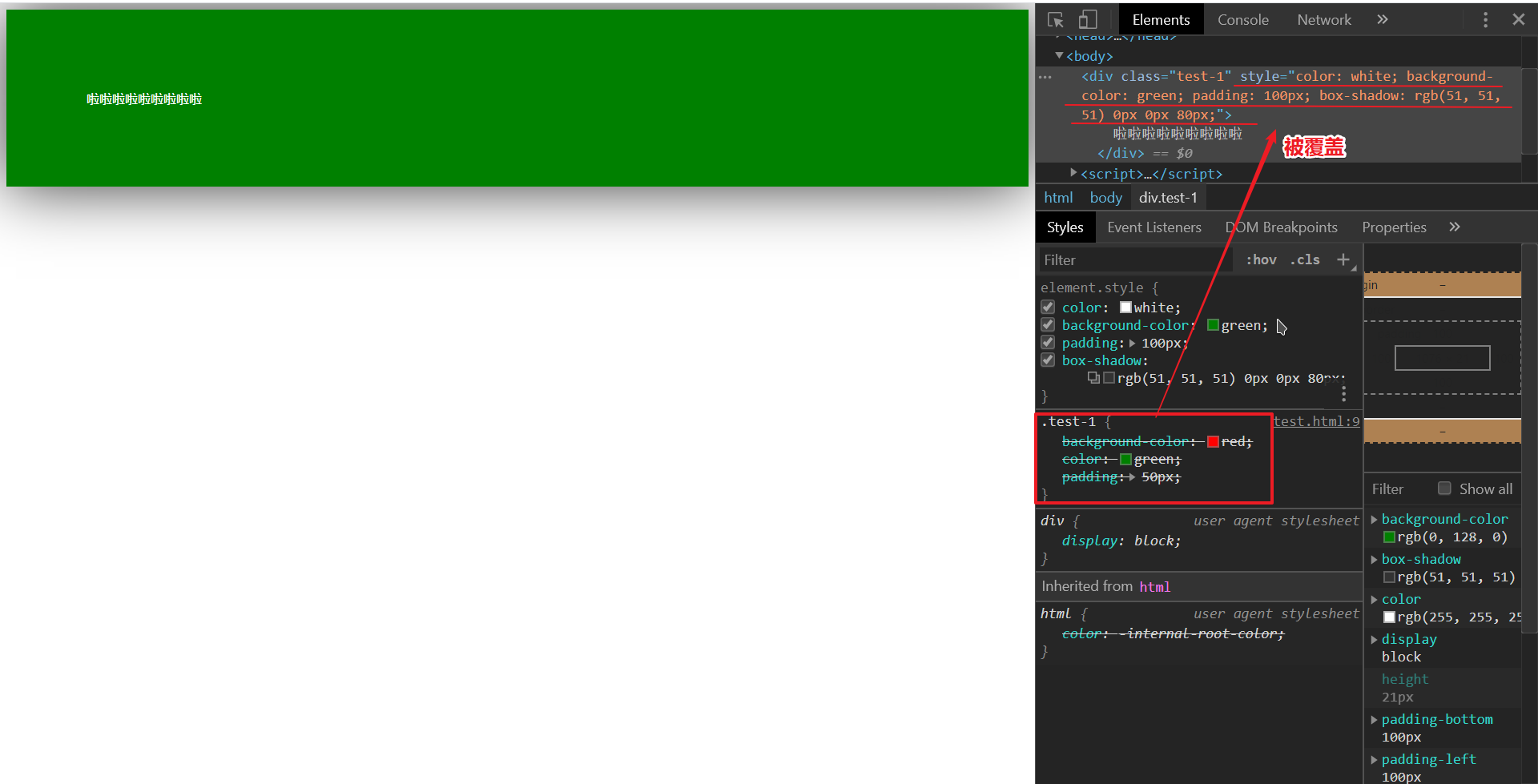
div.style.cssText = “color:white; background-color:green;”;


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
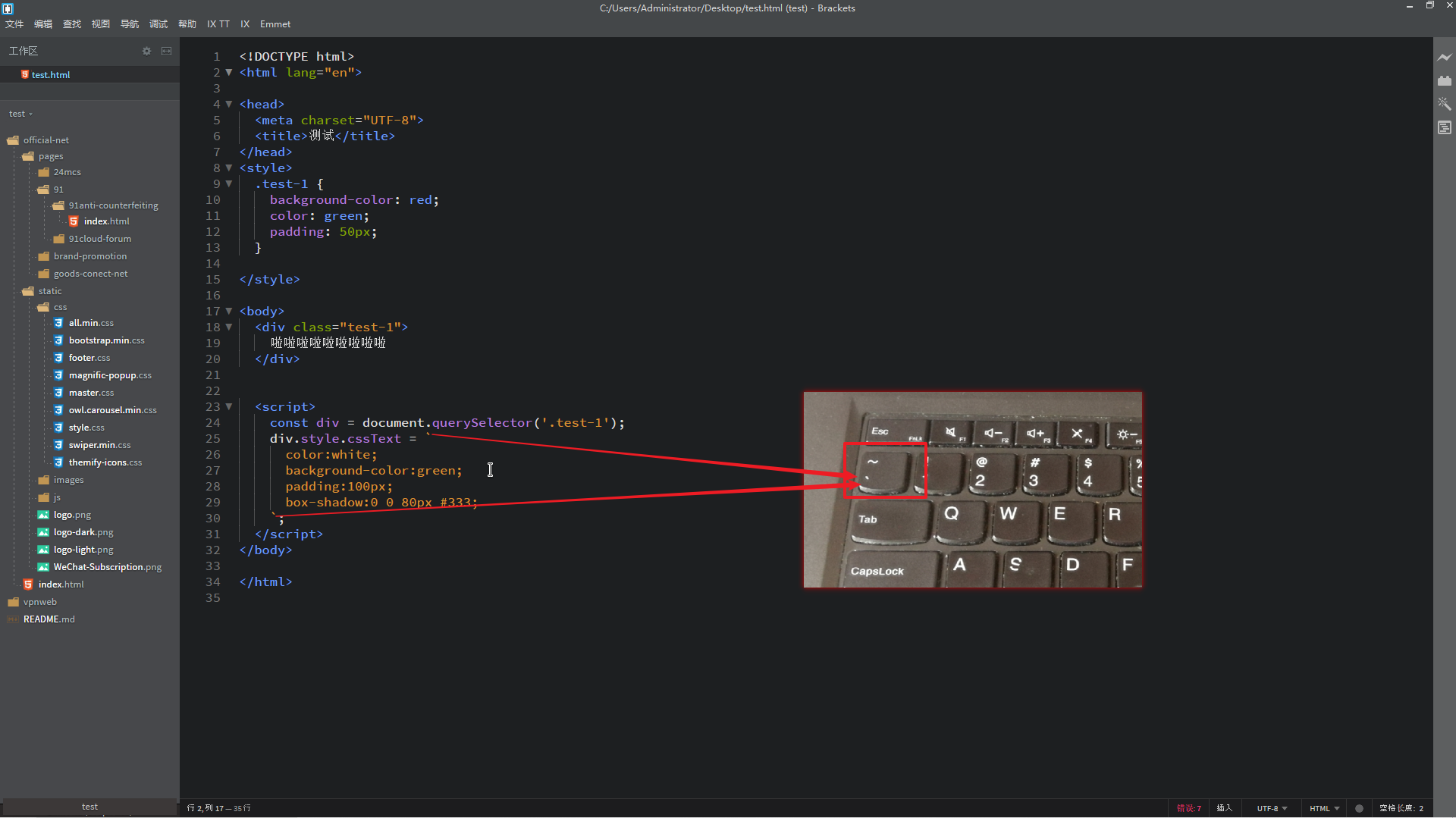
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
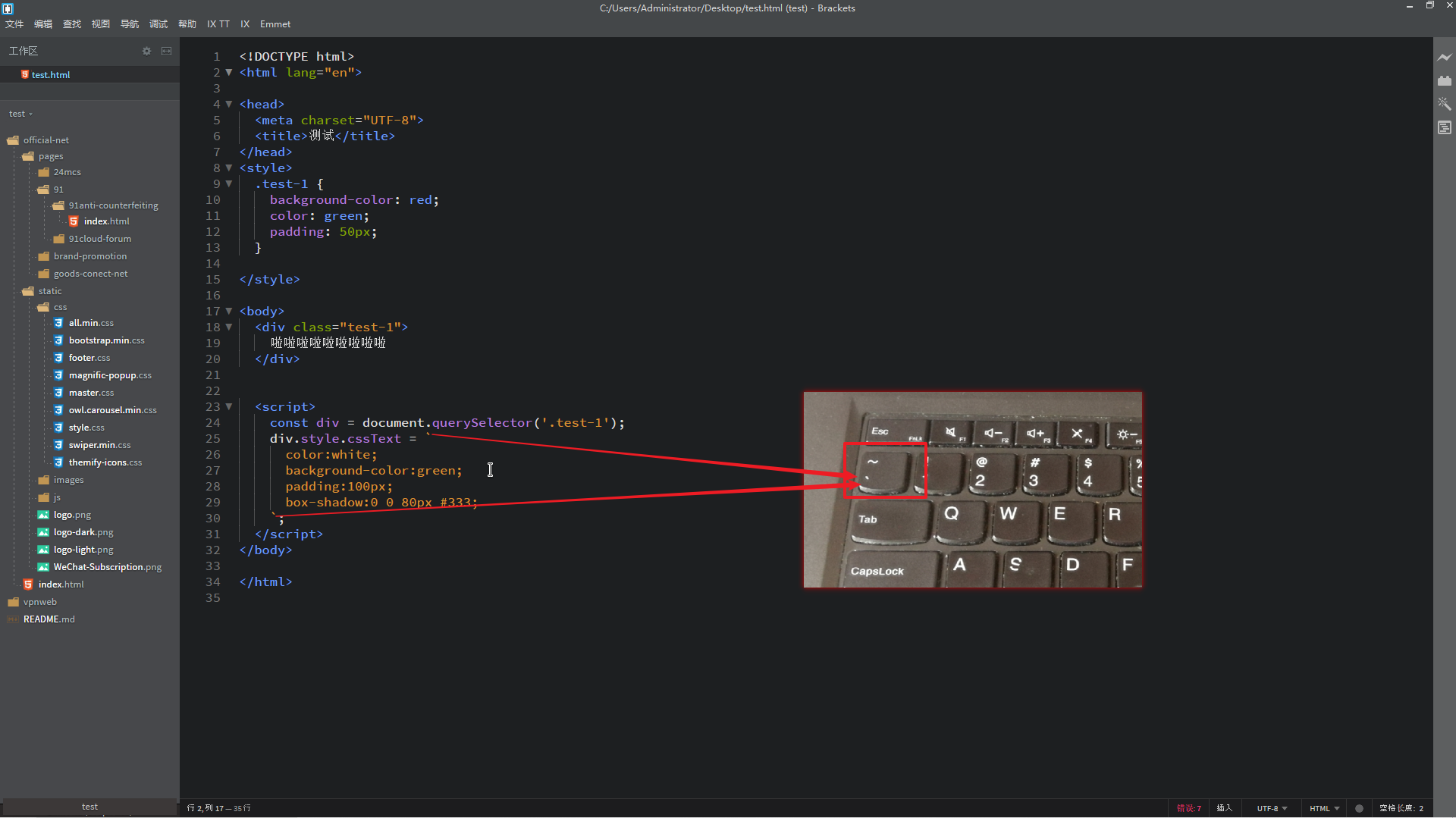
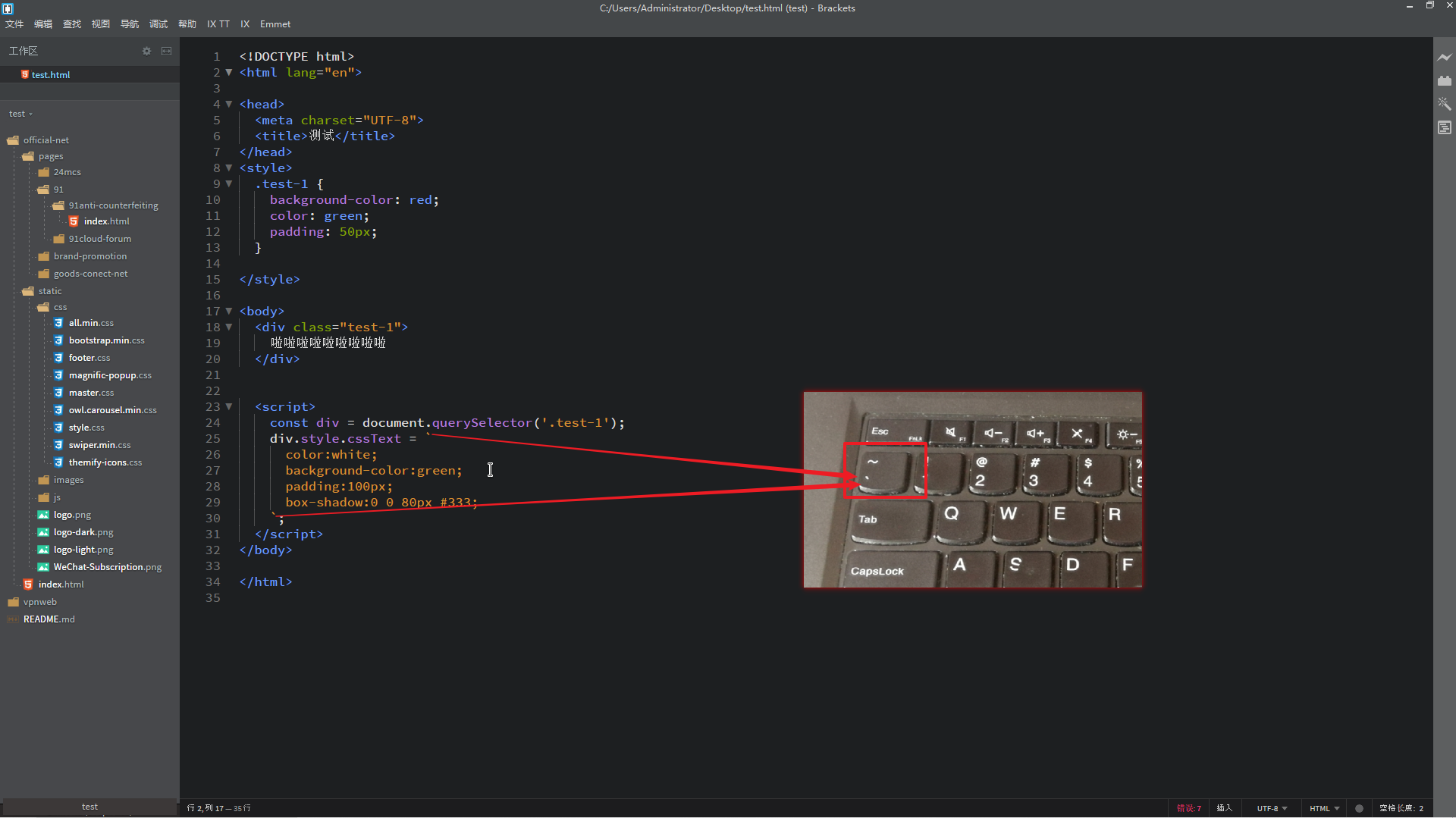
<style>
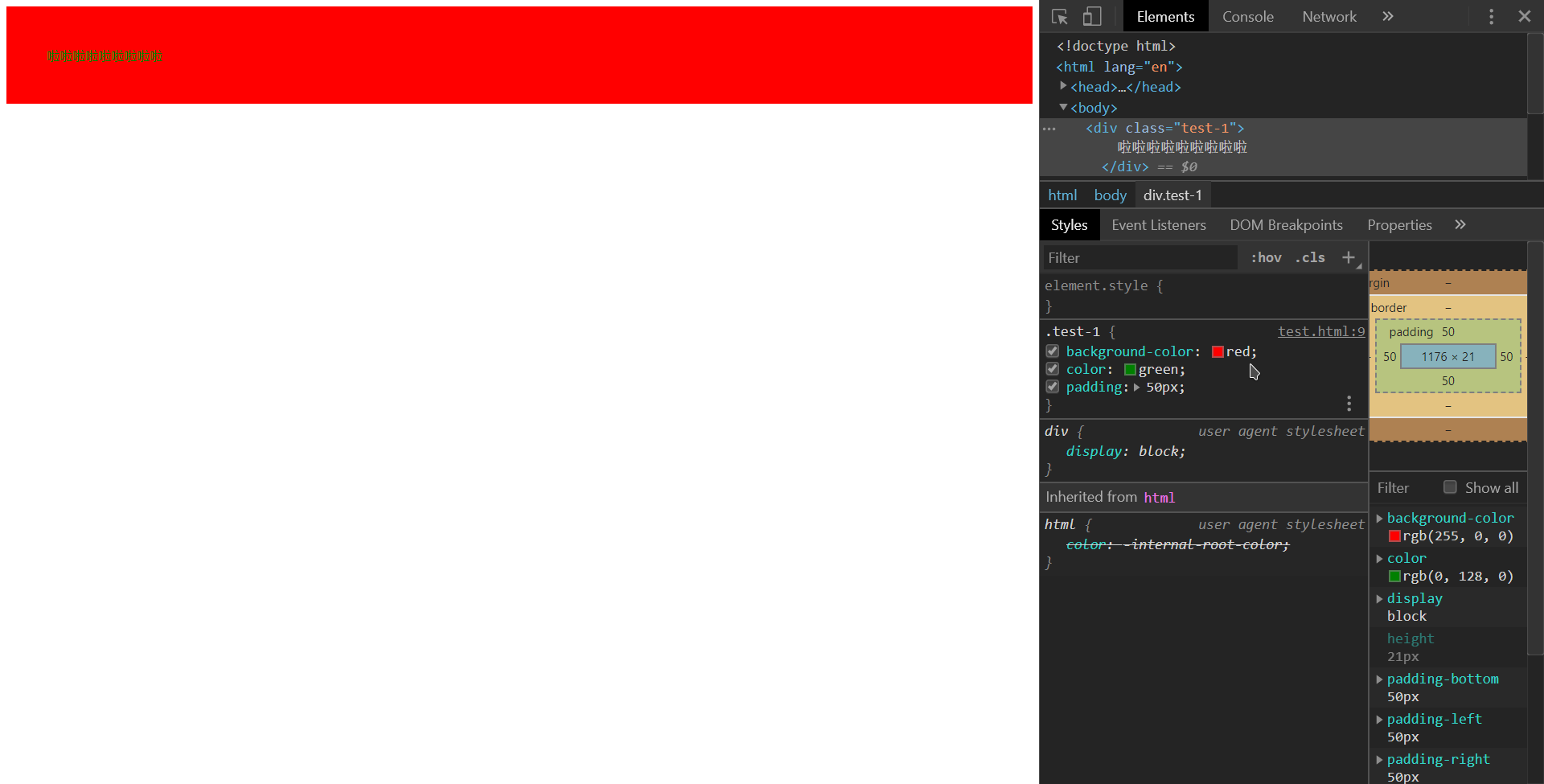
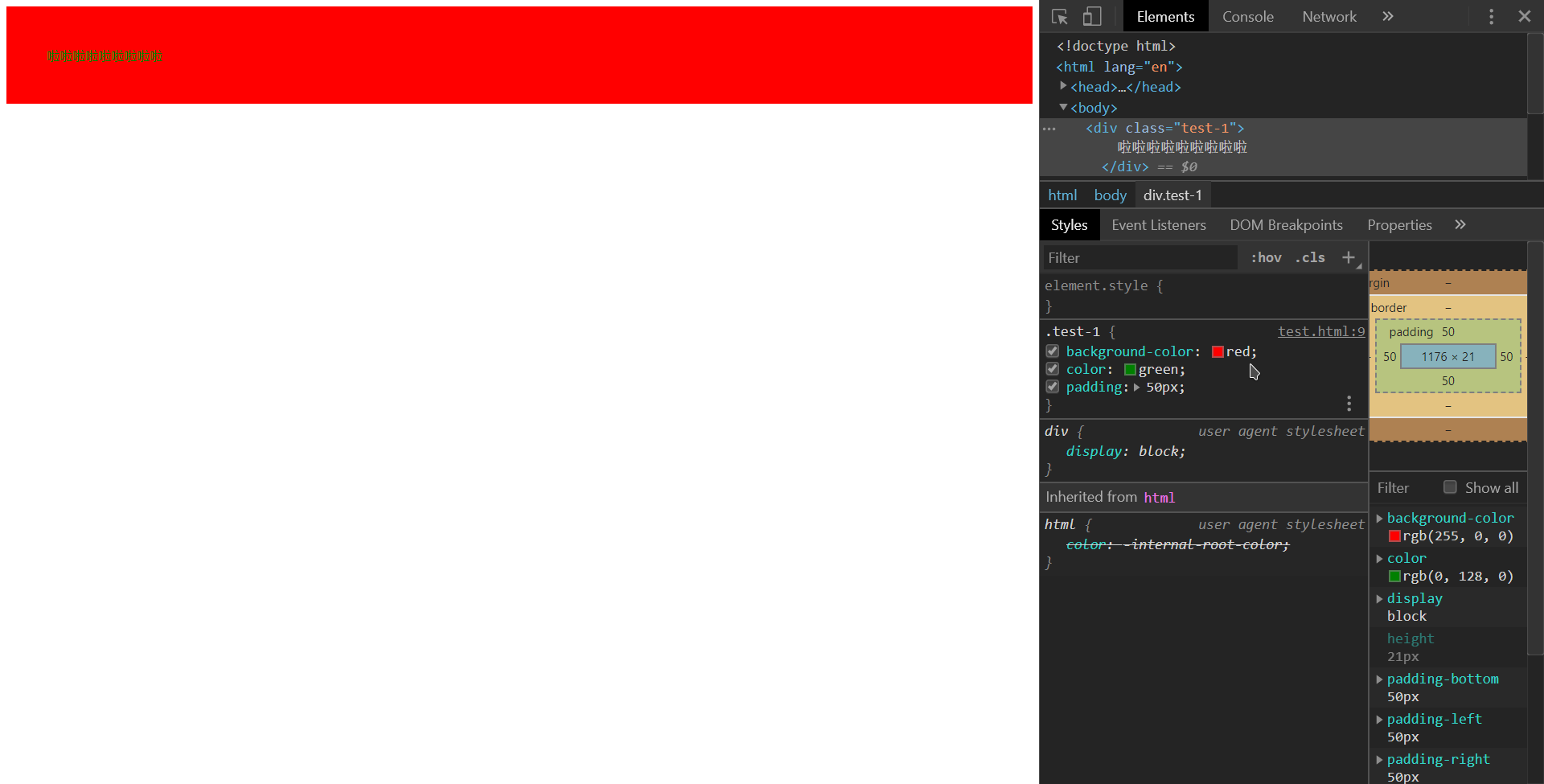
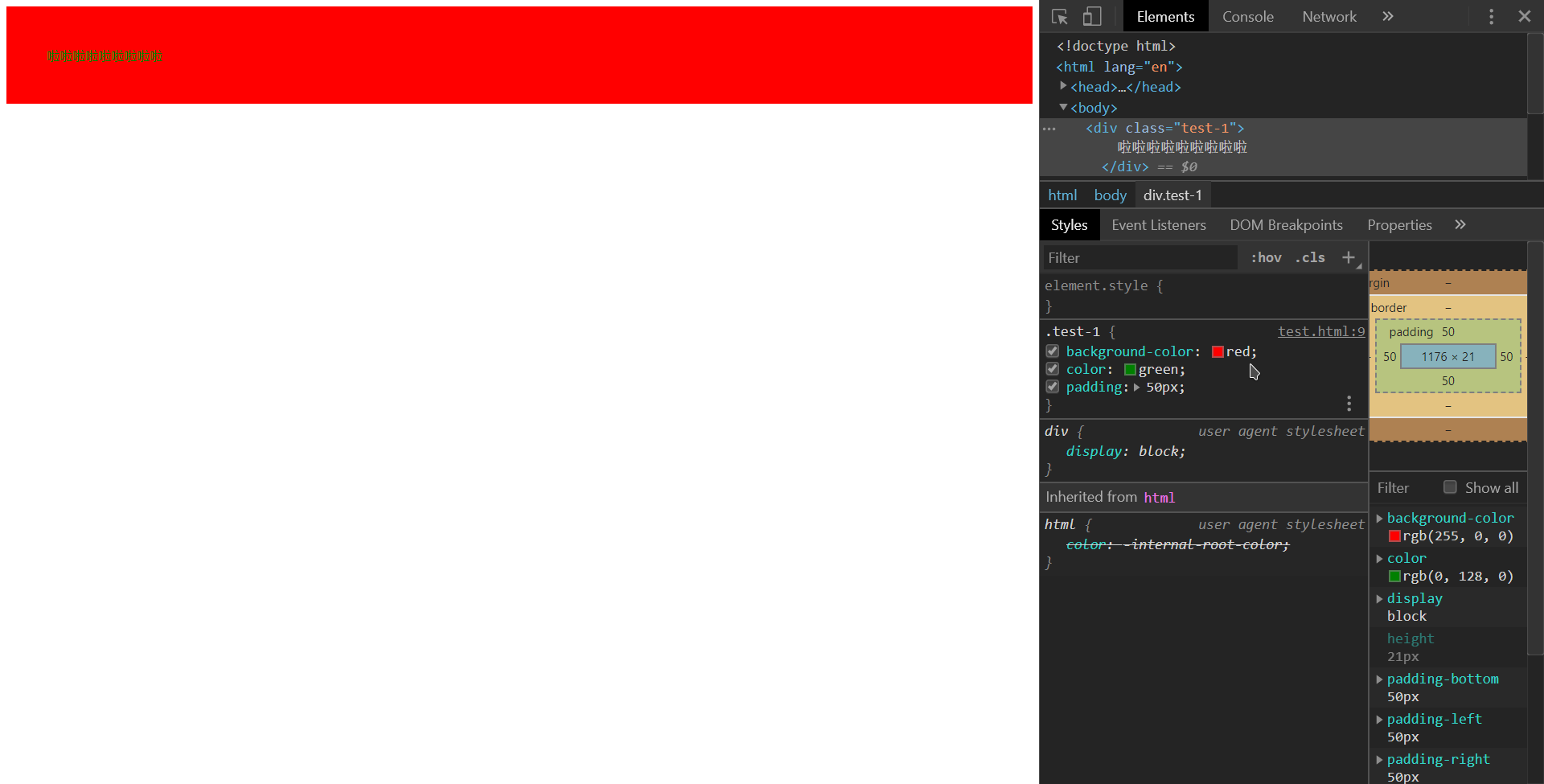
.test-1 {
background-color: red;
color: green;
padding: 50px;
}
</style>
<body>
<div class="test-1">
啦啦啦啦啦啦啦啦啦
</div>
<script>
const div = document.querySelector('.test-1');
div.style.cssText = `
color:white;
background-color:green;
padding:100px;
box-shadow:0 0 80px #333;
`;
</script>
</body>
</html>
|