1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container{
width: 40%;
height: 300px;
overflow: hidden;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="container">
<img src="./1.png" alt="">
</div>
<script>
const container = document.querySelector(".container");
const img = document.querySelector("img");
var widthW=100;
img.style.width = `${widthW}%`;
container.onmouseover = ()=> {
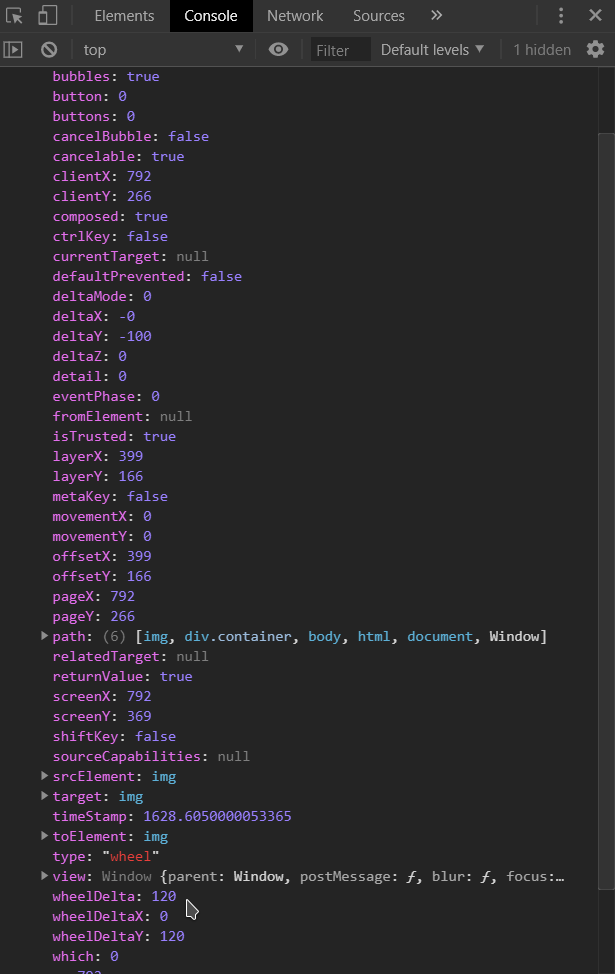
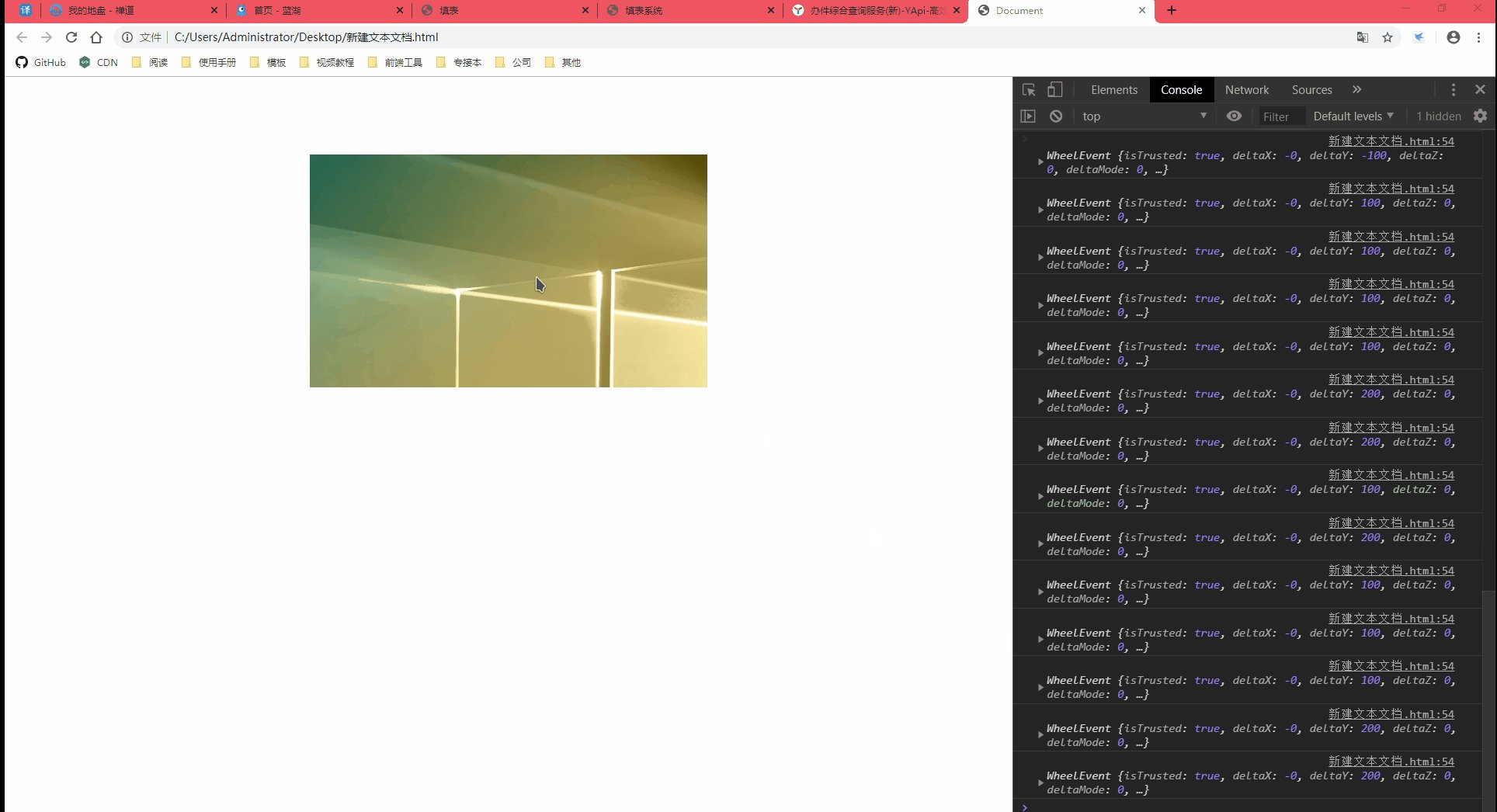
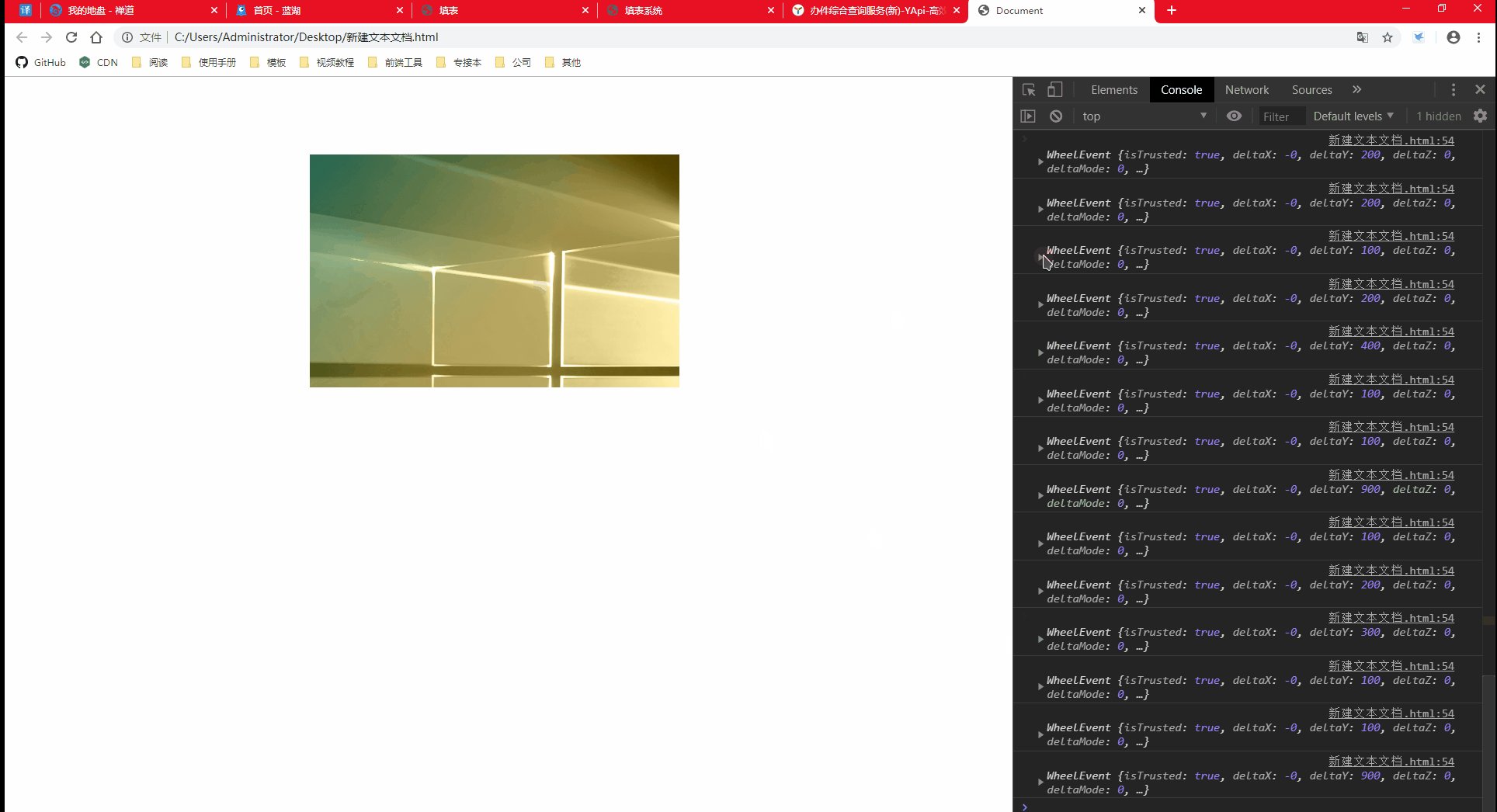
img.onmousewheel = (b)=> {
console.log(b);
b.wheelDelta < 0 ? widthW-- : widthW++;
img.style.width = `${widthW}%`;
}
}
</script>
</body>
</html>
|