1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| const express = require('express');
const app = express();
const cors = require('cors');
app.use(cors());
const bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.listen(8080, () => {
console.log('——————————服务已启动——————————');
})
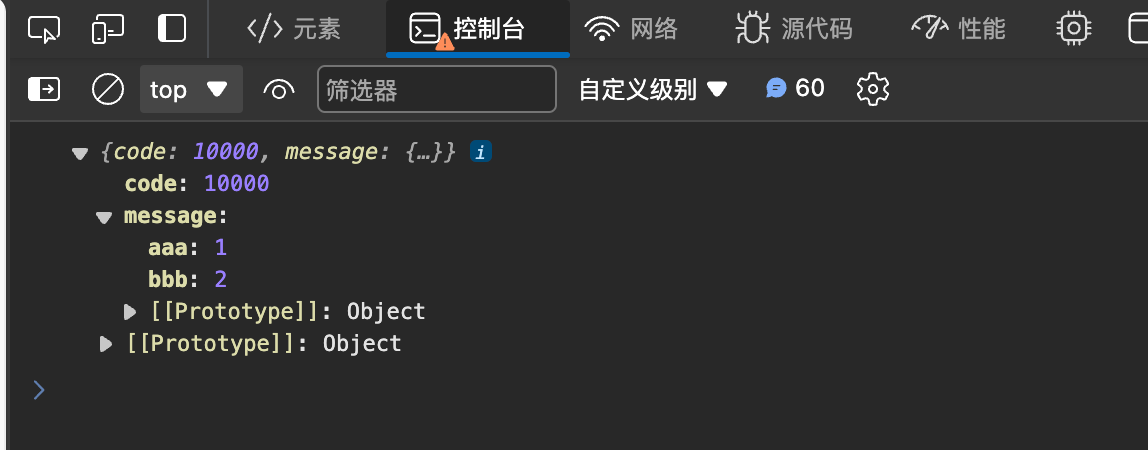
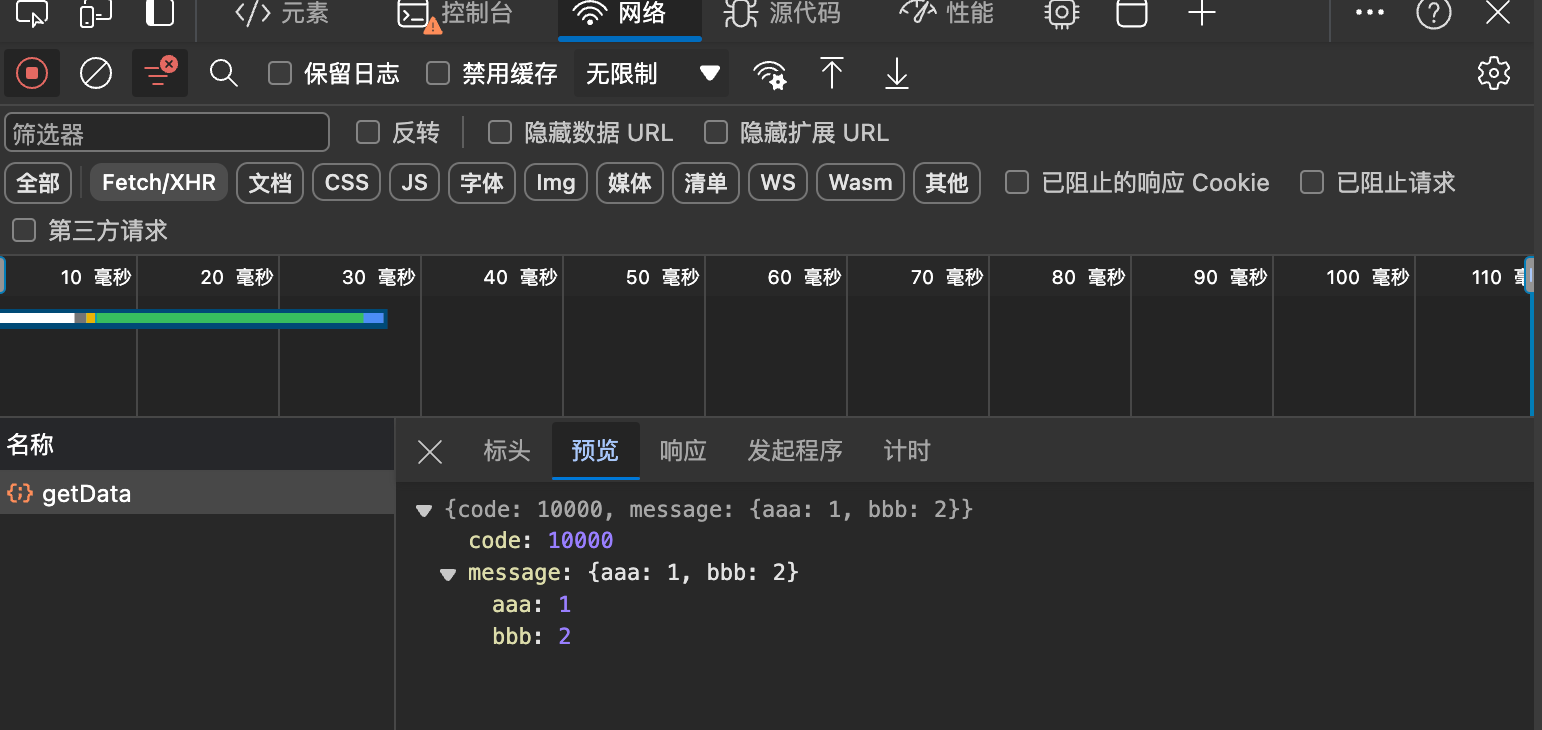
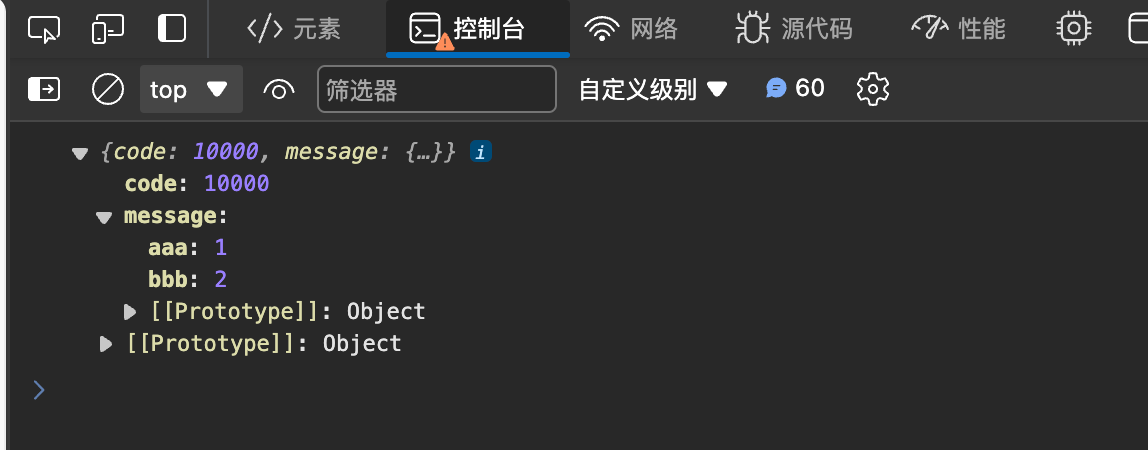
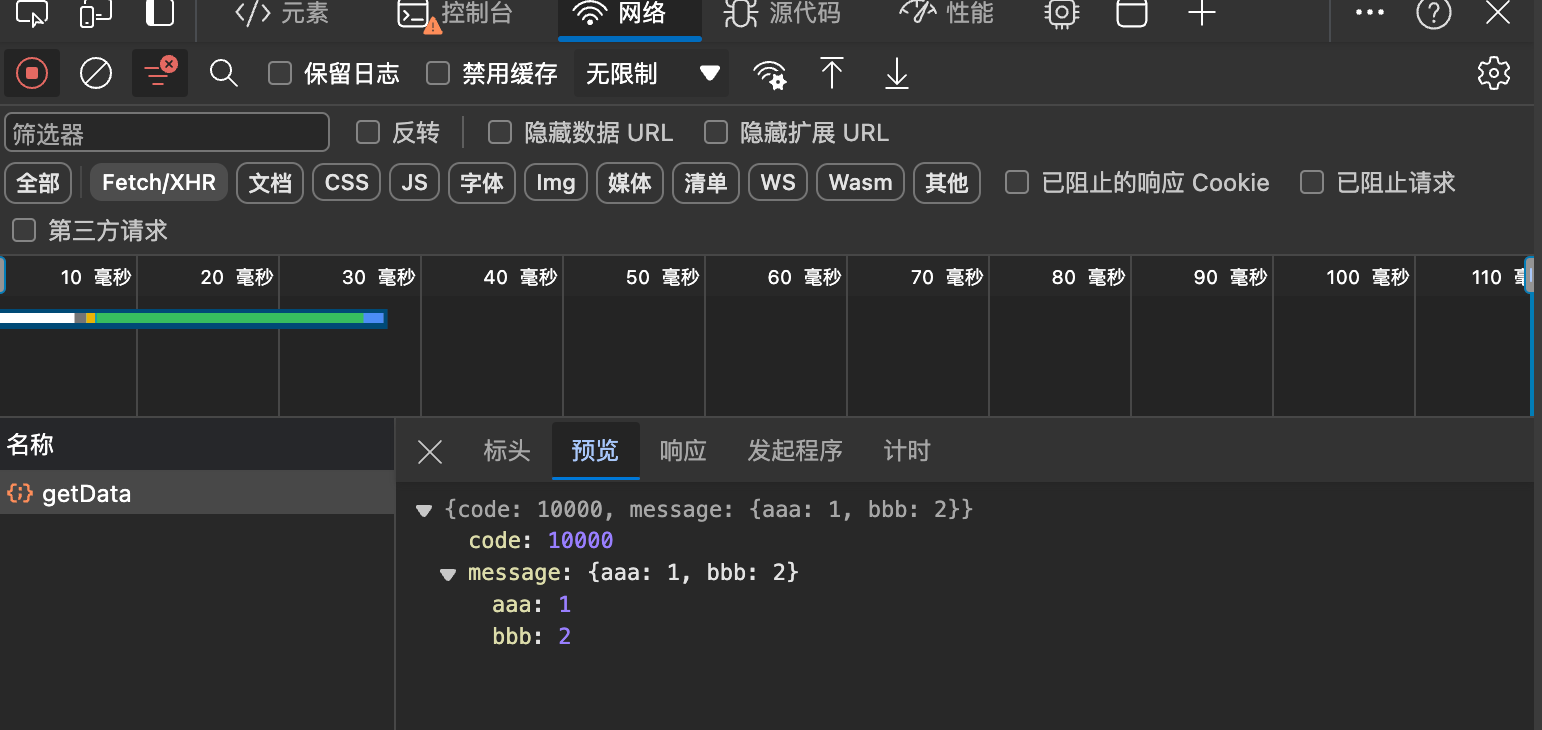
app.get('/api/getData', (req, res) => {
res.json({ code: 10000, message: {aaa:1,bbb:2}})
})
|