1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
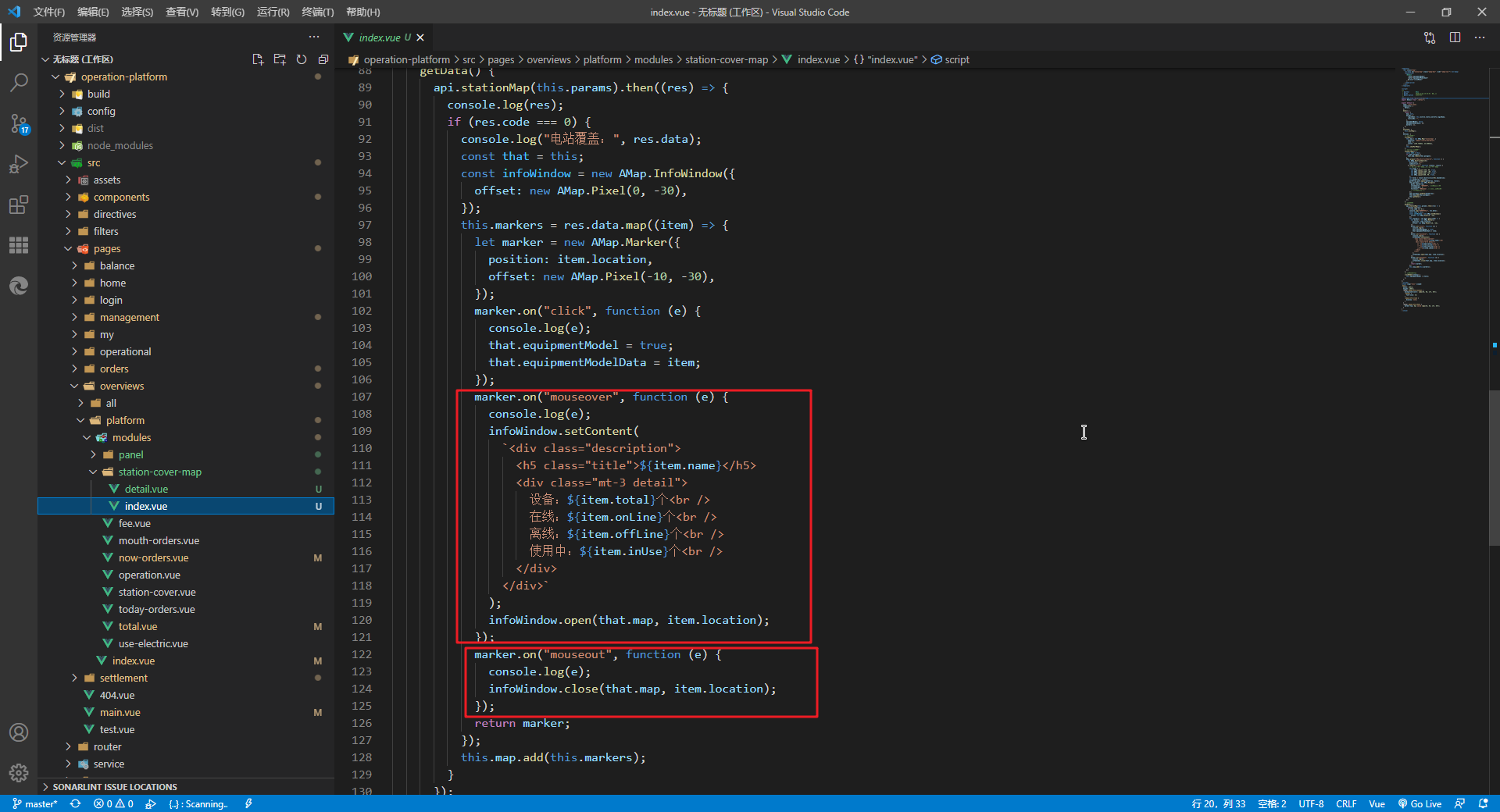
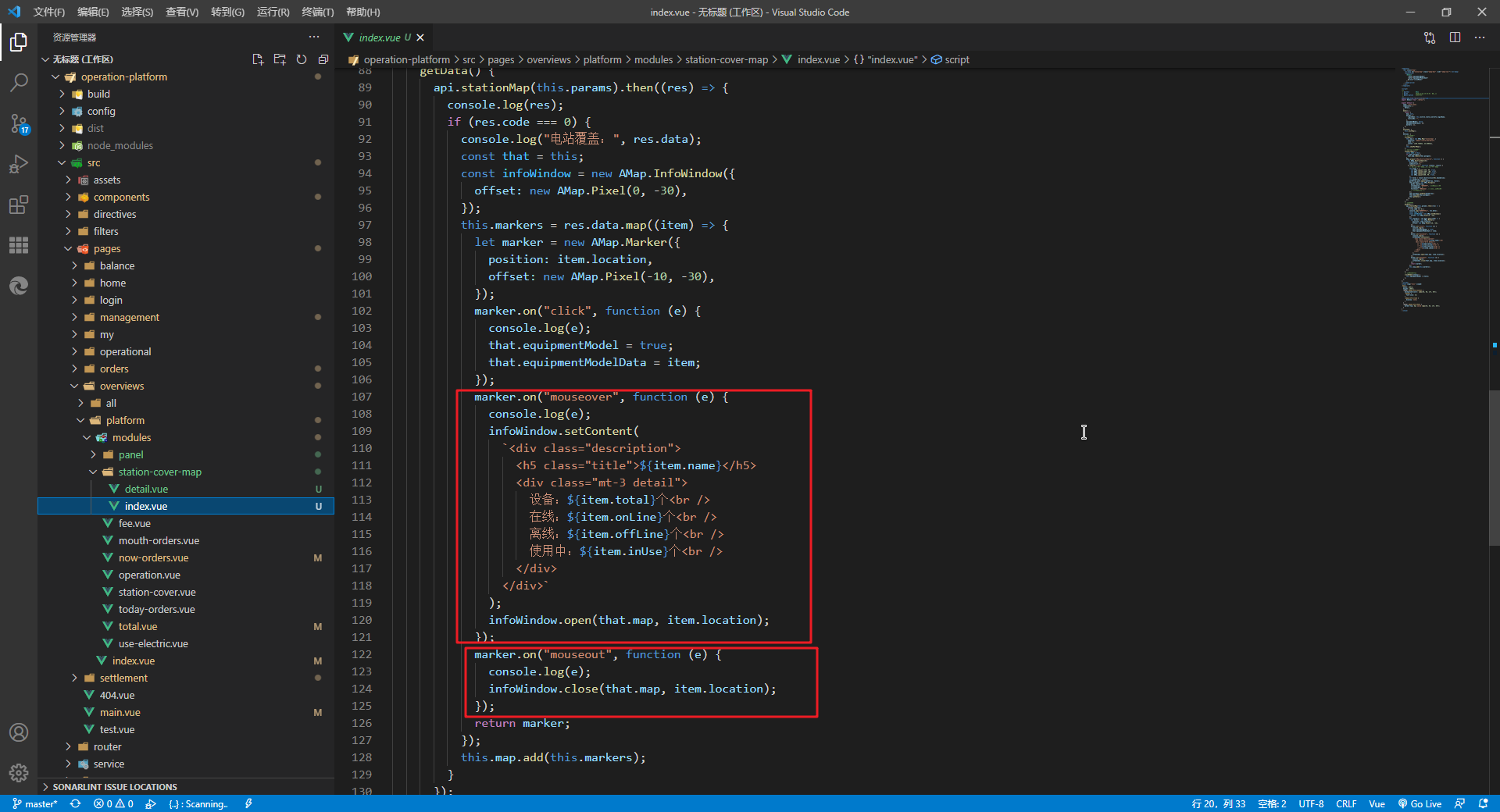
getData() {
api.stationMap(this.params).then((res) => {
console.log(res);
if (res.code === 0) {
console.log("电站覆盖:", res.data);
const that = this;
const infoWindow = new AMap.InfoWindow({
offset: new AMap.Pixel(0, -30),
});
this.markers = res.data.map((item) => {
let marker = new AMap.Marker({
position: item.location,
offset: new AMap.Pixel(-10, -30),
});
marker.on("click", function (e) {
console.log(e);
that.equipmentModel = true;
that.equipmentModelData = item;
});
marker.on("mouseover", function (e) {
console.log(e);
infoWindow.setContent(
`<div class="description">
<h5 class="title">${item.name}</h5>
<div class="mt-3 detail">
设备:${item.total}个<br />
在线:${item.onLine}个<br />
离线:${item.offLine}个<br />
使用中:${item.inUse}个<br />
</div>
</div>`
);
infoWindow.open(that.map, item.location);
});
marker.on("mouseout", function (e) {
console.log(e);
infoWindow.close(that.map, item.location);
});
return marker;
});
this.map.add(this.markers);
}
});
},
|