html部分:
这里注意map标签要加上show-location
1
2
3
4
5
| <map class="map" id="map" ref="map" :latitude="latitude" :longitude="longitude" show-location show-compass enable-3D enable-overlooking enable-poi :markers="covers" @markertap="markerFunc" :style="{ 'height': setHeight + 'px' }">
<cover-view class="my-location">
<cover-image class="img" src="https://course.jchen.art/static/images/icon-location.png" @click="getMyLocation"></cover-image>
</cover-view>
</map>
|
css部分:
1
2
3
4
5
6
7
8
9
10
| .my-location {
position: fixed;
right: 30rpx;
bottom: 30rpx;
.img {
width: 50rpx;
height: 50rpx;
}
}
|
js部分:
1
2
3
4
5
6
7
8
9
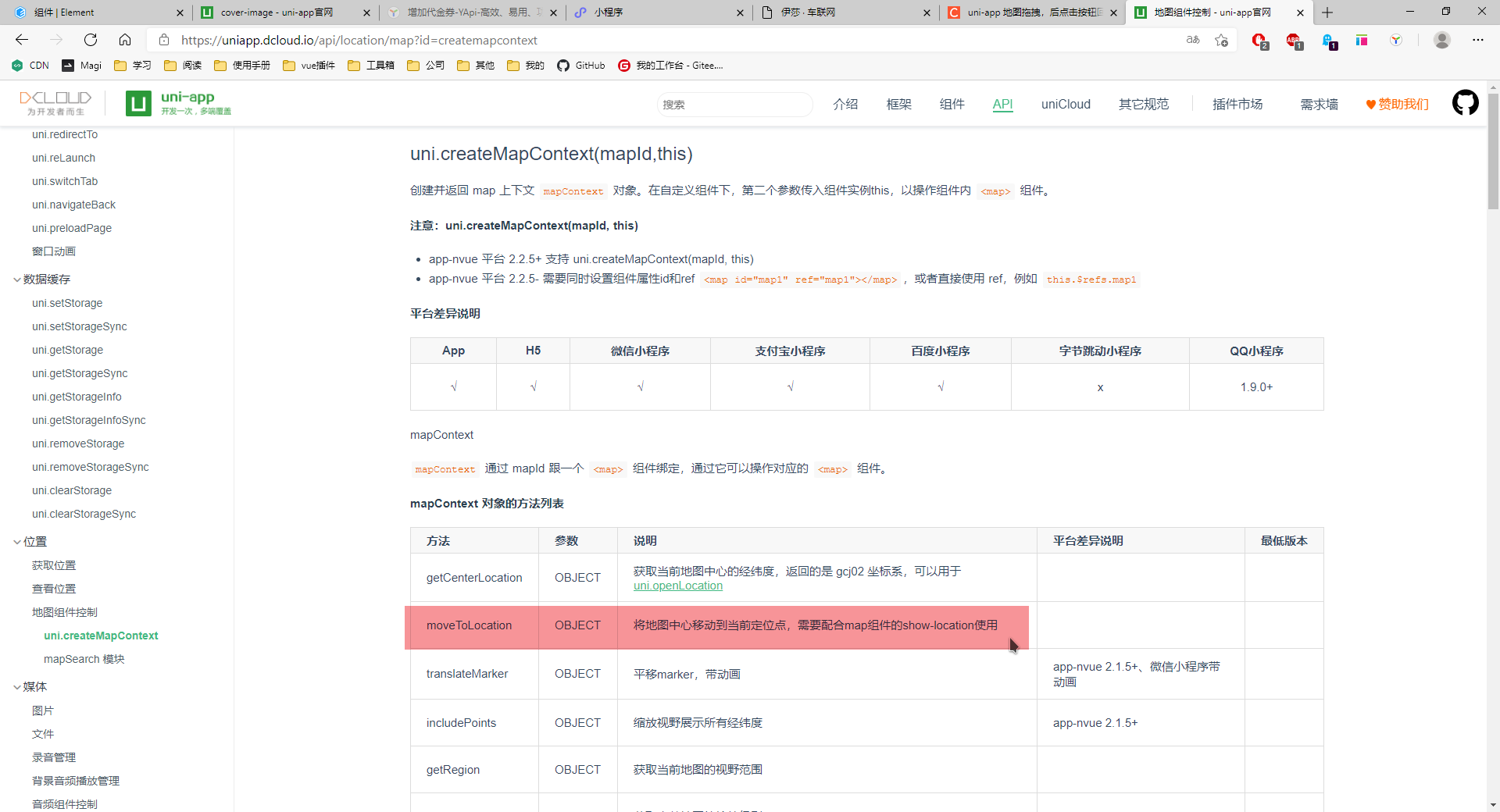
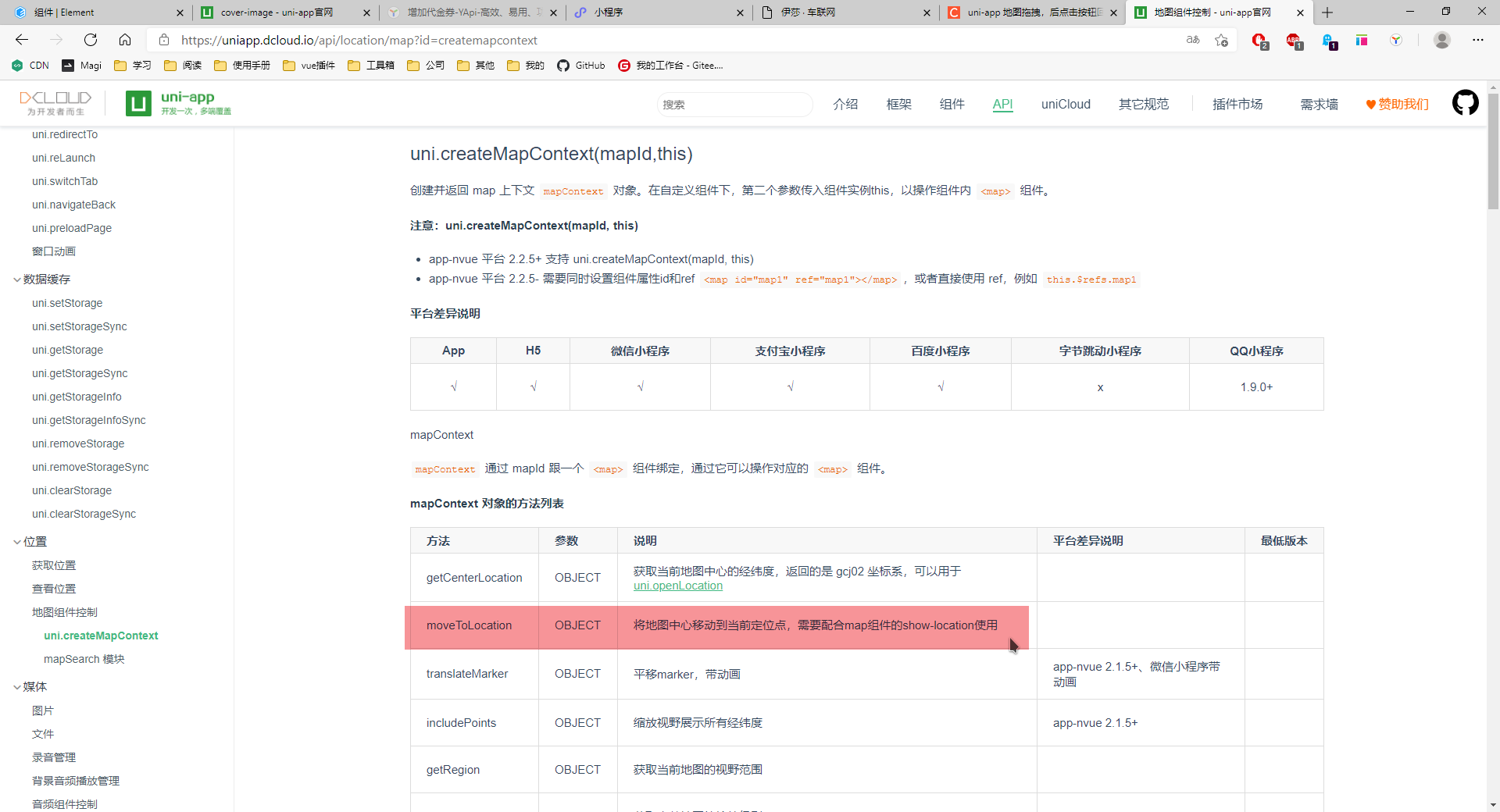
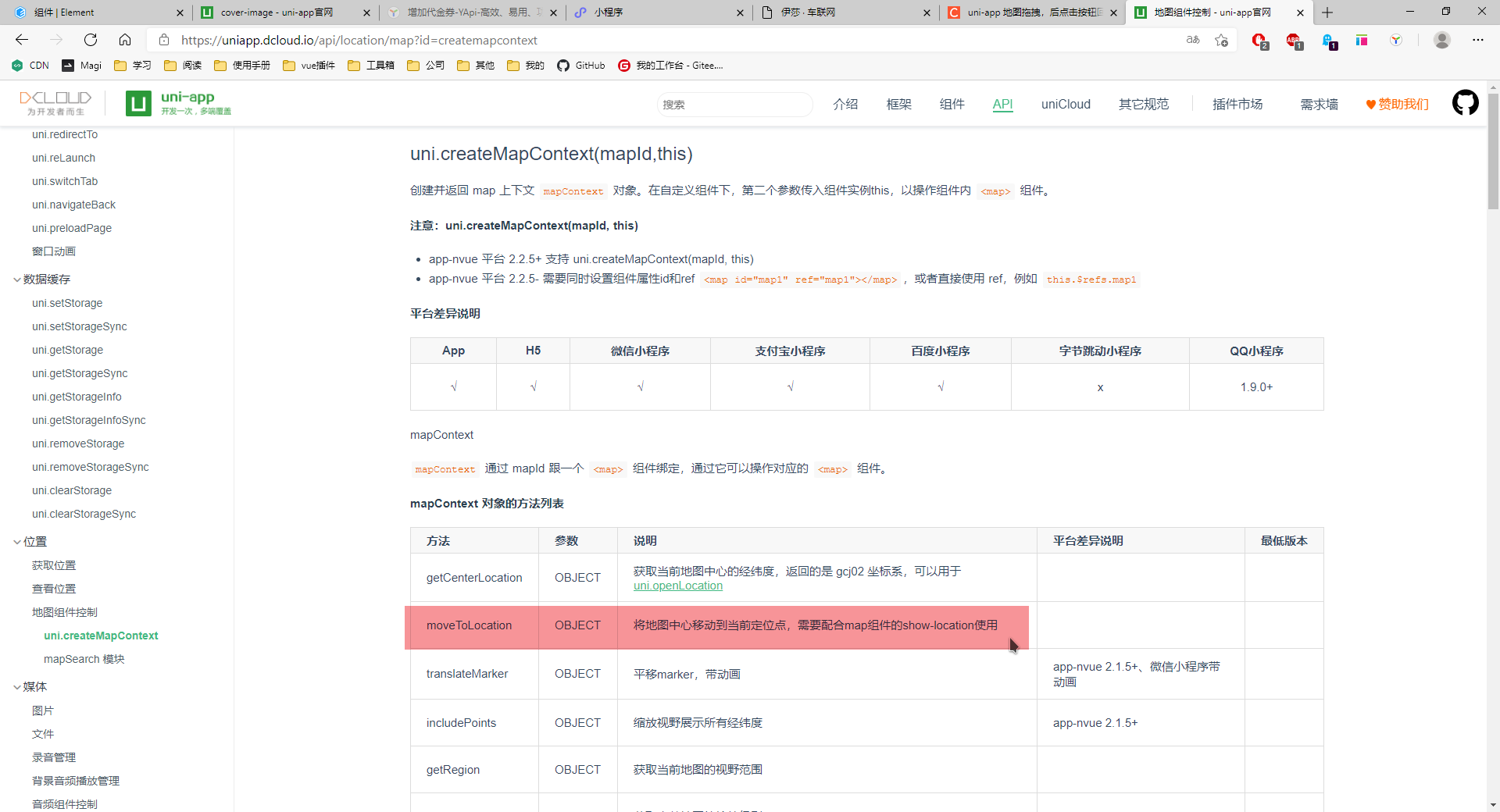
| // 在onReady里:
this.map = uni.createMapContext("map", this); // 得到map对象
// 方法:
getMyLocation() {
this.map.moveToLocation();
}
|
使用文档:https://uniapp.dcloud.io/api/location/map?id=createmapcontext