1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myDIV{
width:300px;
height:200px;
background:red;
animation:mymove 3s infinite;
}
@keyframes mymove
{
0%{
background-color:red;
}
50%{
background-color:blue;
}
100%{
background-color:red;
}
}
</style>
</head>
<body>
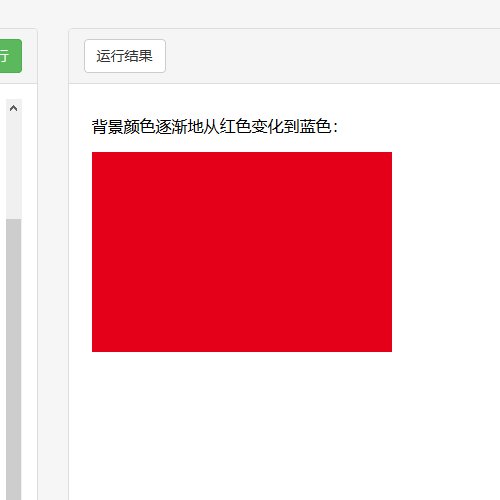
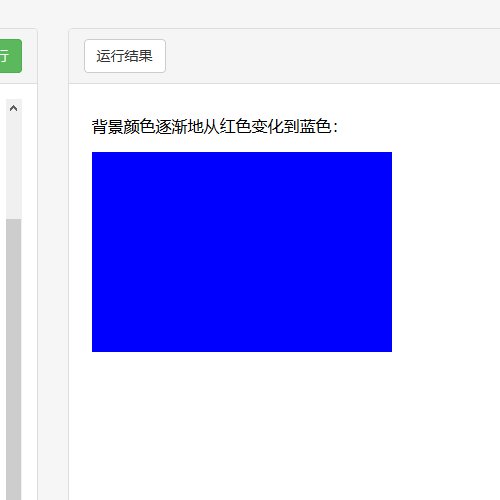
<p>背景颜色逐渐地从红色变化到蓝色:<p>
<div id="myDIV"></div>
</body>
</html>
|