1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
| <template>
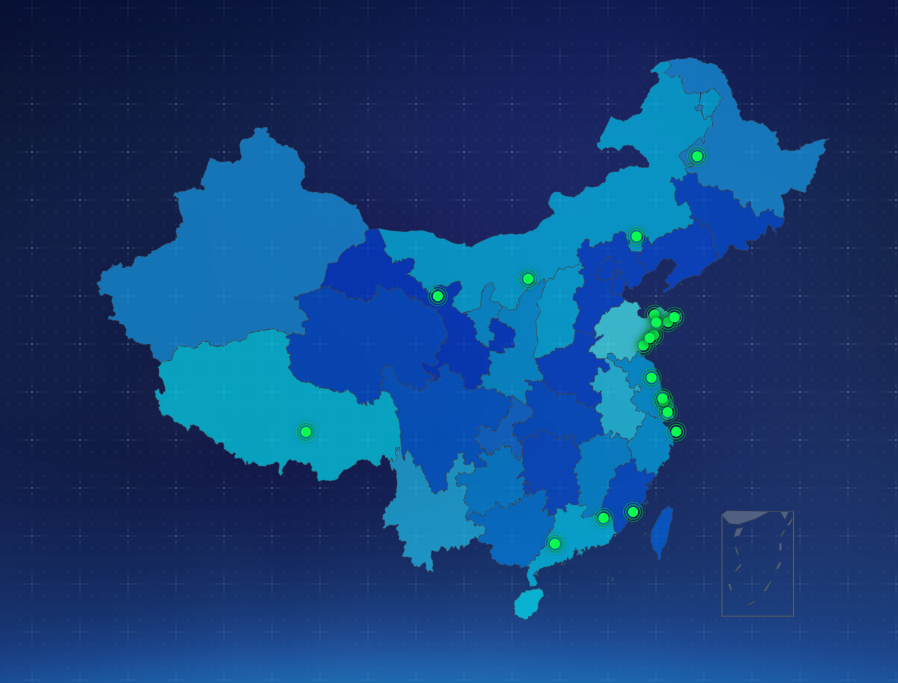
<div ref="chart" class="mapChart" style="width: 100%; height: 75vh"></div>
</template>
<script>
export default {
name: "mapChina",
data() {
return {
cityData: [],
regions: [
{
name: "南海诸岛",
itemStyle: {
areaColor: "#6F798D",
opacity: 0.65,
},
},
{
name: "北京",
itemStyle: {
areaColor: "#034DE4",
opacity: 0.65,
},
},
{
name: "天津",
itemStyle: {
areaColor: "#034DE4",
opacity: 0.65,
},
},
{
name: "上海",
itemStyle: {
areaColor: "#27E9FD",
opacity: 0.65,
},
},
{
name: "重庆",
itemStyle: {
areaColor: "#0E7DEB",
opacity: 0.65,
},
},
{
name: "河北",
itemStyle: {
areaColor: "#034DE4",
opacity: 0.65,
},
},
{
name: "河南",
itemStyle: {
areaColor: "#034DE4",
opacity: 0.65,
},
},
{
name: "云南",
itemStyle: {
areaColor: "#20CAF8",
opacity: 0.65,
},
},
{
name: "辽宁",
itemStyle: {
areaColor: "#034DE4",
opacity: 0.65,
},
},
{
name: "黑龙江",
itemStyle: {
areaColor: "#17A3F1",
opacity: 0.65,
},
},
{
name: "湖南",
itemStyle: {
areaColor: "#0554E4",
opacity: 0.65,
},
},
{
name: "安徽",
itemStyle: {
areaColor: "#27E8FD",
opacity: 0.65,
},
},
{
name: "山东",
itemStyle: {
areaColor: "#4BFFFF",
opacity: 0.65,
},
},
{
name: "新疆",
itemStyle: {
areaColor: "#17A3F1",
opacity: 0.65,
},
},
{
name: "江苏",
itemStyle: {
areaColor: "#00b6f6",
opacity: 0.65,
},
},
{
name: "浙江",
itemStyle: {
areaColor: "#00b6f6",
opacity: 0.65,
},
},
{
name: "江西",
itemStyle: {
areaColor: "#01a4f1",
opacity: 0.65,
},
},
{
name: "湖北",
itemStyle: {
areaColor: "#005ce5",
opacity: 0.65,
},
},
{
name: "广西",
itemStyle: {
areaColor: "#0088ec",
opacity: 0.65,
},
},
{
name: "甘肃",
itemStyle: {
areaColor: "#0042df",
opacity: 0.65,
},
},
{
name: "山西",
itemStyle: {
areaColor: "#01d0fa",
opacity: 0.65,
},
},
{
name: "内蒙古",
itemStyle: {
areaColor: "#00ccf7",
opacity: 0.65,
},
},
{
name: "陕西",
itemStyle: {
areaColor: "#01b0f3",
opacity: 0.65,
},
},
{
name: "吉林",
itemStyle: {
areaColor: "#0051e1",
opacity: 0.65,
},
},
{
name: "福建",
itemStyle: {
areaColor: "#0158e3",
opacity: 0.65,
},
},
{
name: "贵州",
itemStyle: {
areaColor: "#0199ef",
opacity: 0.65,
},
},
{
name: "广东",
itemStyle: {
areaColor: "#00d9fc",
opacity: 0.65,
},
},
{
name: "青海",
itemStyle: {
areaColor: "#005ae4",
opacity: 0.65,
},
},
{
name: "西藏",
itemStyle: {
areaColor: "#01e9fd",
opacity: 0.65,
},
},
{
name: "四川",
itemStyle: {
areaColor: "#0069e8",
opacity: 0.65,
},
},
{
name: "宁夏",
itemStyle: {
areaColor: "#01b0f3",
opacity: 0.65,
},
},
{
name: "海南",
itemStyle: {
areaColor: "#00f0ff",
opacity: 0.65,
},
},
{
name: "台湾",
itemStyle: {
areaColor: "#0067e7",
opacity: 0.65,
},
},
{
name: "香港",
itemStyle: {
areaColor: "#00dafa",
opacity: 0.65,
},
},
{
name: "澳门",
itemStyle: {
areaColor: "#00dafa",
opacity: 0.65,
},
},
],
};
},
created() {
this.getData();
},
methods: {
getData() {
this.cityData = [
{ name: "海门", value: 9, location: [121.15, 31.89] },
{ name: "鄂尔多斯", value: 12, location: [109.781327, 39.608266] },
{ name: "招远", value: 12, location: [120.38, 37.35] },
{ name: "舟山", value: 12, location: [122.207216, 29.985295] },
{ name: "齐齐哈尔", value: 14, location: [123.97, 47.33] },
{ name: "盐城", value: 15, location: [120.13, 33.38] },
{ name: "赤峰", value: 16, location: [118.87, 42.28] },
{ name: "青岛", value: 18, location: [120.33, 36.07] },
{ name: "乳山", value: 18, location: [121.52, 36.89] },
{ name: "金昌", value: 19, location: [102.188043, 38.520089] },
{ name: "泉州", value: 21, location: [118.58, 24.93] },
{ name: "莱西", value: 21, location: [120.53, 36.86] },
{ name: "日照", value: 21, location: [119.46, 35.42] },
{ name: "胶南", value: 22, location: [119.97, 35.88] },
{ name: "南通", value: 23, location: [121.05, 32.08] },
{ name: "拉萨", value: 24, location: [91.11, 29.97] },
{ name: "云浮", value: 24, location: [112.02, 22.93] },
{ name: "梅州", value: 25, location: [116.1, 24.55] },
{ name: "文登", value: 25, location: [122.05, 37.2] },
{ name: "上海", value: 25, location: [121.48, 31.22] },
];
this.$nextTick(() => {
this.$echarts.init(this.$refs.chart).setOption({
tooltip: {
trigger: "item",
},
geo: {
map: "china",
show: true,
roam: true,
label: {
emphasis: {
show: false,
},
},
itemStyle: {
emphasis: {
areaColor: "#034DE4",
opacity: 0.7,
},
},
regions: this.regions,
},
series: {
type: "effectScatter",
coordinateSystem: "geo",
data: this.convertData(this.cityData),
symbolSize: function (val) {
return val[2] / (val[2] / 10);
},
showEffectOn: "render",
rippleEffect: {
brushType: "stroke",
},
hoverAnimation: true,
label: {
normal: {
formatter: "{b}",
position: "right",
show: false,
},
},
itemStyle: {
normal: {
color: "#0bfb50",
shadowBlur: 10,
shadowColor: 20,
fontSize: "12px",
},
},
zlevel: 1,
},
});
});
},
convertData(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
let geoCoord = data[i].location;
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value),
});
}
}
return res;
},
},
};
</script>
<style lang="less" scoped>
</style>
|