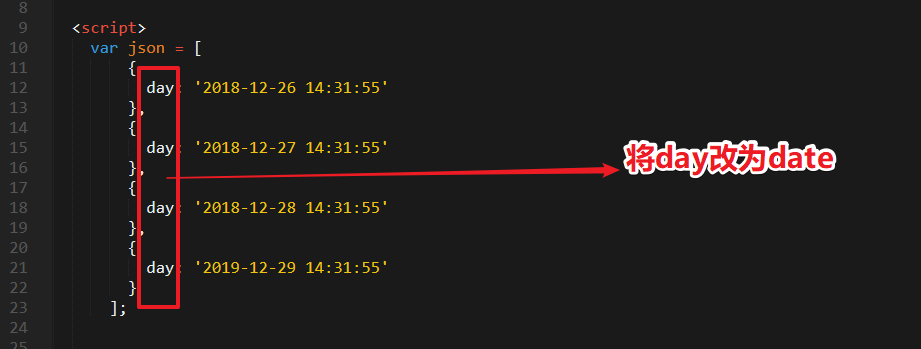
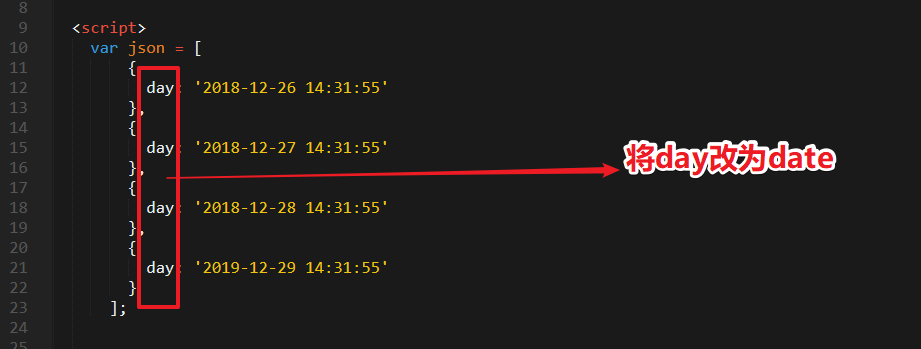
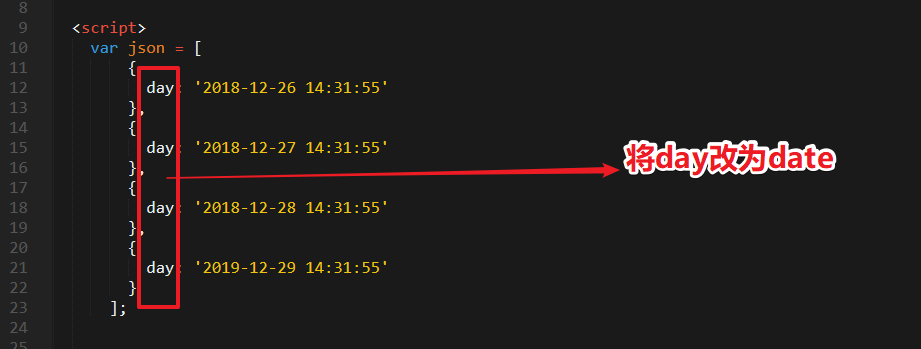
一、改变一个属性名:
数据量少可以,多了比较耗性能

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js</title>
</head>
<body>
<script>
var json = [
{
day: '2018-12-26 14:31:55'
},
{
day: '2018-12-27 14:31:55'
},
{
day: '2018-12-28 14:31:55'
},
{
day: '2019-12-29 14:31:55'
}
];
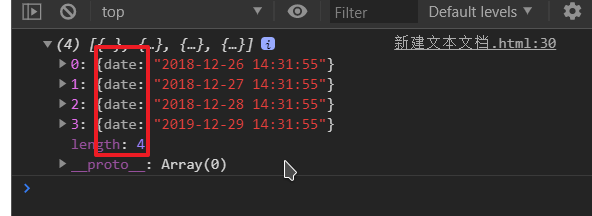
console.log(JSON.parse(JSON.stringify(json).replace(/day/g,"date")));
</script>
</body>
</html>
|
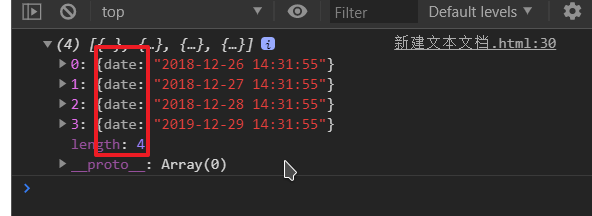
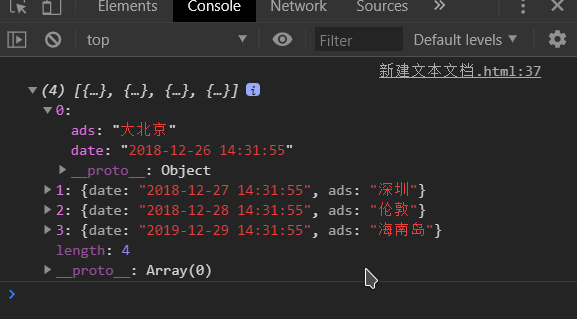
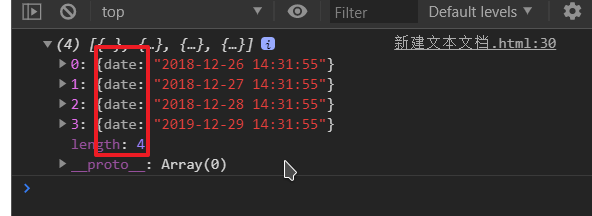
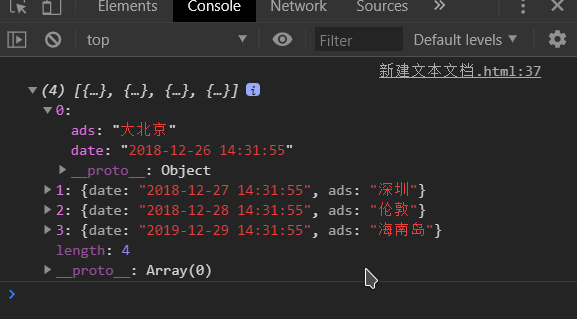
效果:

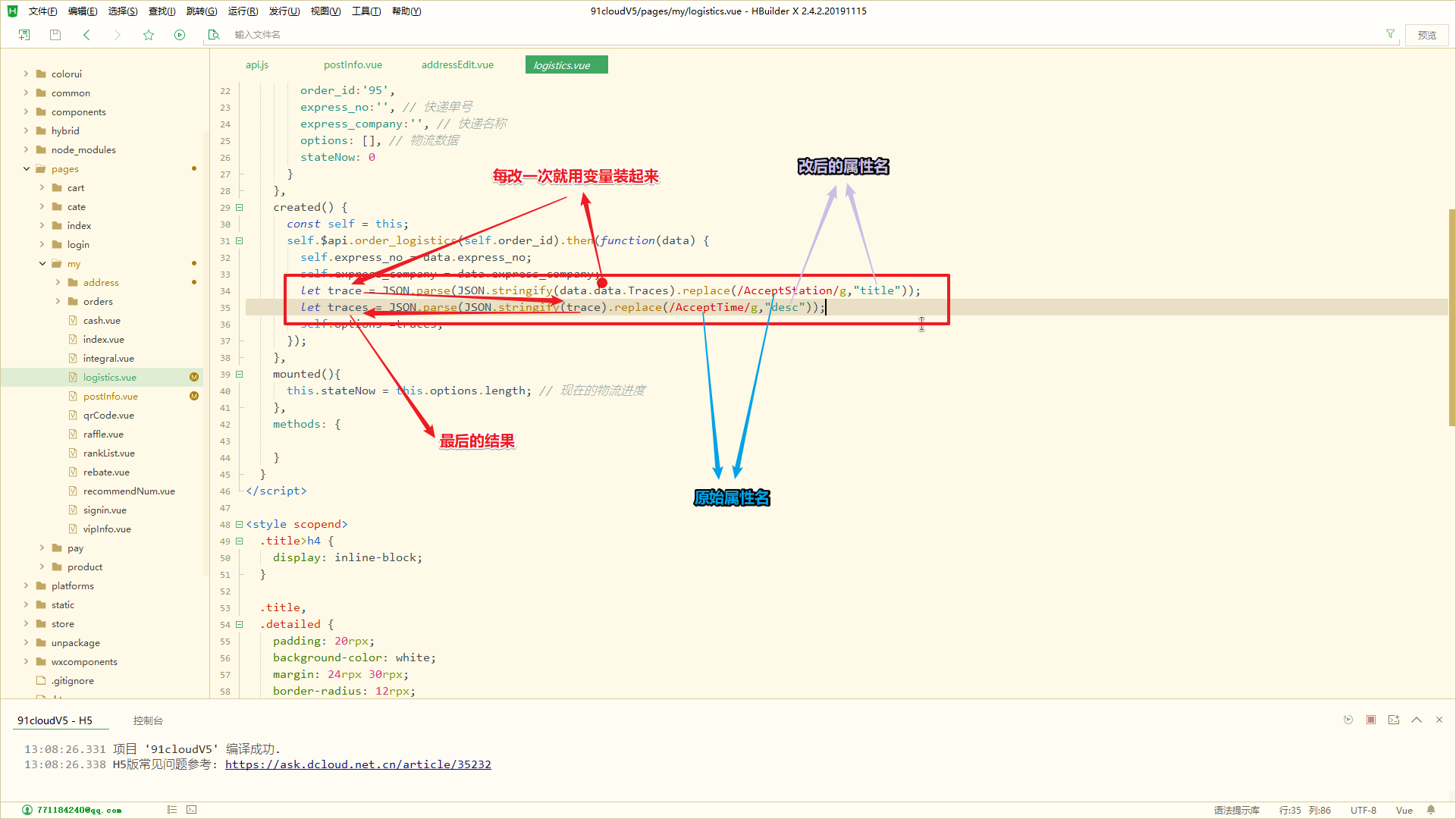
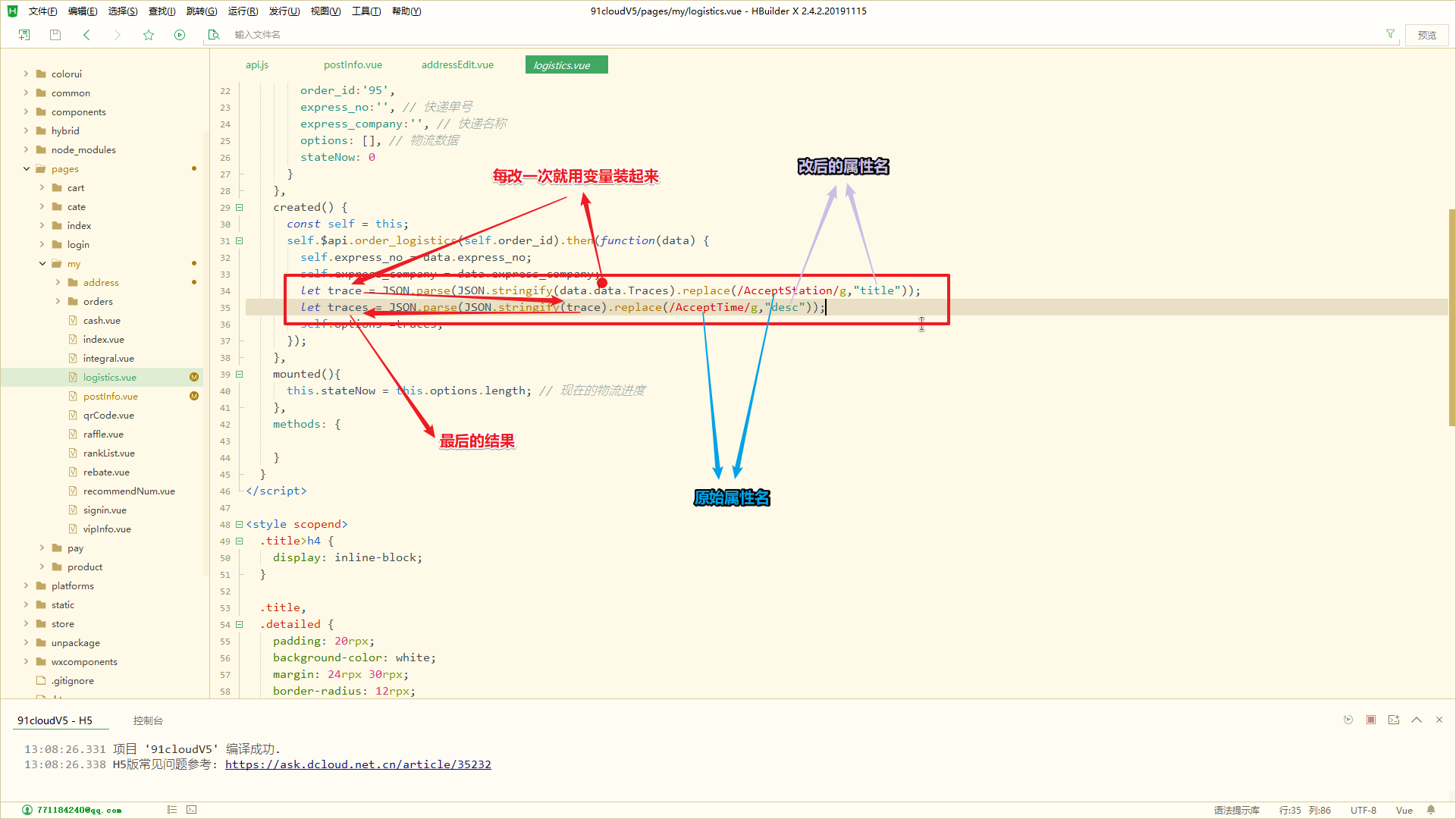
其实该方法也可以改变多个属性名:

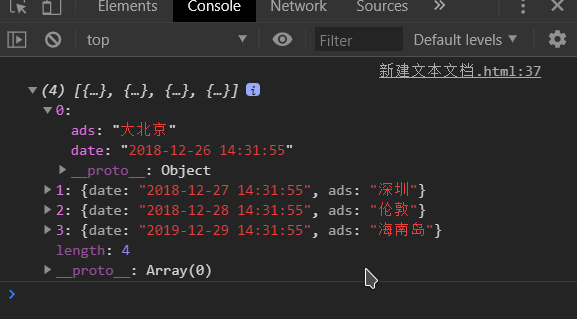
二、改变多个属性名:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js</title>
</head>
<body>
<script>
var json = [
{
day: '2018-12-26 14:31:55',
address:'大北京'
},
{
day: '2018-12-27 14:31:55',
address:'深圳'
},
{
day: '2018-12-28 14:31:55',
address:'伦敦'
},
{
day: '2019-12-29 14:31:55',
address:'海南岛'
}
];
let newJson = [];
for(let i in json){
newJson.push({
date:json[i].day,
ads:json[i].address
})
}
console.log(newJson);
</script>
</body>
</html>
|

延申:对象动态增加属性:https://blog.csdn.net/qq_42618566/article/details/109260169