1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
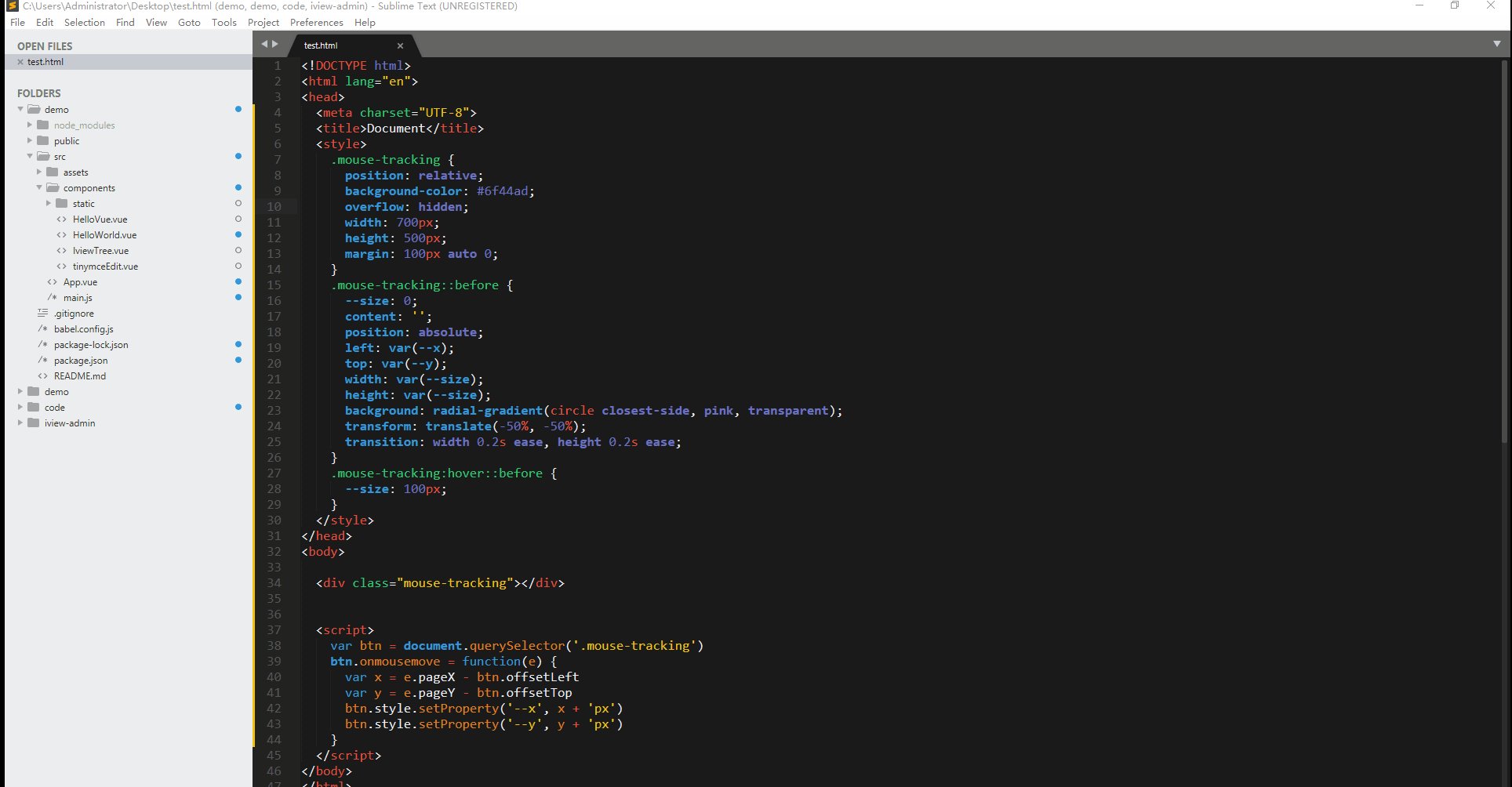
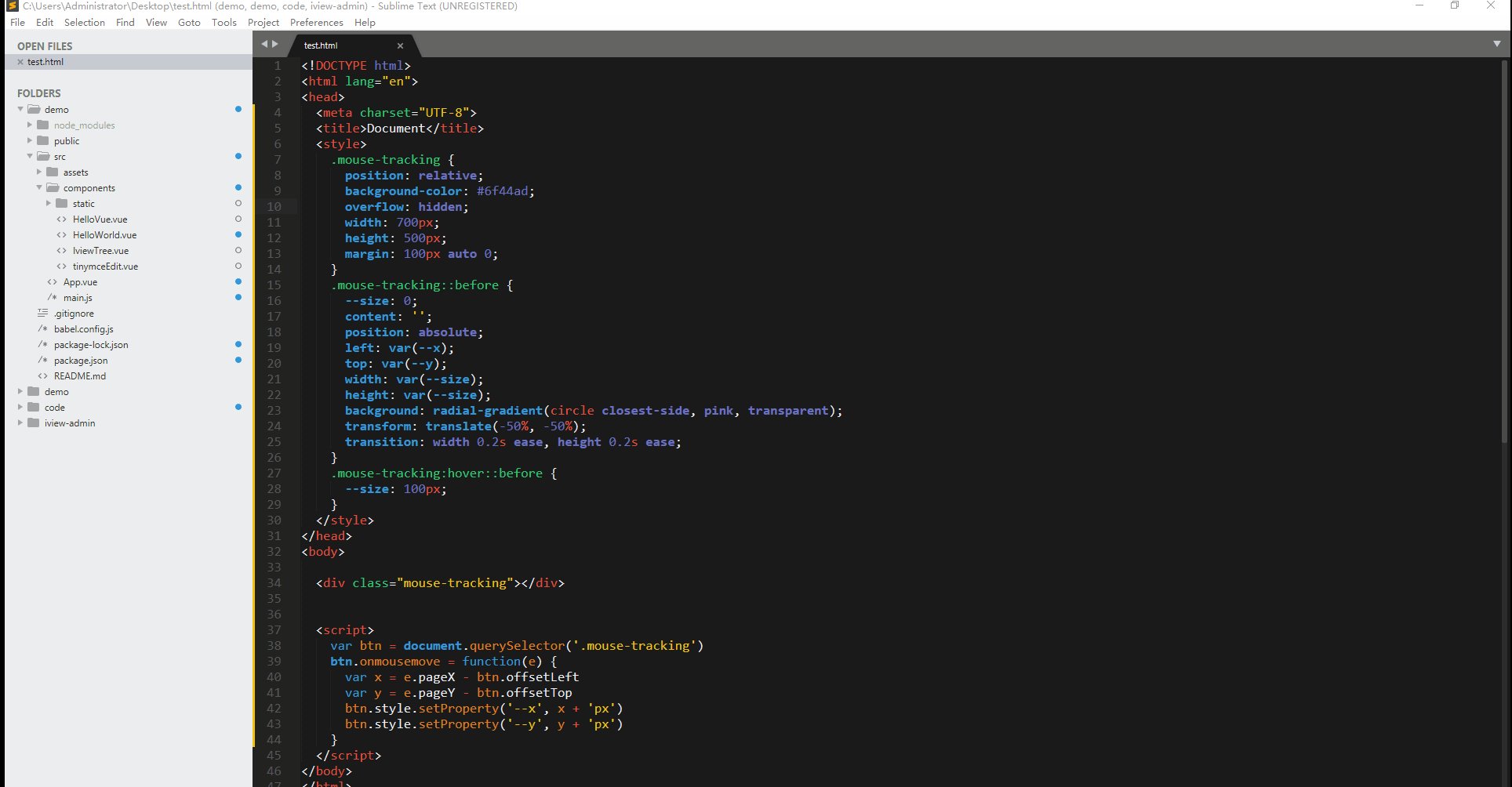
| .mouse-tracking {
position: relative;
background: #7983ff;
padding: 0.5rem 1rem;
font-size: 1.2rem;
border: none;
color: white;
cursor: pointer;
outline: none;
overflow: hidden;
}
.mouse-tracking span {
position: relative;
}
.mouse-tracking::before {
--size: 0;
content: '';
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background: radial-gradient(circle closest-side, pink, transparent);
transform: translate(-50%, -50%);
transition: width 0.2s ease, height 0.2s ease;
}
.mouse-tracking:hover::before {
--size: 90px;
}
|