1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
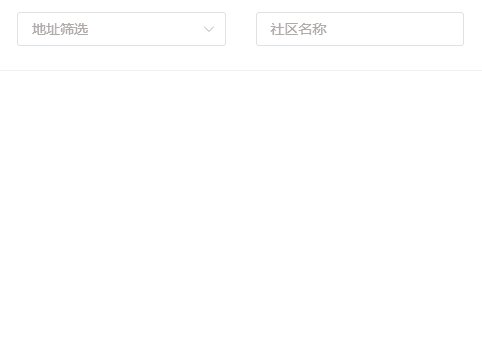
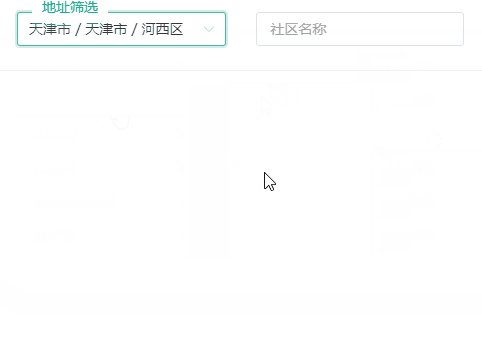
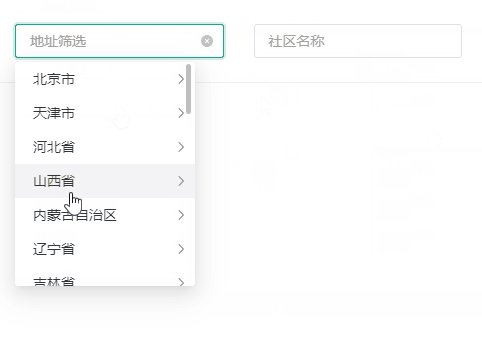
| <template>
<div class="clw-cascader pt-3">
<n-cascader
ref="cascader"
:value="value"
:title="title"
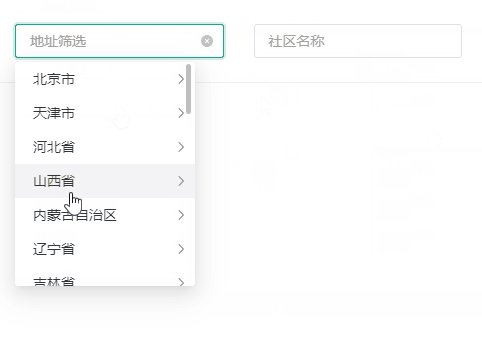
filterable
clearable
:check-strategy="checkStrategy"
:label-field="labelField"
:value-field="valueField"
:options="options"
:size="size"
:disabled="disabled"
placeholder=""
@change="change"
@focus="focus"
@blur="blur"
@input="input"
></n-cascader>
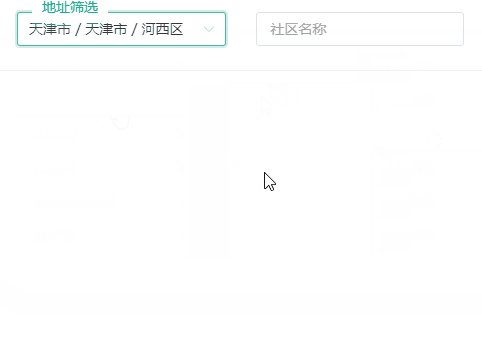
<label class="z-1 text-warmgray" :style="style">{{ placeholder }}</label>
</div>
</template>
<script>
export default {
name: 'ClwCascader',
props: {
placeholder: {
type: String,
default: '',
},
modelValue: {
type: String,
default: '',
},
options: {
type: Array,
default() {
return []
},
},
labelField: {
type: String,
default: '',
},
valueField: {
type: String,
default: '',
},
checkStrategy: {
type: String,
default: 'child',
},
size: {
type: String,
default: 'medium',
},
disabled: {
type: Boolean,
default: false,
},
labelBG: {
type: String,
default: '#ffffff',
},
labelColor: {
type: String,
default: '#19aa8d',
},
},
emits: ['focus', 'blur', 'input', 'change', 'update:modelValue'],
data() {
return {
value: '',
inputHeight: null,
style: {},
}
},
computed: {
title() {
return `${this.placeholder}:${this.modelValue}`
},
},
watch: {
modelValue: {
deep: true,
handler(now) {
this.value = now[now.length - 1] || ''
this.resetStyle()
},
},
},
mounted() {
this.inputHeight = this.$refs.cascader.$el.offsetHeight
this.resetStyle()
},
methods: {
focus() {
this.$emit('focus')
},
blur() {
this.resetStyle()
this.$emit('blur')
},
input(val) {
this.$emit('input', val)
},
change(value, option, all) {
this.$emit('update:modelValue', value)
if (all) {
this.$emit(
'change',
all.map((item) => {
return item.code
})
)
} else {
this.$emit('change', [])
}
this.resetStyle()
},
resetStyle() {
if (this.value) {
this.style = {
transform: `translateY(${-(this.inputHeight * 1.47)}px)`,
color: `${this.labelColor} !important`,
'background-color': this.labelBG,
padding: '0 10px',
}
} else {
this.style = {
bottom: `${this.inputHeight * 0.18}px`,
}
}
},
},
}
</script>
<style lang="scss" scoped>
.clw-cascader {
position: relative;
label {
position: absolute;
left: 15px;
pointer-events: none;
transition: all 0.3s ease;
}
}
</style>
|