1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| export function http(path, params = {}, loading = true, method = "POST") {
console.log('%c请求拦截:', ' background:orange', params);
if (loading) {
uni.showLoading({
title: "加载中",
mask: true
});
};
return new Promise((resolve, reject) => {
uni.request({
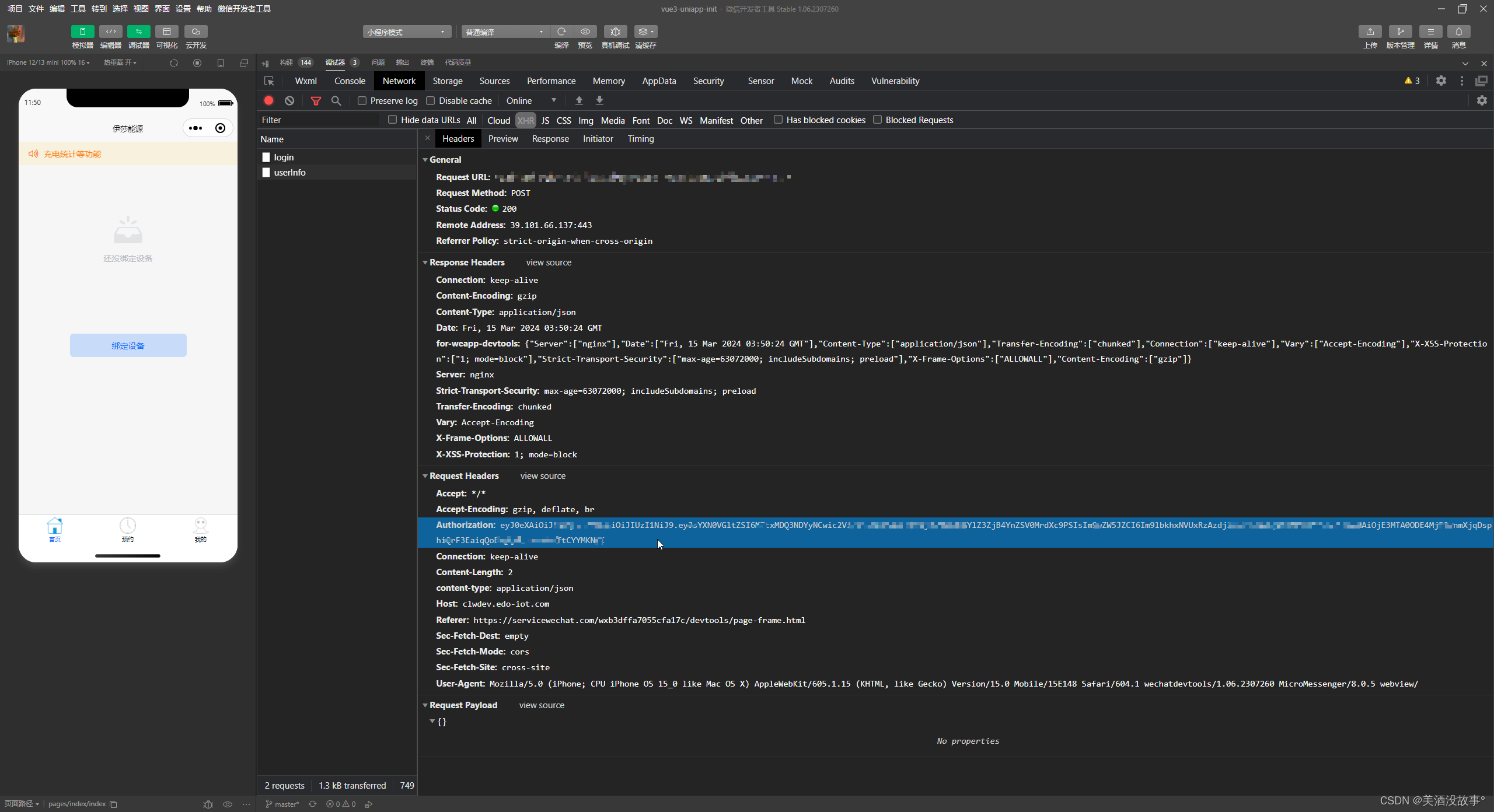
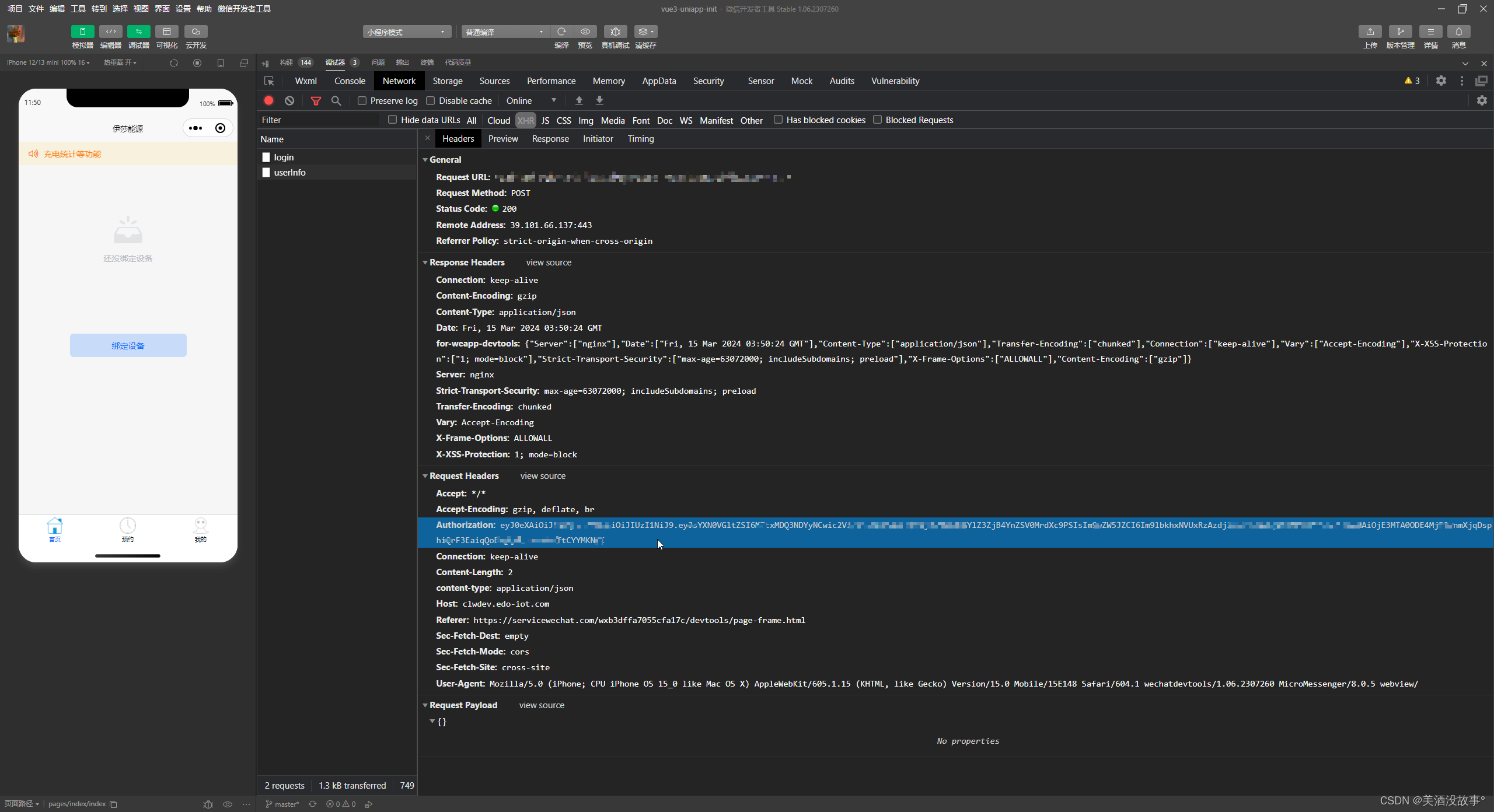
header: {
Authorization: uni.getStorageSync("Authorization") || ""
},
url: import.meta.env.VITE_BASE_URL + path,
method,
data: params,
async success(res) {
uni.hideLoading();
resolve(res.data);
console.log('响应拦截:', path, params, res.data);
if (res.data?.code !== 0) {
uni.showToast({
icon: "error",
duration: 2000,
title: res.data.msg
});
}
},
fail(err) {
uni.hideLoading();
uni.reLaunch({
url: "/pages/status/service/error"
})
reject(err);
},
complete() {
}
});
});
};
|