1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
| <!Doctype>
<html>
<head>
<meta charset="utf-8">
<title>上传多张图片</title>
<style>
.upload-pic{ width: 120px; height: 30px; line-height: 30px; border-radius: 4px; color: #fff; position: relative; cursor: pointer;
font-size: 14px; background-color: #44b549; text-align: center; display: inline-block;
vertical-align: middle; margin-left: 8px; margin-top: 8px; }
.upload-pic .up-lab,.upload-pic .up-file{ width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 2; overflow: hidden;}
.upload-pic .up-lab{ background-color: #44b549; cursor: pointer; }
.upload-pic .up-file{ z-index: 1;}
.group-coms-pic{ padding-top: 30px; overflow: hidden; }
.group-coms-pic .item{ width: 116px; height: 148px; border:1px solid #f0f0f0; position: relative; float: left; overflow: hidden; margin-right: 20px; margin-bottom: 20px; }
.group-coms-pic .pic-box{ width:118px; height:117px; border-bottom:1px solid #f0f0f0; position: relative;}
.group-coms-pic .pic-box .deletephotos {
position: absolute;
right: 4px;
z-index: 10;
background: #76d767;
margin: 0;
color: white;
font-size: 26px;
padding: 0 9px;
}
.group-coms-pic .pic-box .deletephotos:hover{
background-color: white;
border: 1px solid #76d767;
color: #76d767;
}
.group-coms-pic .pic-box .img{ height:117px; position: absolute; left: 50%; top: 50%;
transform:translate(-50%,-50%);}
.group-coms-pic .tk{ padding:0 9px; height: 32px; line-height: 32px; text-align: left;
overflow: hidden; white-space: nowrap; text-overflow: ellipsis; color: #353535; font-size: 14px;}
</style>
</head>
<body>
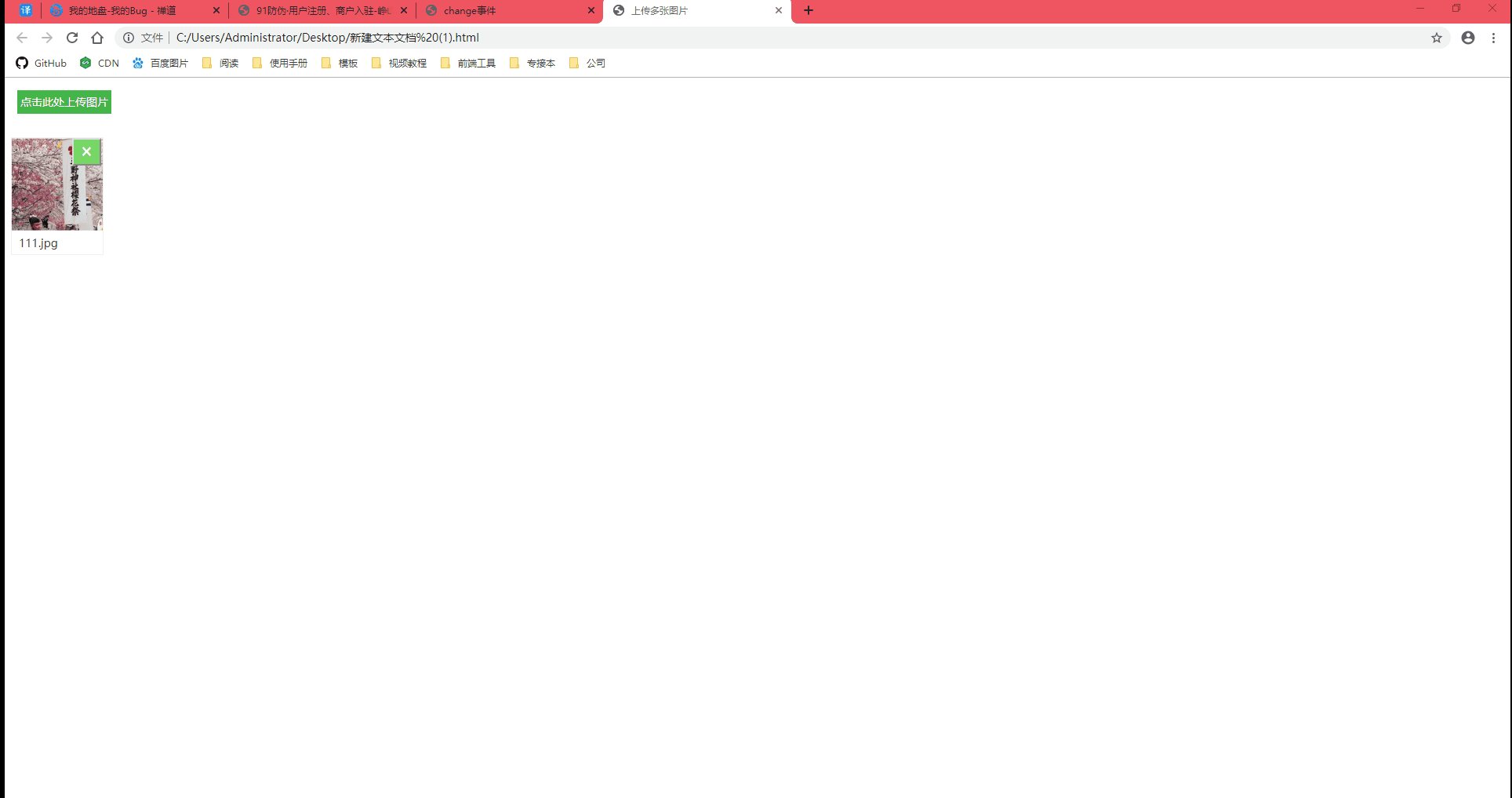
<div class="upload-pic">
<label class="up-lab" for="add-pic-btn">点击此处上传图片</label>
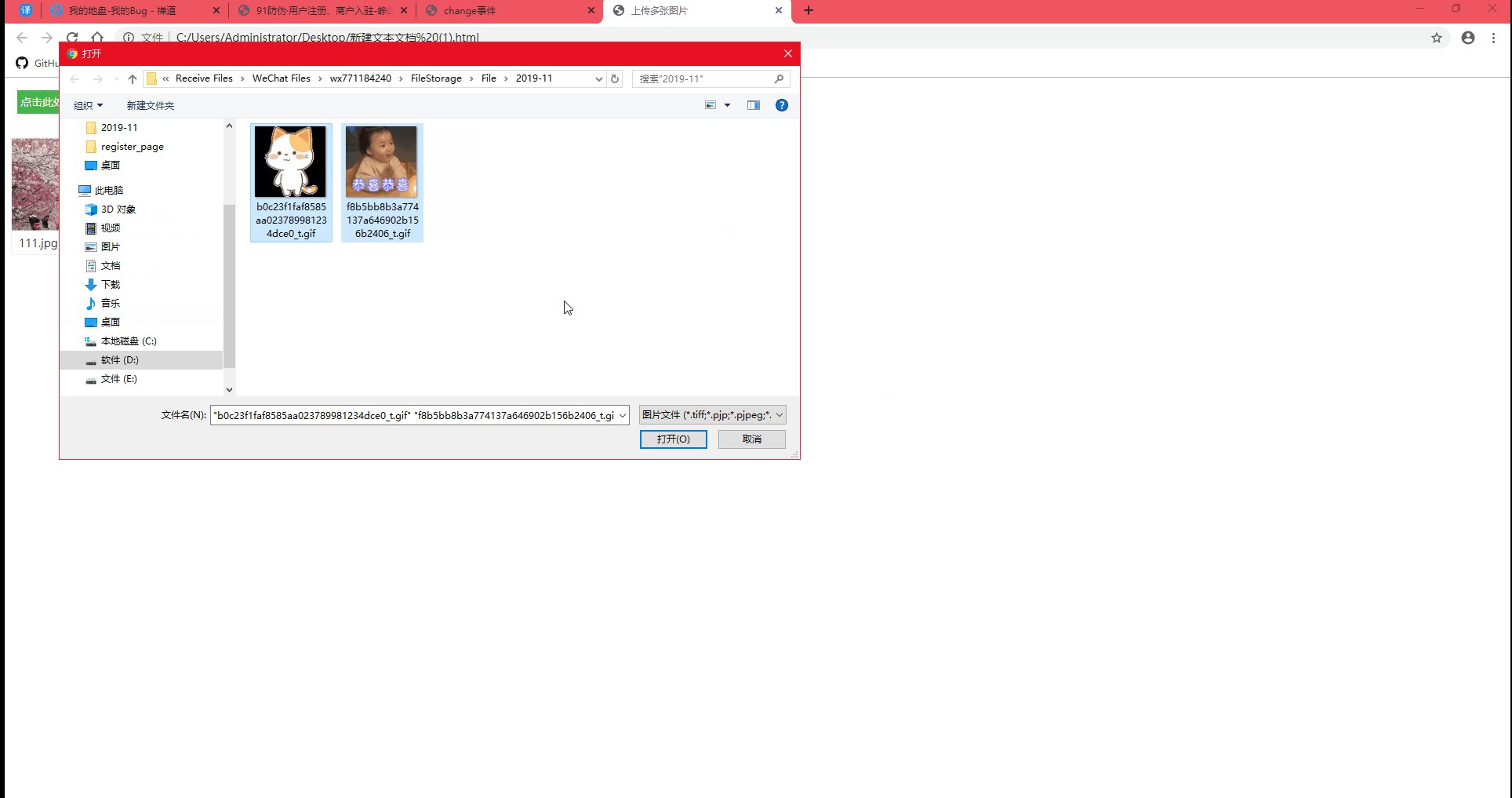
<input type="file" accept="image/*" multiple class="up-file" id="add-pic-btn">
</div>
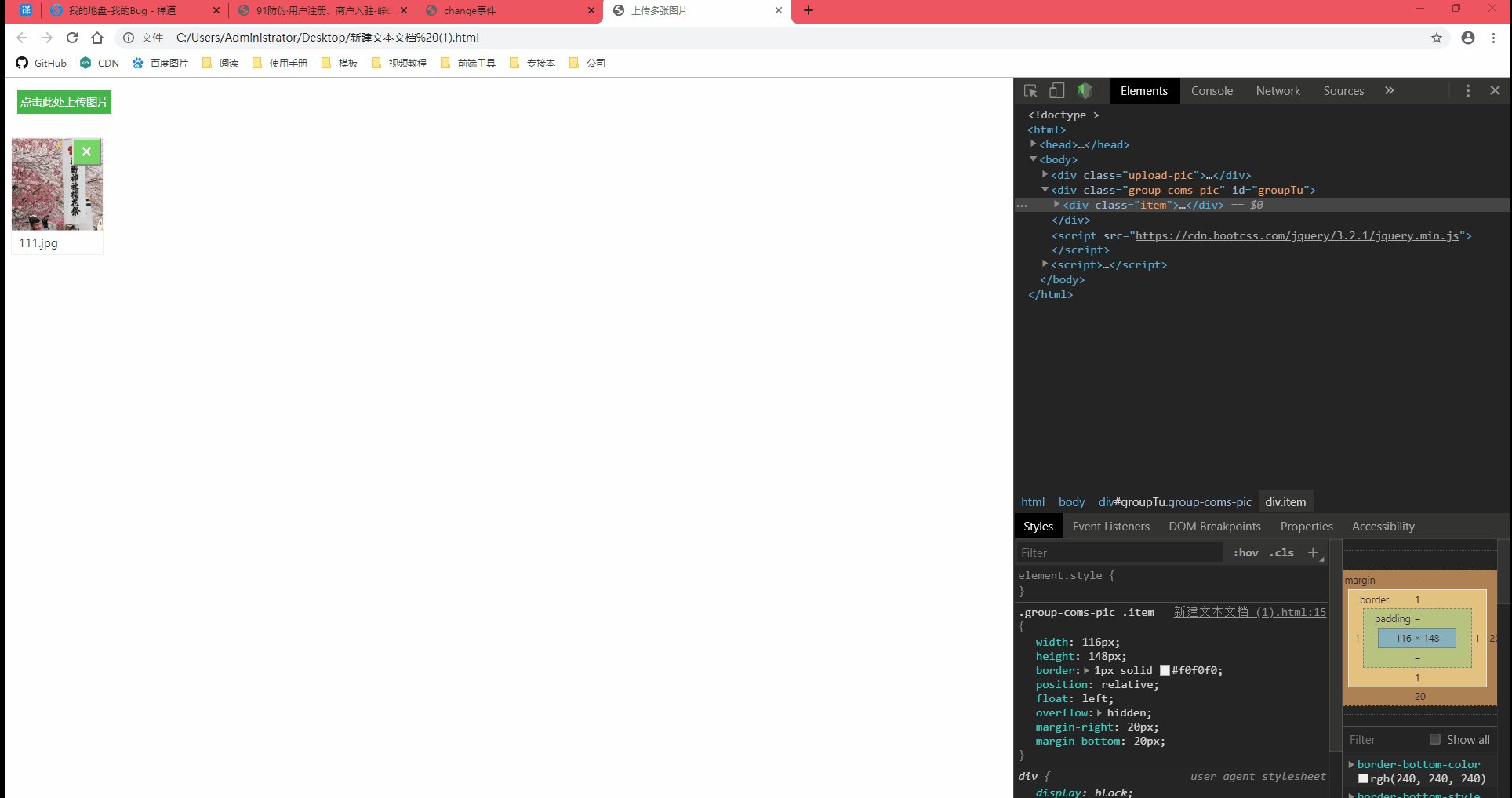
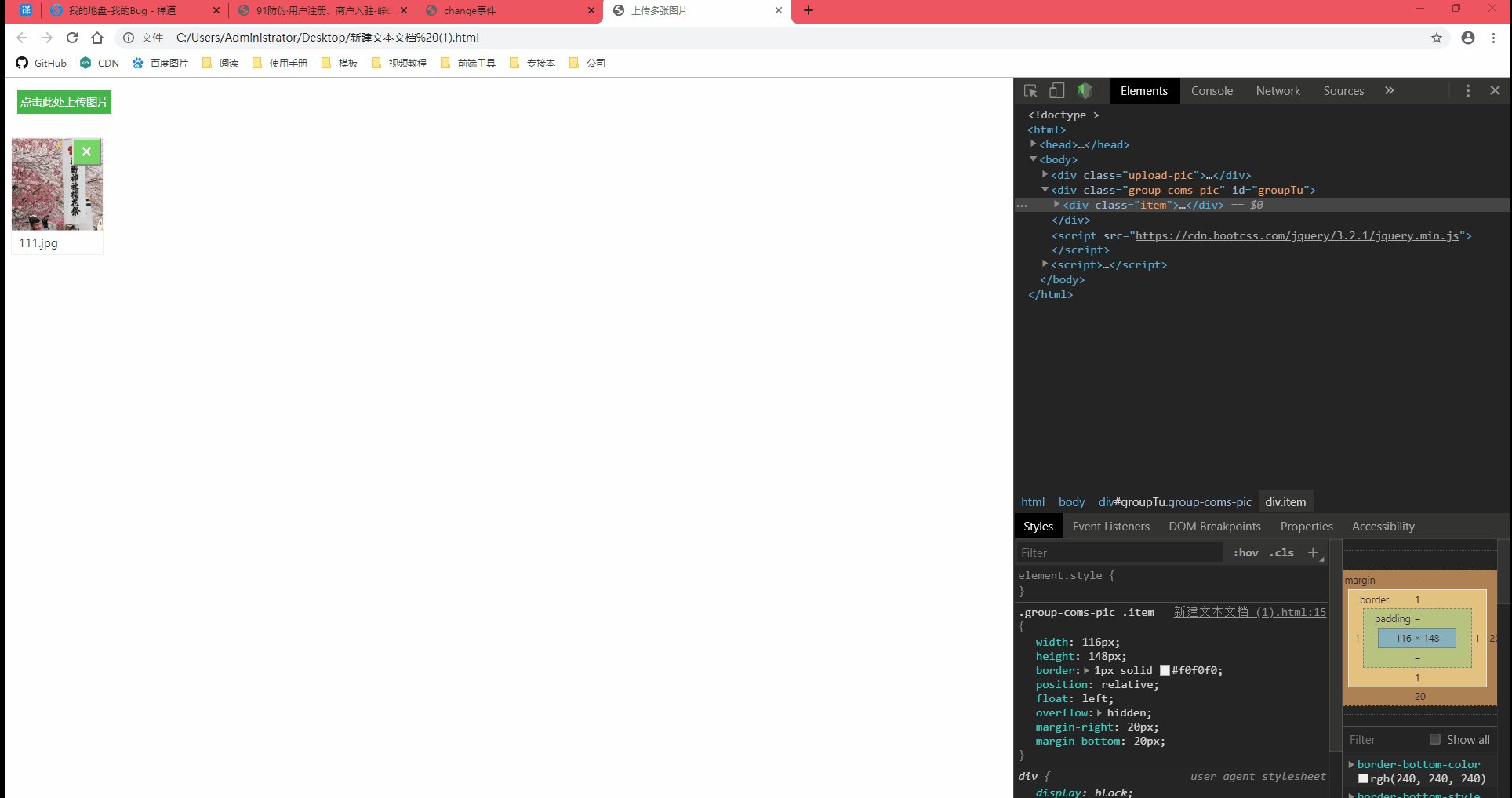
<div class="group-coms-pic" id="groupTu">
<div class="item">
<div class="pic-box">
<button title="点击取消上传本图" class="deletephotos btn"> × </button>
<img class="img"
src="http://n4-q.mafengwo.net/s13/M00/9E/31/wKgEaVx6eymAKYK_AAU40faE3IY94.jpeg?imageMogr2%2Fthumbnail%2F%21300x166r%2Fgravity%2FCenter%2Fcrop%2F%21300x166%2Fquality%2F100">
</div>
<div class="tk">111.jpg</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
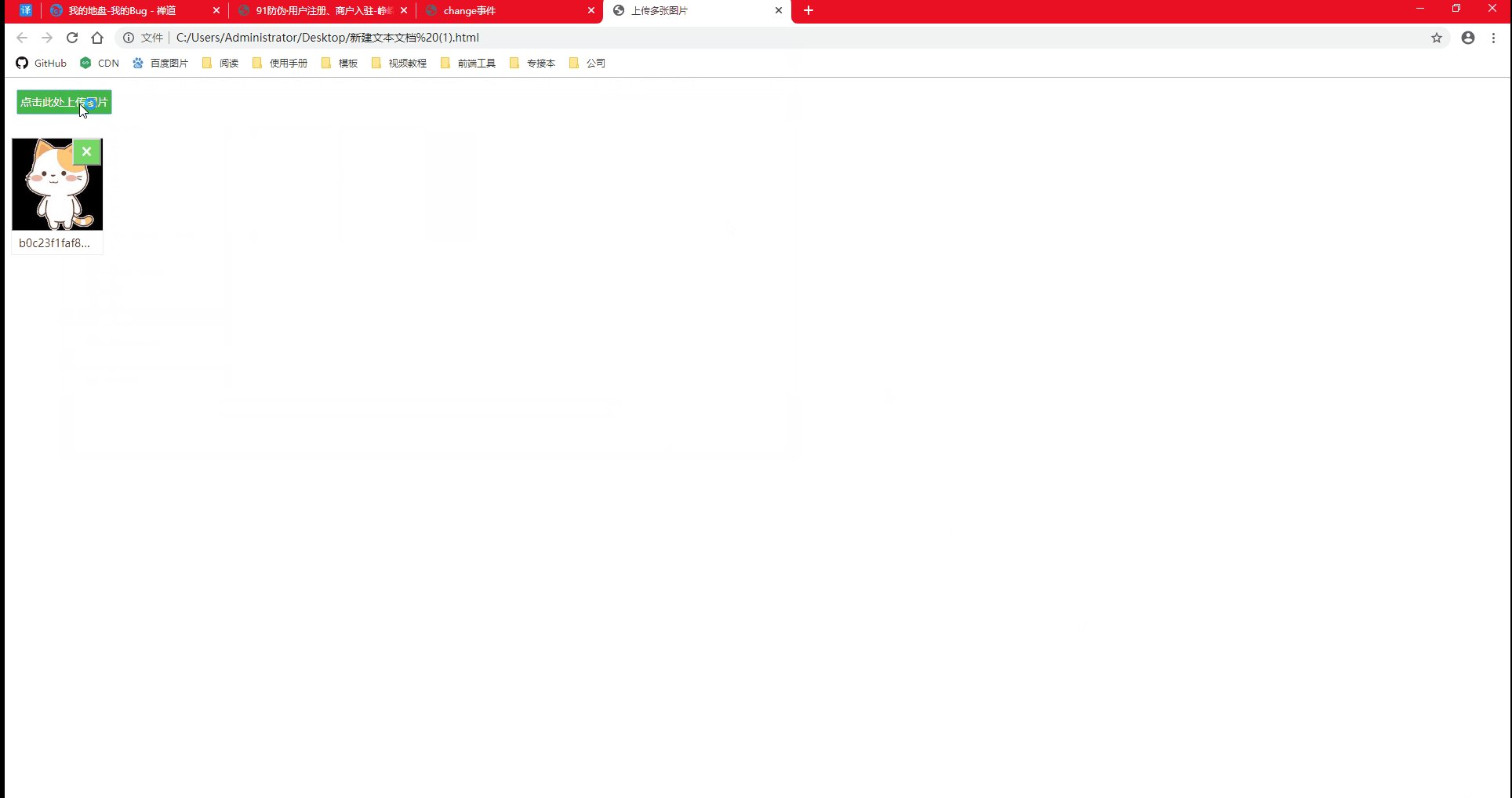
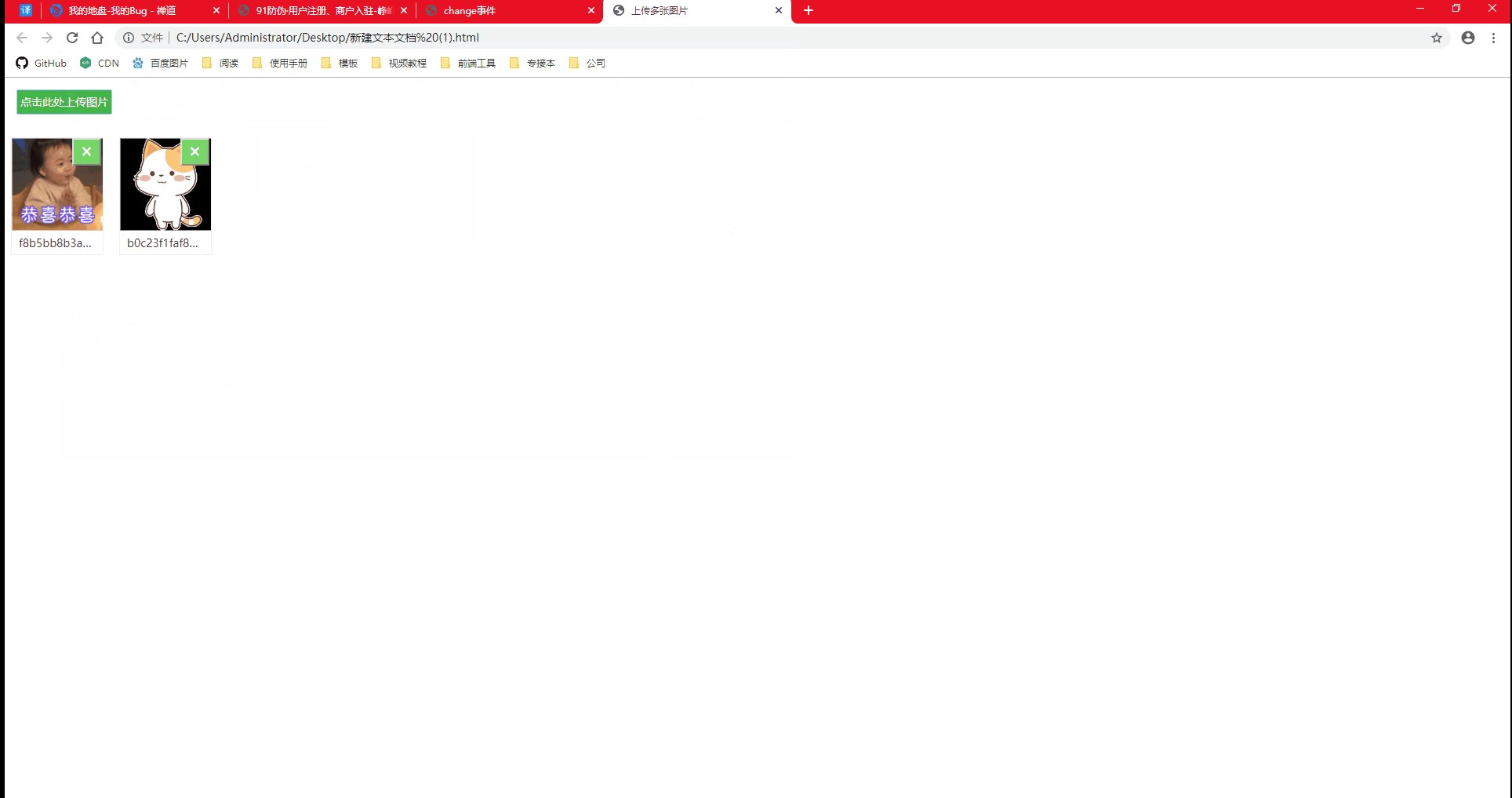
document.getElementById("add-pic-btn").addEventListener("change", function () {
var obj = this,
length = obj.files.length,
arrTitle = [];
_html = '';
for (var i = 0; i < length; i++) {
var reader = new FileReader();
if (!reader) {
console.log('对不起,您的浏览器不支持!请更换浏览器试一下');
return
}
arrTitle.push(obj.files[i].name)
reader.error = function (e) {
console.log("读取异常")
};
(function (i) {
reader.onload = function (e) {
var _src = e.target.result;
var divItem = document.createElement('div');
divItem.setAttribute('class', 'item');
var divPic = document.createElement('div');
divPic.setAttribute('class', 'pic-box');
var dePhotosBTN = document.createElement('button');
dePhotosBTN.setAttribute('class', 'deletephotos btn');
dePhotosBTN.setAttribute('title', '点击取消上传本图');
dePhotosBTN.innerHTML = '×'
divPic.setAttribute('class', 'pic-box');
var img = document.createElement('img');
img.setAttribute('class', 'img');
img.setAttribute('src', _src);
var divTk = document.createElement('div');
divTk.setAttribute('class', 'tk');
divTk.setAttribute('title', arrTitle[i]);
divTk.innerHTML = arrTitle[i];
divItem.appendChild(divPic);
divPic.appendChild(dePhotosBTN);
divPic.appendChild(img);
divItem.appendChild(divTk);
var groupTu = document.getElementById('groupTu');
groupTu.insertBefore(divItem, groupTu.firstChild);
};
})(i)
reader.onloadstart = function () {
}
reader.onprogress = function (e) {
if (e.lengthComputable) {
console.log("正在读取文件");
}
};
reader.readAsDataURL(obj.files[i]);
}
});
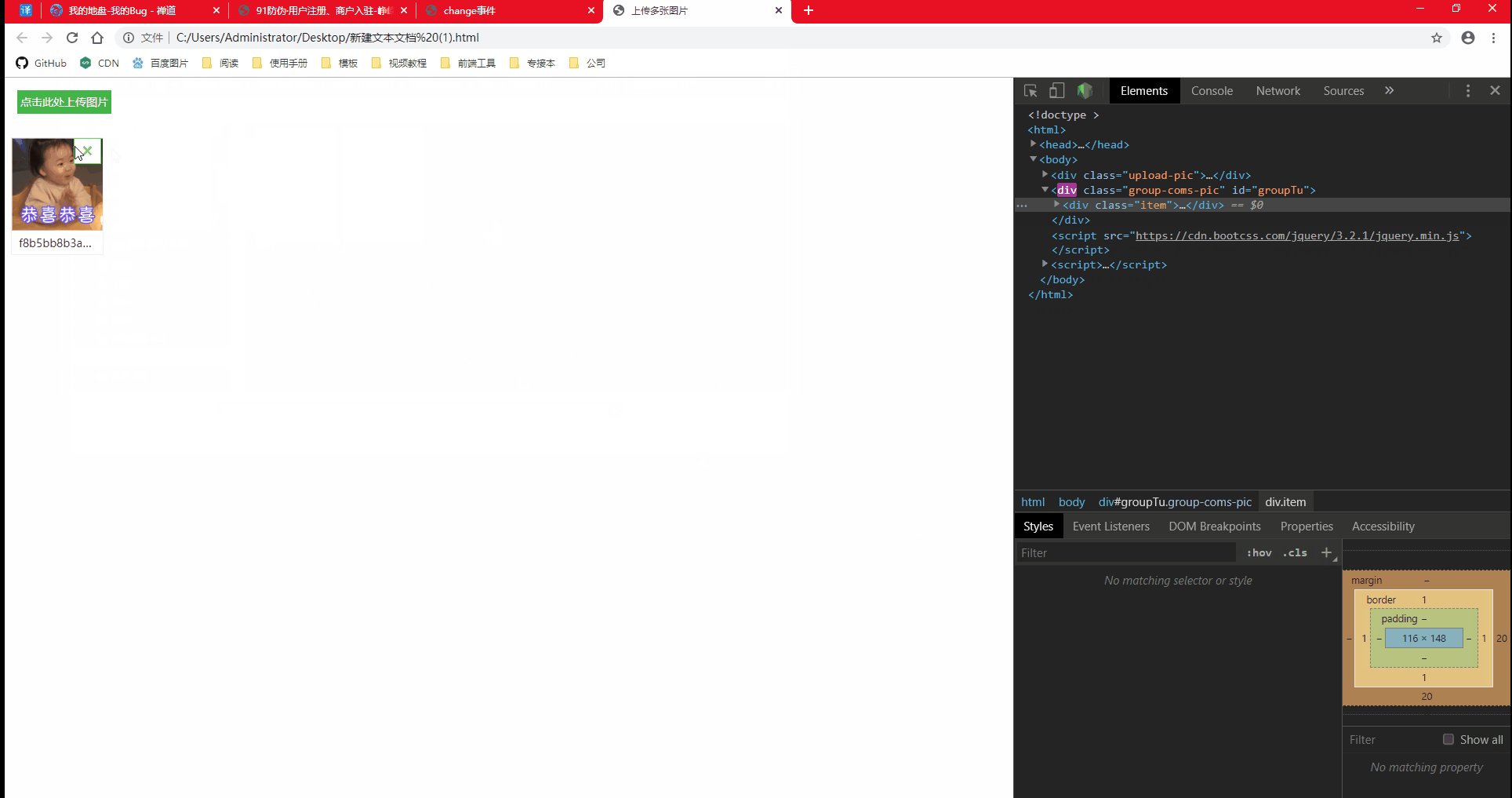
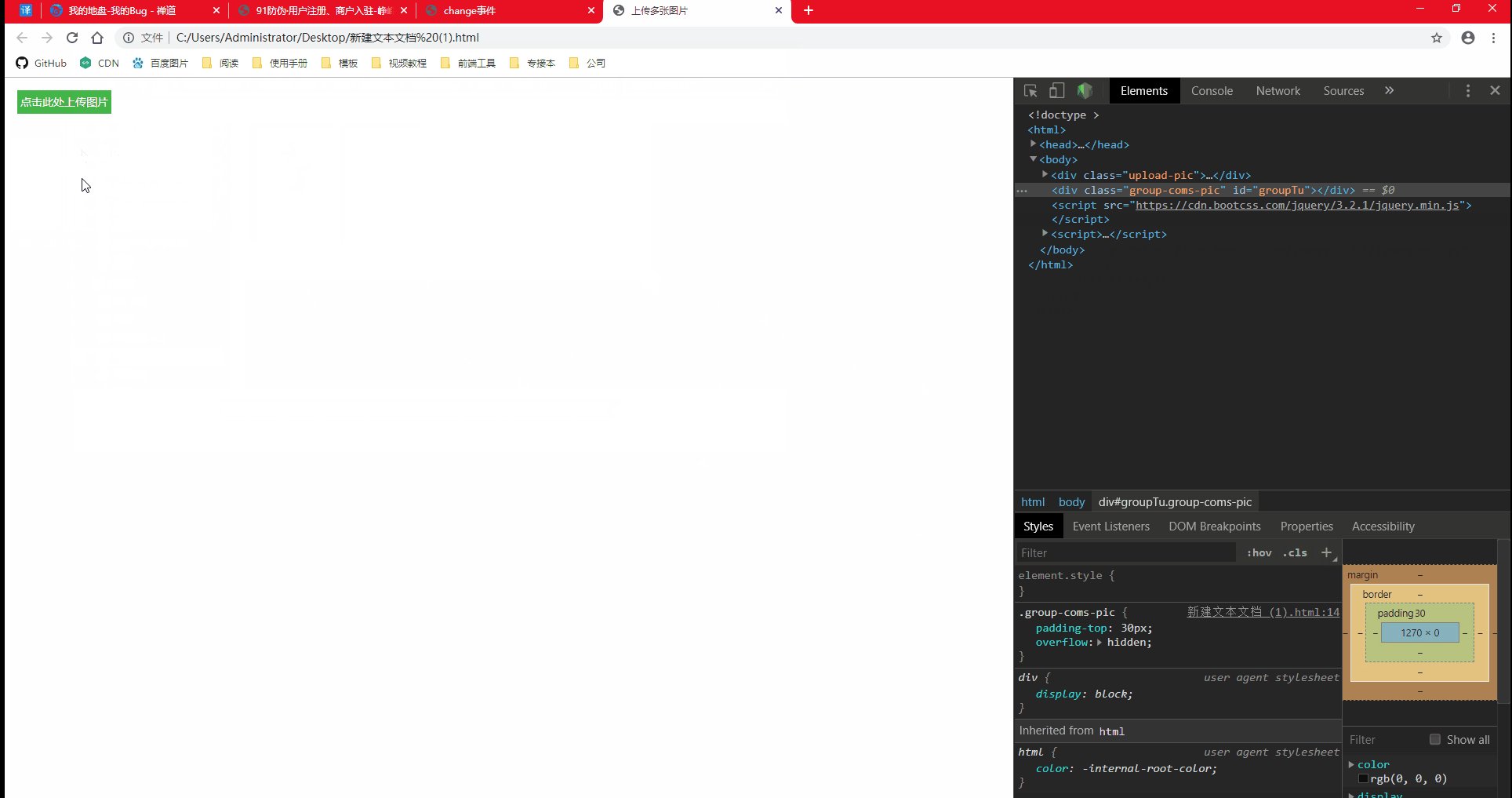
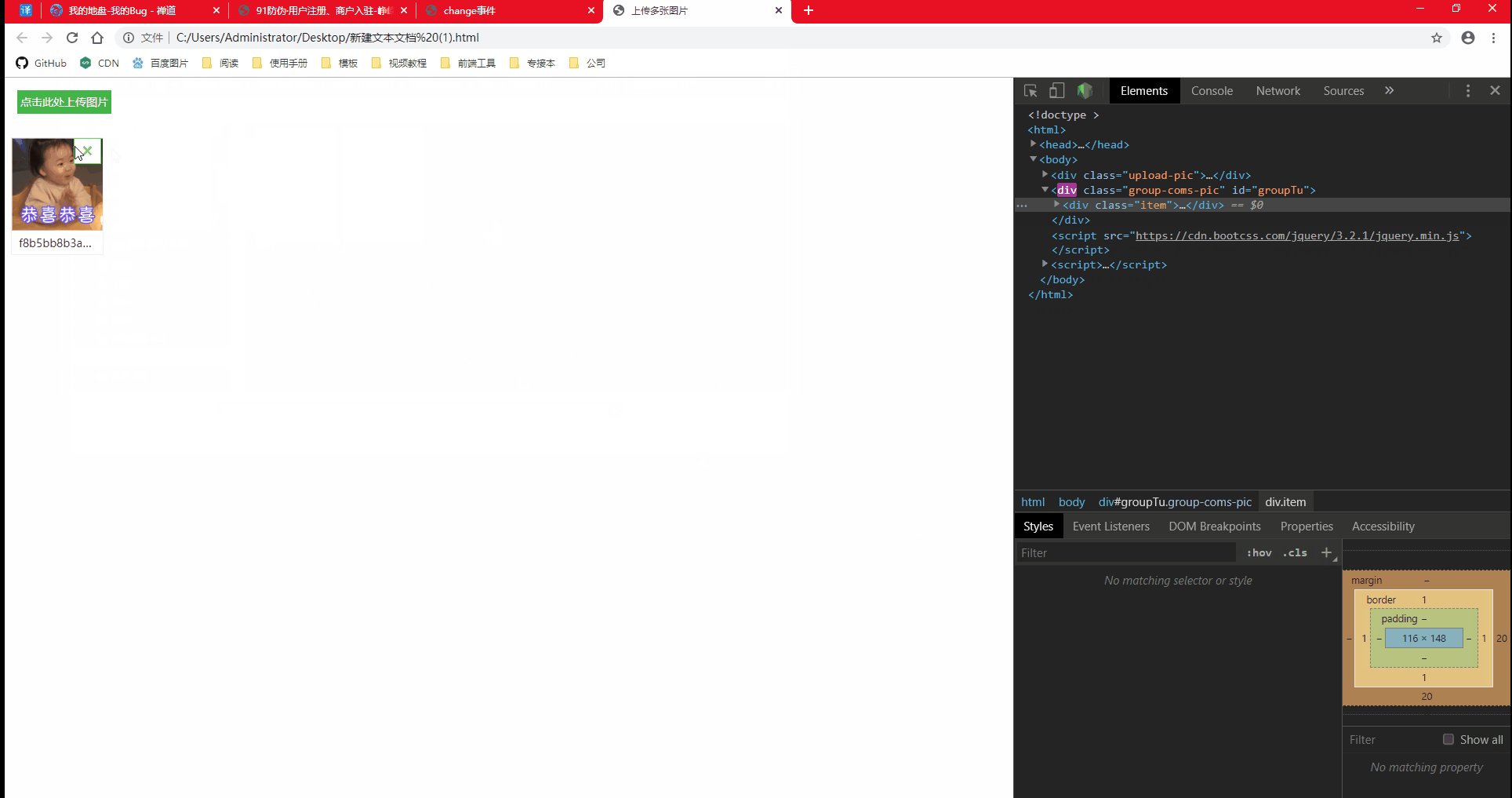
$(".group-coms-pic").bind("DOMNodeInserted", () => {
const deletePhotosBTN = document.querySelectorAll('.deletephotos');
const photosBOX = document.querySelectorAll('.item');
for (let i = 0; i < deletePhotosBTN.length; i++) {
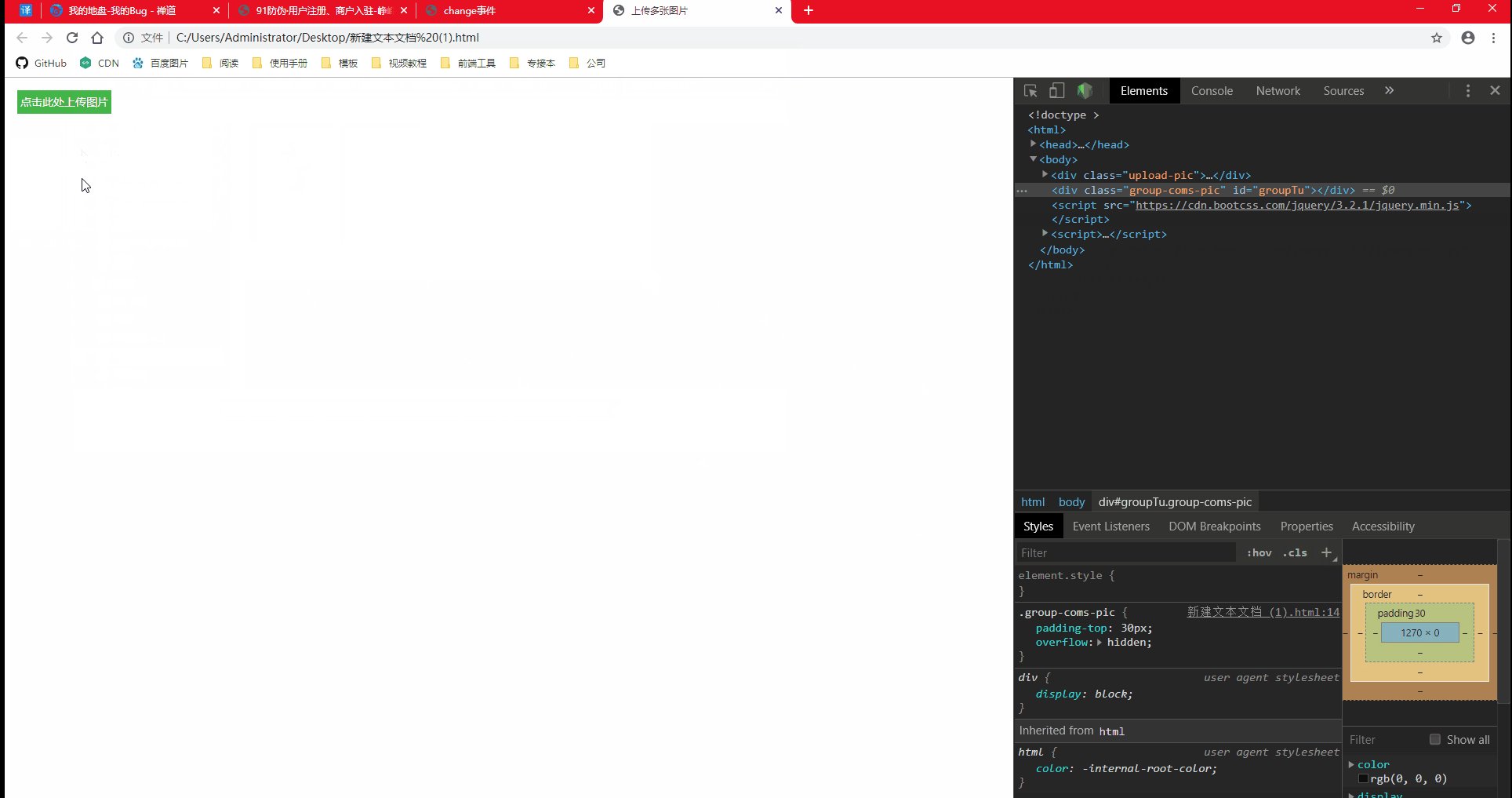
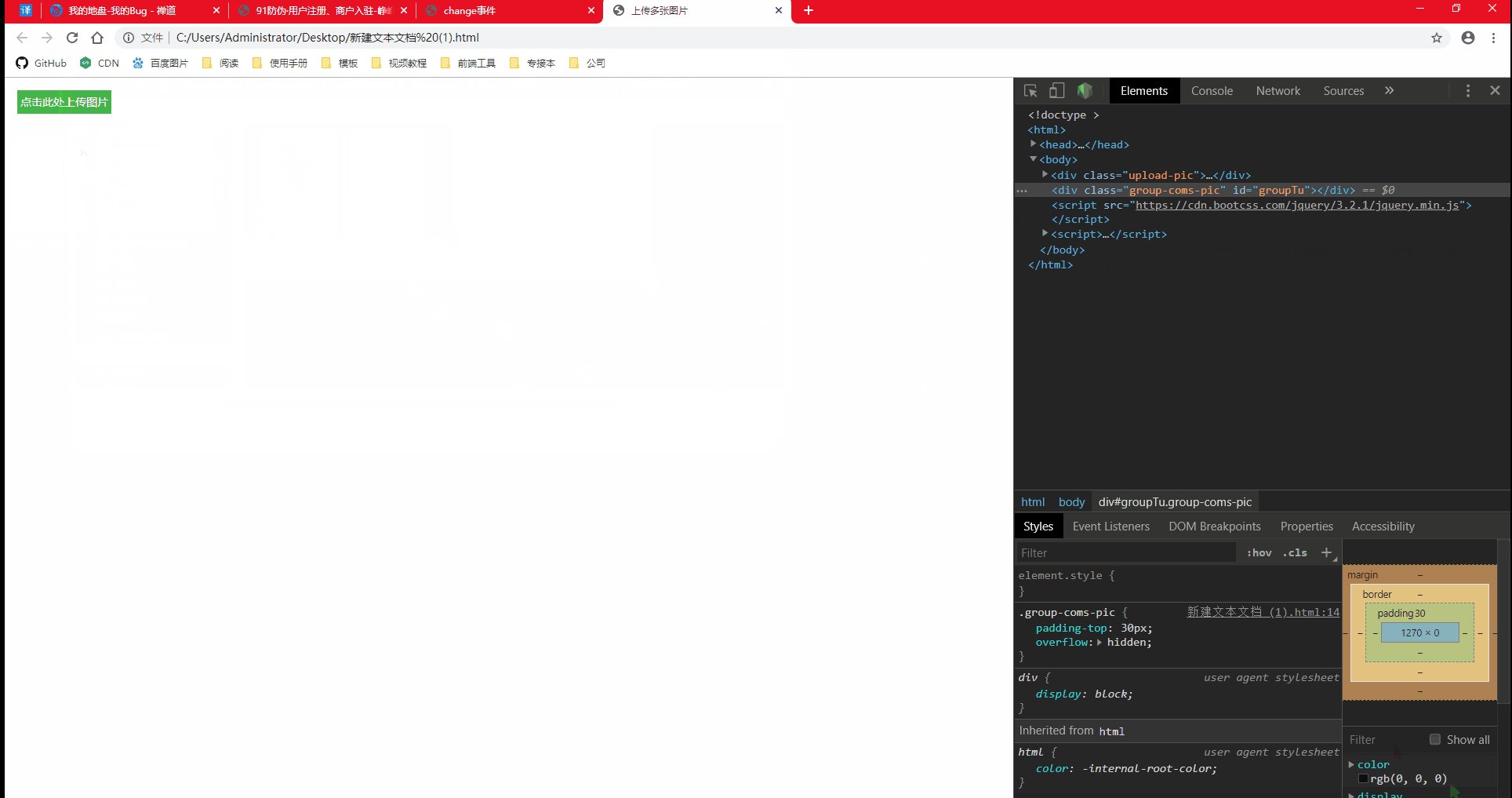
deletePhotosBTN[i].onclick = () => {
photosBOX[i].remove();
}
}
});
</script>
</body>
</html>
|