vue2 封装通用表格数据筛选的重置摁钮

放弃冗余代码吧,封装个混入
封装逻辑
1 | |
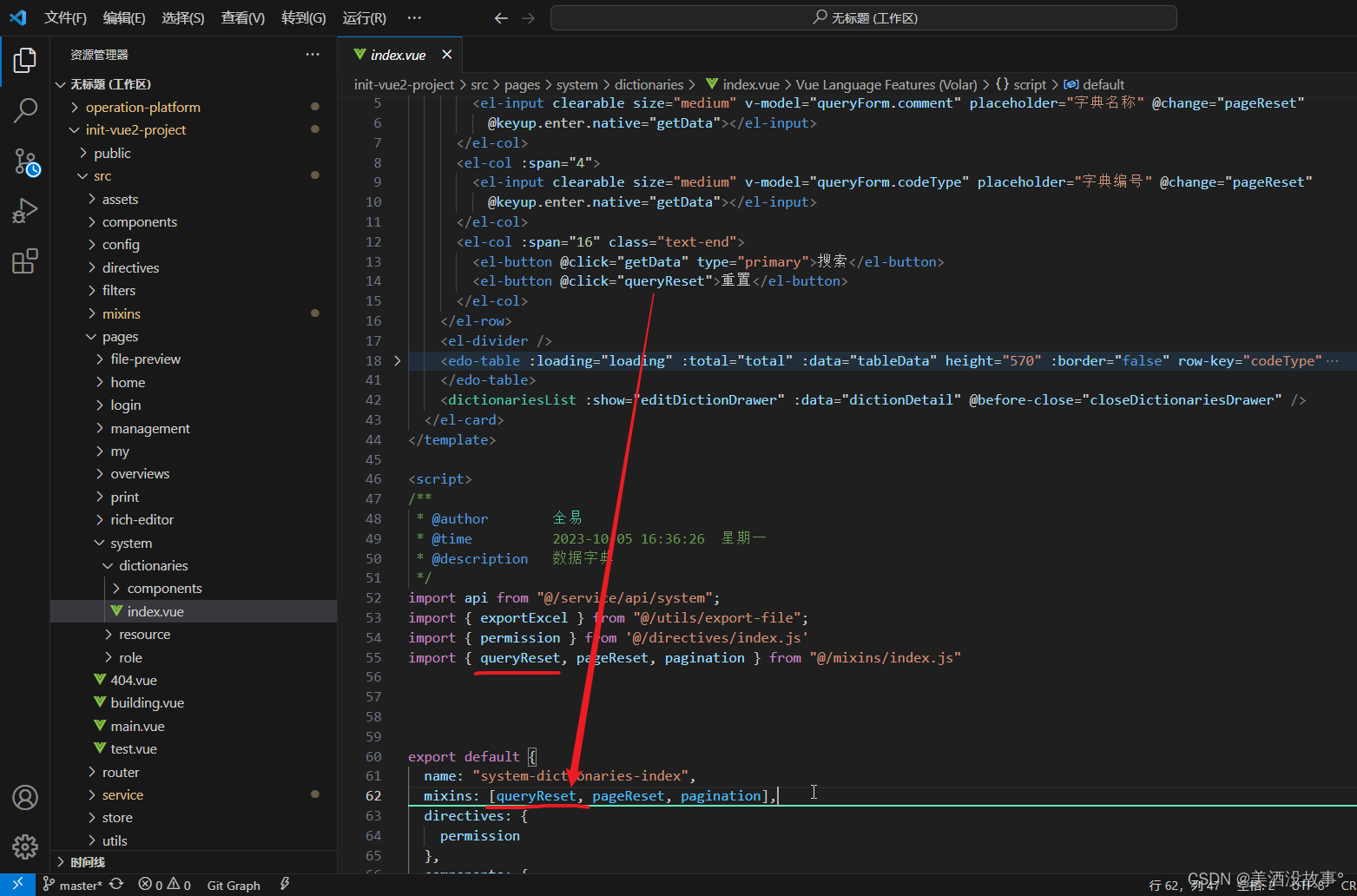
在页面处引入

就图中3步,无需再定义【重置】摁扭的事件
说明
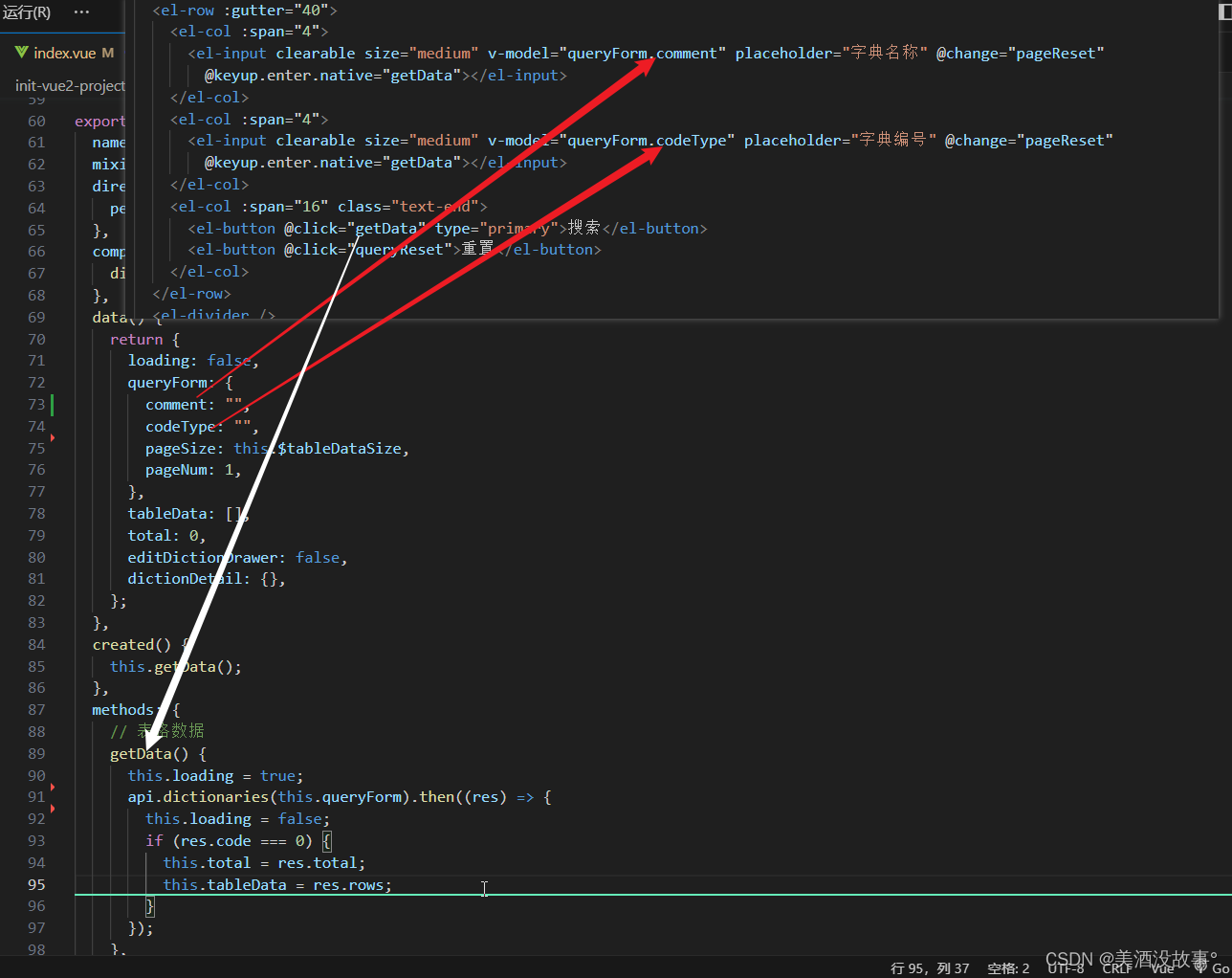
queryReset() 有三个参数:
form,method,fn
- form是你重置的参数大对象 [默认叫queryForm]
- 重置完参数调用接口查询列表数据的方法 [默认叫getData()]
- 还要执行的方法(备用)
我有一个习惯,就是每个页面的表格查询方法都叫getData(),所以这个默认getData()了。每个页面表格的查询条件都放在queryForm大对象里了,所以这个默认queryForm。每个表格的查询都有分页的参数pageNum、pageSize

vue2 封装通用表格数据筛选的重置摁钮
https://github.com/chergn/chergn.github.io/7881d2fcc10c/