vue2 让组件自动按需加载
插件
unplugin-vue-components
配置
在vue.config.js文件:
1 | |
这样就实现了你自定义的组件自动并且按需加载了
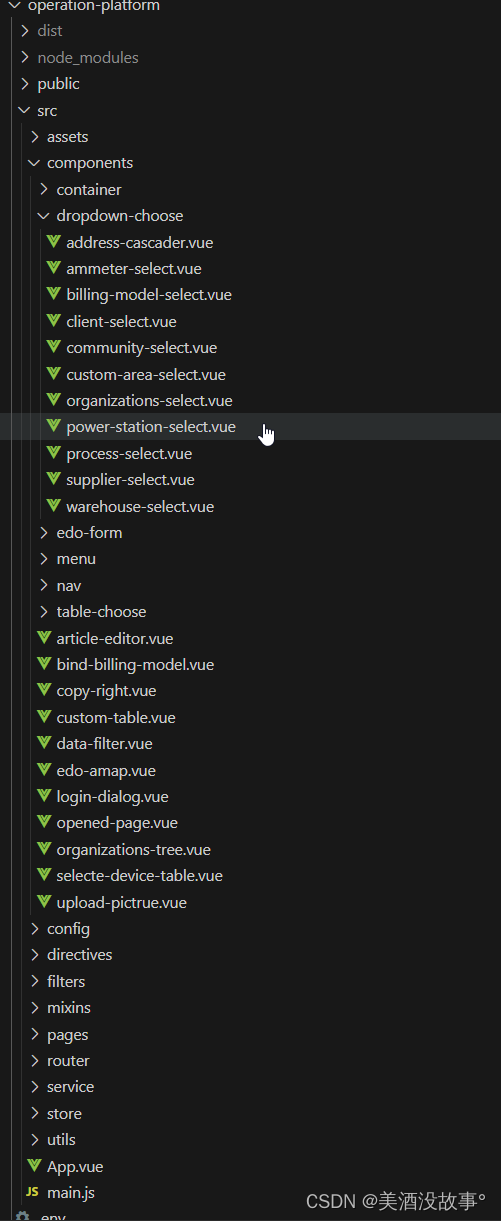
在components目录里开发完,在使用的地方不必引入和注册,可以直接用,标签名就是文件名
效果
比如<power-station-select>组件

看,在使用的地方才加载:

vue2 让组件自动按需加载
https://github.com/chergn/chergn.github.io/789d9d845a9d/