1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
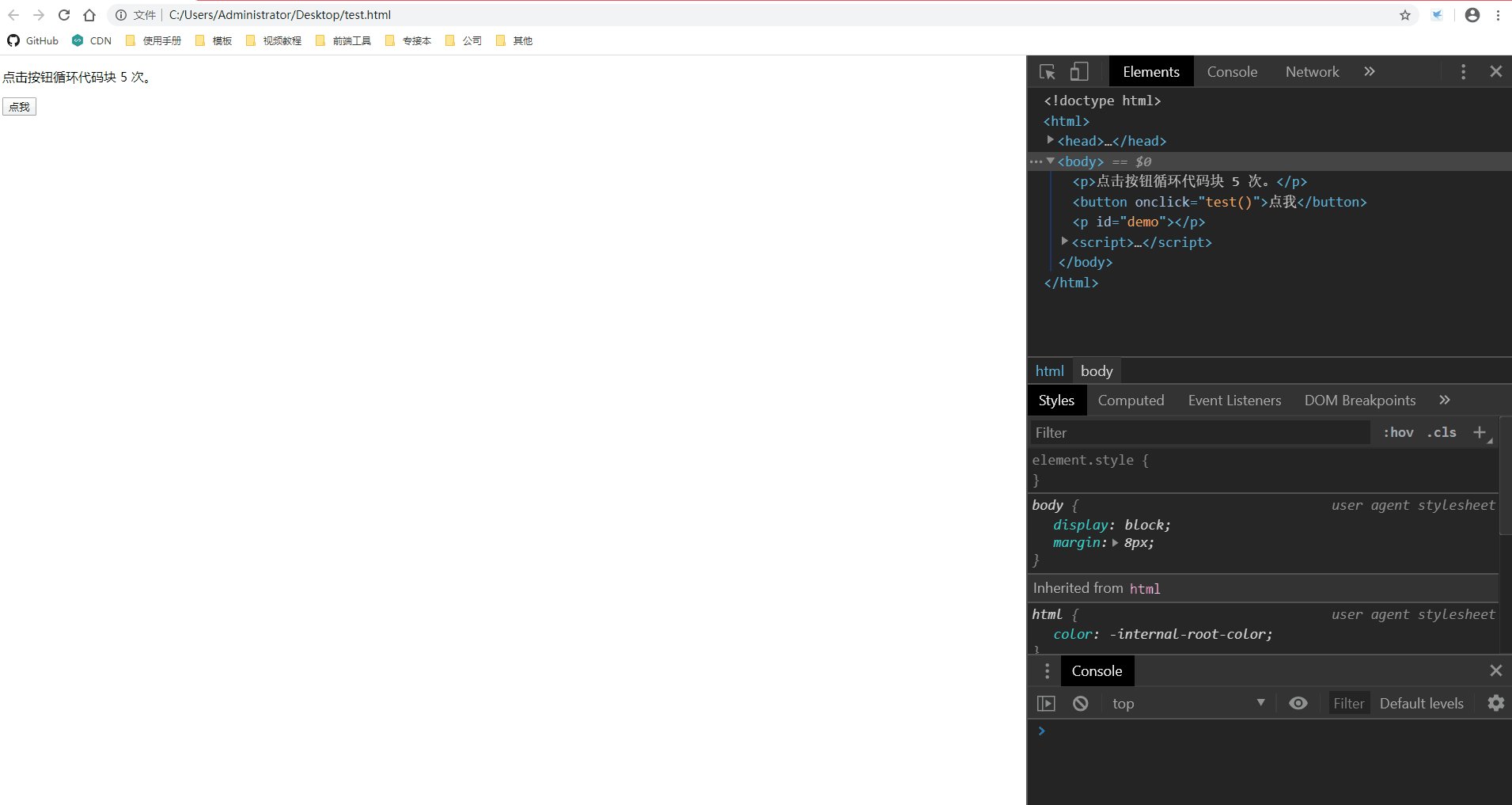
<body>
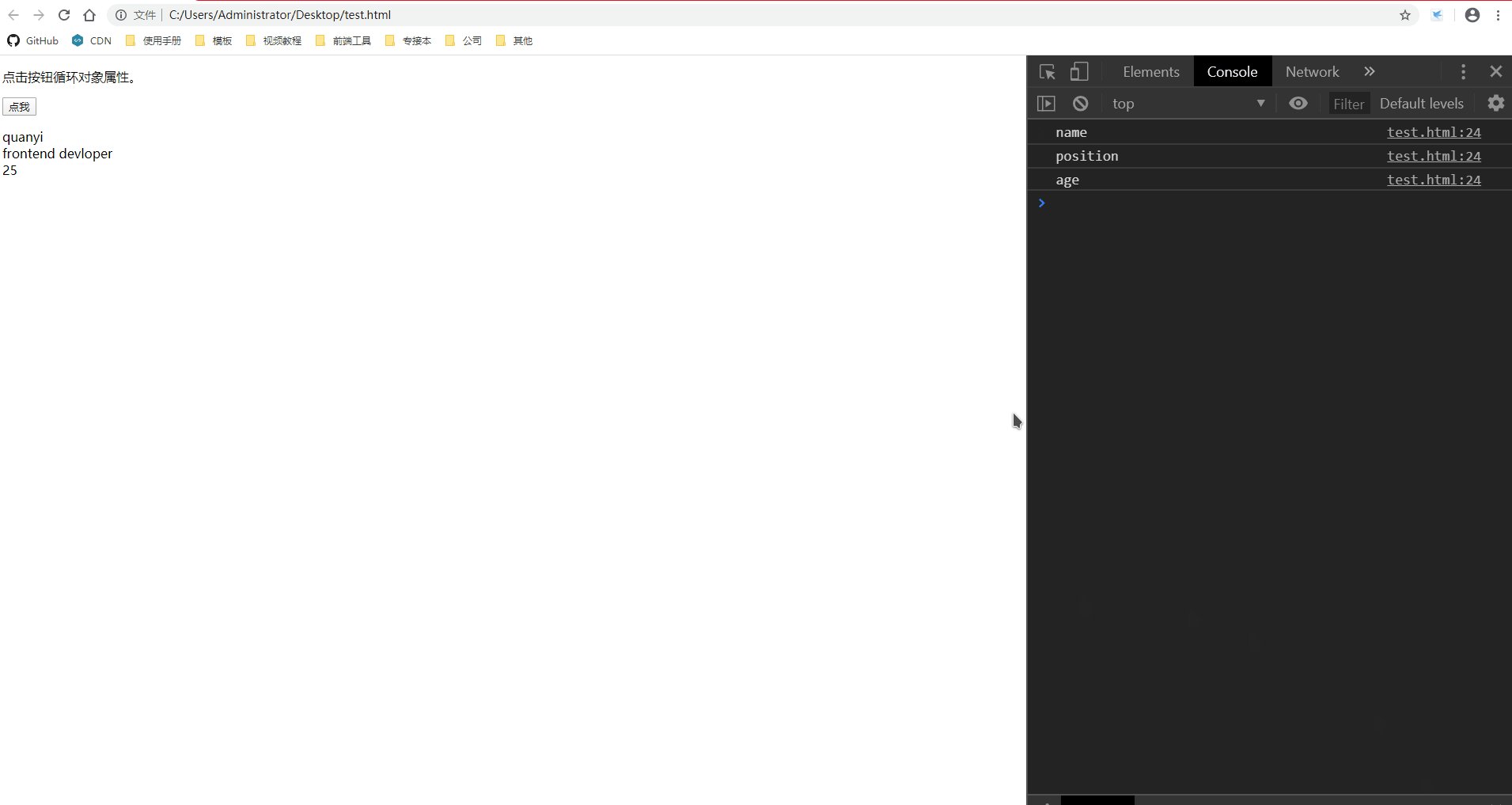
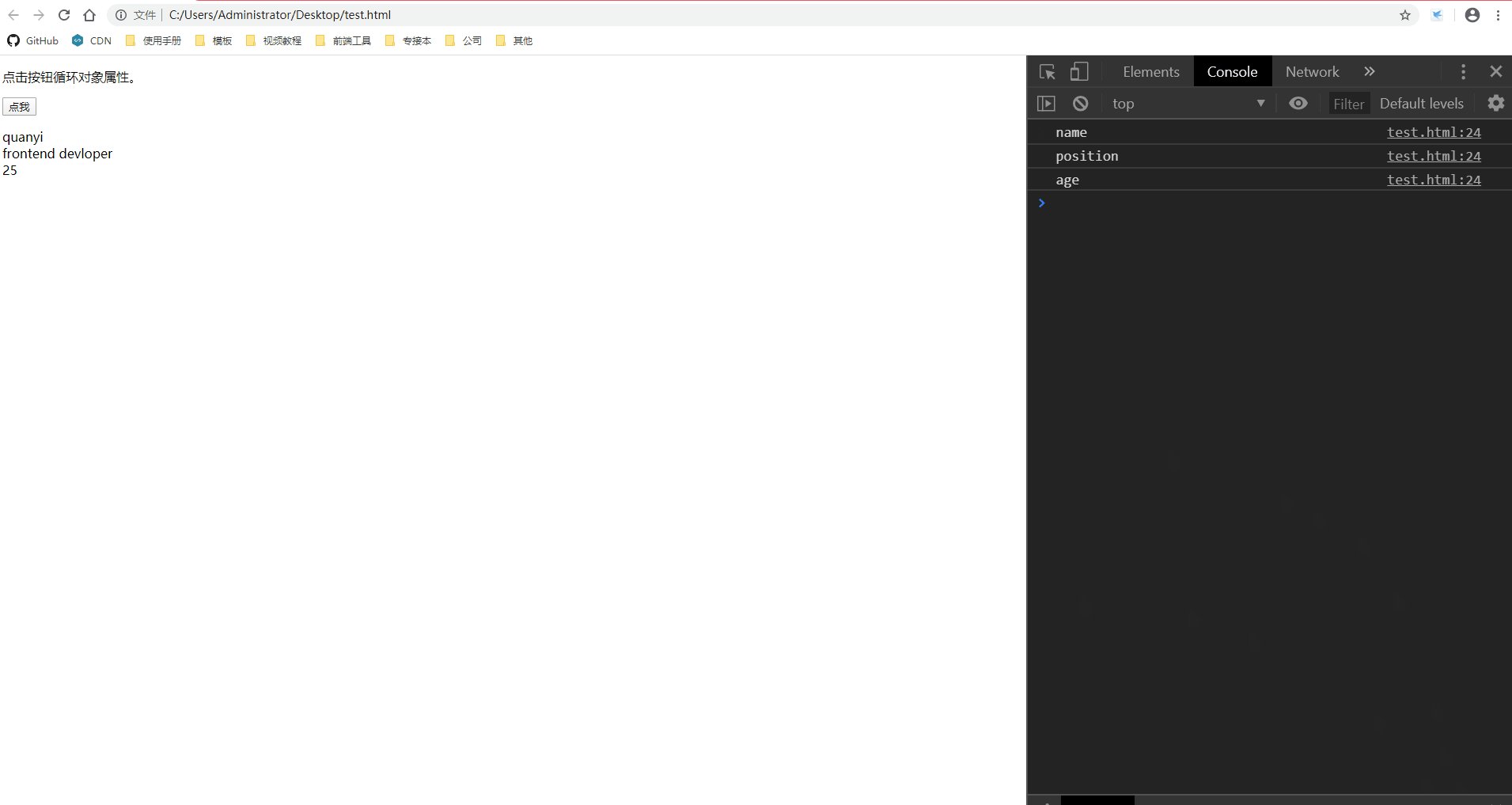
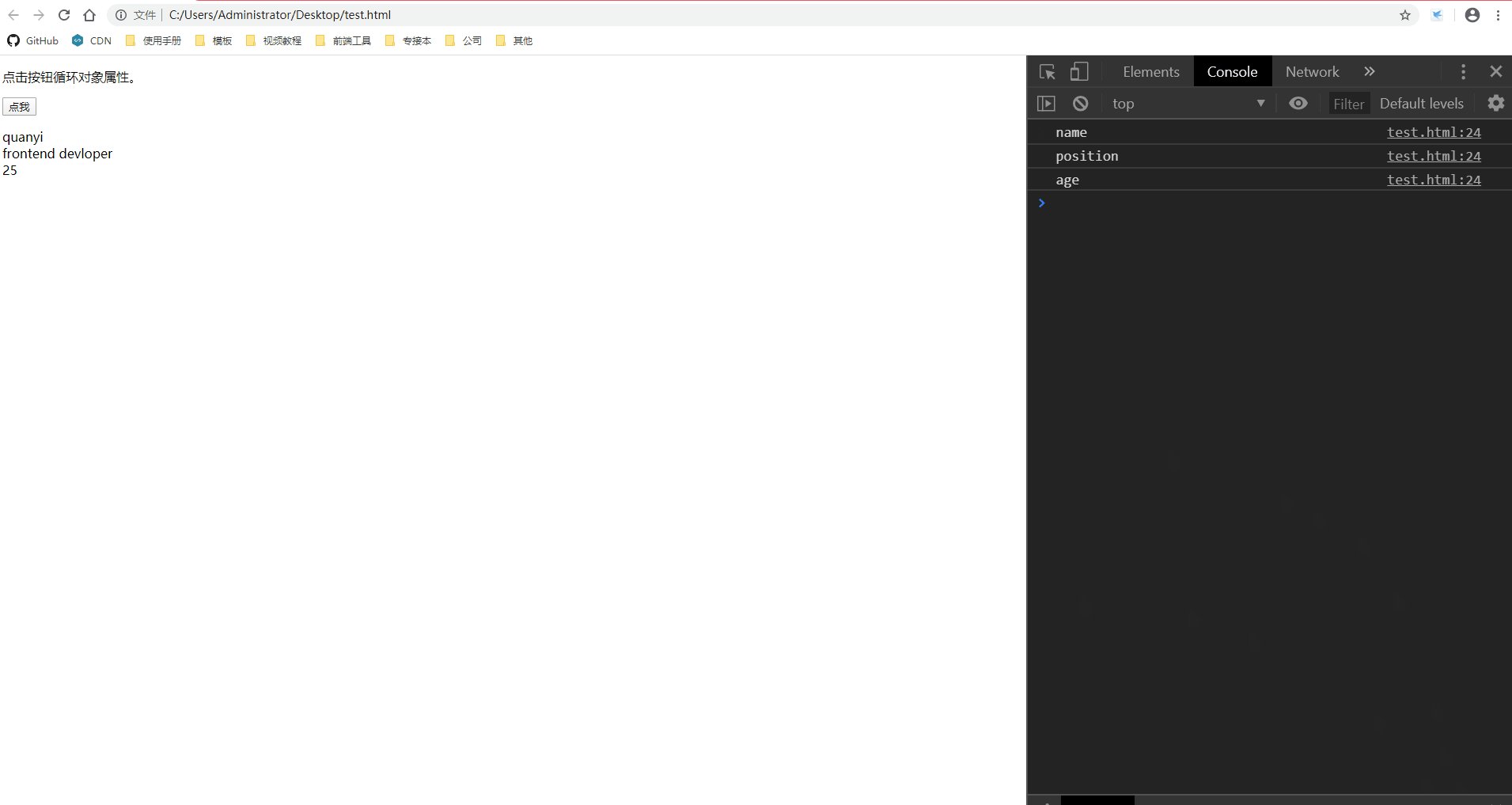
<p>点击按钮循环对象属性。</p>
<button onclick="test()">点我</button>
<p id="demo"></p>
<script>
var person = {
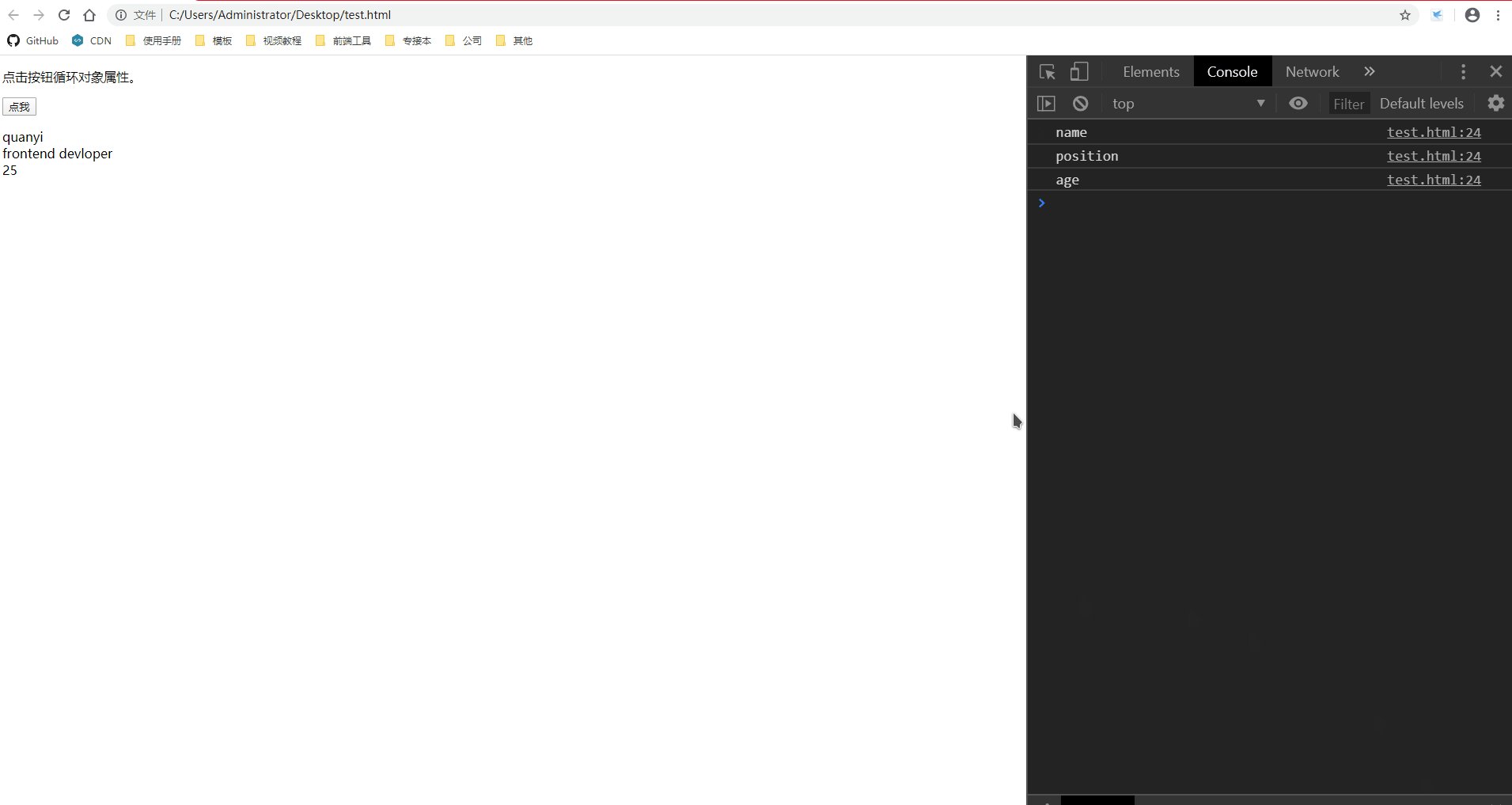
name: "quanyi",
position: "frontend devloper",
age: 25
};
var text = "";
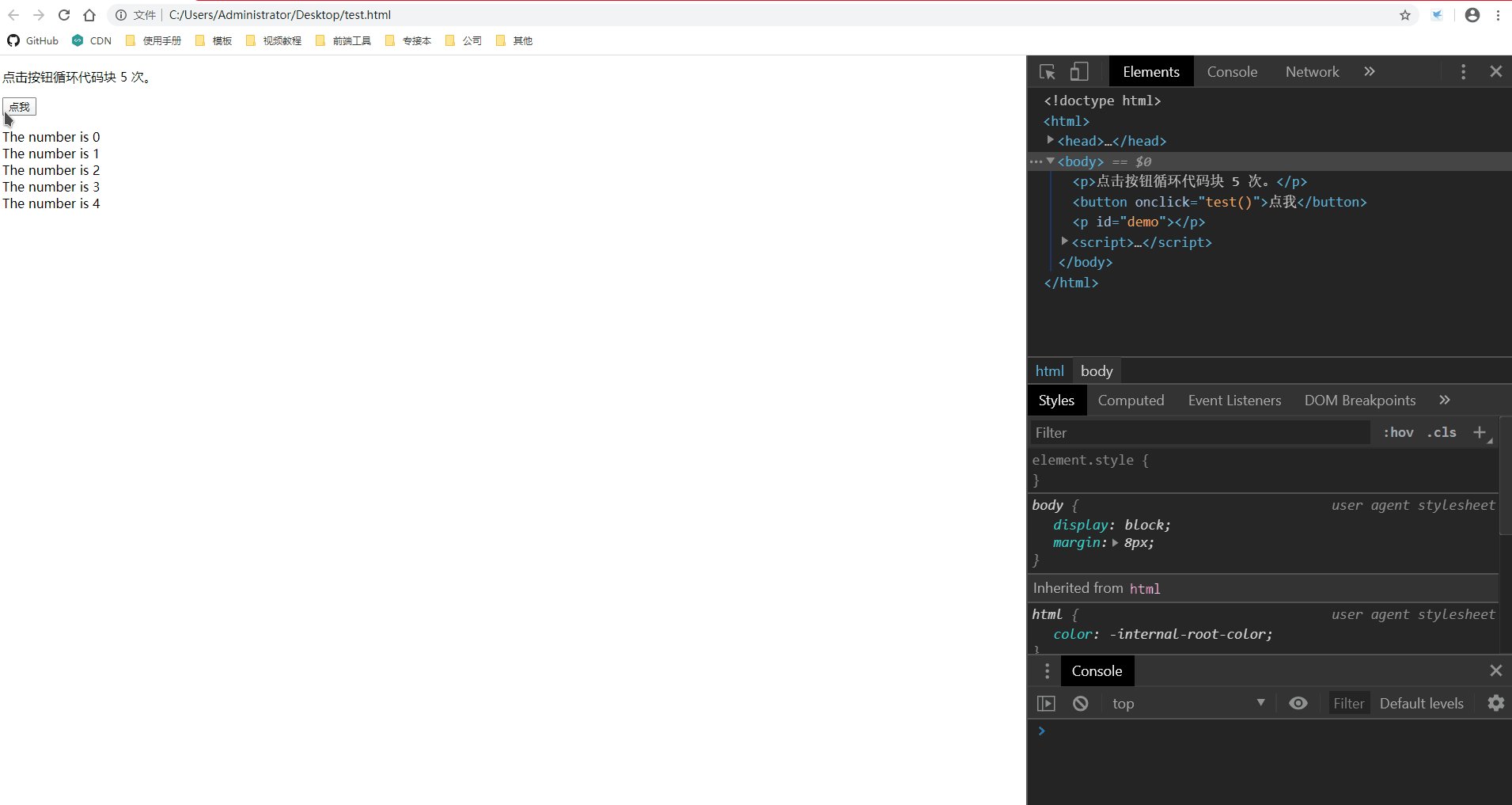
function test() {
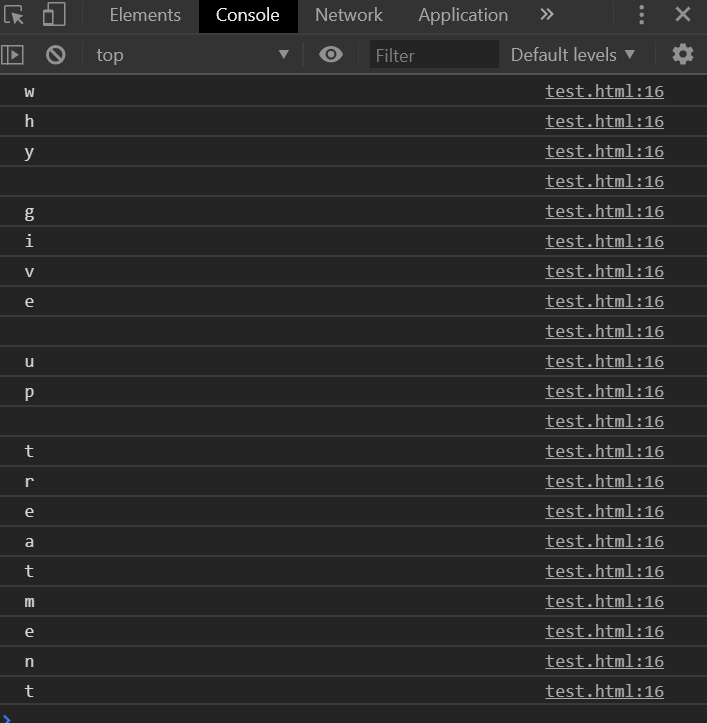
for (let x in person) {
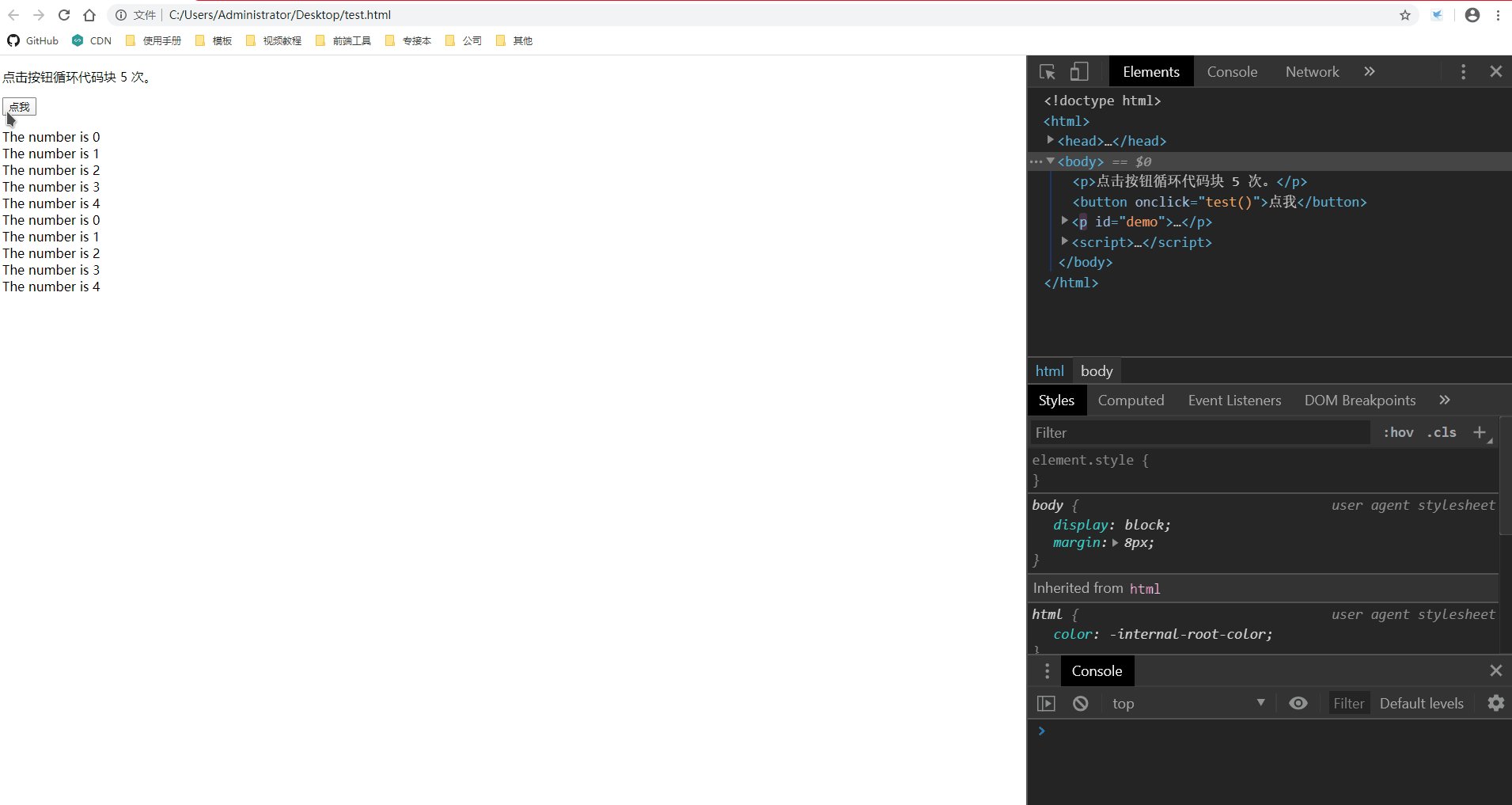
text += person[x] + " <br>";
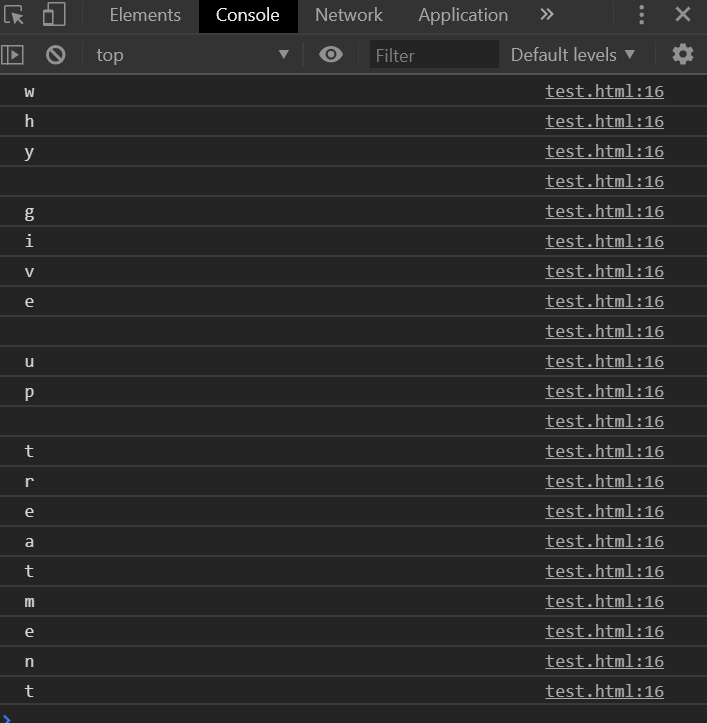
console.log(x);
}
document.getElementById("demo").innerHTML = text;
}
</script>
</body>
</html>
|