vue2 项目打包降低体积终极法则汇总
网上看了很多适用的不适用的办法,我这里分享给大家我一路实践过的优化之路吧
开启Gzip
这真的是个神插件
- 安装插件:
npm i compression-webpack-plugin -D - 在vue.config.js文件顶部引入:
const CompressionWebpackPlugin = require('compression-webpack-plugin'); - 在配置处使用
1 | |
打包看看,有.gz文件就对了:
代码切片
使用webpack splitChunks配置将node_modules依赖进行切片,chunk-vendors.js文件就不至于很大。
在vue.config.js文件配置:
1 | |
和上面比起来,vendor-chunks.js切片了,单个文件没那么大了
cdn加载依赖
自定义封装按需引入
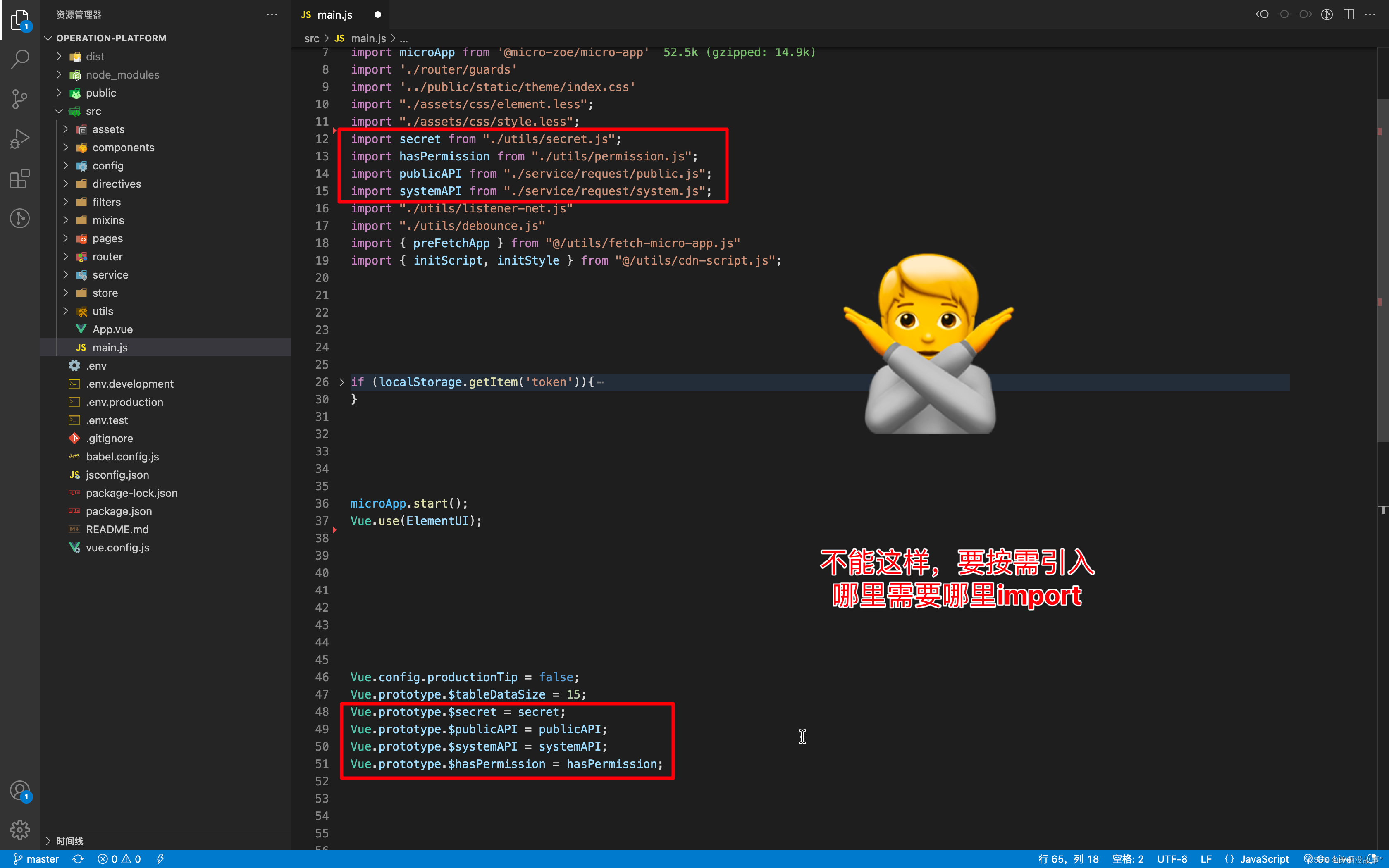
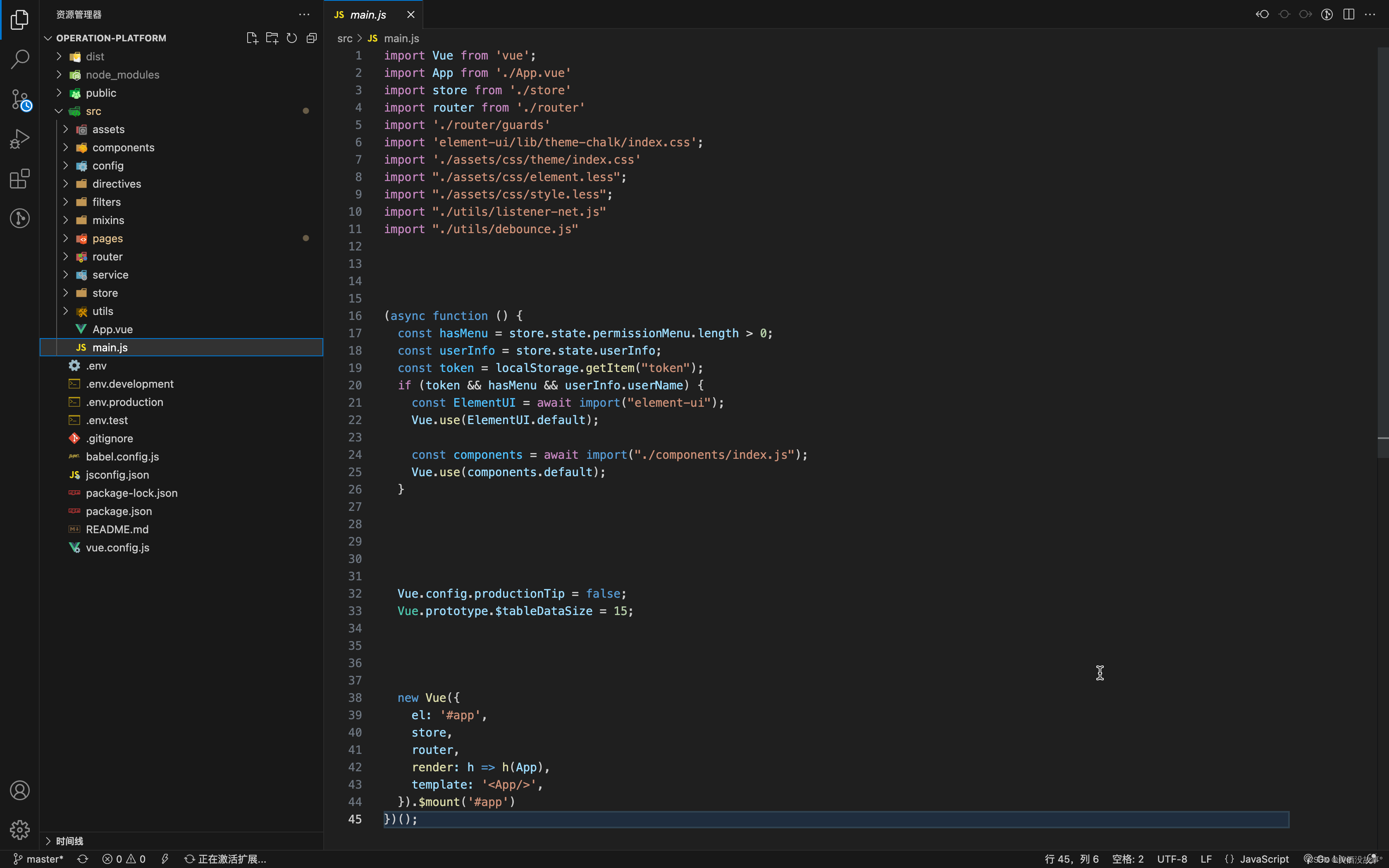
自定义封装的组件、指令、过滤器,任何东西都千万不要在main.js引入,不要挂载全局!哪里需要哪里import

像这样:
尽可能的让main.js文件 import最少
配置tree shaking 摇树优化
在vue.config.js文件配置:
1
2
3
4
5
6
7
8configureWebpack: {
optimization: {
minimize: true,
// sideEffects和usedExports是两种不同的优化方式。
usedExports: true, // 识别无用代码 未使用的导出内容不会被生成 usedExports 依赖于 terser 去检测语句中的副作用。
// sideEffects: true, // 开启副作用标识功能 sideEffects更为有效是因为它允许跳过整个模块/文件和整个文件子树。
}
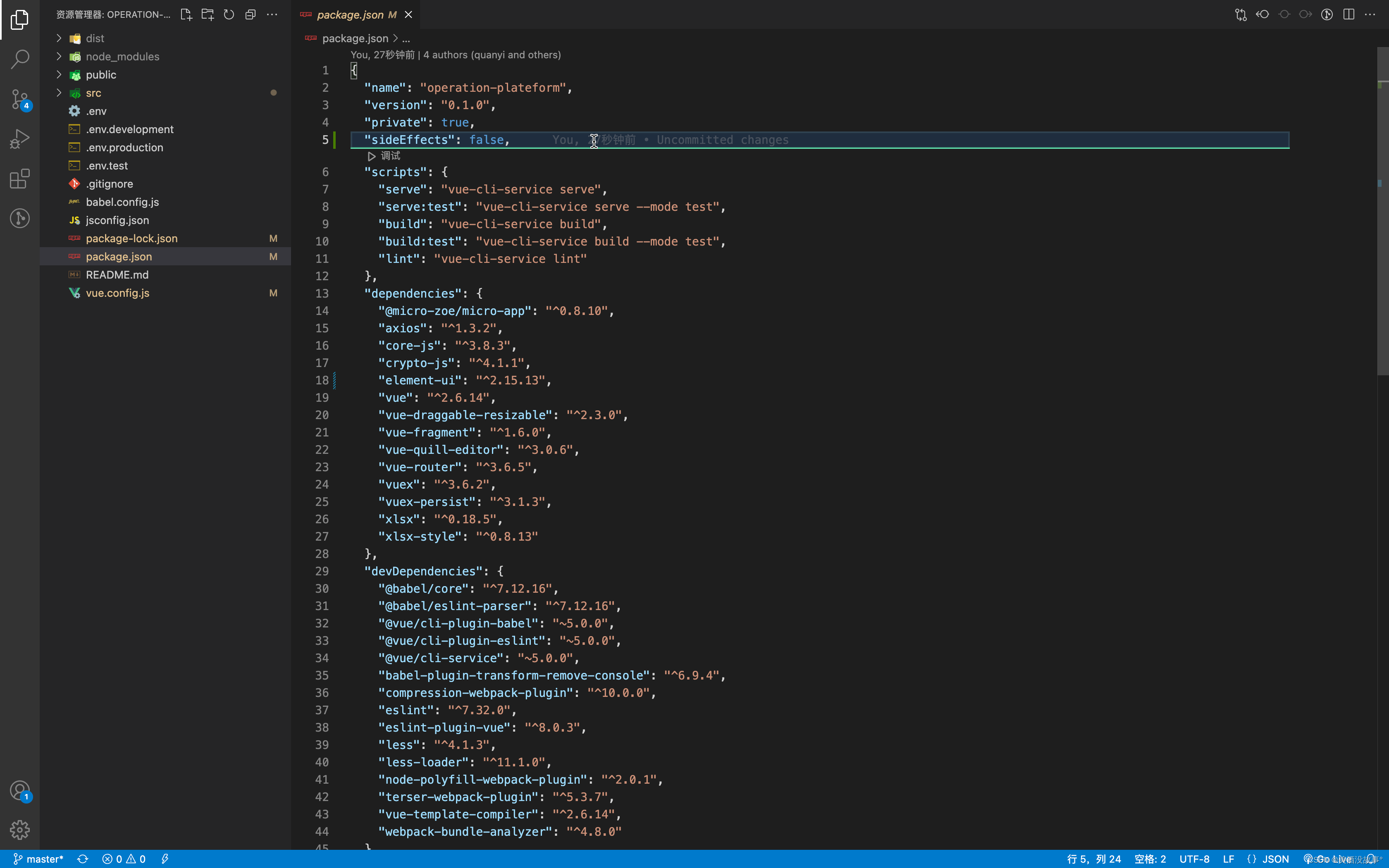
}package.json 配置:
"sideEffects": false,
vue2 项目打包降低体积终极法则汇总
https://github.com/chergn/chergn.github.io/7b401f8a3cdf/