1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
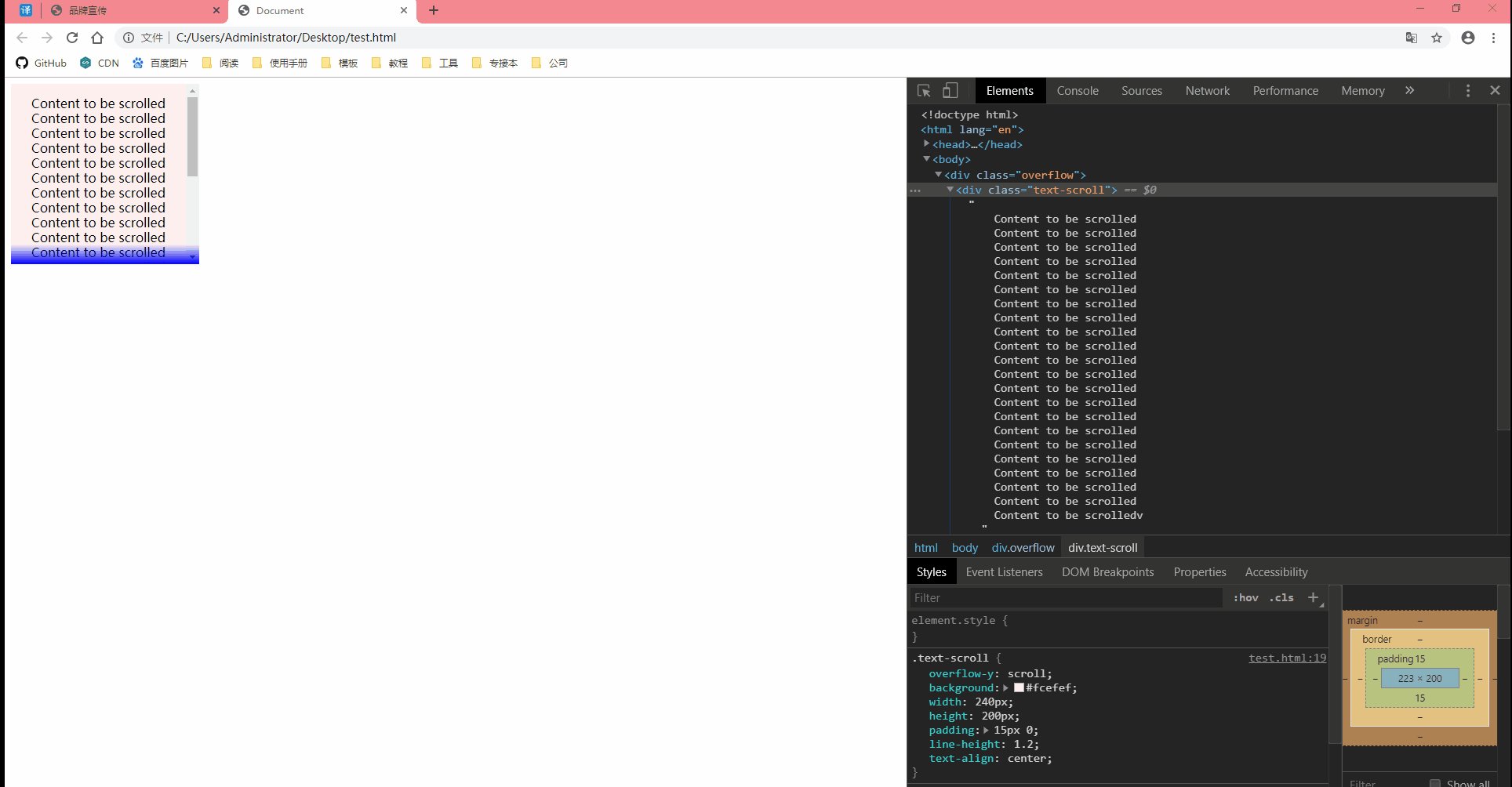
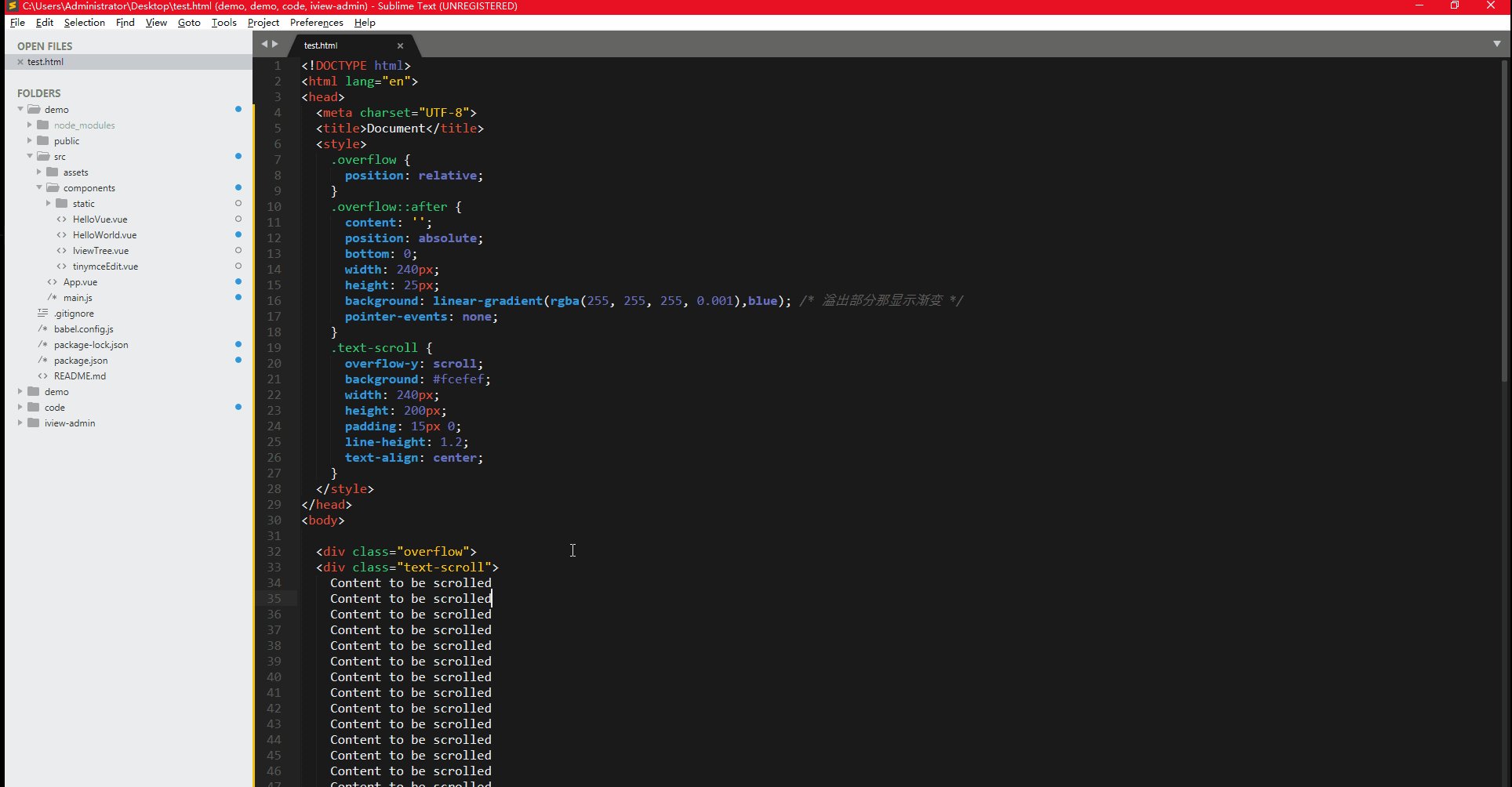
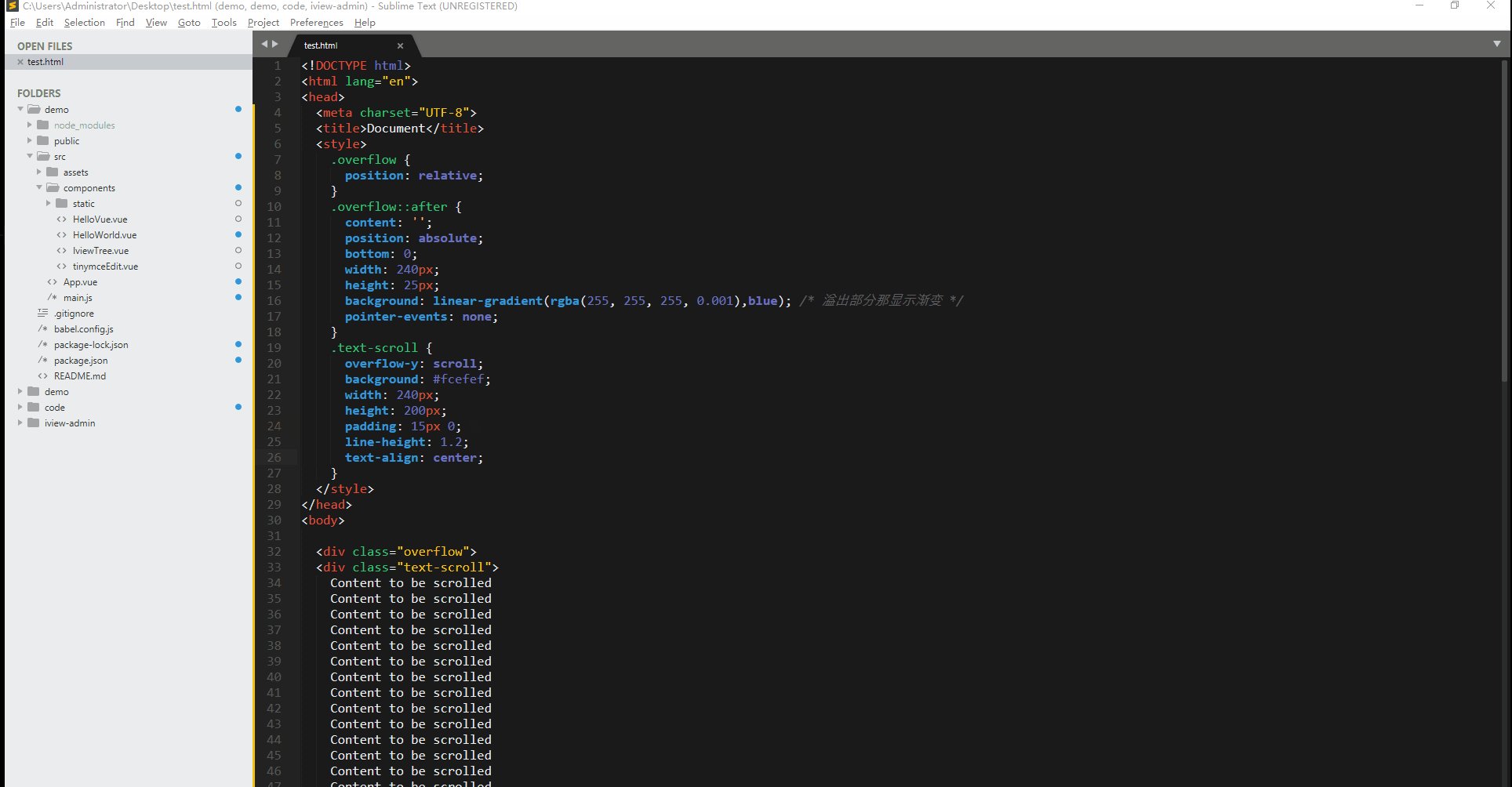
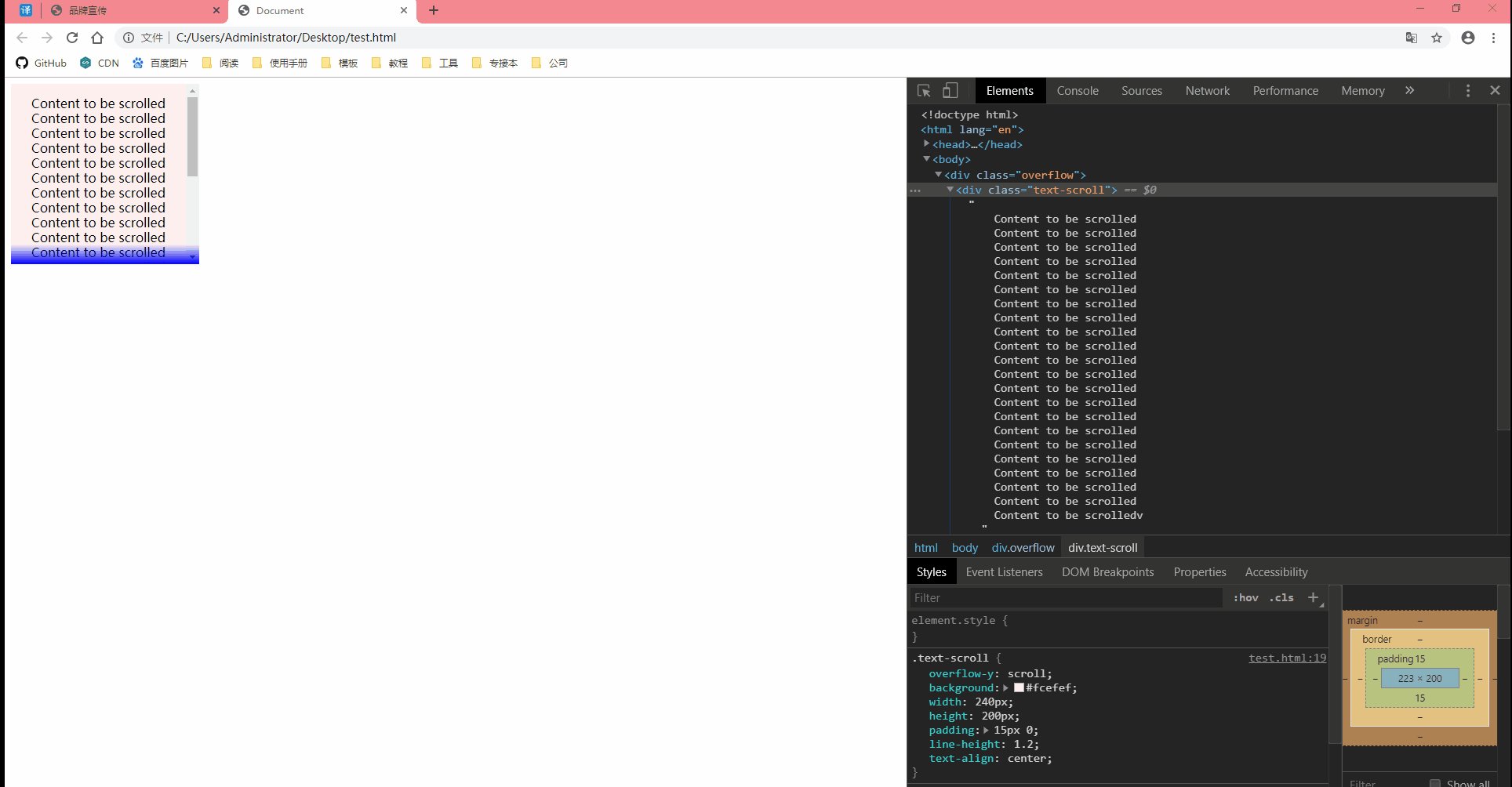
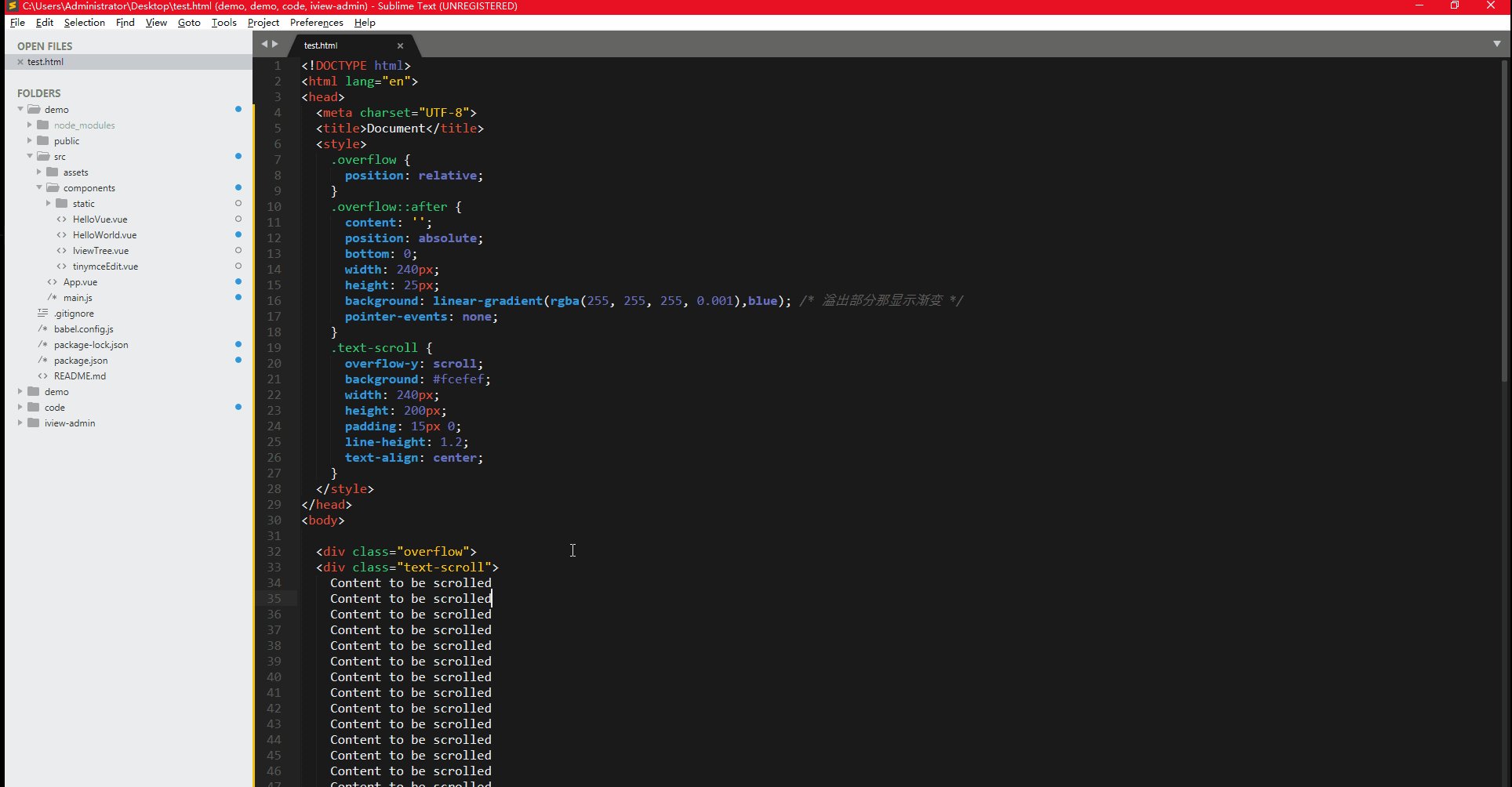
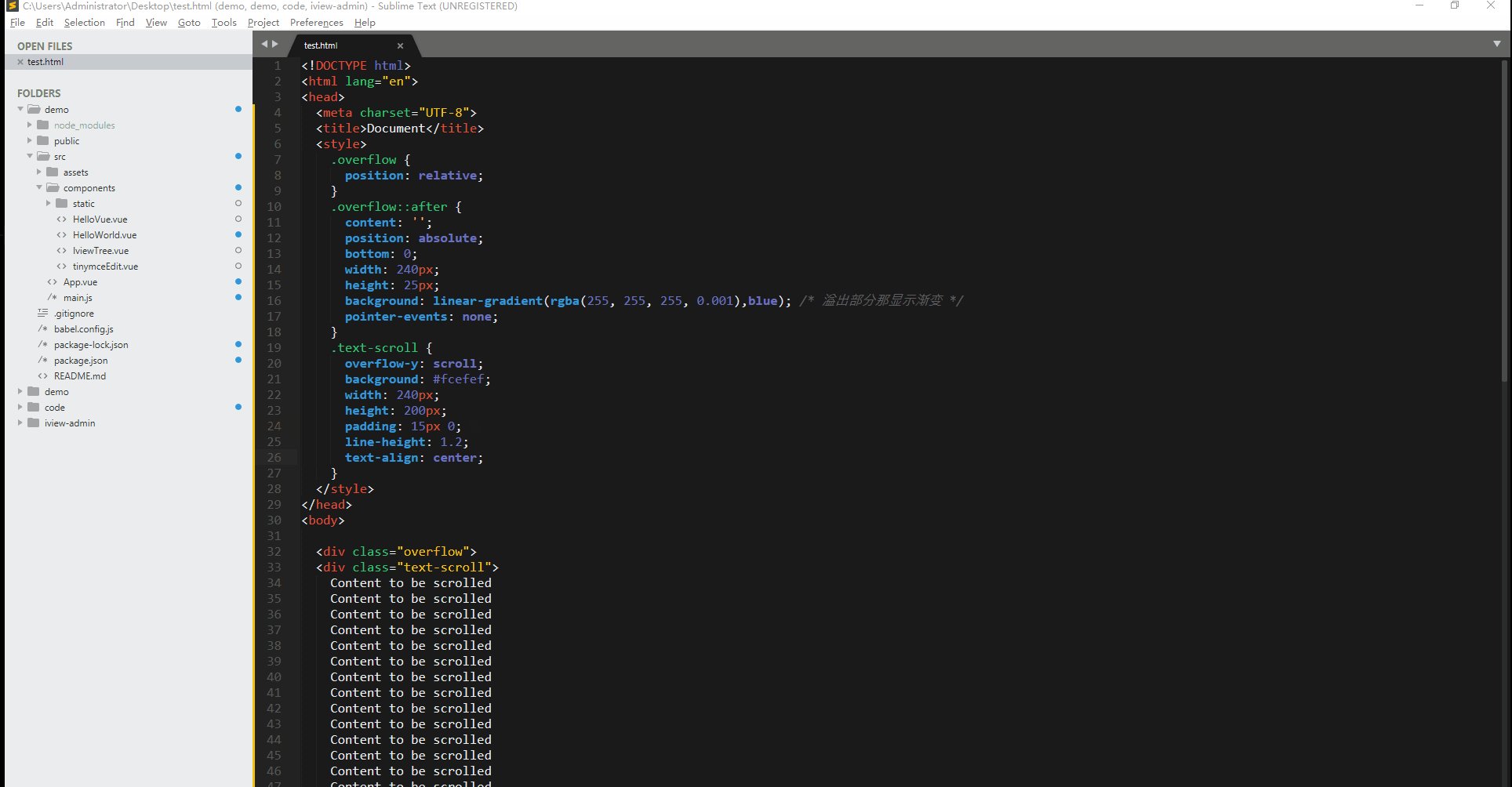
| .overflow {
position: relative;
}
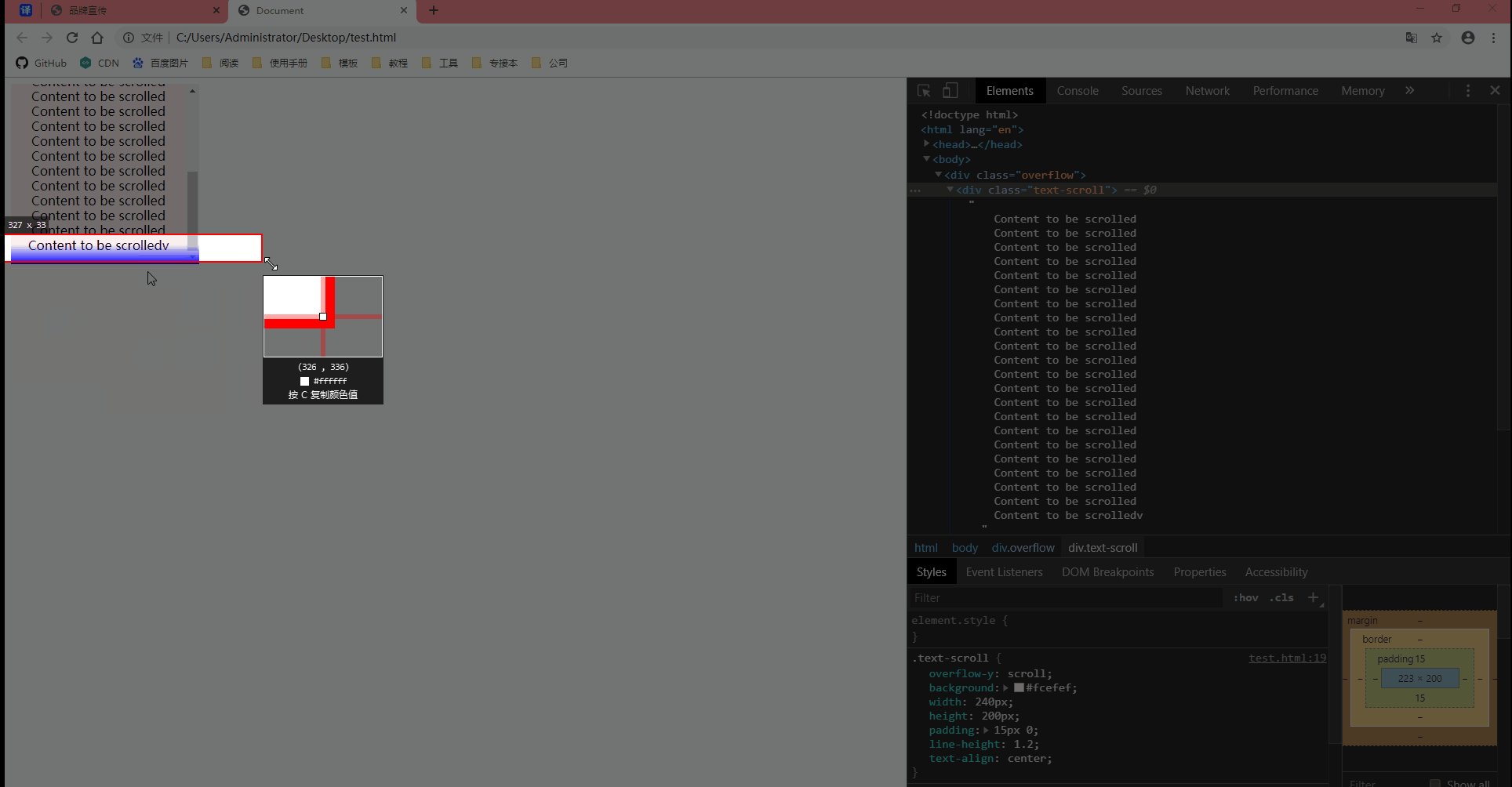
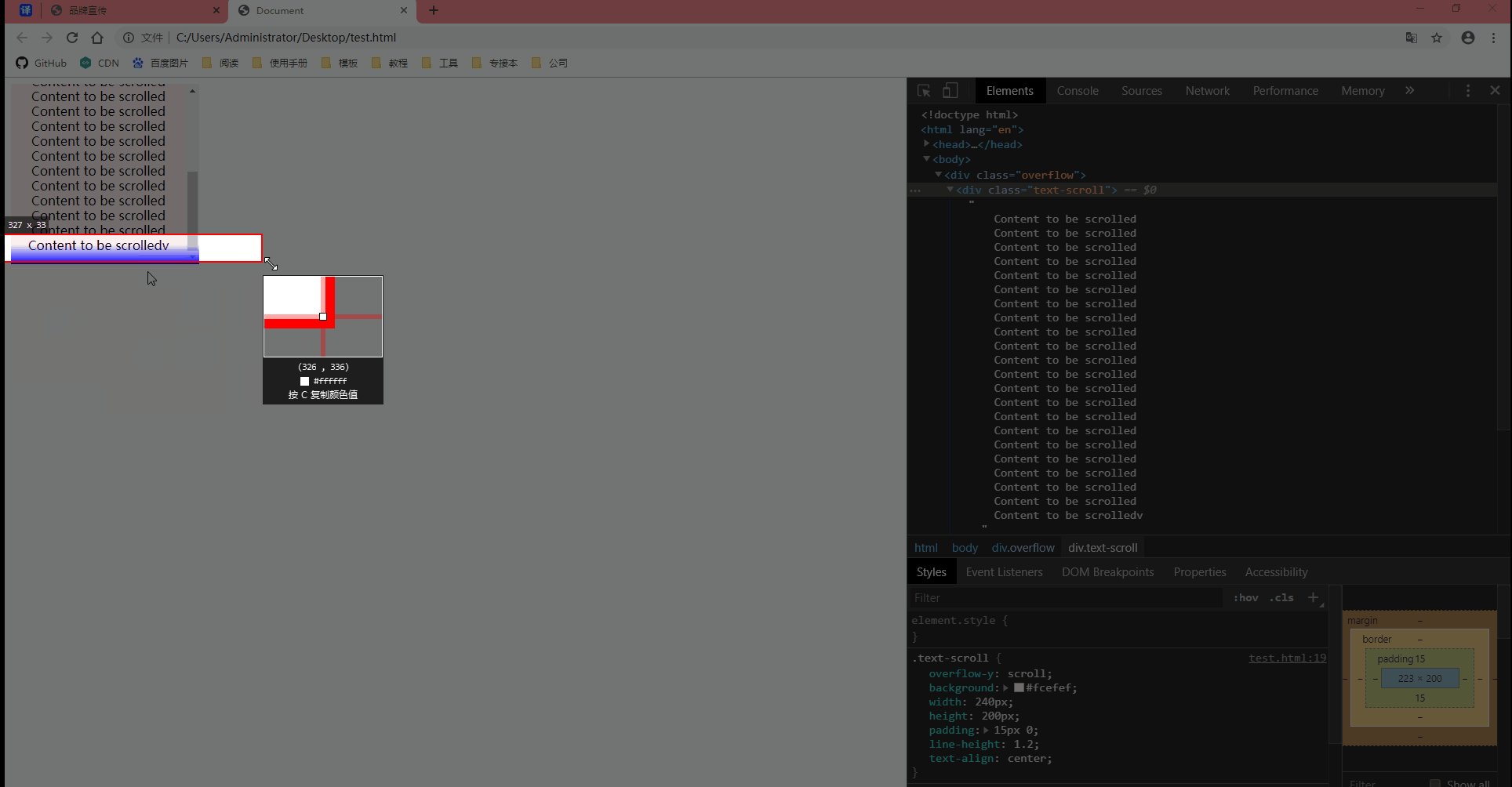
.overflow::after {
content: '';
position: absolute;
bottom: 0;
width: 240px;
height: 25px;
background: linear-gradient(rgba(255, 255, 255, 0.001),blue);
pointer-events: none;
}
.text-scroll {
overflow-y: scroll;
background: #fcefef;
width: 240px;
height: 200px;
padding: 15px 0;
line-height: 1.2;
text-align: center;
}
|