1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
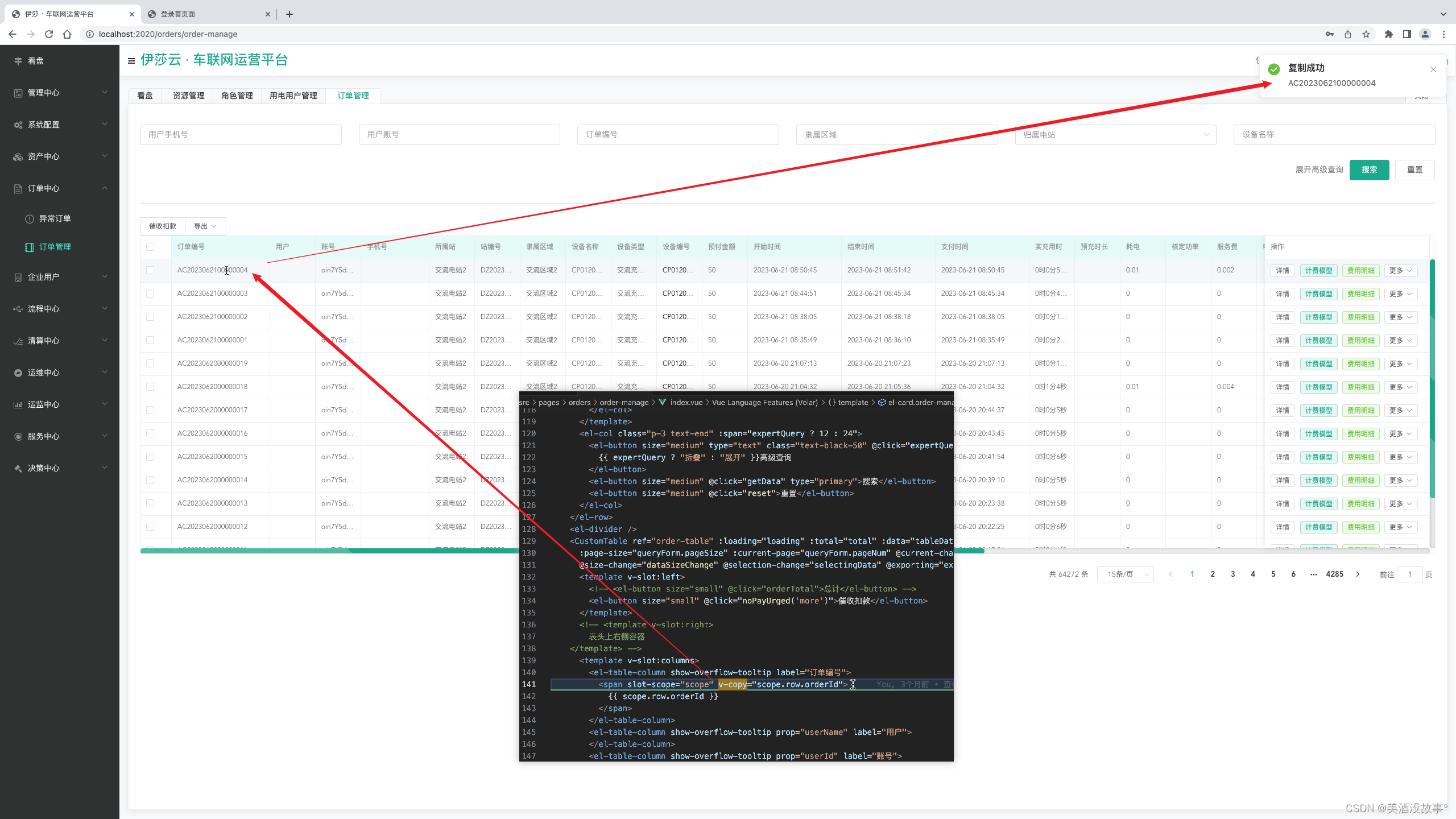
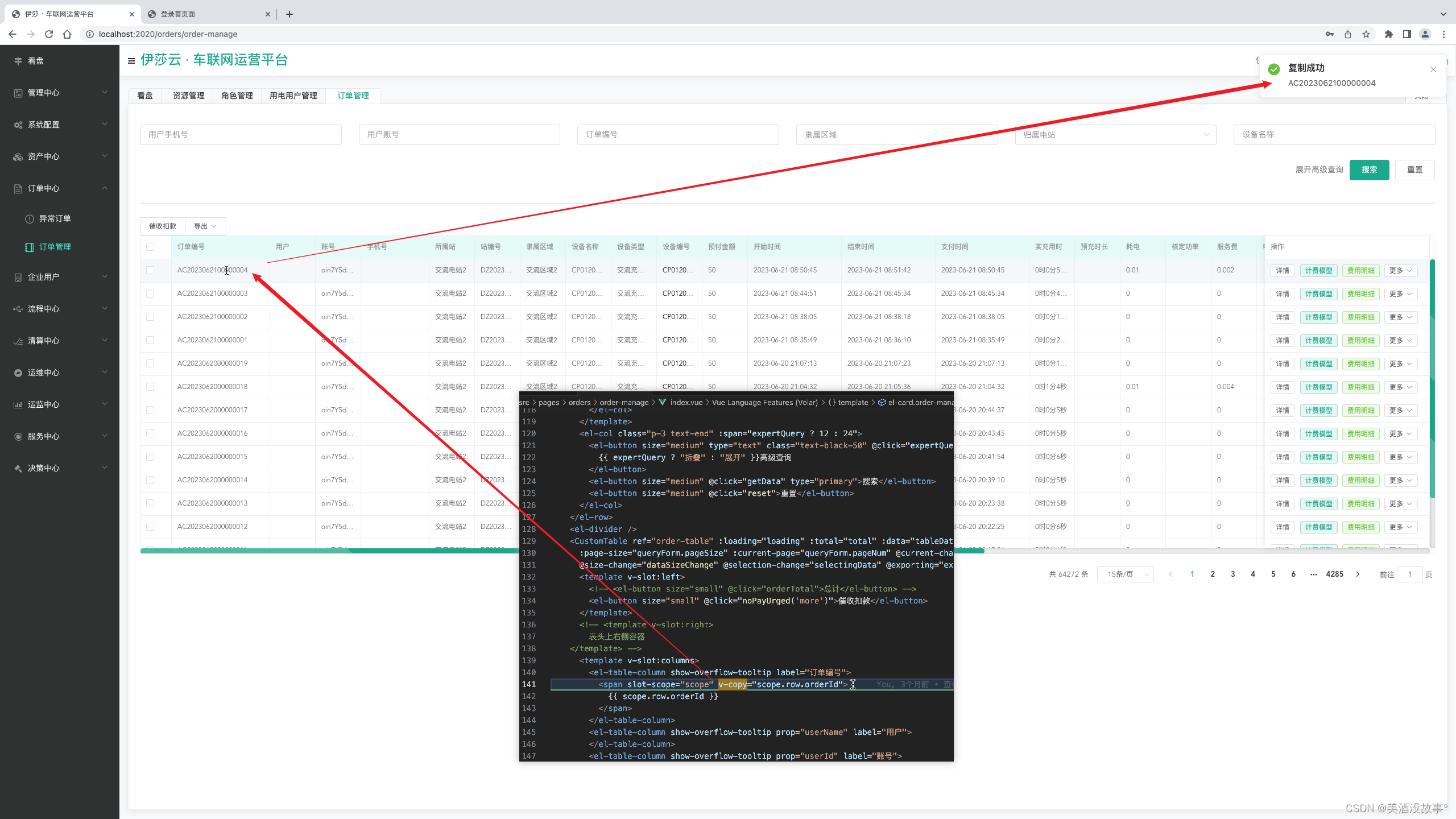
|
import { Notification } from 'element-ui'
const directives = {
copy(el, data) {
el.onclick = function () {
if (!data.value && !el.innerText) return;
let textarea = document.createElement("textarea");
textarea.readOnly = 'readonly';
textarea.value = data.value || el.innerText;
el.appendChild(textarea);
textarea.select();
const result = document.execCommand("Copy");
if (result) {
Notification.success({
duration: 1800,
title: '复制成功',
message: textarea.value,
type: 'success'
});
} else {
Notification.error({
title: '错误',
message: '复制失败'
});
}
el.removeChild(textarea);
}
}
}
export default {
install(Vue) {
Object.keys(directives).forEach(item => {
Vue.directive(item, {
inserted: directives[item]
})
})
}
}
|