vue2项目部署时有二级目录,页面路径前加固定前缀
比如:
vue init项目:
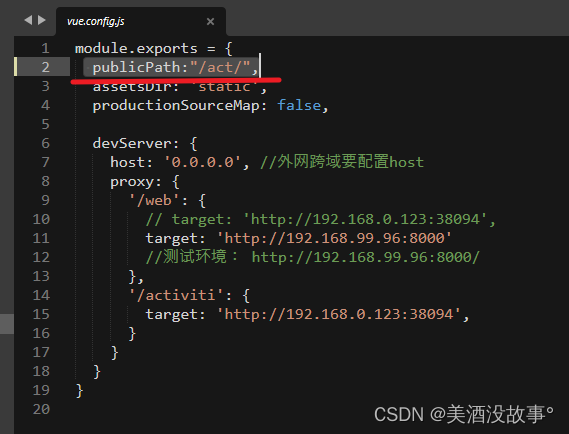
config/index.js文件,build对象下的assetsPublicPath属性,值为你的前缀即可:
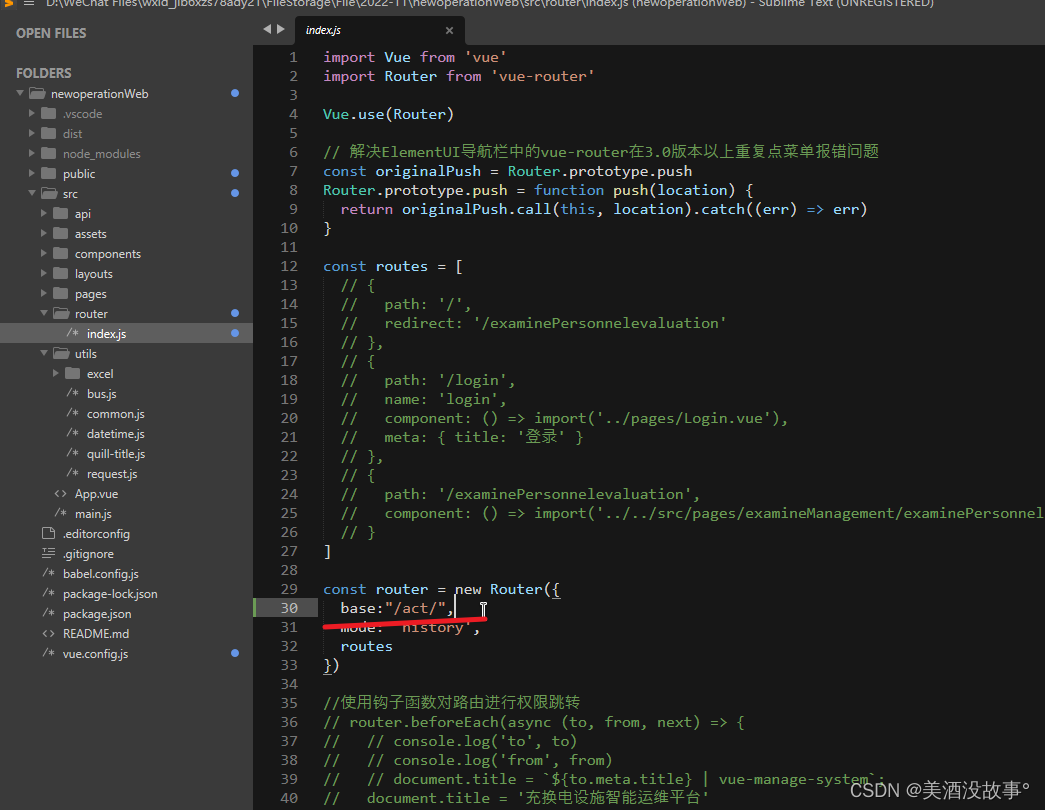
src/router/index.js文件,加入base属性,值和上面的一样
搞定!
部署后图片加载不出来的话: 修改引用static文件夹中的图片地址
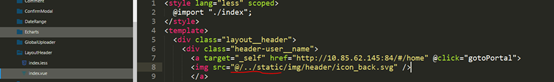
html部分的==img==标签地址, 将/static改为
@/../static,如图:

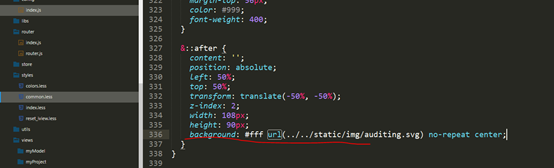
如果是通过js动态引入的src,就使换成二级目录:/fs/static/img/bg.pngcss部分的==backgroud==属性引入的图片,将/static改为
../../static,如图:
如果部署线上找不到图片,就不用../../,也用二级目录:/fs/static/img/bg.png,虽然在本地开发中显示不出来,但部署线上可以。
vue create项目:


vue2项目部署时有二级目录,页面路径前加固定前缀
https://github.com/chergn/chergn.github.io/85c551b55048/