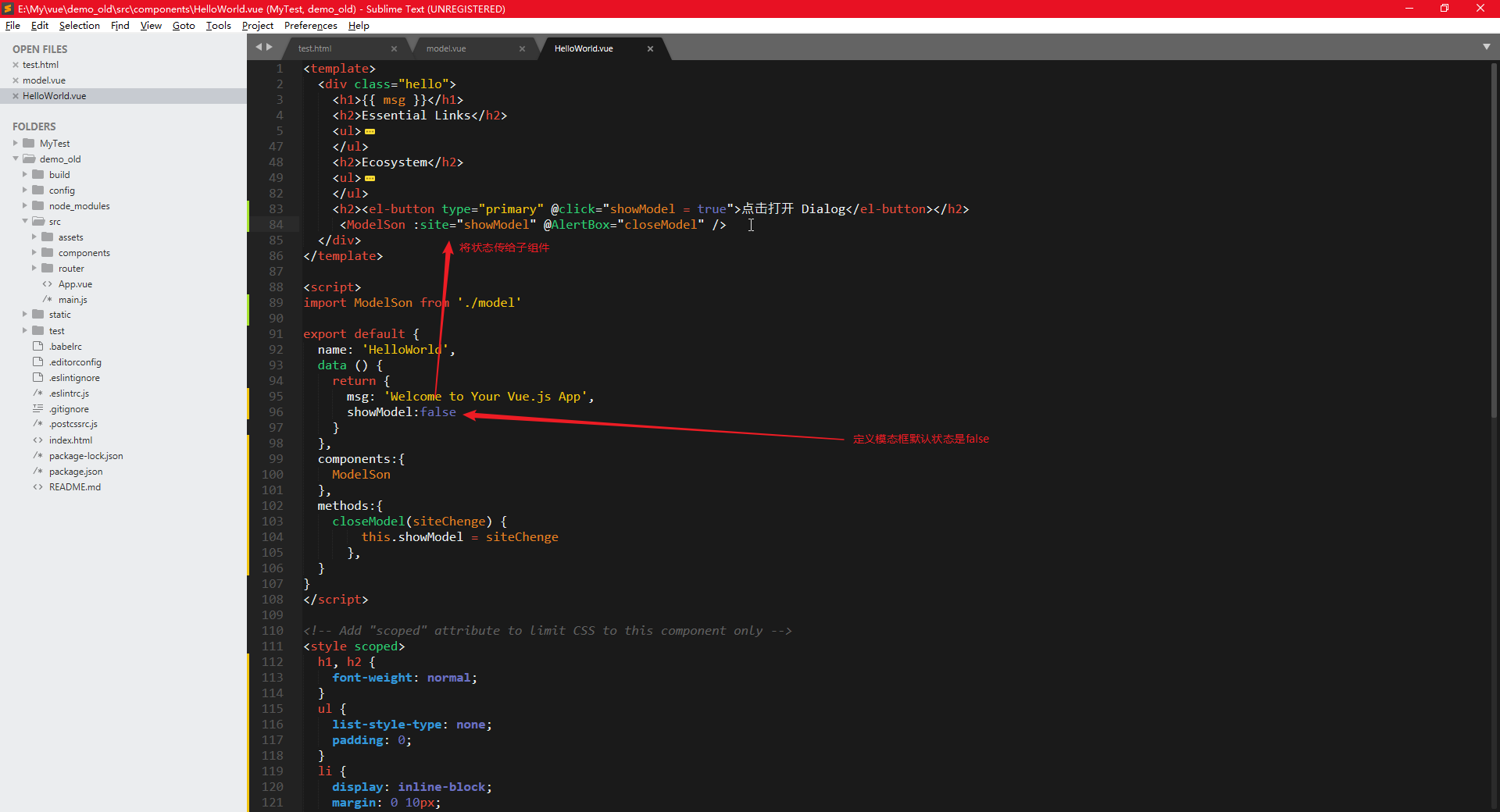
定义打开模态框的动作:
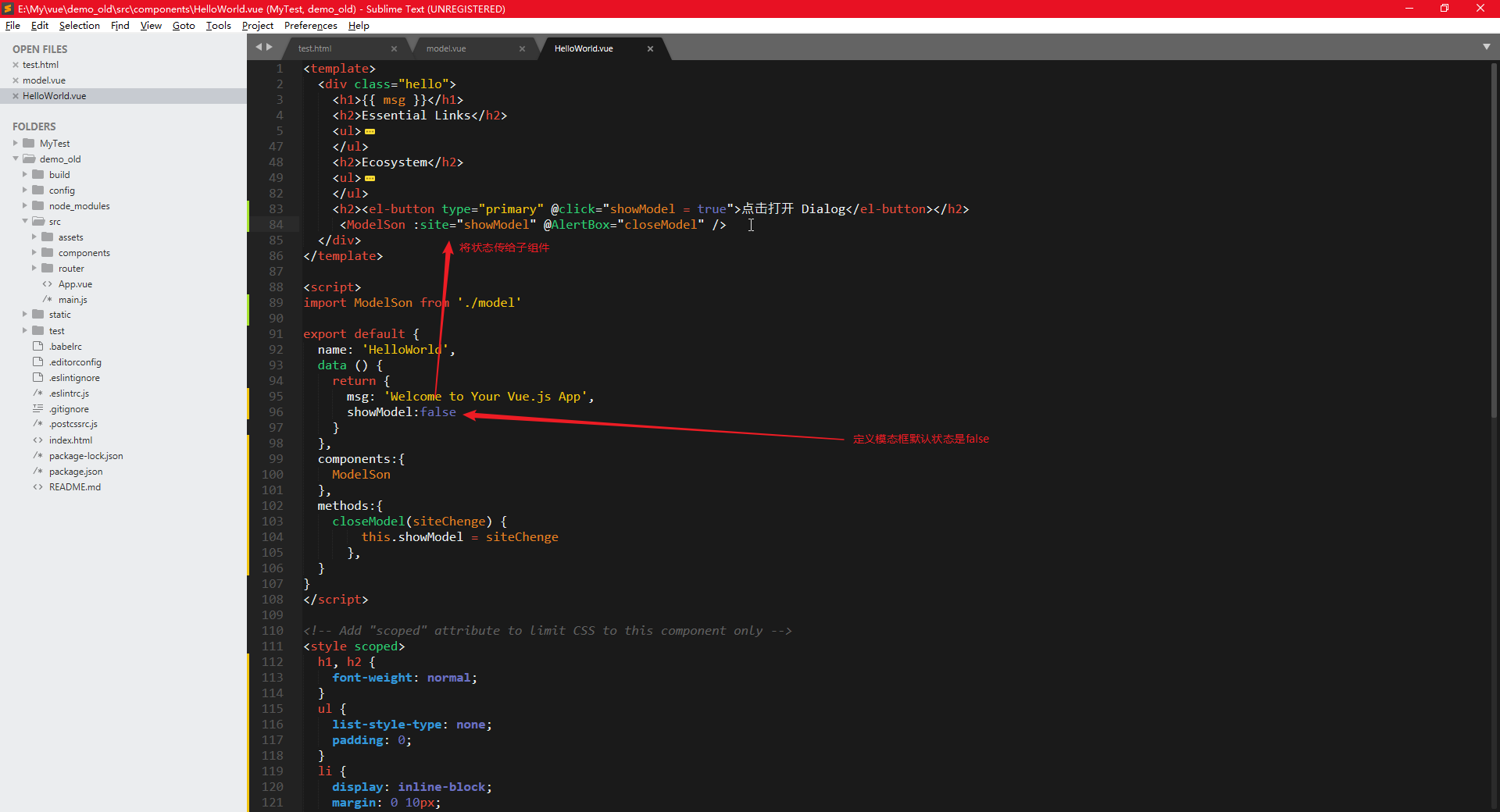
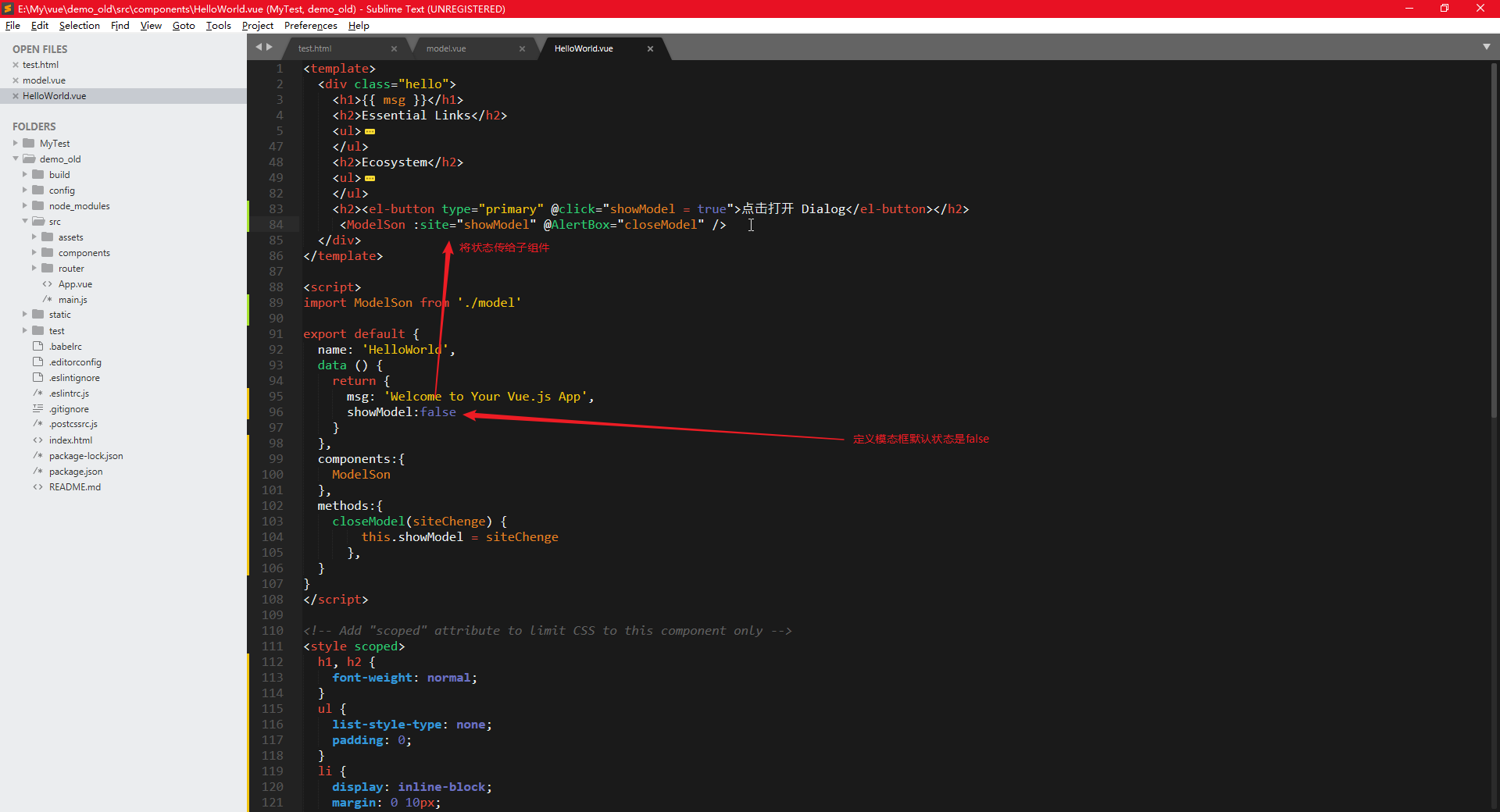
在父组件:
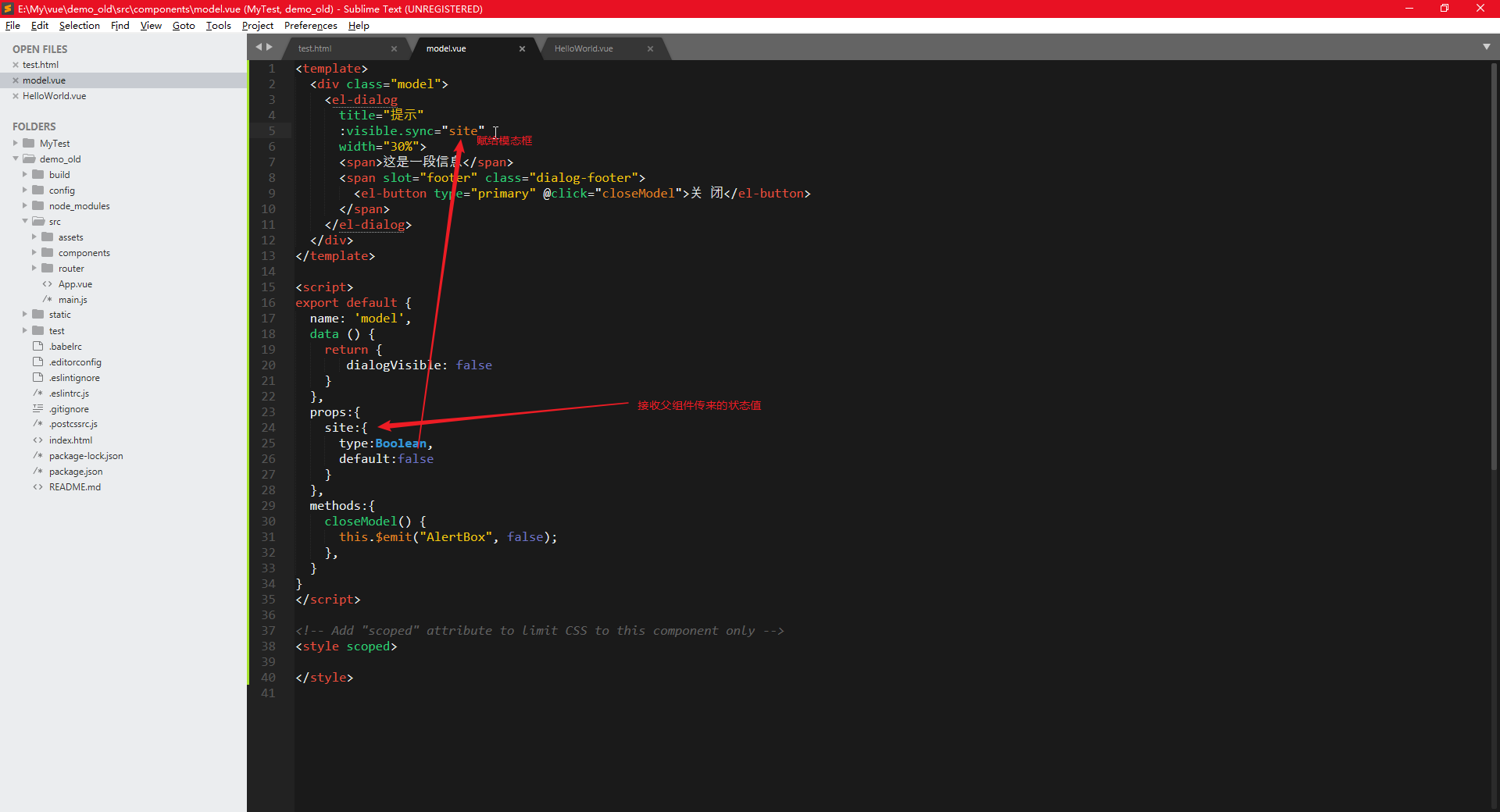
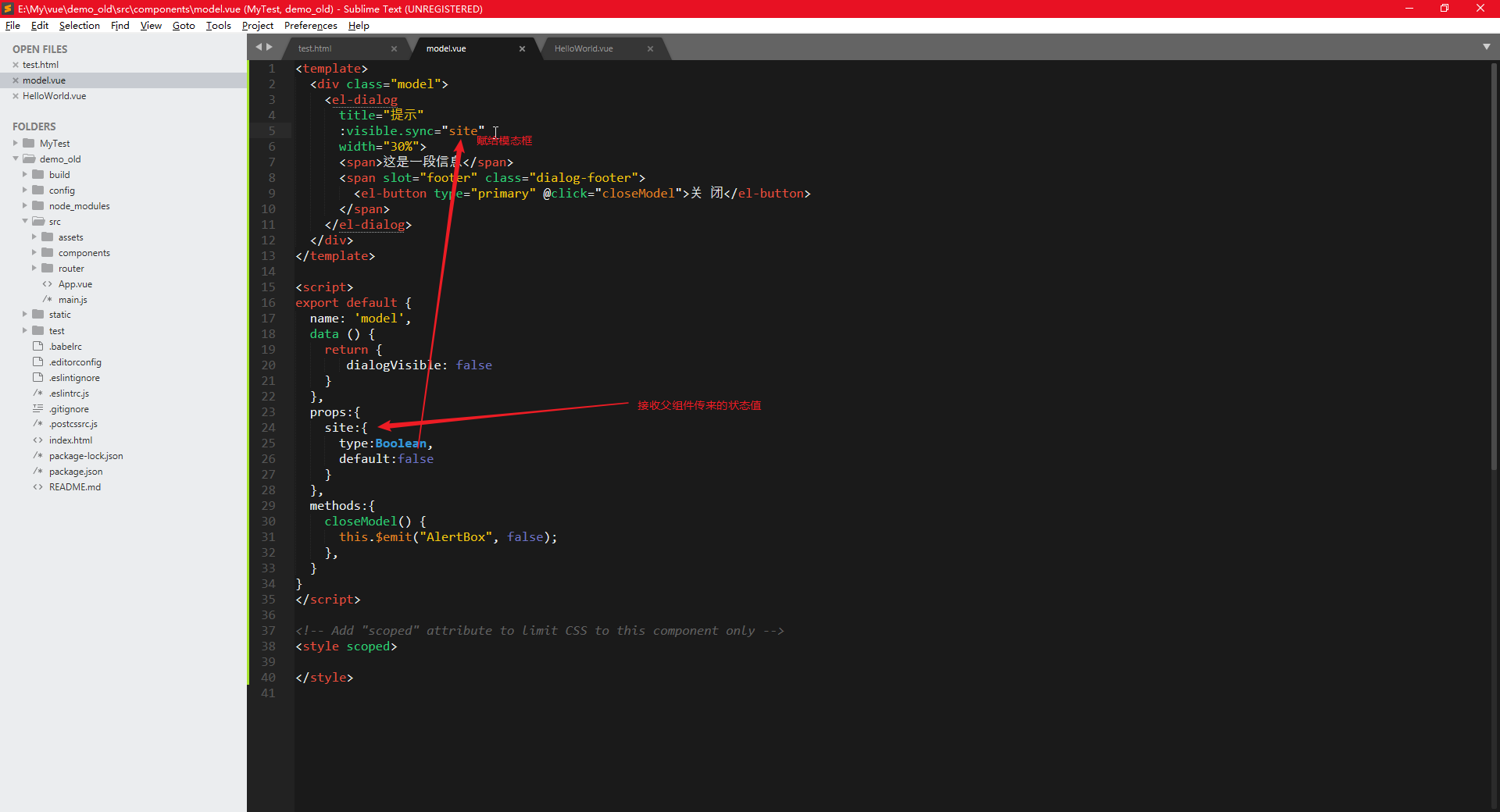
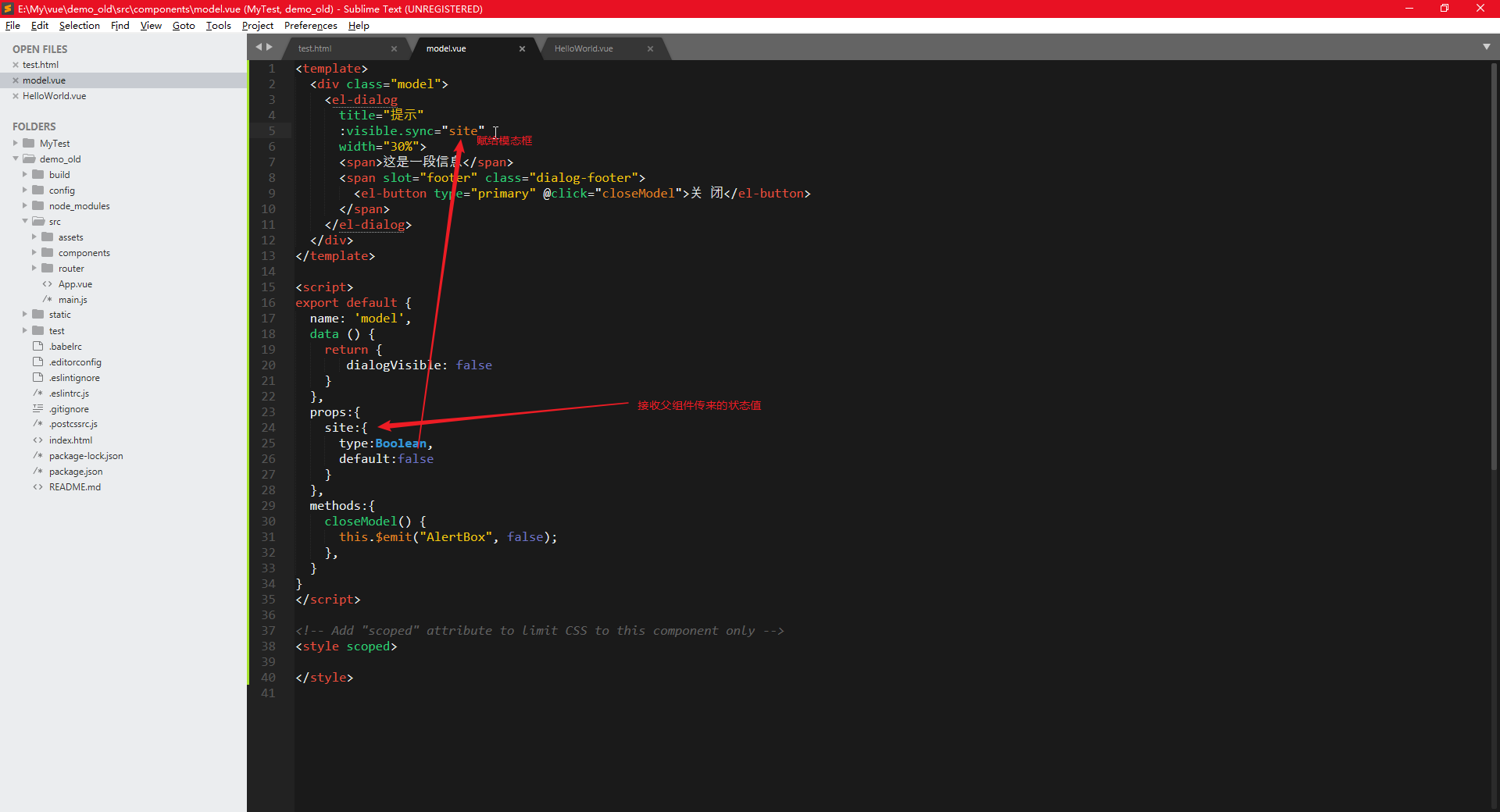
 在子组件:
在子组件:

定义关闭模态框的动作:
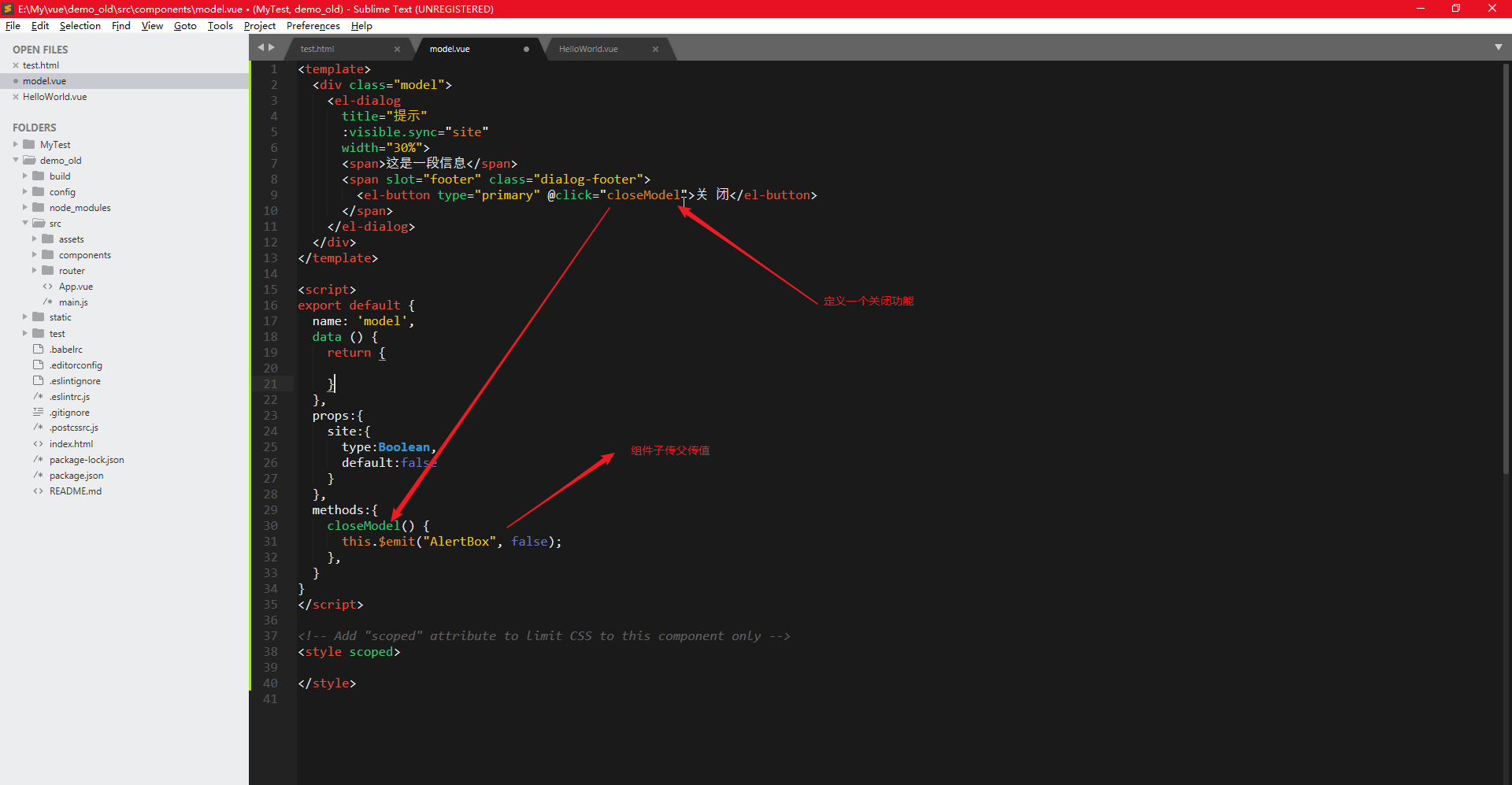
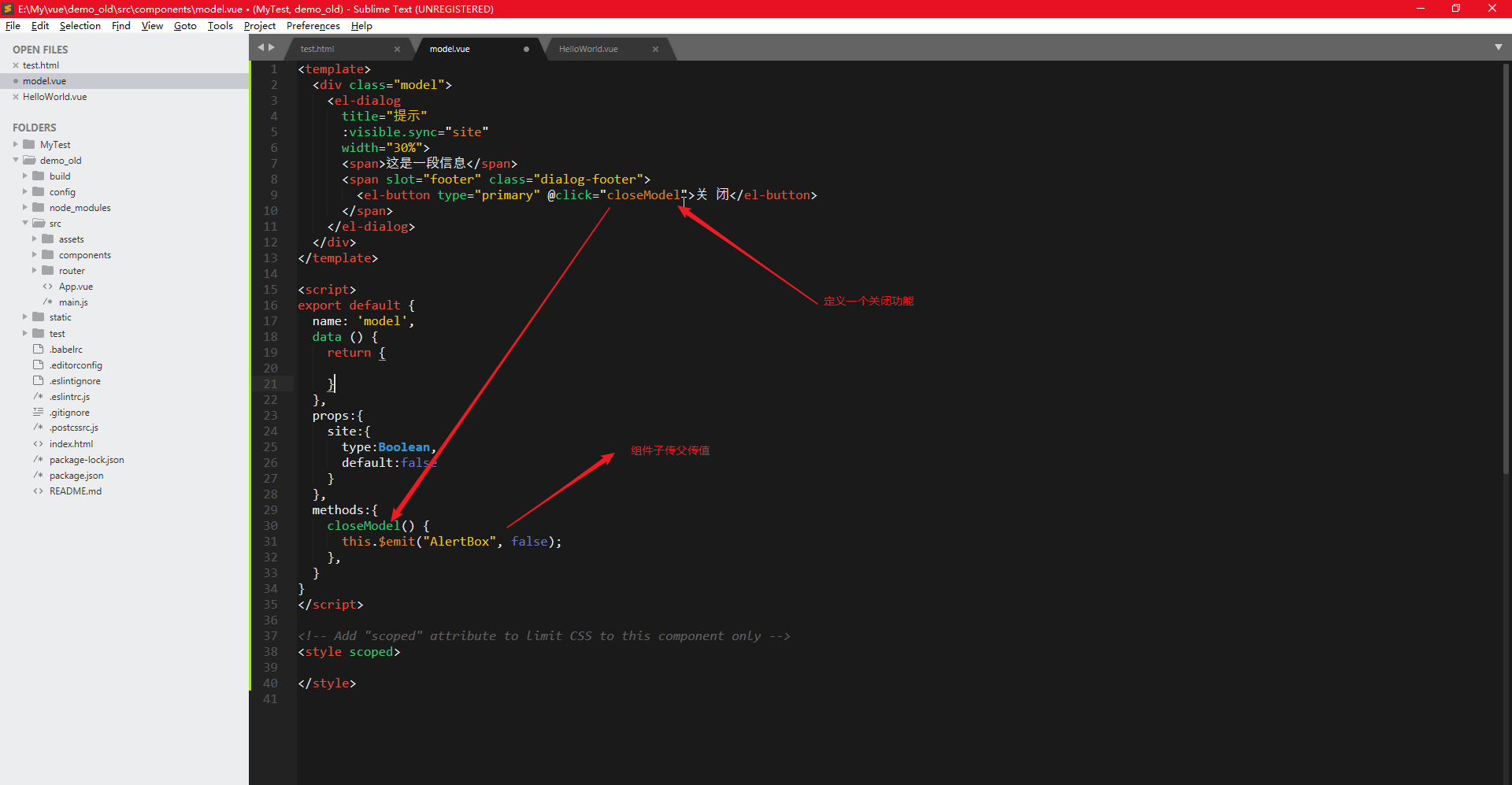
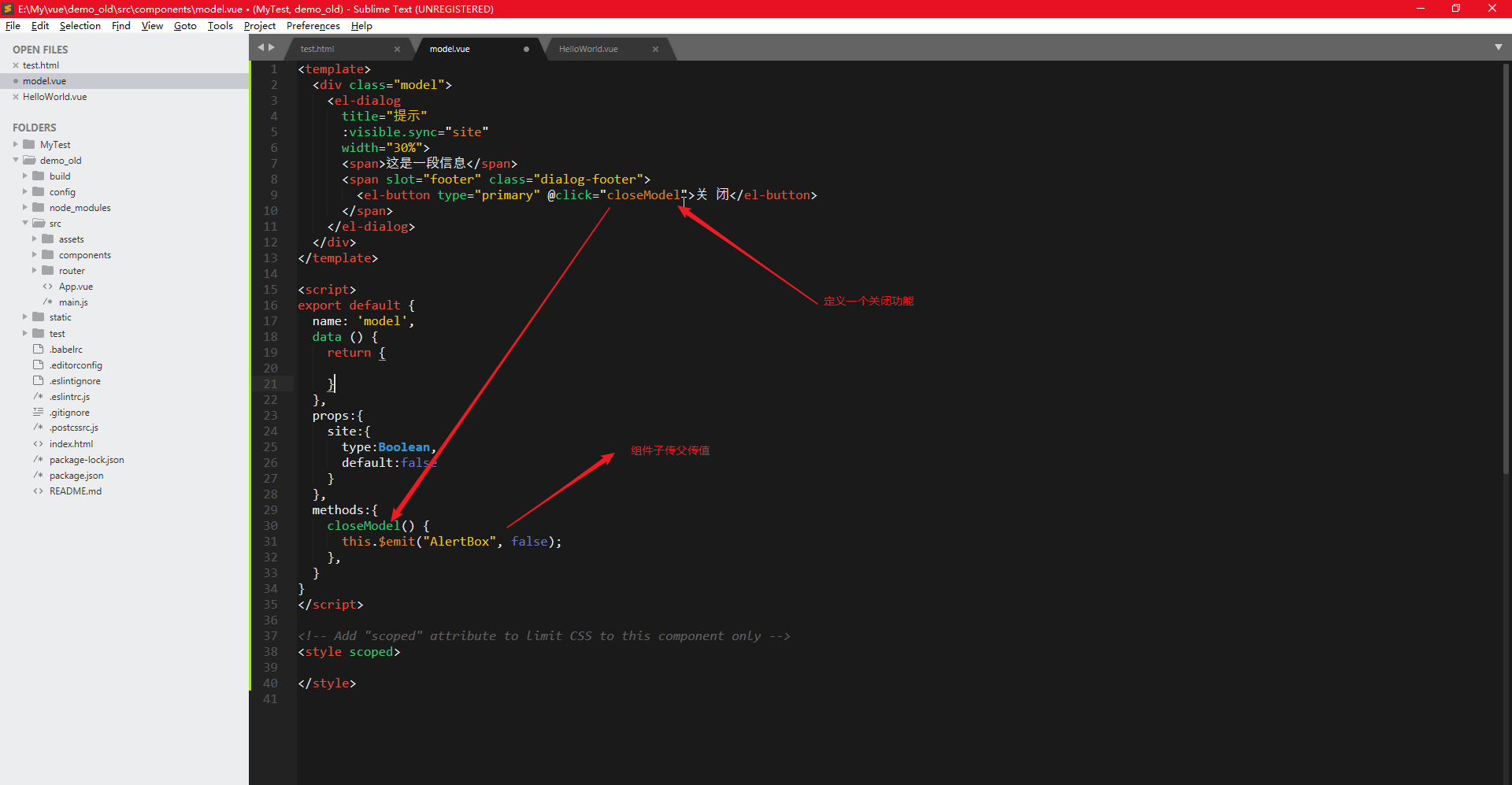
在子组件:

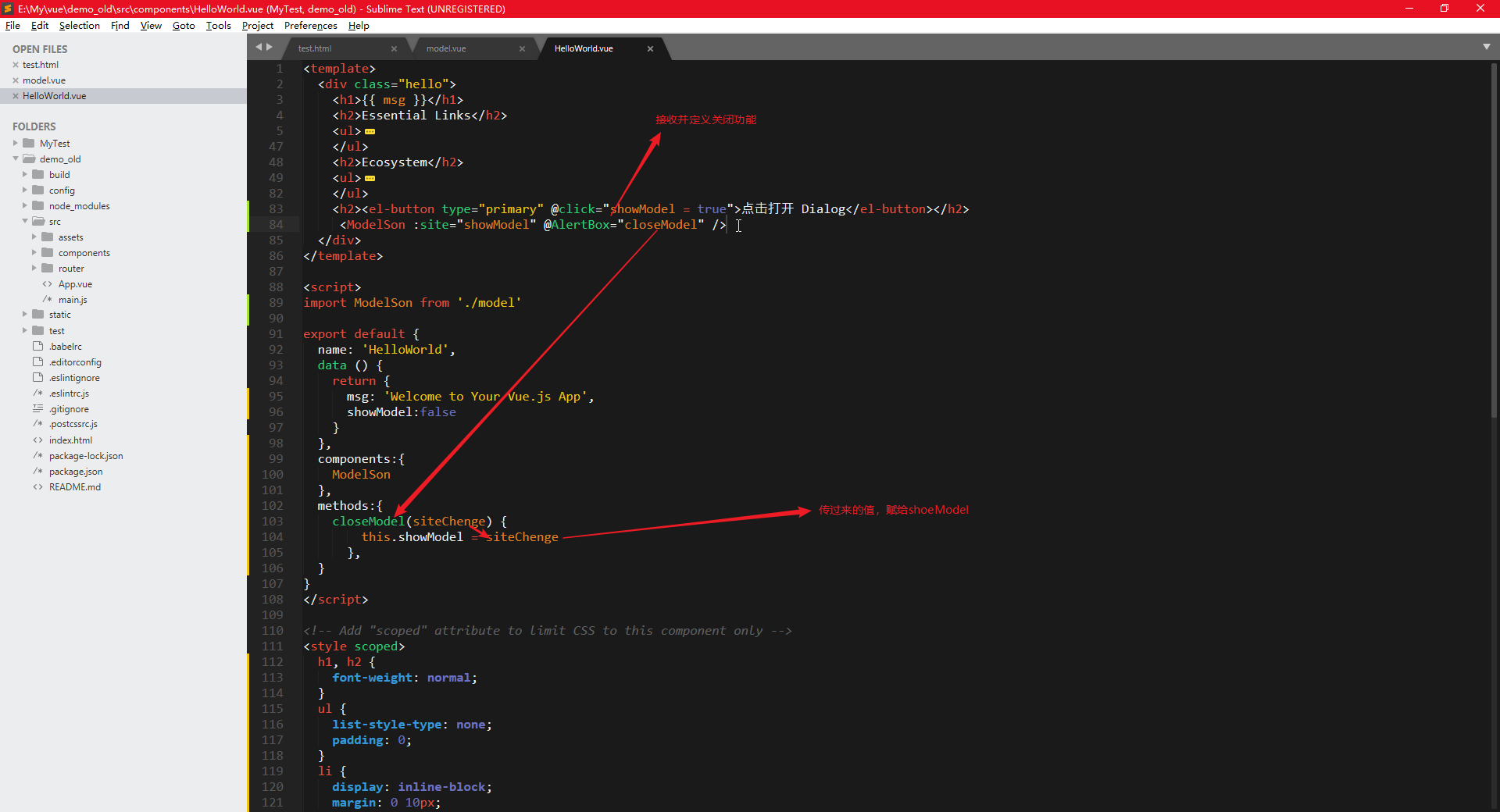
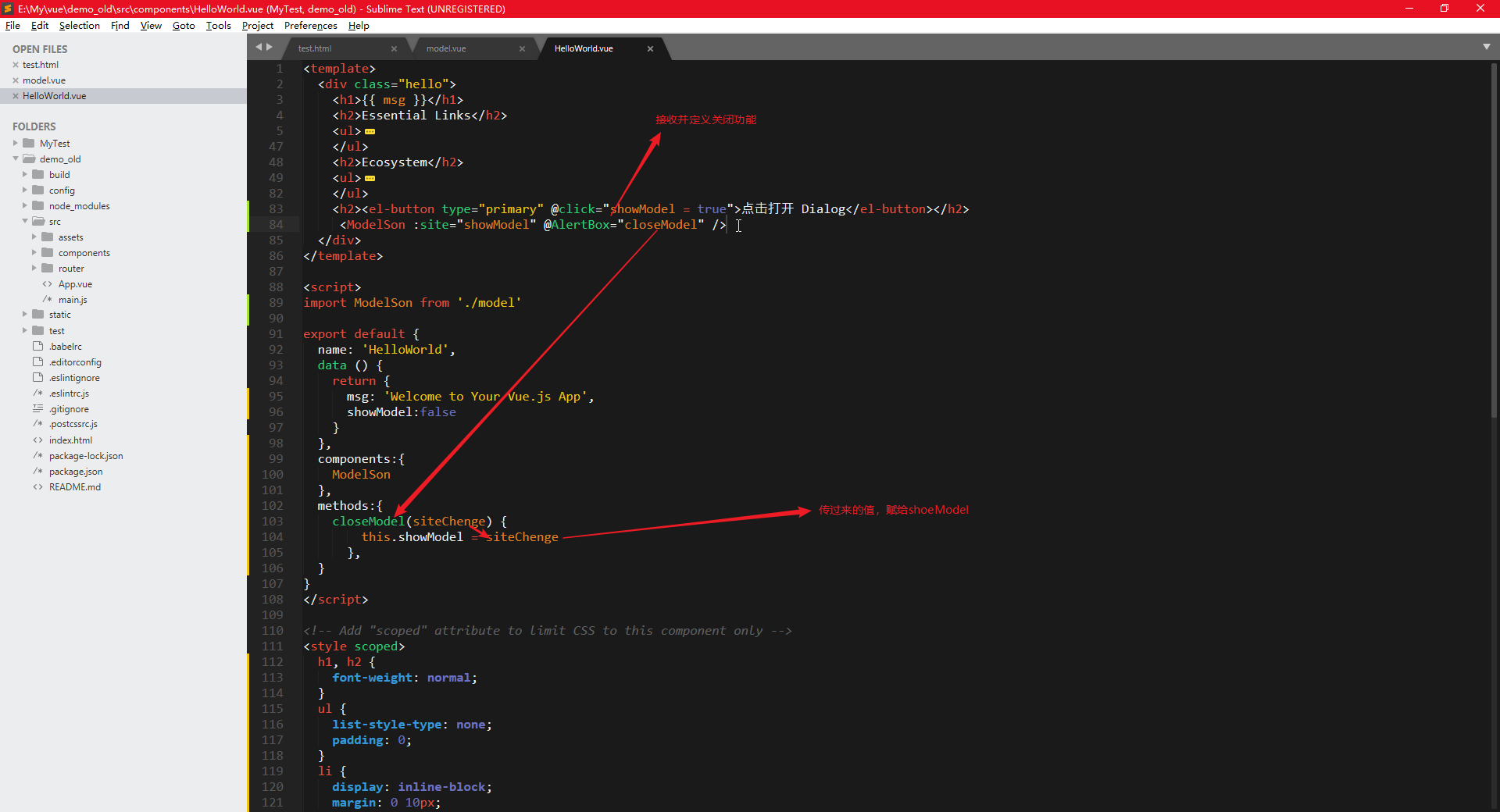
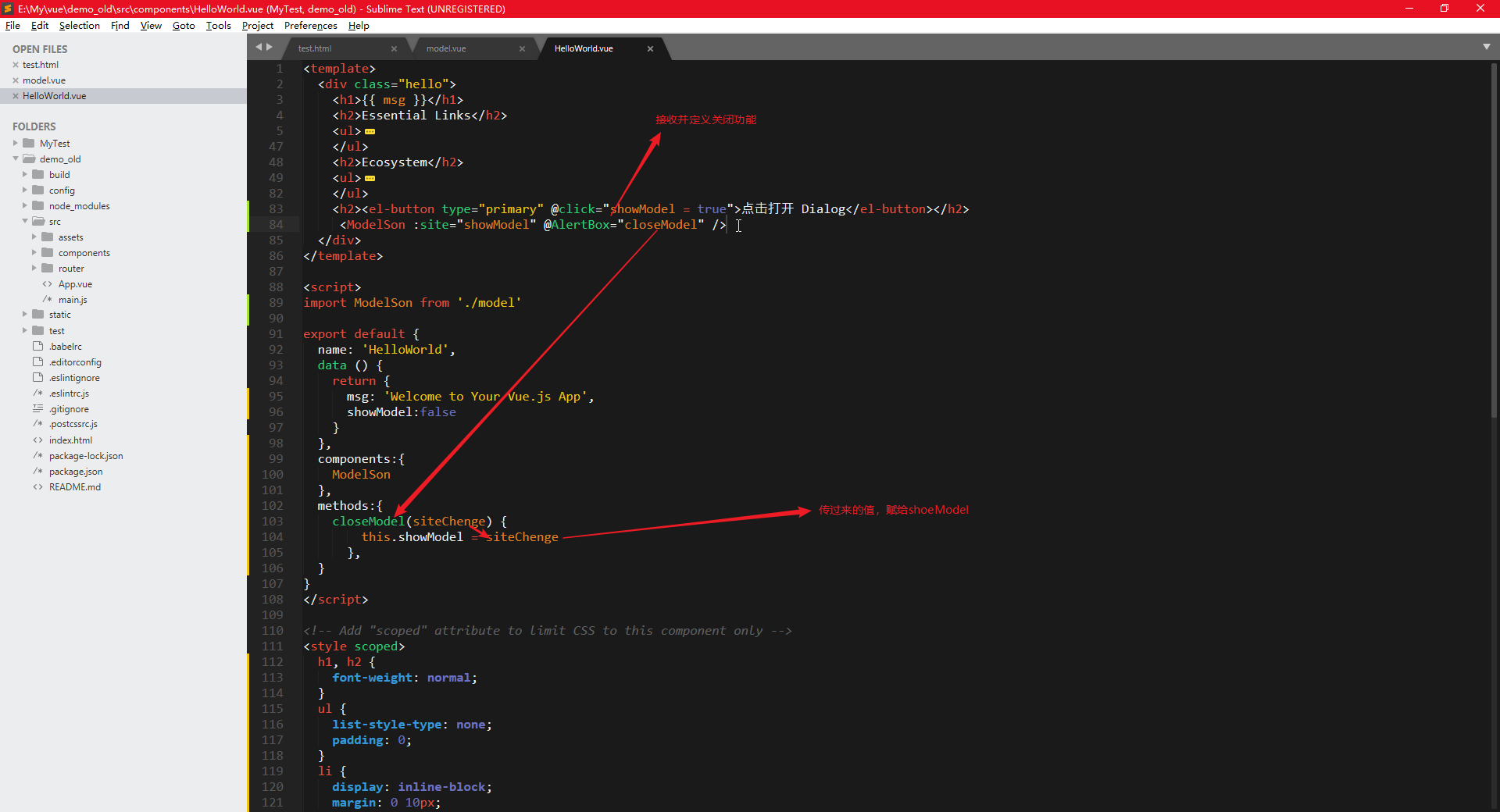
在父组件:

代码:
父组件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
| <template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li>
<a
href="https://vuejs.org"
target="_blank"
>
Core Docs
</a>
</li>
<li>
<a
href="https://forum.vuejs.org"
target="_blank"
>
Forum
</a>
</li>
<li>
<a
href="https://chat.vuejs.org"
target="_blank"
>
Community Chat
</a>
</li>
<li>
<a
href="https://twitter.com/vuejs"
target="_blank"
>
Twitter
</a>
</li>
<br>
<li>
<a
href="http://vuejs-templates.github.io/webpack/"
target="_blank"
>
Docs for This Template
</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li>
<a
href="http://router.vuejs.org/"
target="_blank"
>
vue-router
</a>
</li>
<li>
<a
href="http://vuex.vuejs.org/"
target="_blank"
>
vuex
</a>
</li>
<li>
<a
href="http://vue-loader.vuejs.org/"
target="_blank"
>
vue-loader
</a>
</li>
<li>
<a
href="https://github.com/vuejs/awesome-vue"
target="_blank"
>
awesome-vue
</a>
</li>
</ul>
<h2><el-button type="primary" @click="showModel = true">点击打开 Dialog</el-button></h2>
<ModelSon :site="showModel" @AlertBox="closeModel" />
</div>
</template>
<script>
import ModelSon from './model'
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
showModel:false
}
},
components:{
ModelSon
},
methods:{
closeModel(siteChenge) {
this.showModel = siteChenge
},
}
}
</script>
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
|
子组件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| <template>
<div class="model">
<el-dialog
title="提示"
:visible.sync="site"
width="30%">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="closeModel">关 闭</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'model',
data () {
return {
}
},
props:{
site:{
type:Boolean,
default:false
}
},
methods:{
closeModel() {
this.$emit("AlertBox", false);
},
}
}
</script>
<style scoped>
</style>
|
 在子组件:
在子组件:


 在子组件:
在子组件: