1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| import VueGridLayout from "vue-grid-layout";
export default {
data() {
return {
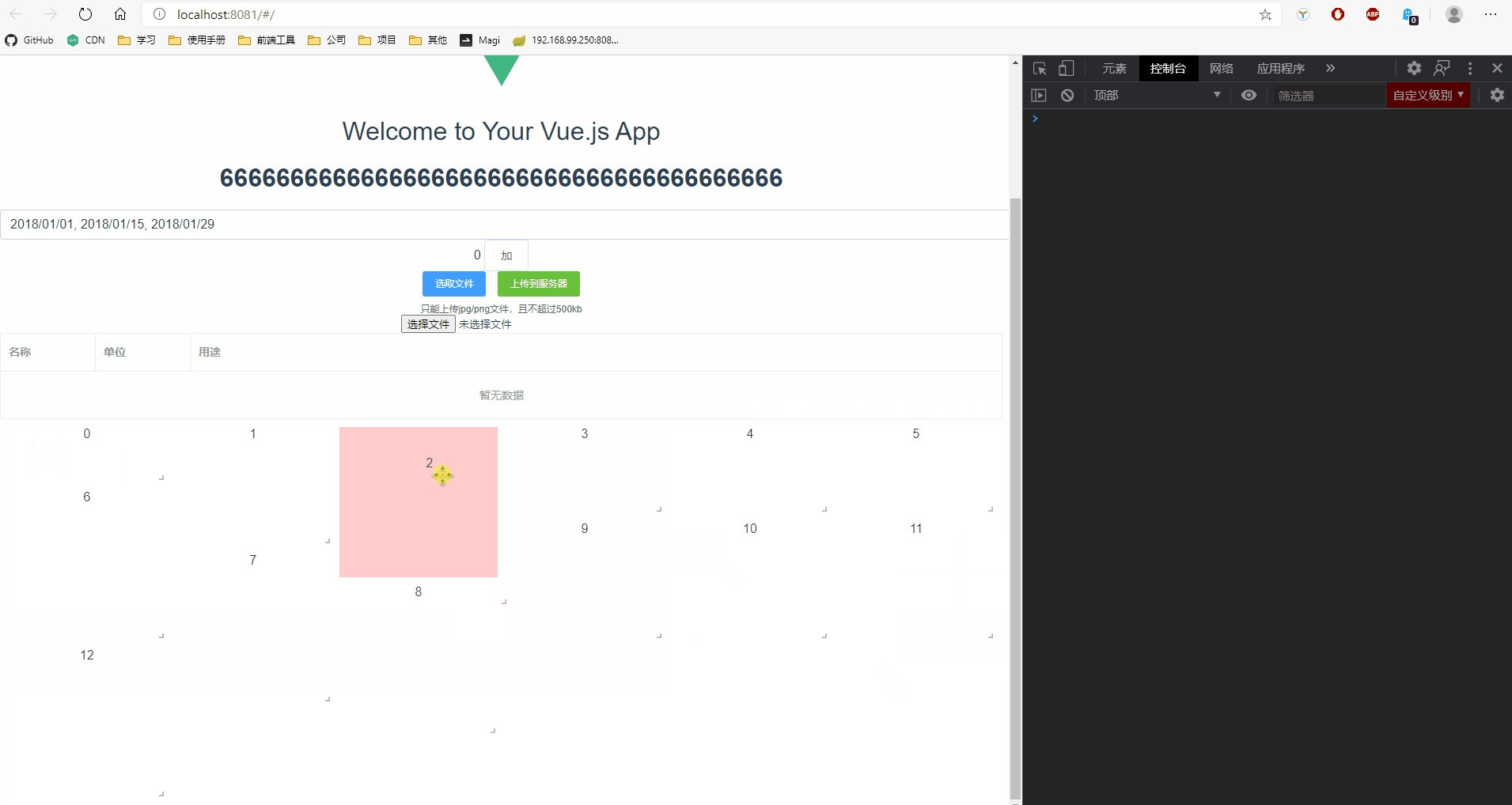
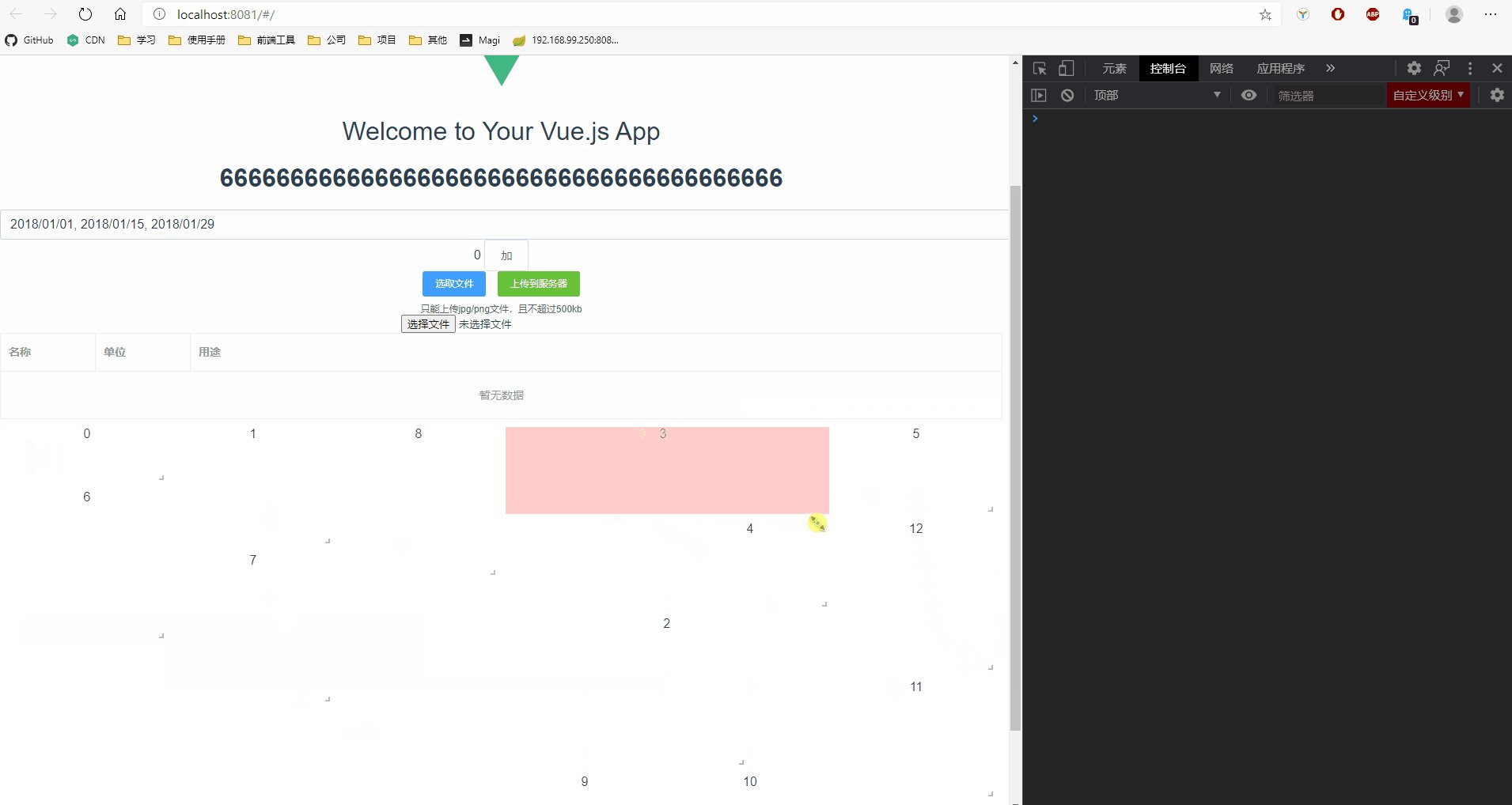
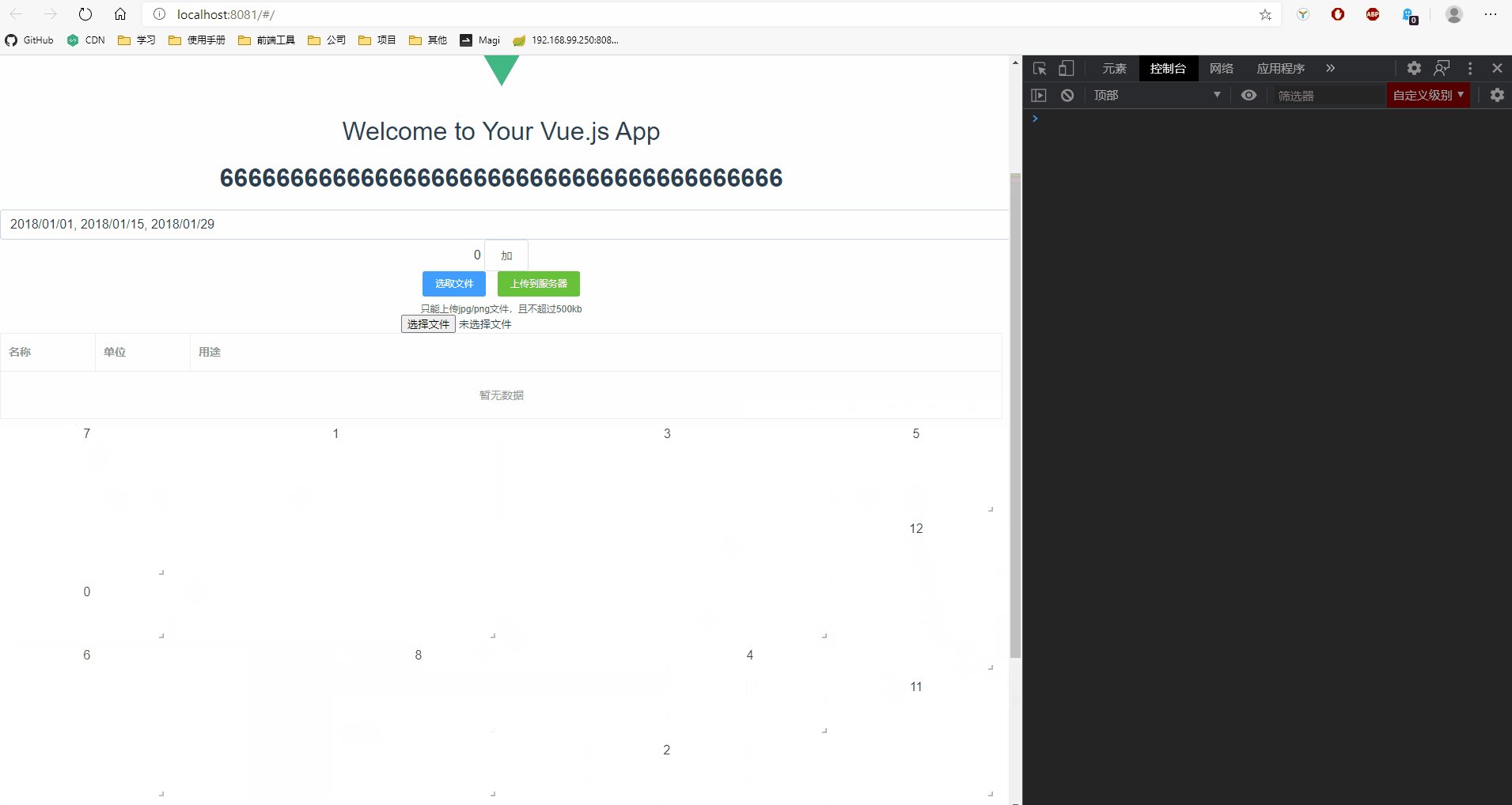
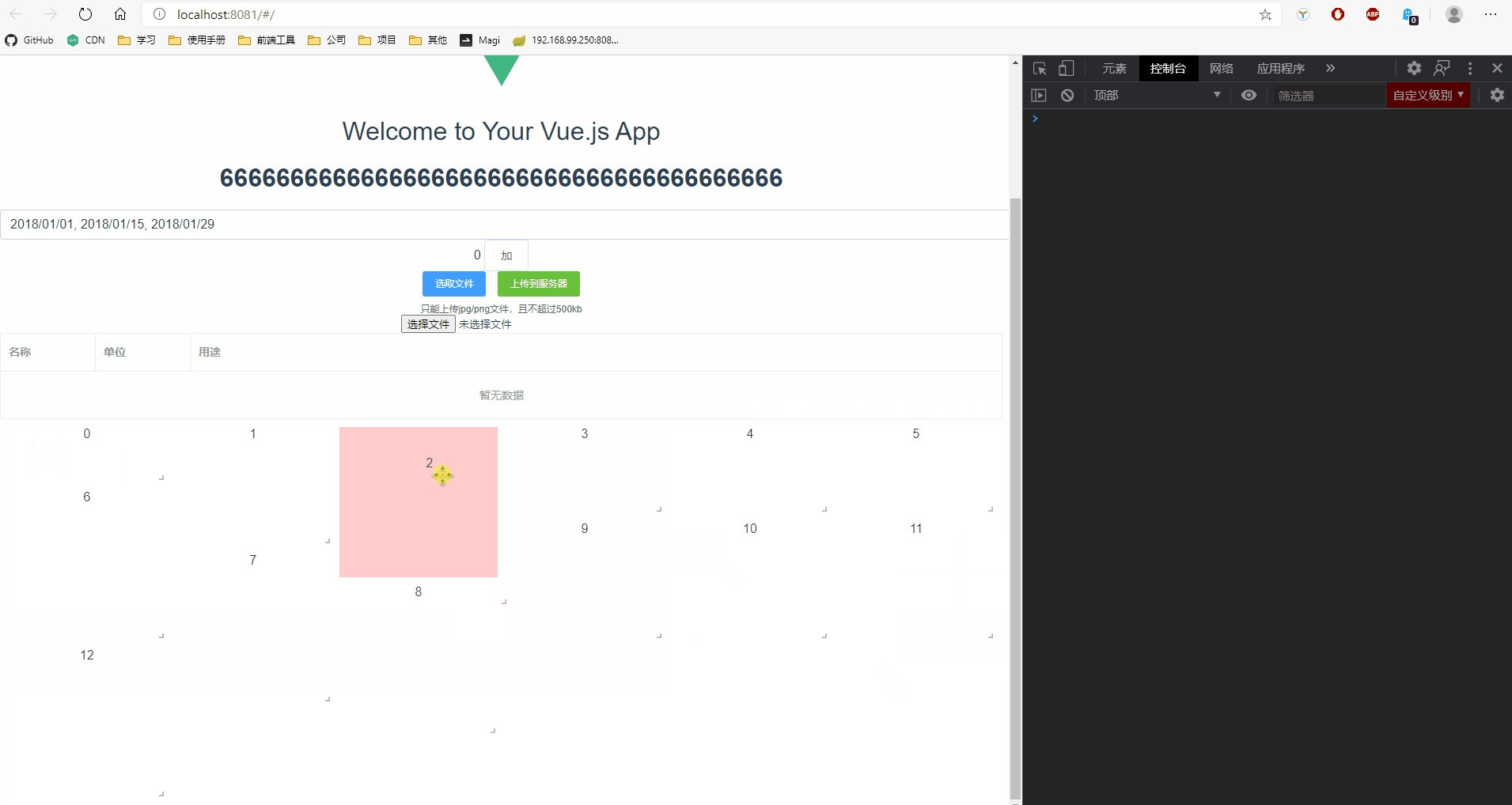
draggable: false,
resizable:false,
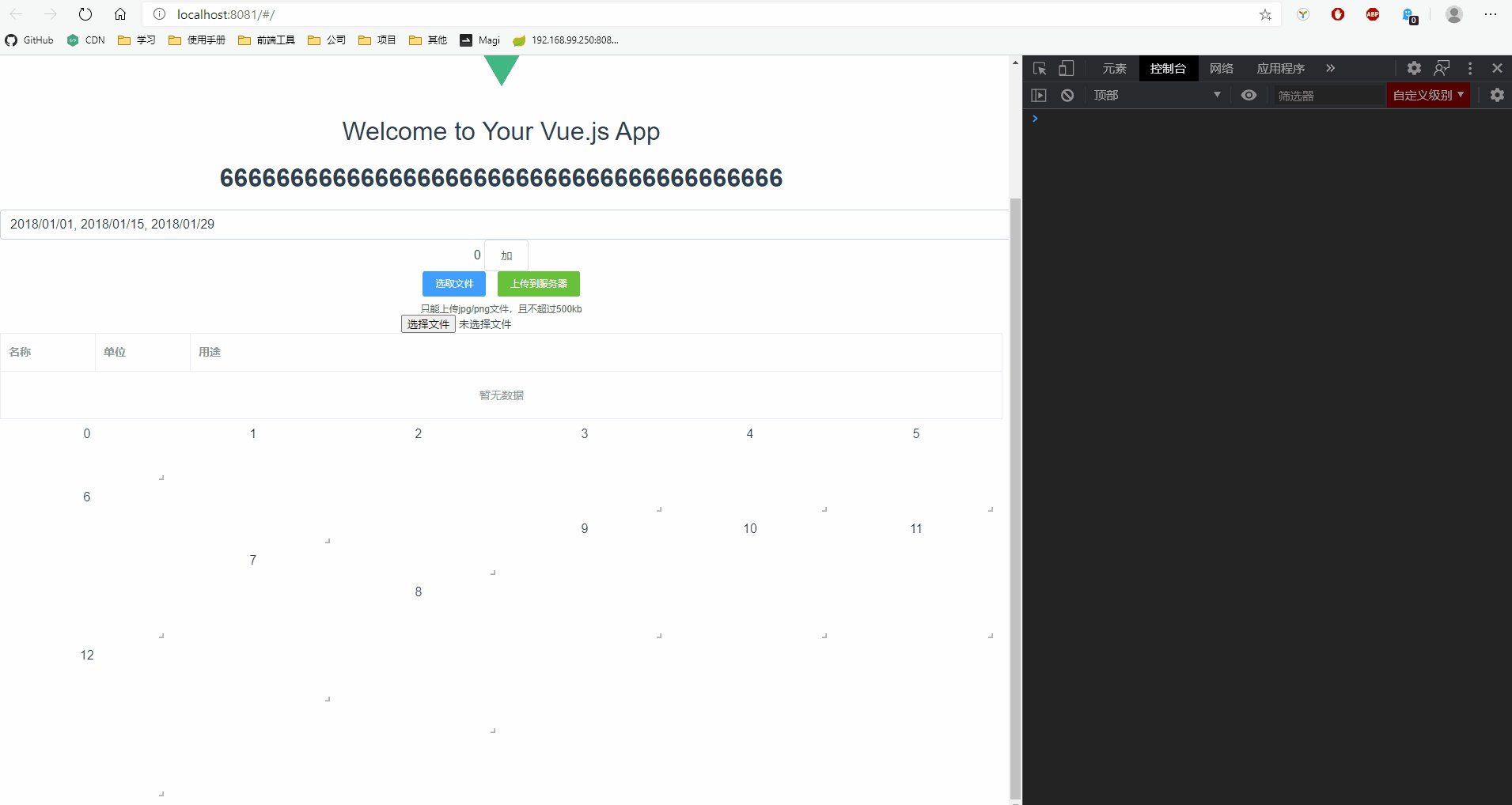
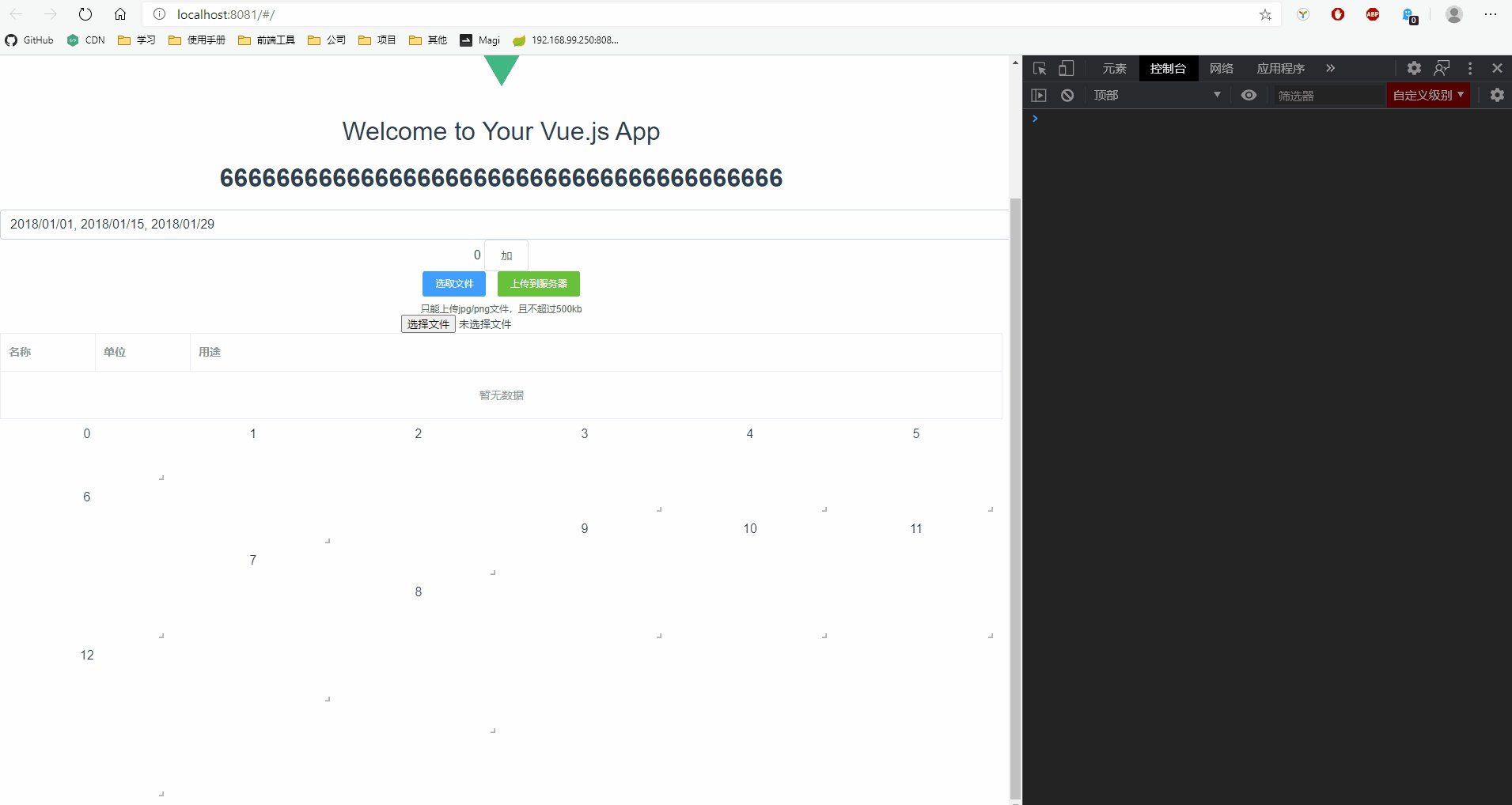
elements: [
{ x: 0, y: 0, w: 2, h: 2, i: "0" },
{ x: 2, y: 0, w: 2, h: 4, i: "1" },
{ x: 4, y: 0, w: 2, h: 5, i: "2" },
{ x: 6, y: 0, w: 2, h: 3, i: "3" },
{ x: 8, y: 0, w: 2, h: 3, i: "4" },
{ x: 10, y: 0, w: 2, h: 3, i: "5" },
{ x: 0, y: 5, w: 2, h: 5, i: "6" },
{ x: 2, y: 5, w: 2, h: 5, i: "7" },
{ x: 4, y: 5, w: 2, h: 5, i: "8" },
{ x: 6, y: 3, w: 2, h: 4, i: "9" },
{ x: 8, y: 4, w: 2, h: 4, i: "10" },
{ x: 10, y: 4, w: 2, h: 4, i: "11" },
{ x: 0, y: 10, w: 2, h: 5, i: "12" },
]
}
},
components: {
GridLayout: VueGridLayout.GridLayout,
GridItem: VueGridLayout.GridItem,
},
methods: {
layoutCreatedEvent: function(newLayout){
console.log("Created layout: ", newLayout)
},
layoutBeforeMountEvent: function(newLayout){
console.log("beforeMount layout: ", newLayout)
},
layoutMountedEvent: function(newLayout){
console.log("Mounted layout: ", newLayout)
},
layoutReadyEvent: function(newLayout){
console.log("Ready layout: ", newLayout)
},
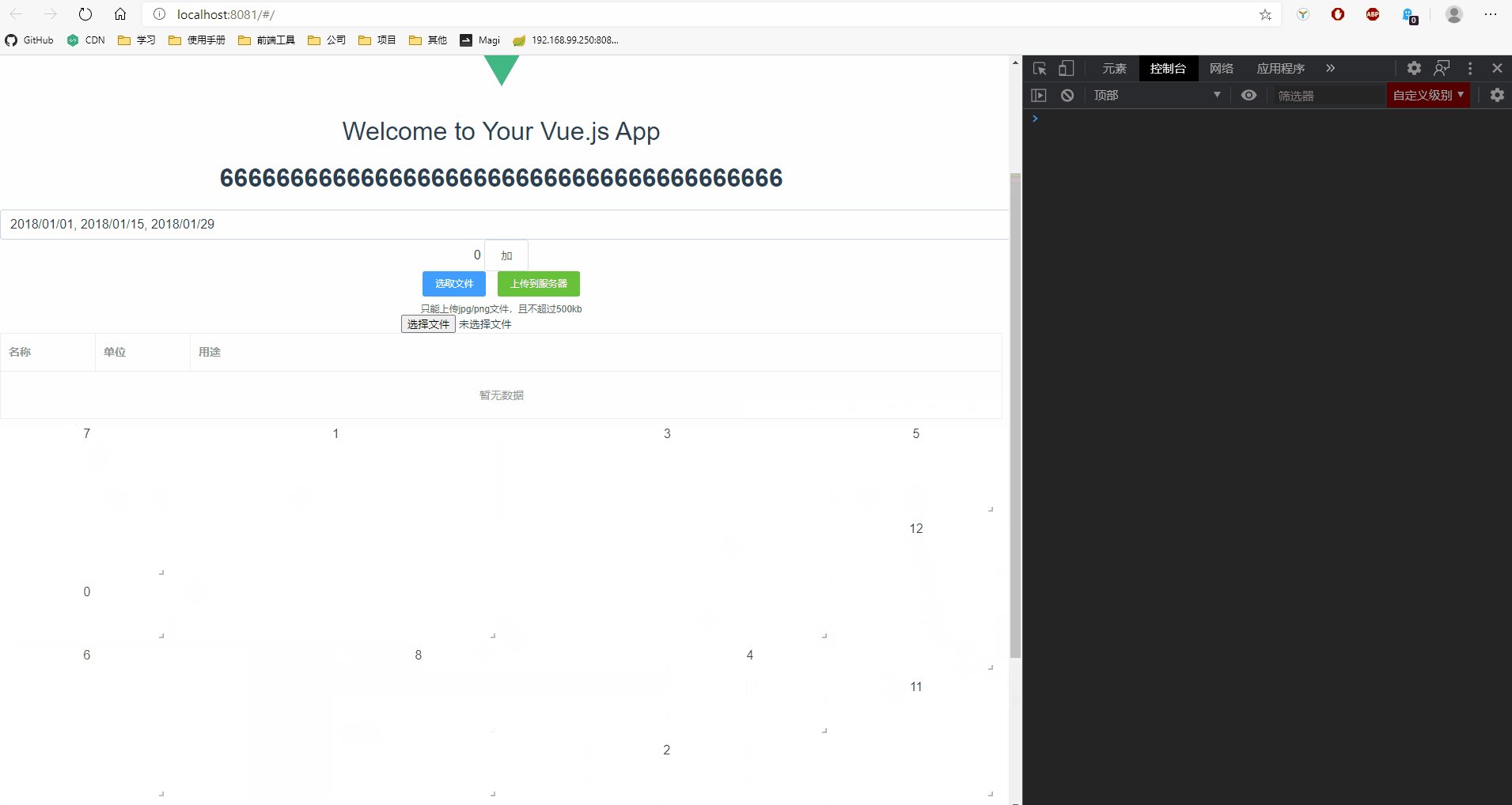
layoutUpdatedEvent: function(newLayout){
console.log("Updated layout: ", newLayout)
},
moveEvent: function(i, newX, newY){
console.log("MOVE i=" + i + ", X=" + newX + ", Y=" + newY);
},
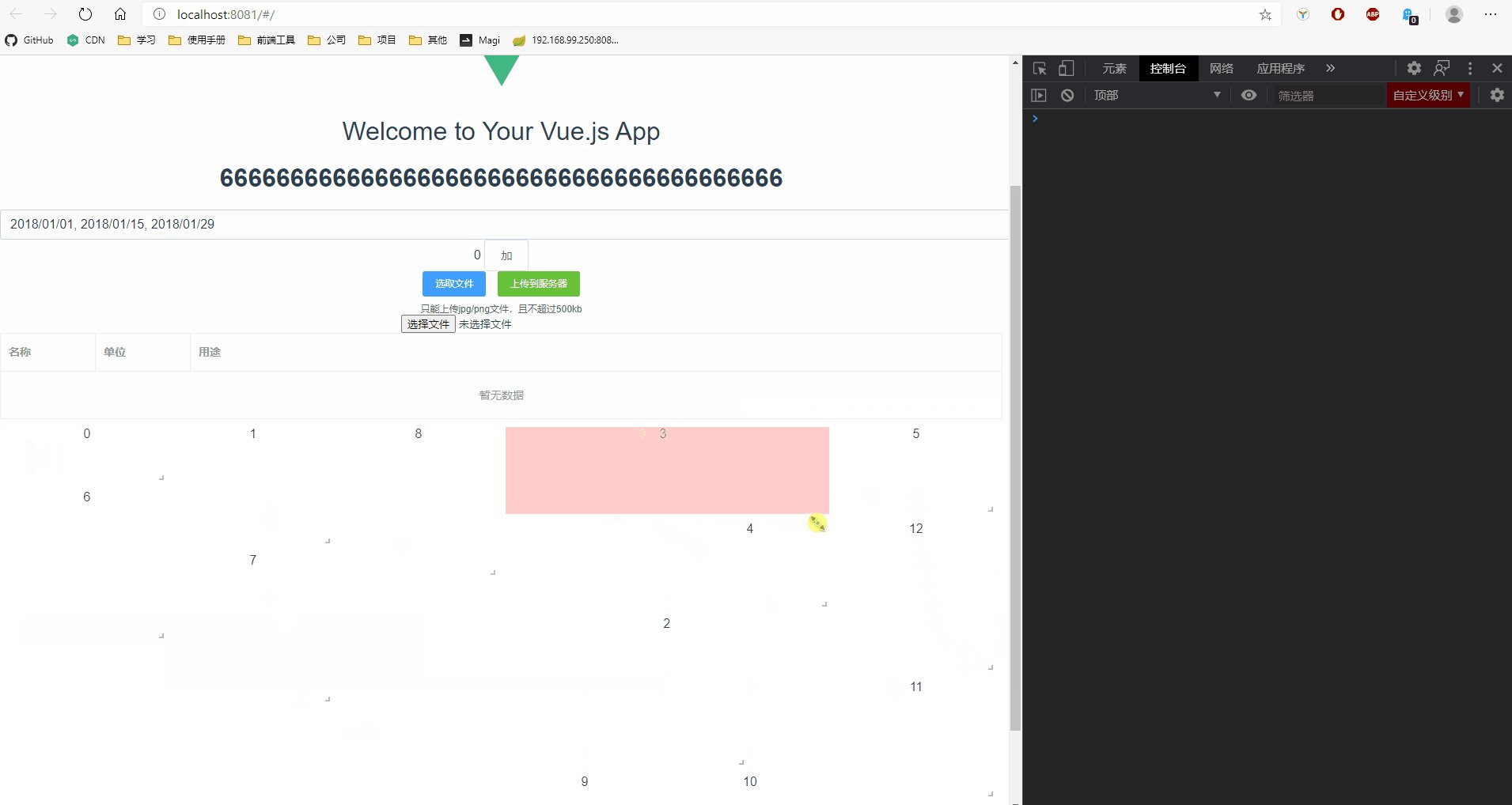
resizeEvent: function(index, newH, newW, newHPx, newWPx){
console.log("调整第" + index + "个, 宽=" + newH + "列, 高=" + newW + "行, 宽=" + newHPx + "px, 高=" + newWPx+"px");
},
movedEvent: function(i, newX, newY){
console.log("MOVED i=" + i + ", X=" + newX + ", Y=" + newY);
},
resizedEvent: function(index, newH, newW, newHPx, newWPx){
console.log("调整了第" + index + "个, 宽=" + newH + "列, 高=" + newW + "行, 宽=" + newHPx + "px, 高=" + newWPx+"px");
},
}
}
|