vue2 组件传值:父传子props
组件怎么使用点这页,本页就直奔主题了啊
一、基本传值:
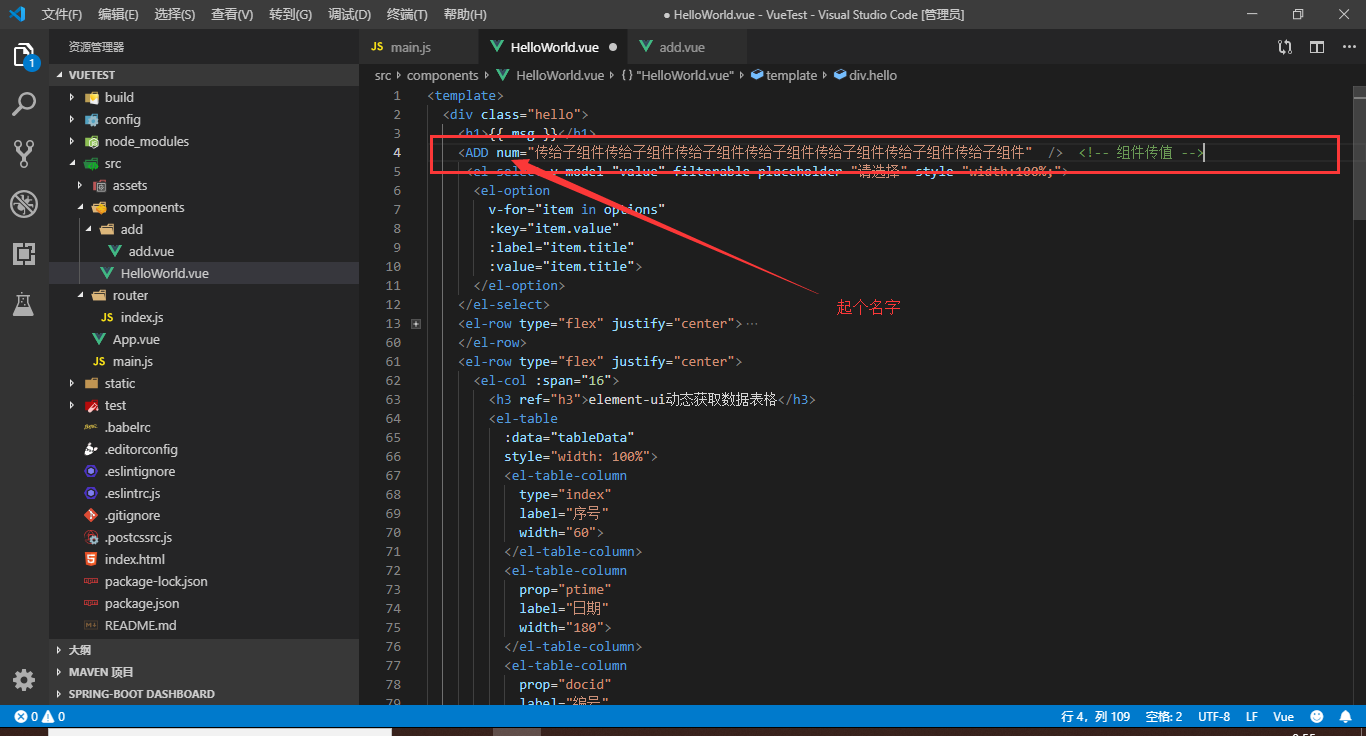
1.在父组件的标签上定义属性,值就是你要传的数据,如下:
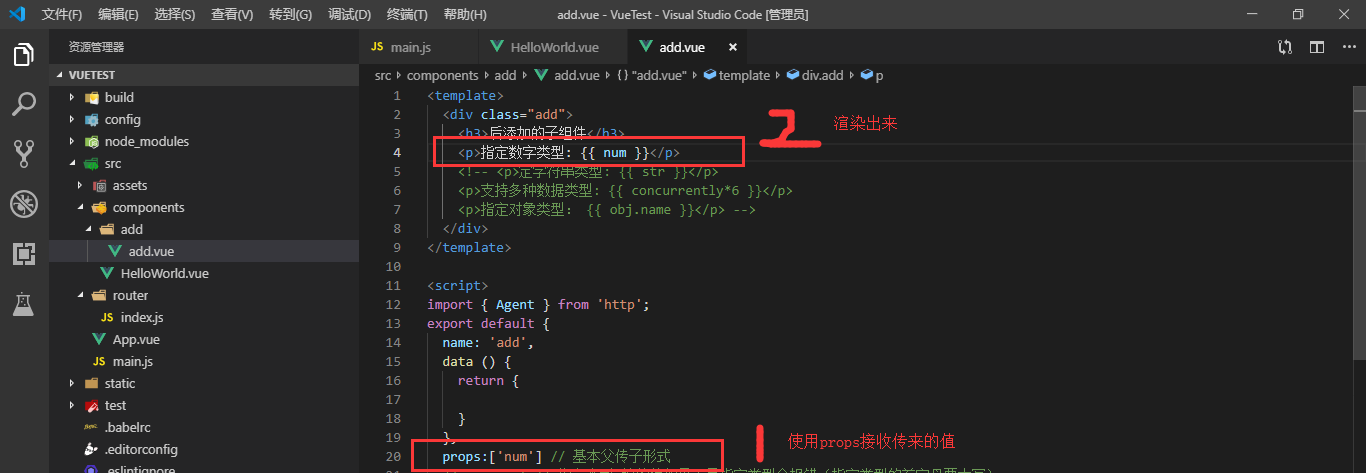
2.然后在子组件通过props属性接收传来的值,如下:
父传子的基本传值就完事啦
看效果:
二、指定类型传值,就是指定传来的值是数字、对象、字符串、、、
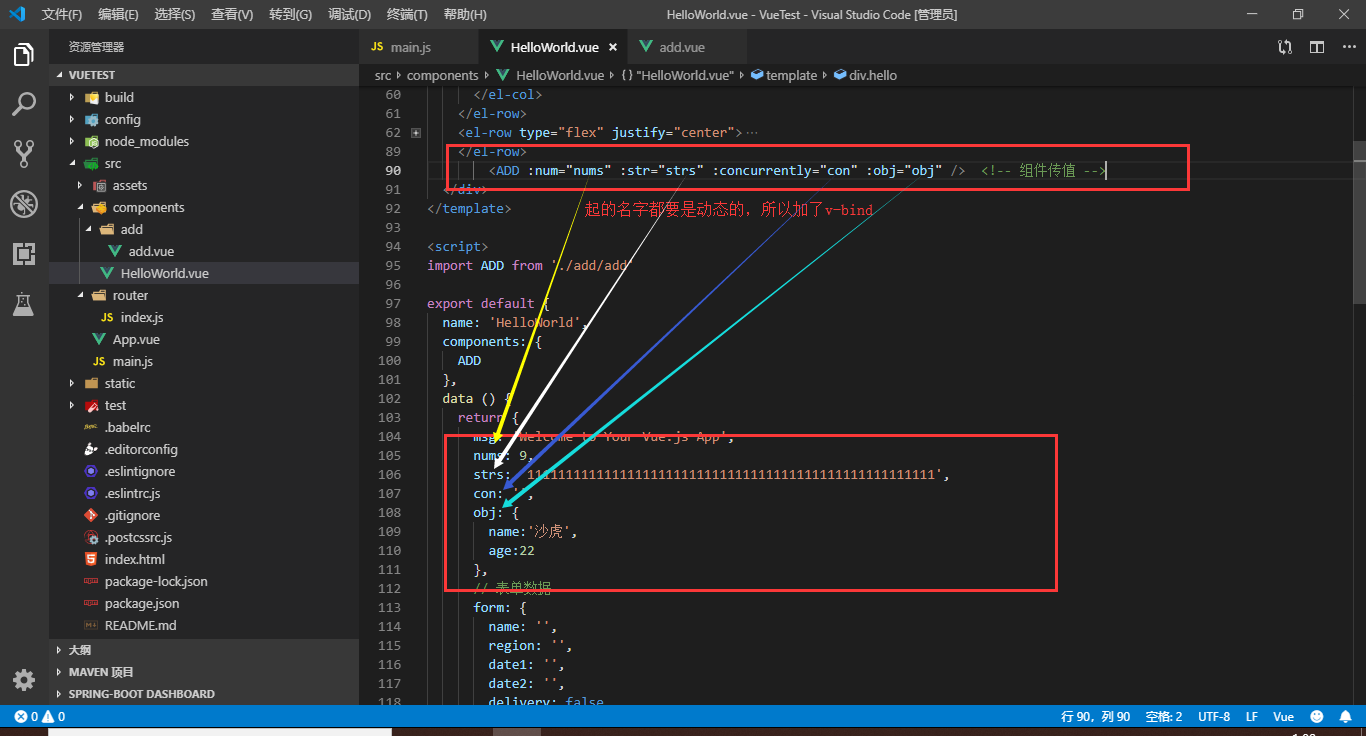
首先在父组件上有两步操作,如下图:
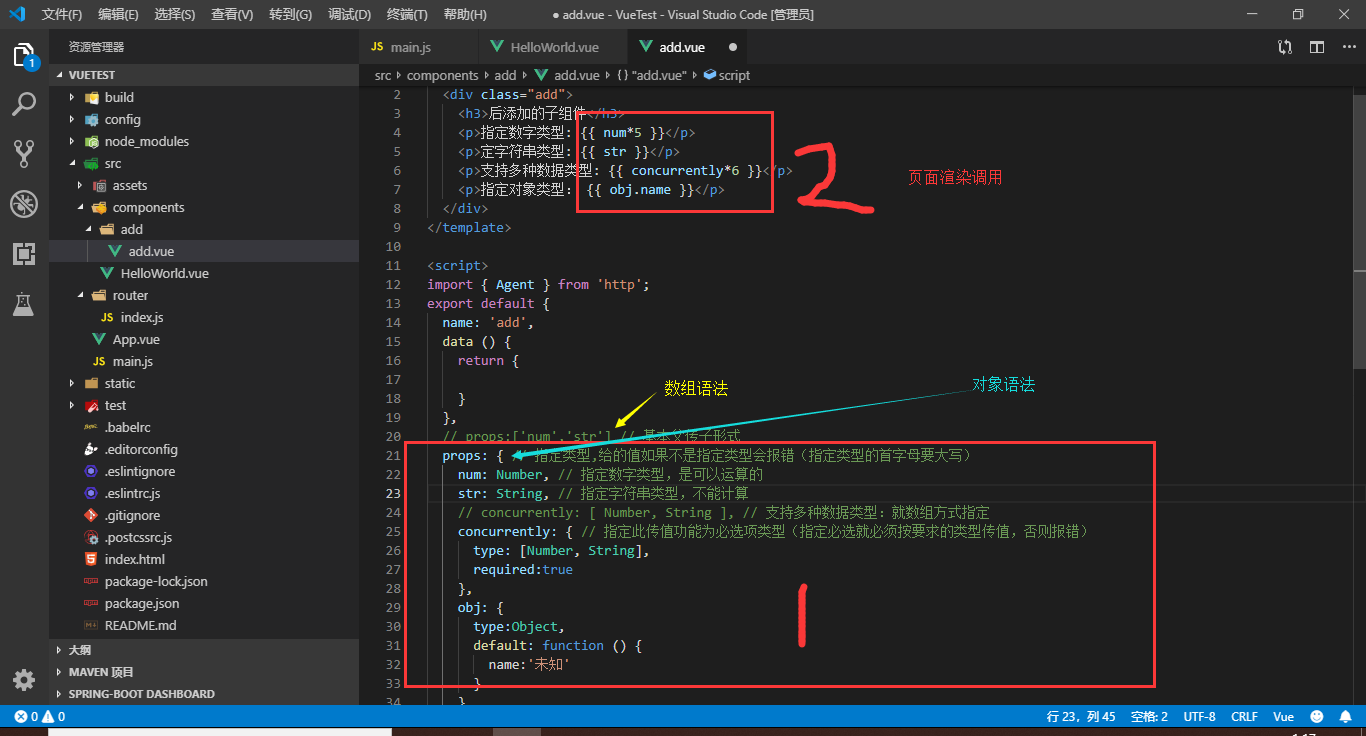
然后在子组件上也有两步操作,如下:
效果如下:
指定类型可以是下列原生构造函数中的任意:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
完整代码:
————–父组件的:
html部分:
1 | |
js的data部分:
1 | |
————–子组件的:
html部分:
1 | |
js的props部分:
1 | |
不知道怎么子传父?
vue2 组件传值:父传子props
https://github.com/chergn/chergn.github.io/9691542b1111/