vue项目里安装配置less 和使用报错处理
- 在项目目录下执行安装命令:如图:
1
npm install less less-loader --save-dev
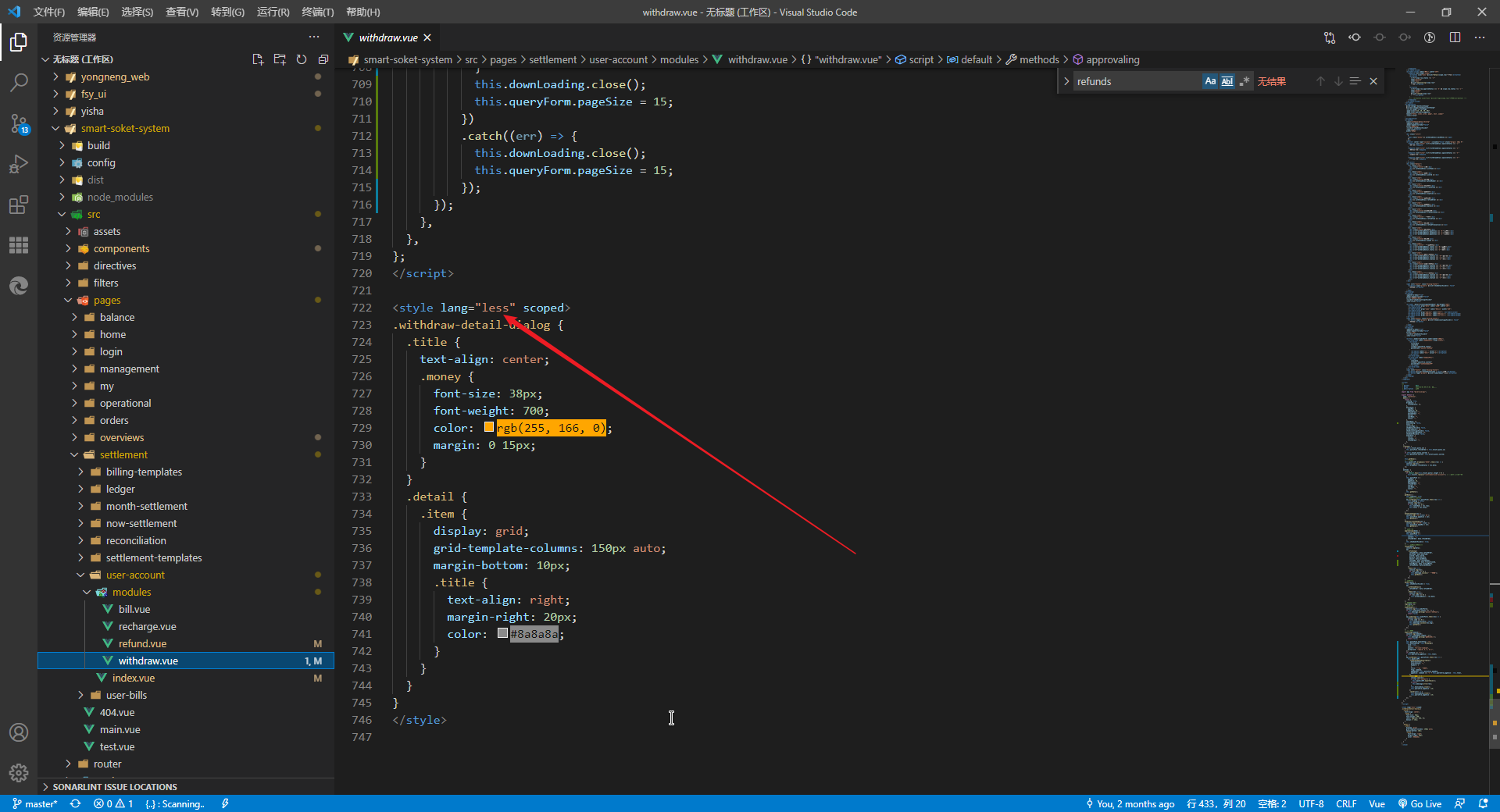
在.vue文件的style标签上就能用lang="less"了
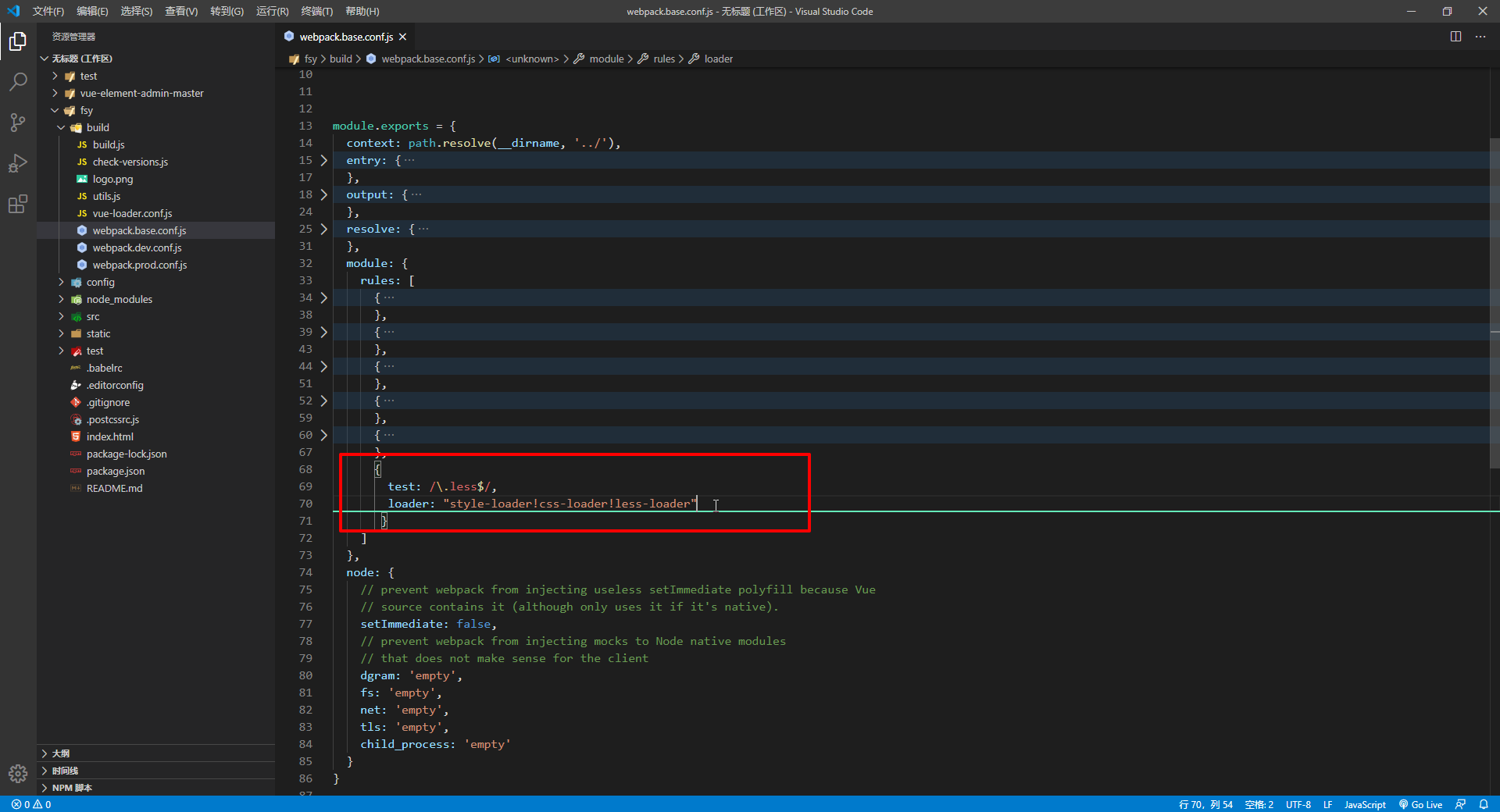
但是如果要是使用单独的.less文件,需要在build/webpack.base.conf.js文件里配置:
1 | |
如图:
如果有报错:
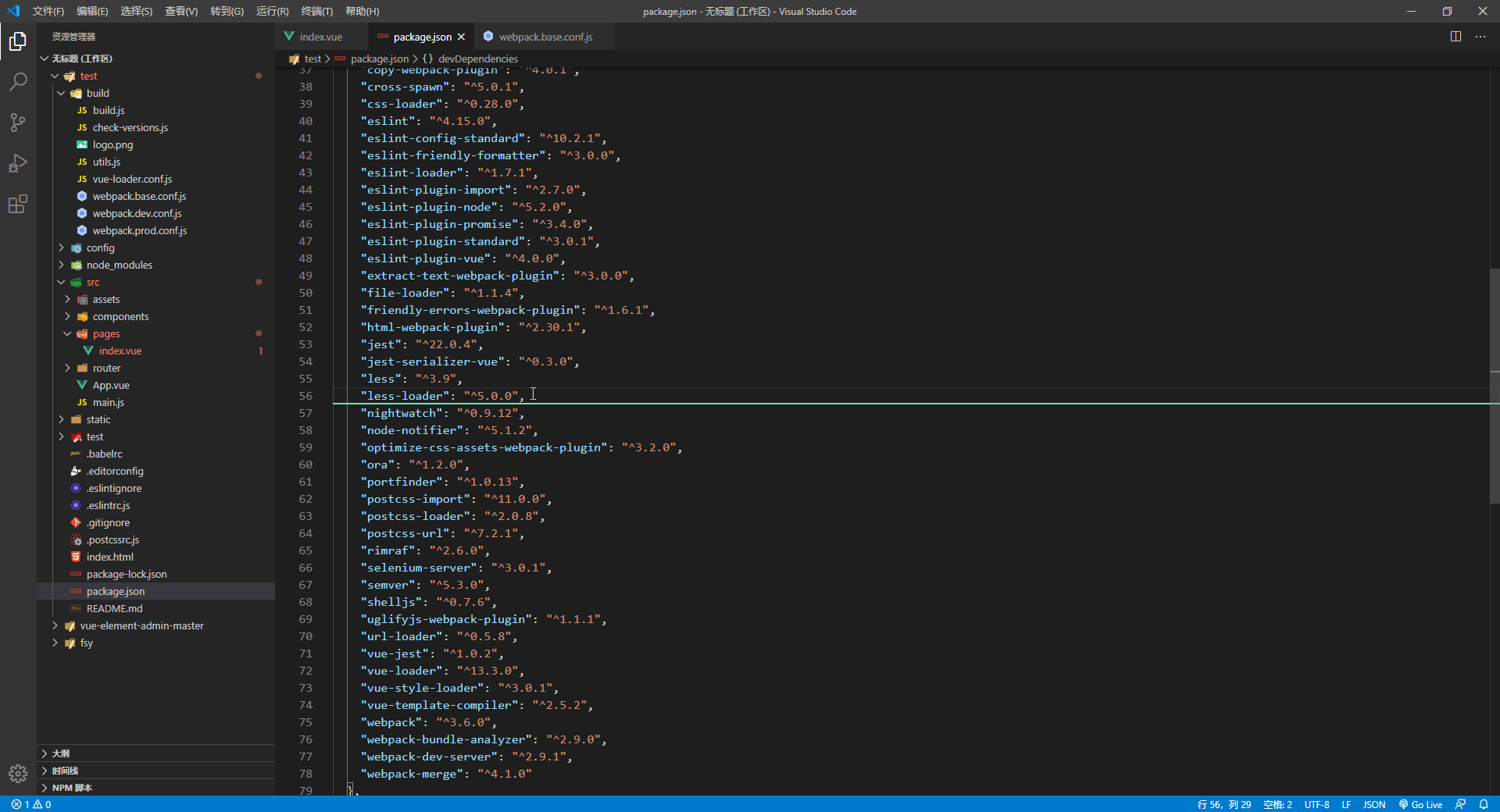
在package.json文件里把less版本调一下
1 | |
如图:
再执给项目行次npm install,然后==重启==项目
vue项目里安装配置less 和使用报错处理
https://github.com/chergn/chergn.github.io/991aaad59494/