computed计算属性:
直接在视图层逻辑运算:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <template>
<view class="test">
{{ text.split('').reverse().join('') }}
</view>
</template>
<script>
export default {
name: 'test',
data () {
return {
text:'1234'
}
}
}
</script>
<style lang="less" scoped>
</style>
|
页面输出:

使用computed计算:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <template>
<view class="test">
{{ yayayayay}}
</view>
</template>
<script>
export default {
name: 'test',
data () {
return {
text:'1234'
}
},
computed:{
yayayayay:function(){
return this.text.split('').reverse().join('');
}
}
}
</script>
<style lang="less" scoped>
</style>
|
页面输出:

注意: computed属性里不能写箭头函数,就要些标准的函数表达式
computed属性里的yayayayay函数计算完要return,那么yayayayay就可以直接在视图层进行渲染了
既然结果都一样,为什么要使用computed计算呢?
当我们的表达式中放入太多逻辑,就会导致模板语法越来越复杂,不利于理解,难于维护。视图层就是用于渲染数据的,要做逻辑运算,有专门的地方
watch监听属性:
检测变量发生变化,触发watch属性。用于监听某个变量发生变化后要实行的操作。被监听的对象会返回两个参数,一个是新值,一个是旧值:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| <template>
<view class="test">
<view>{{ text }}</view>
<view>{{ textt }}</view>
</view>
</template>
<script>
export default {
name: 'test',
onShow() {
setTimeout(()=>{
this.text="333333";
},2000)
},
data () {
return {
text:'1234',
}
},
computed:{
textt:function(){
return this.text.split('').reverse().join('');
}
},
watch:{
text:function(now,old){
console.log("新值:"+now);
console.log("旧值:"+old);
},
}
}
</script>
<style lang="less" scoped>
</style>
|
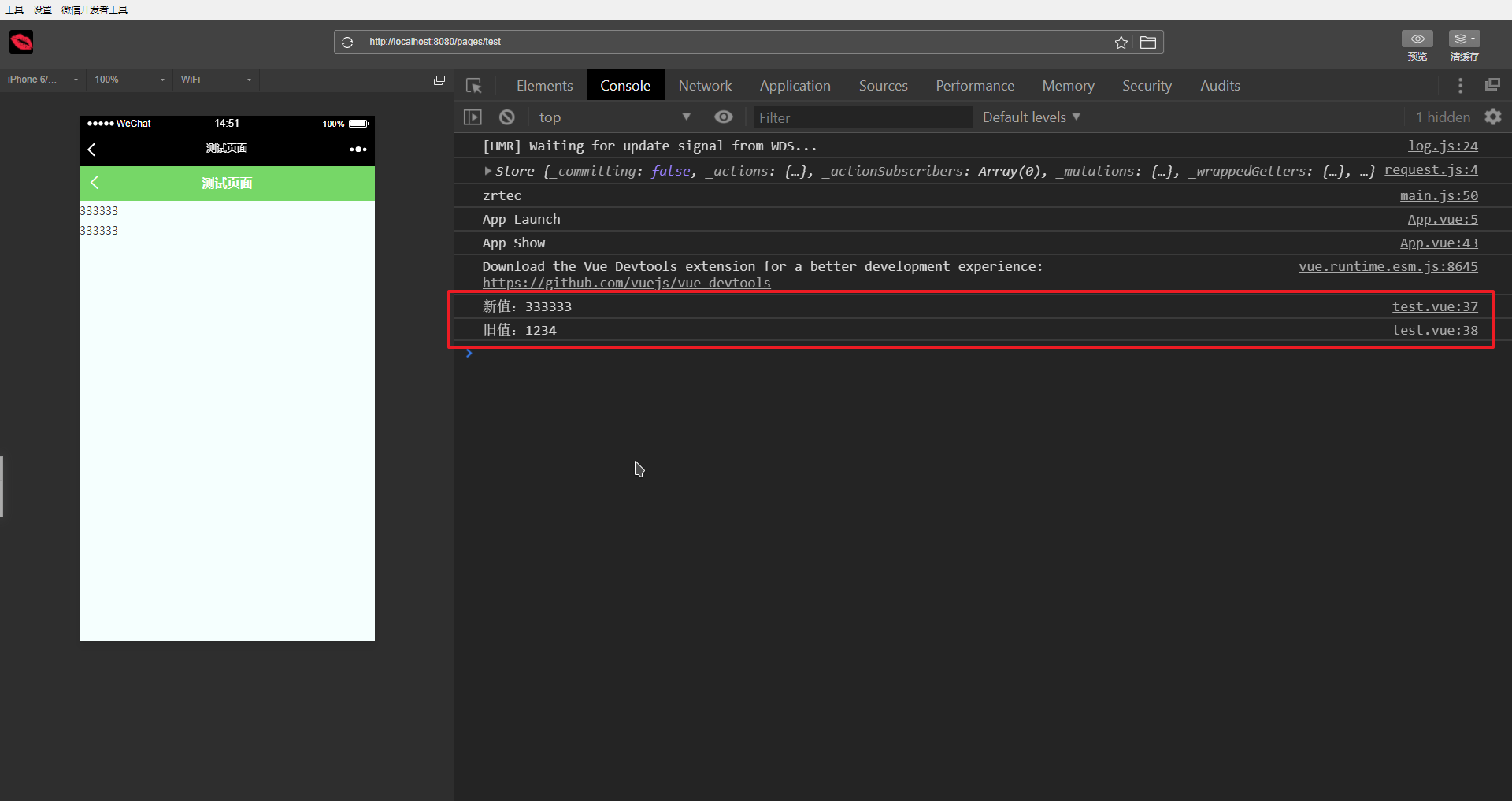
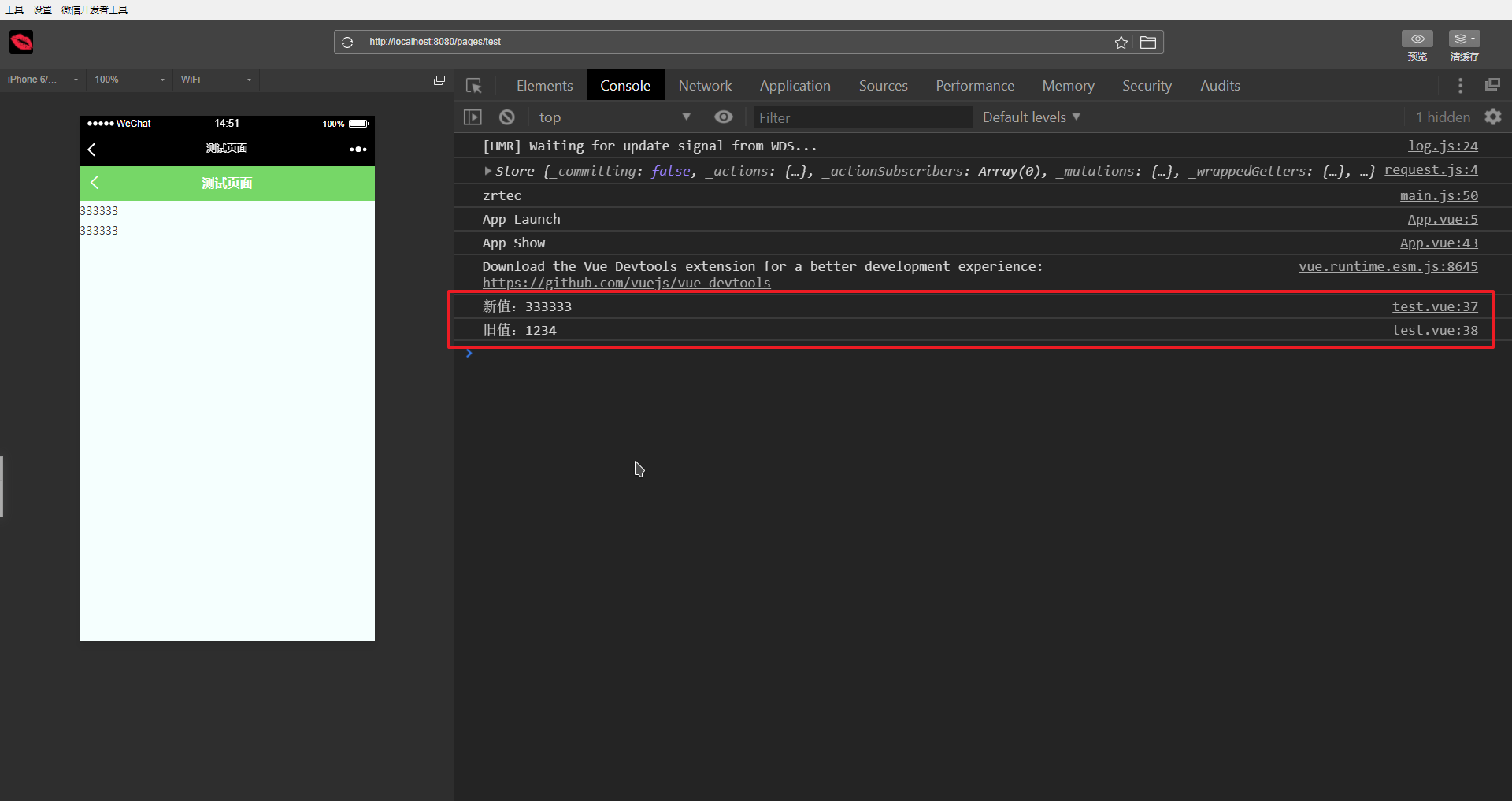
打印结果如图: