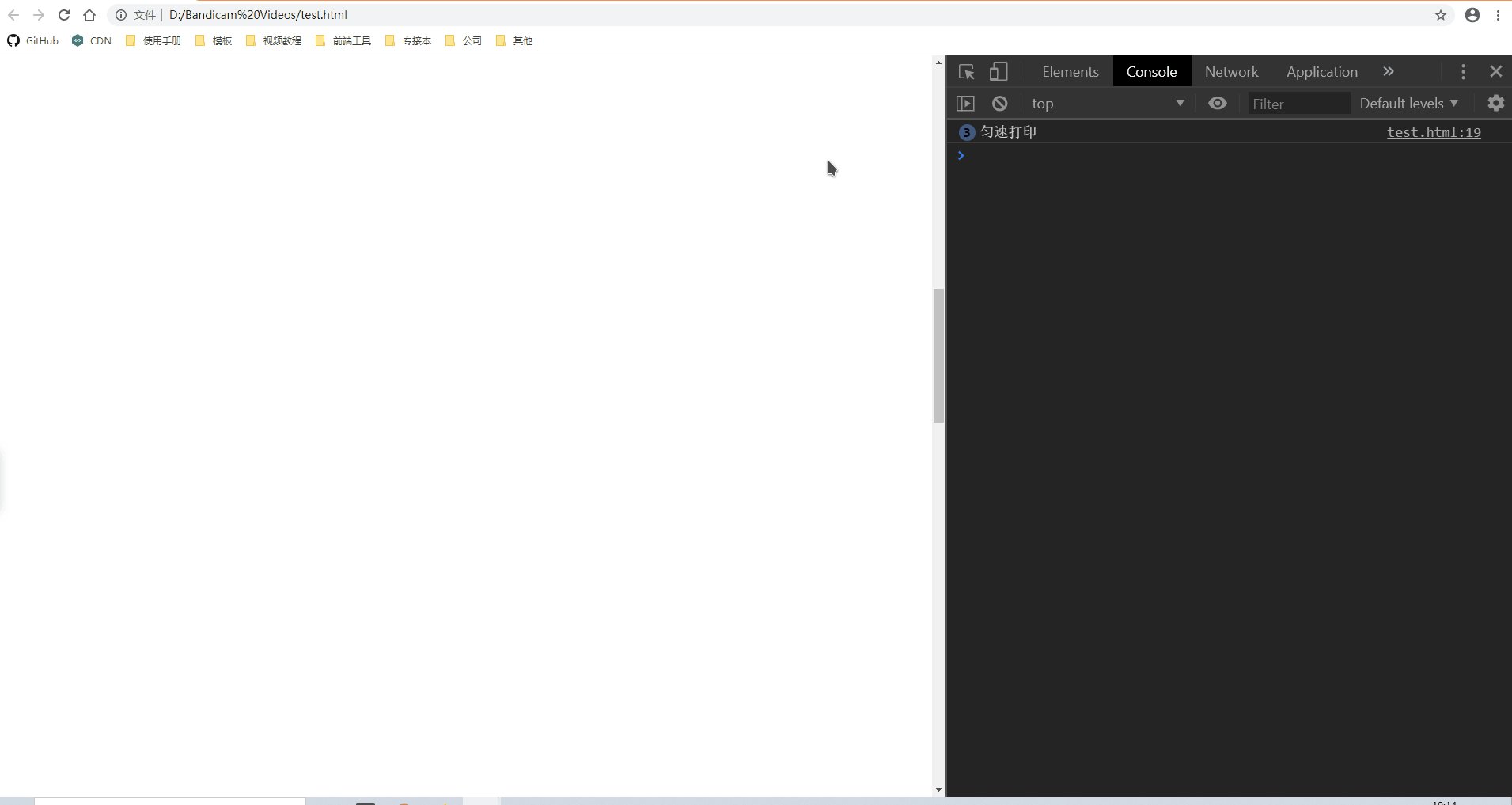
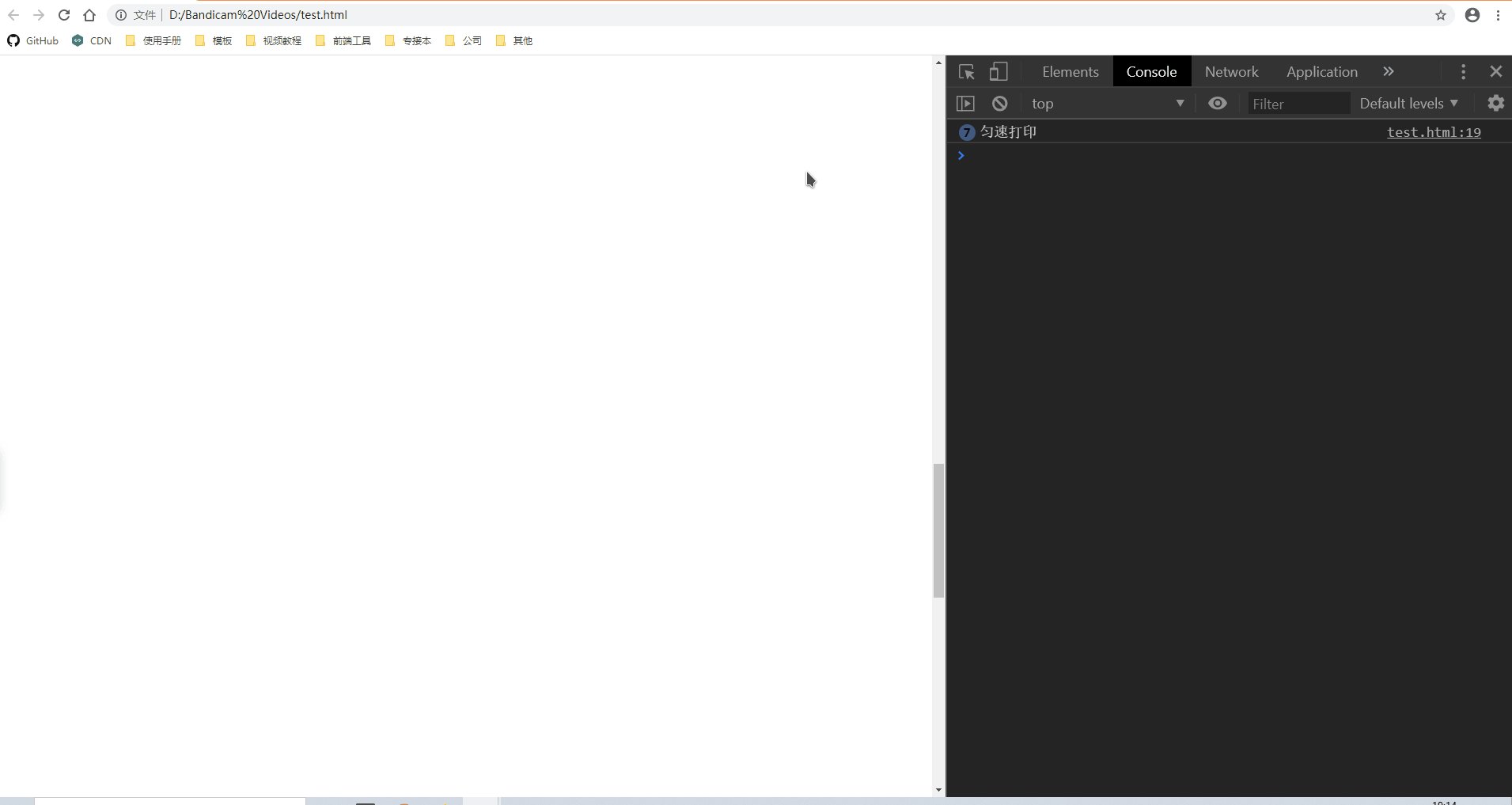
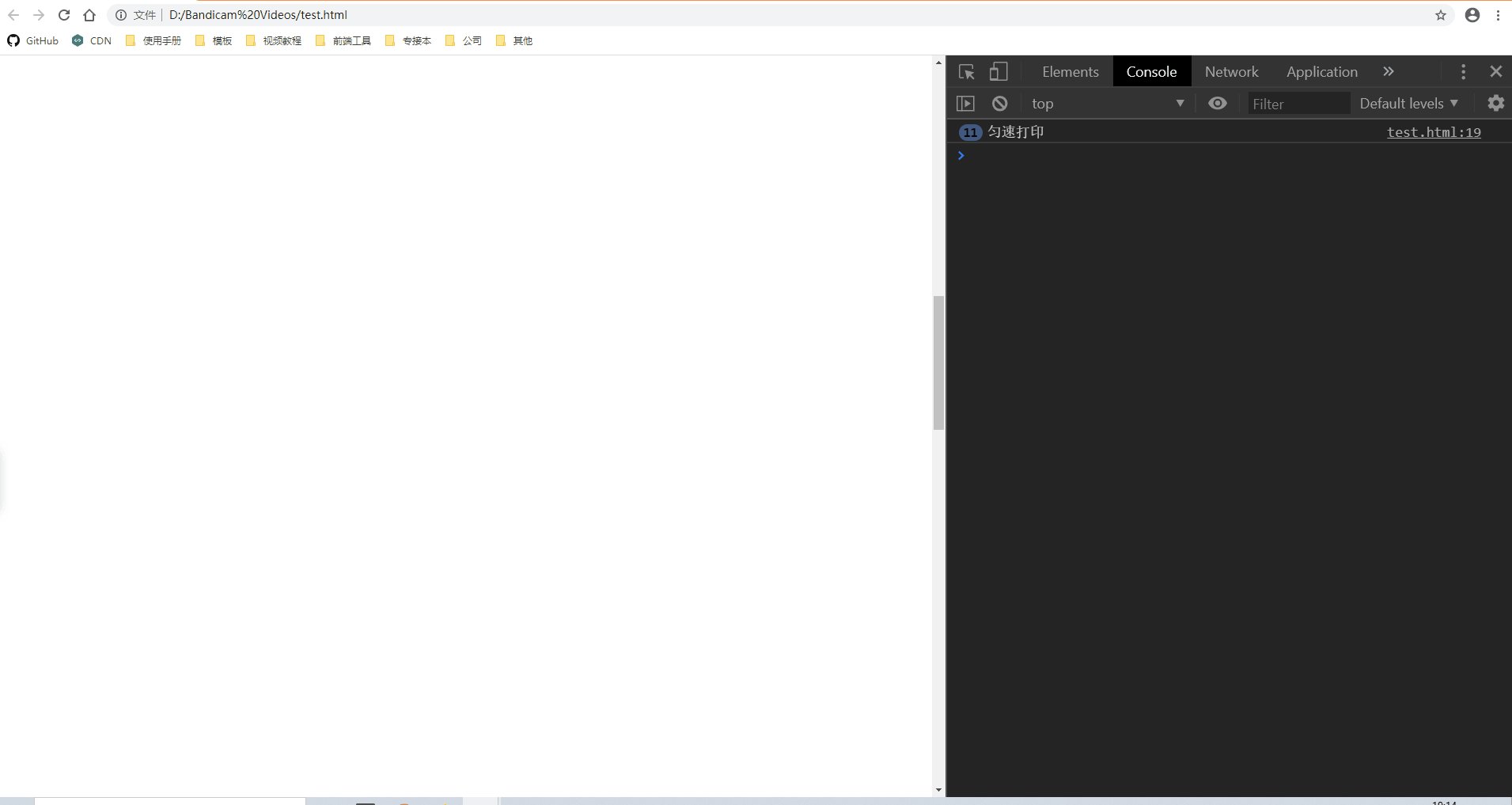
不管你滚轮滚动有多快,都保持每秒打印一次,保持自己的节奏:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
</head>
<body style="height: 5000px">
<script>
const body=document.querySelector('body');
var flag=true;
body.onscroll=()=>{
if (flag) {
console.log("匀速打印");
flag=false;
setTimeout(()=>{
flag=true;
},1000)
}
}
</script>
</body>
</html>
|