1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
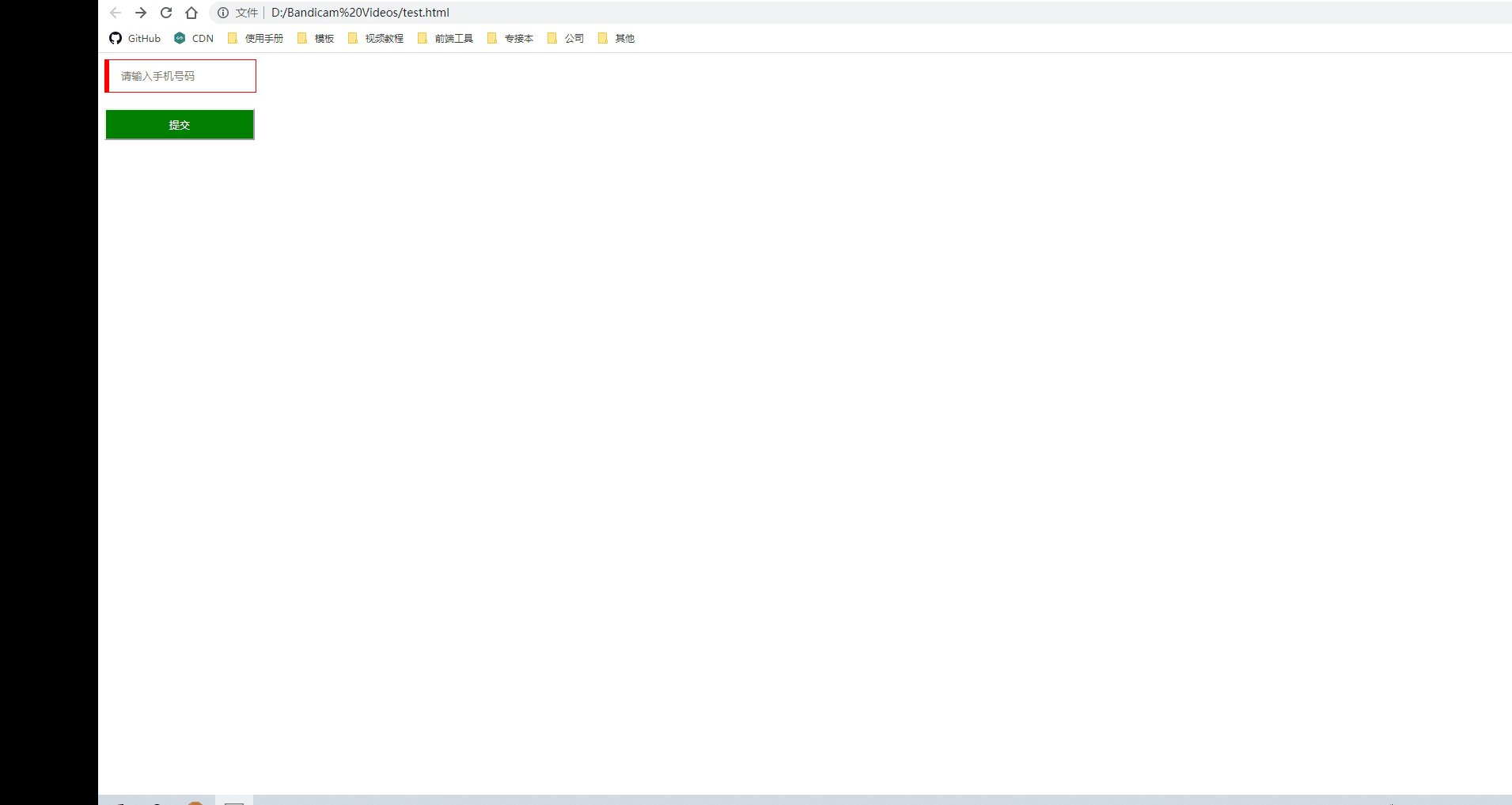
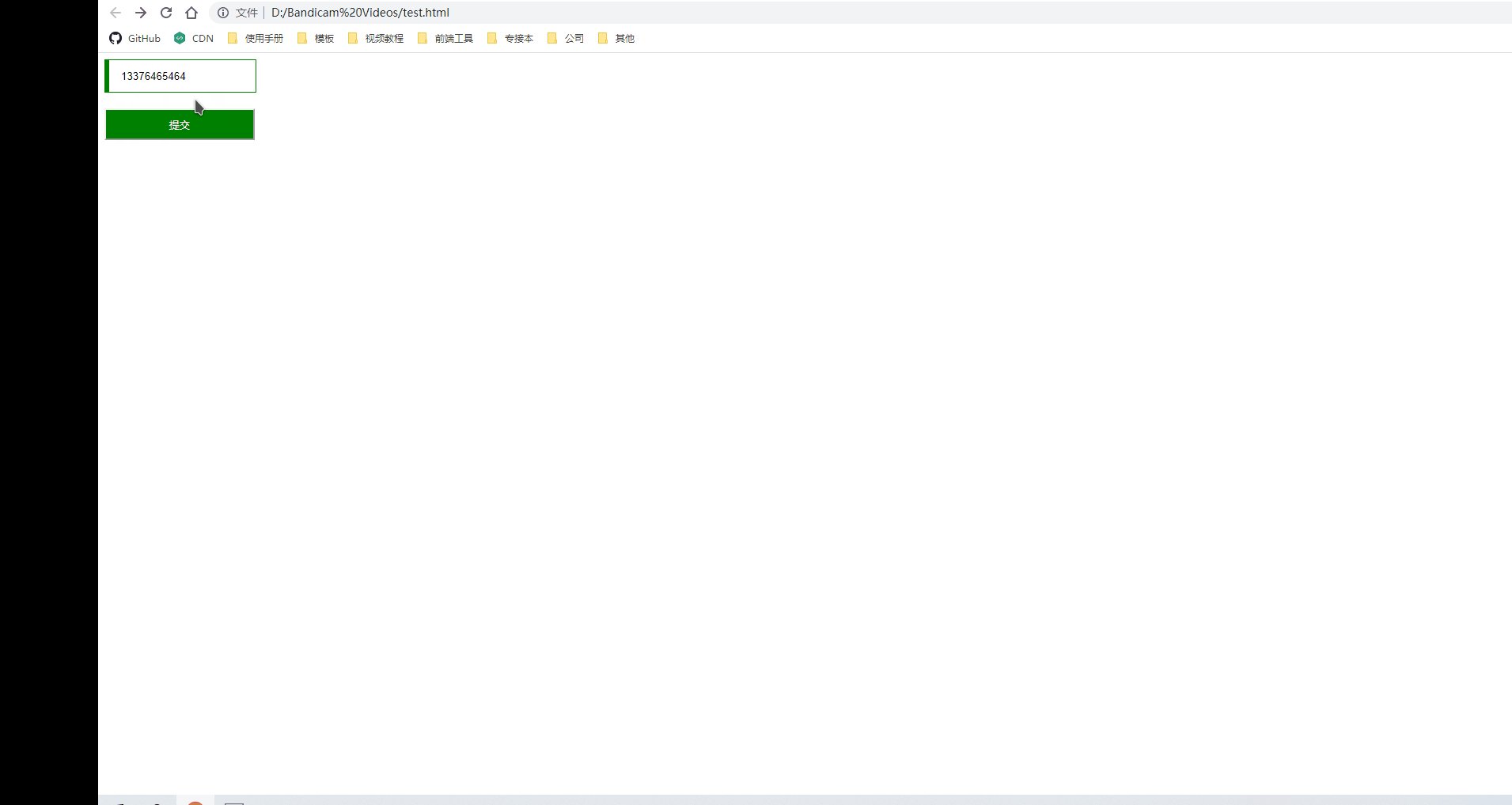
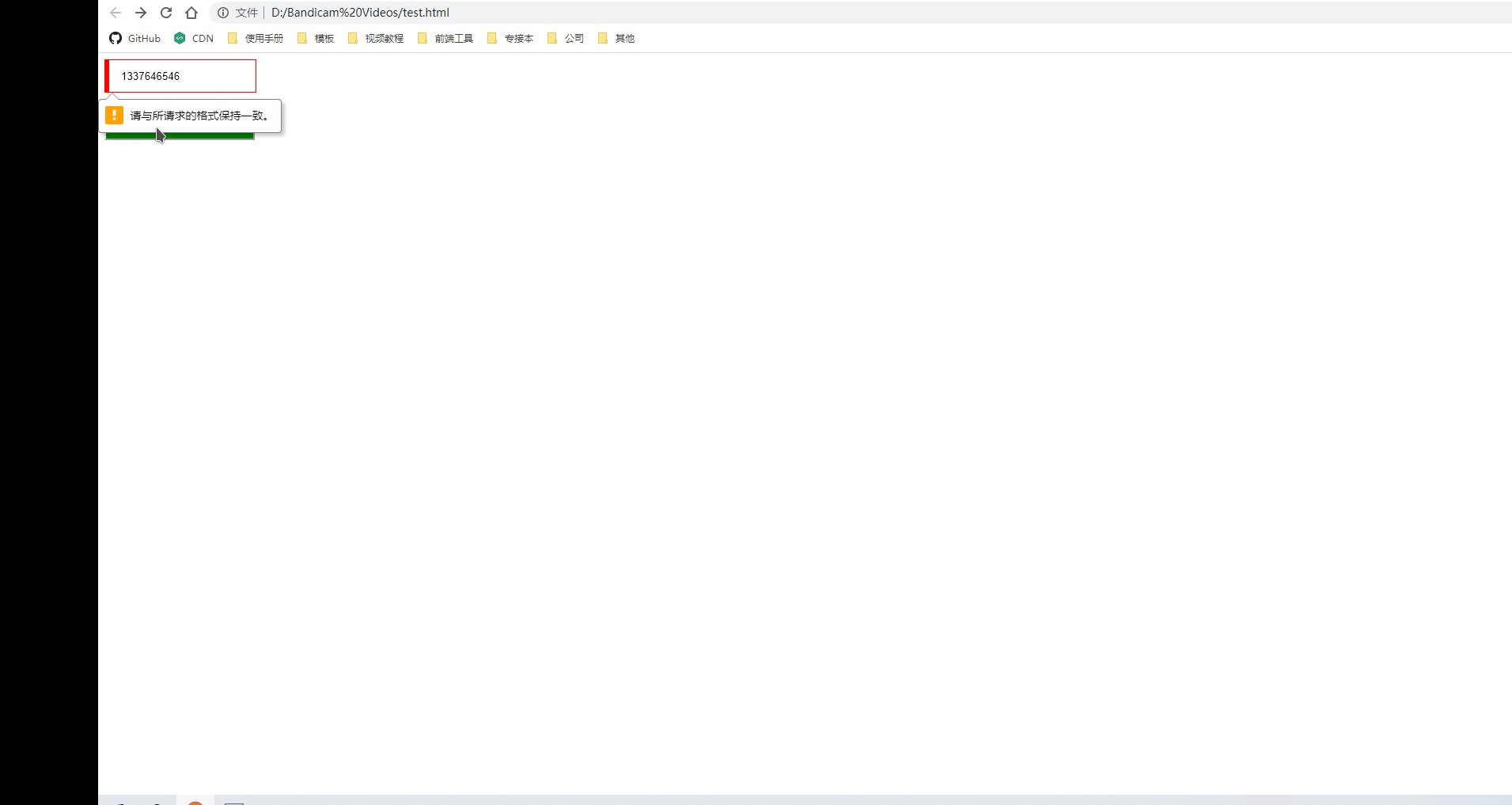
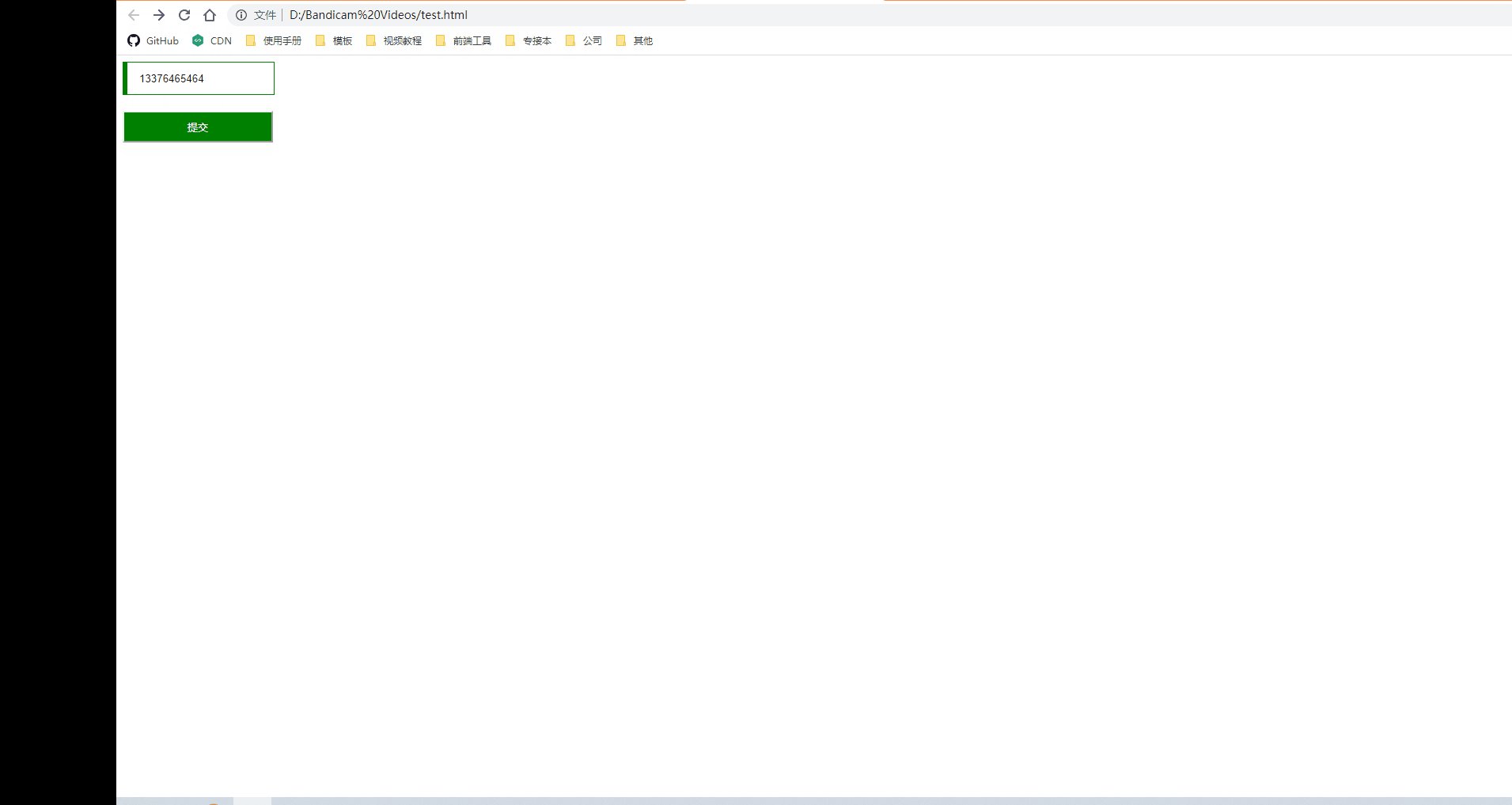
<style>
input{
display: block;
padding: 0 20px;
outline: none;
border: 1px solid #ccc;
width: 150px;
height: 40px;
transition: all 300ms;
}
input:valid {
border-color: green;
box-shadow: inset 5px 0 0 green;
}
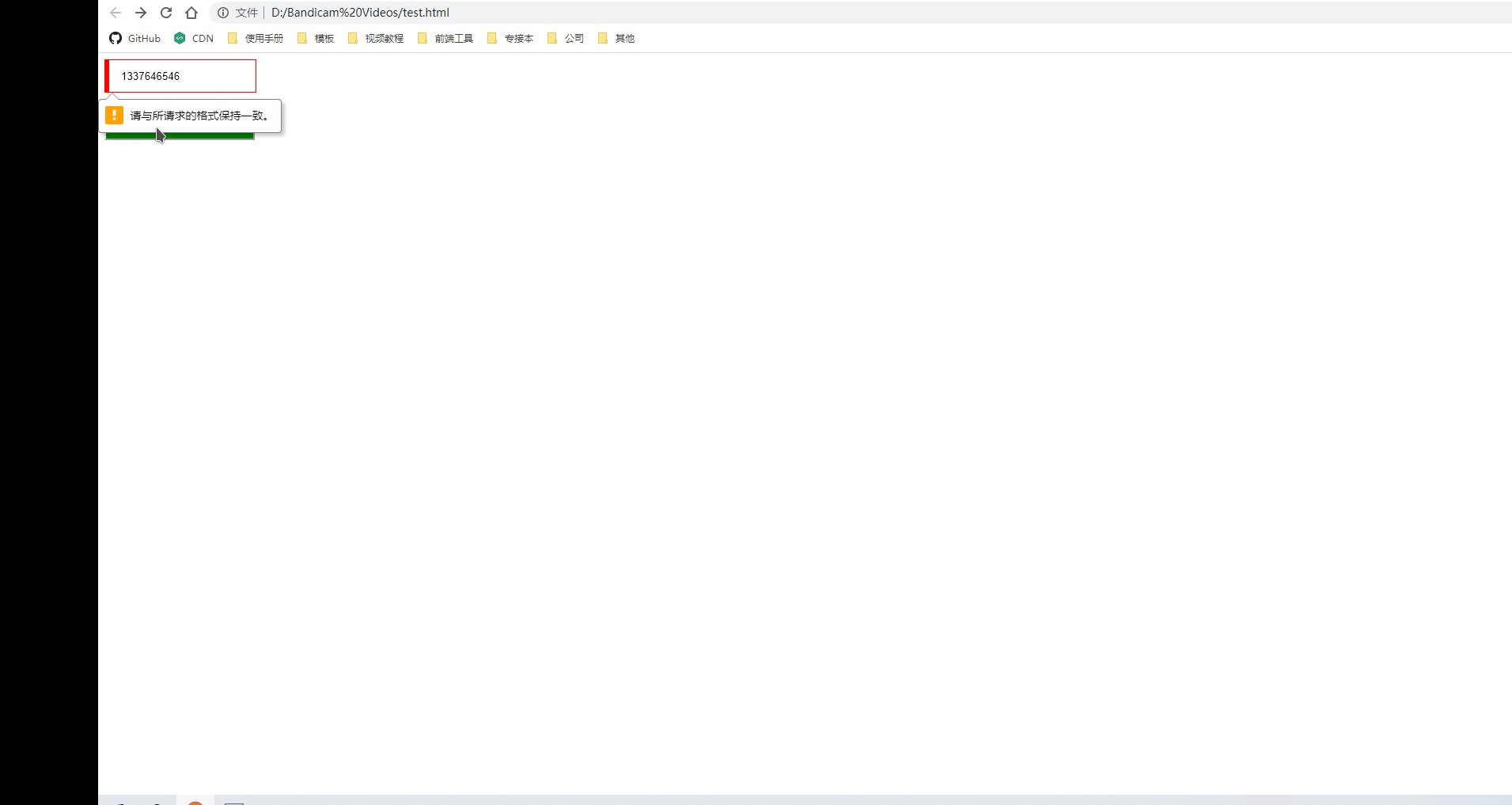
input:invalid {
border-color: red;
box-shadow: inset 5px 0 0 red;
}
button{
width: 190px;
height: 40px;
background-color: green;
color: white;
margin-top: 20px;
}
</style>
<body>
<form>
<input type="text" maxlength="11" placeholder="请输入手机号码" pattern="^1[3456789]\d{9}$" required>
<button type="submit">提交</button>
</form>
</body>
</html>
|