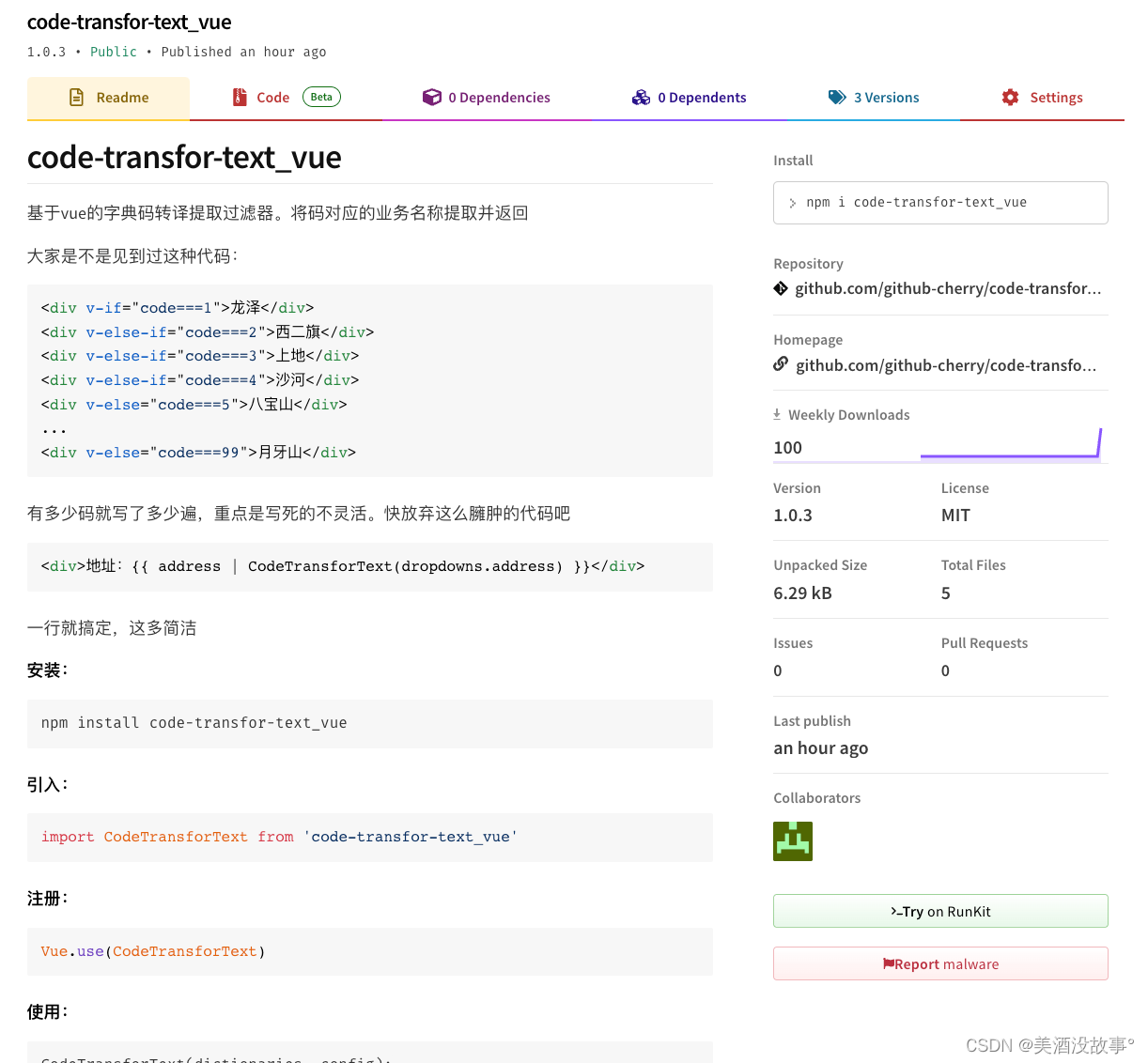
使用场景
那太臃肿了,不如统一处理
解决方案
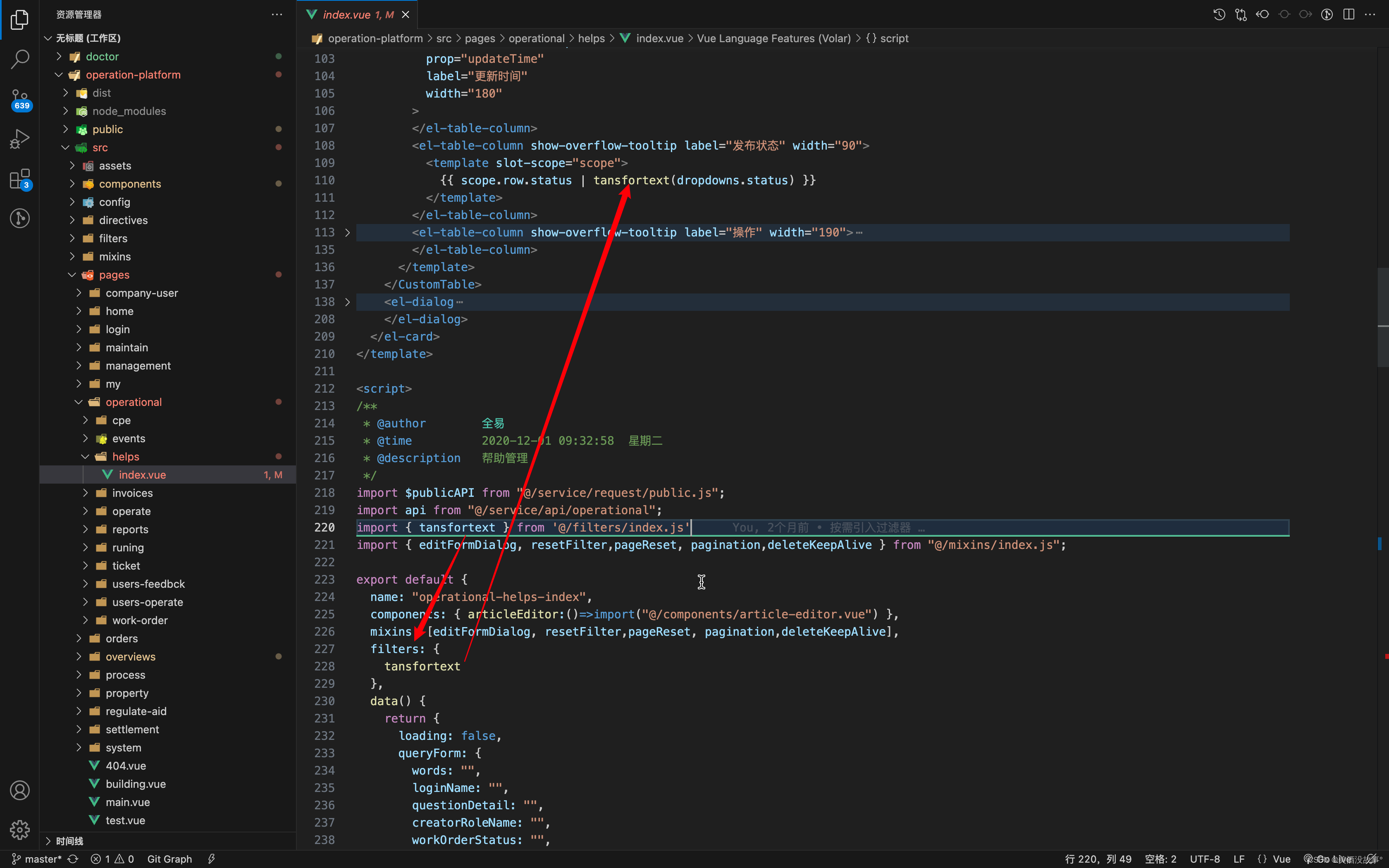
那么我们可以封装个全局过滤器,用于灵活转数据字典的对应文字
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
export function tansfortext(value, dictionaries = [], config = { name: "code_name", value: "code_value" }) {
if (!value) {
return value;
}
if (dictionaries.length === 0) {
return value
}
if (!Object.hasOwn(dictionaries[0], "code_name") && config.name === "code_name") {
console.log(value, "没有对应的字典name");
return value;
}
value = value.toString()
if (value.includes(",")) {
let data = [];
for (let item of value.split(",")) {
data.push(dictionaries.find(it => {
return it[config.value] === item
}));
}
return data.map(item => {
return item[config.name]
}).join(",")
} else {
const data = dictionaries.find(item => {
return item[config.value] === value
});
return data ? data[config.name] : value;
}
}
export function toThousands(num) {
if (isNaN(num)) {
return num
}
num = parseFloat(num);
num = num.toFixed(2);
const reg = /\B(?=(\d{3})+(?!\d))/g;
return num.replace(reg, ',');
}
|
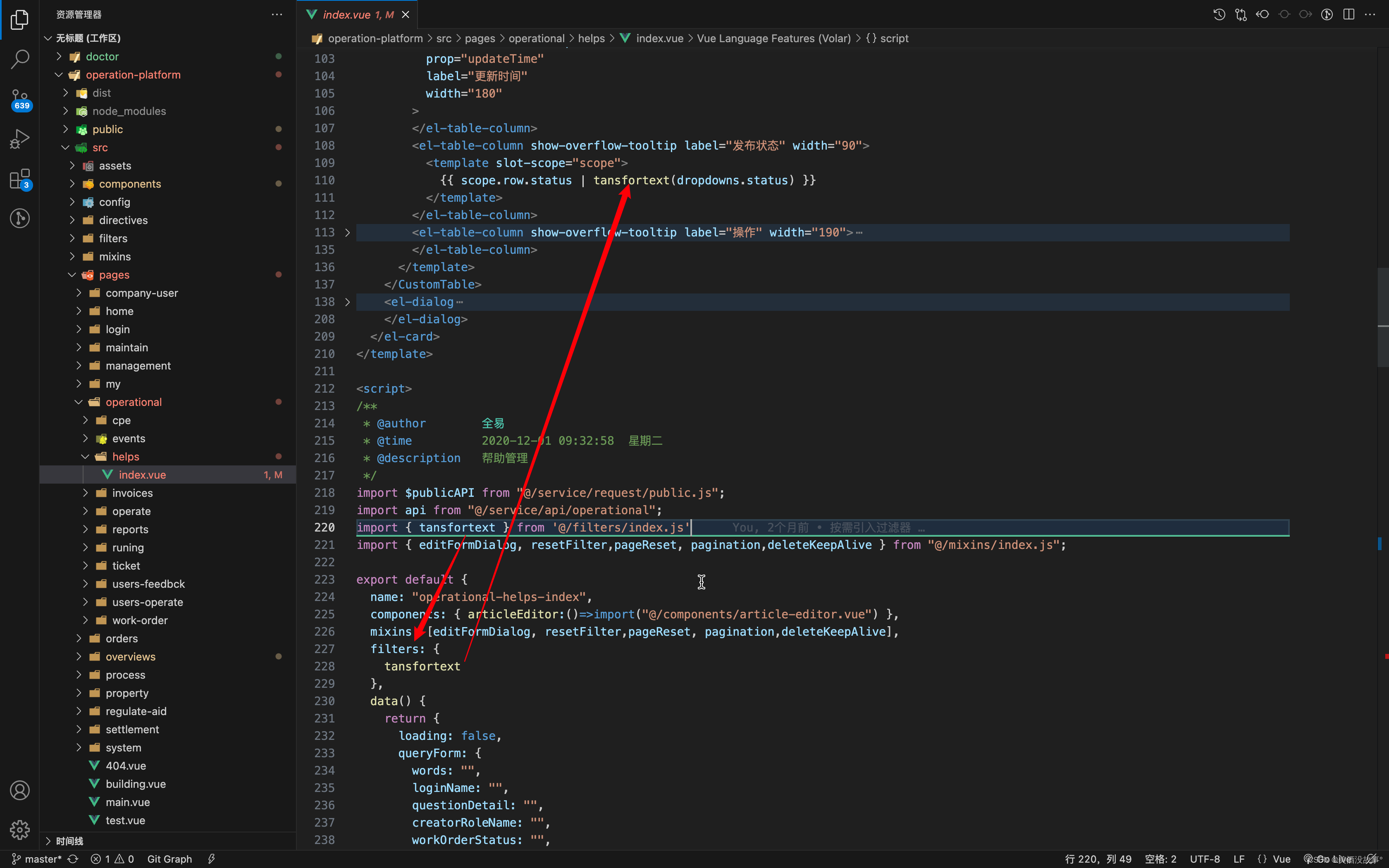
使用
将该字典的整条数据传过去就会提取对应的汉字啦

或者:
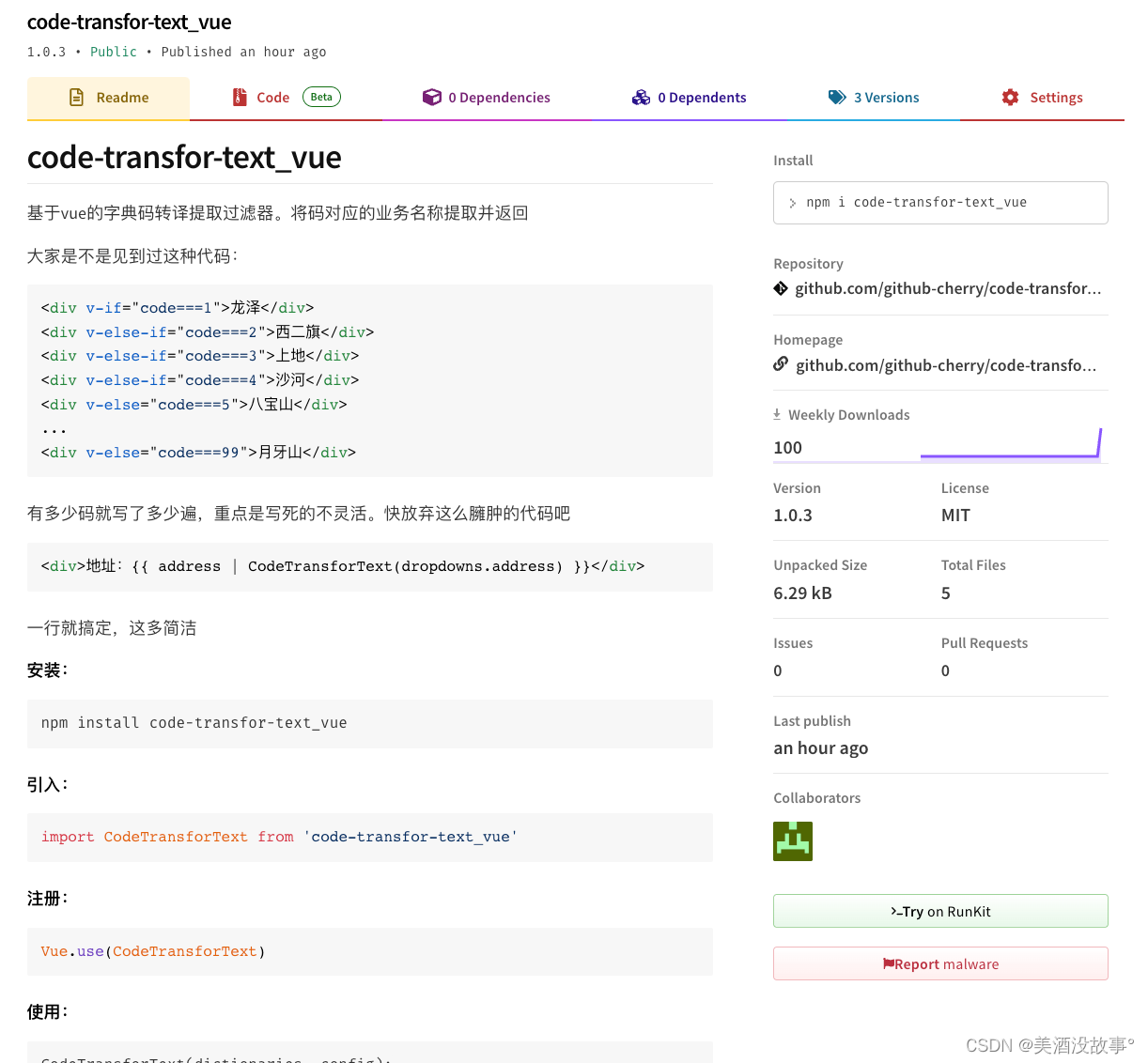
也可以直接安装个工具
1
| npm install code-transfor-text_vue
|