vue 性能优化:gzip编译压缩
安装1.1.2版本的
compression-webpack-plugin插件:
高版本会报错1
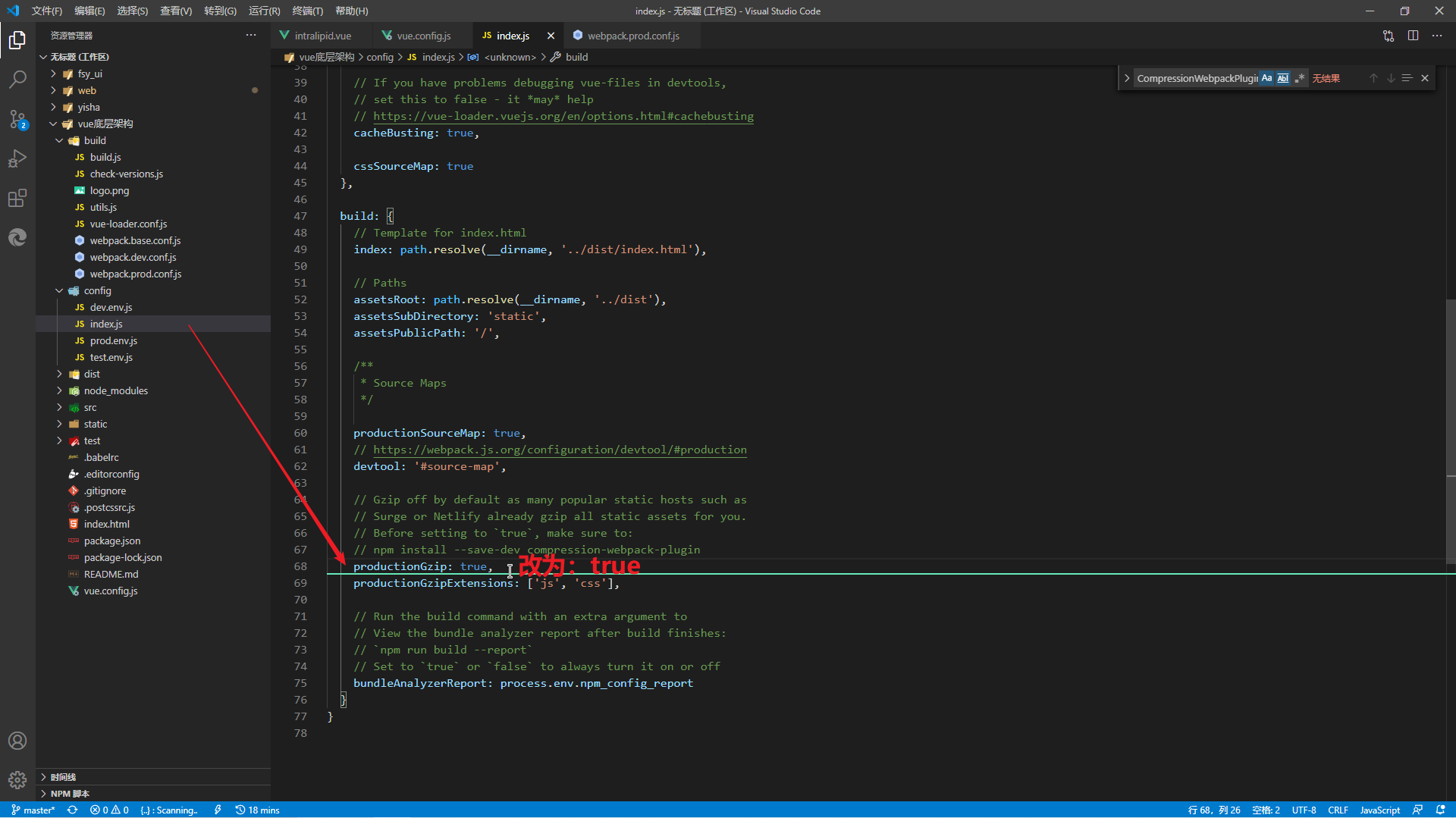
npm install --save-dev compression-webpack-plugin@1.1.2打开==config/index.js==文件,找到build对象中的productionGzip属性,值改成
true:
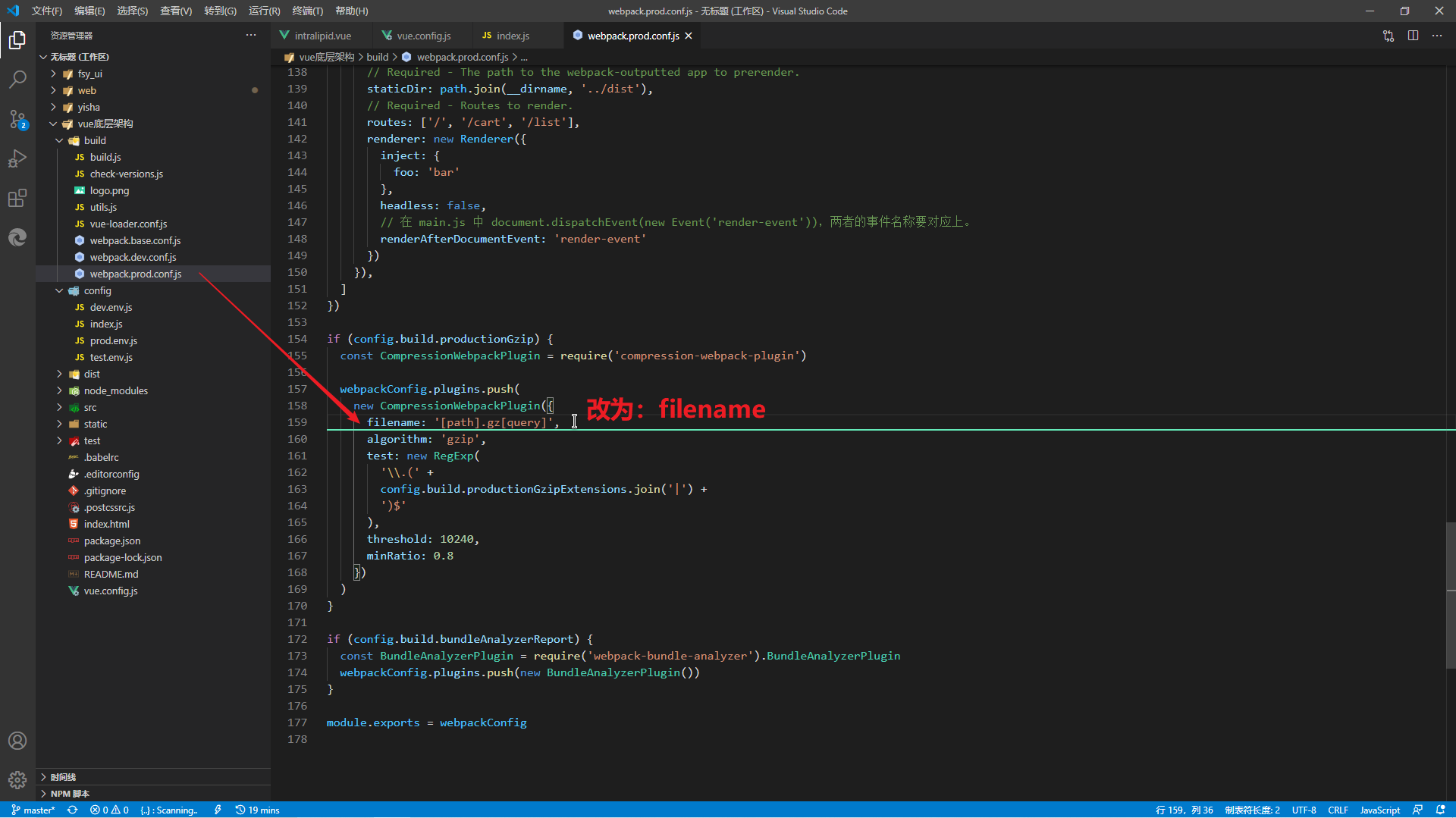
打开==build/webpack.prod.conf.js==文件,CompressionWebpackPlugin实例的
asset属性名,改为filename:
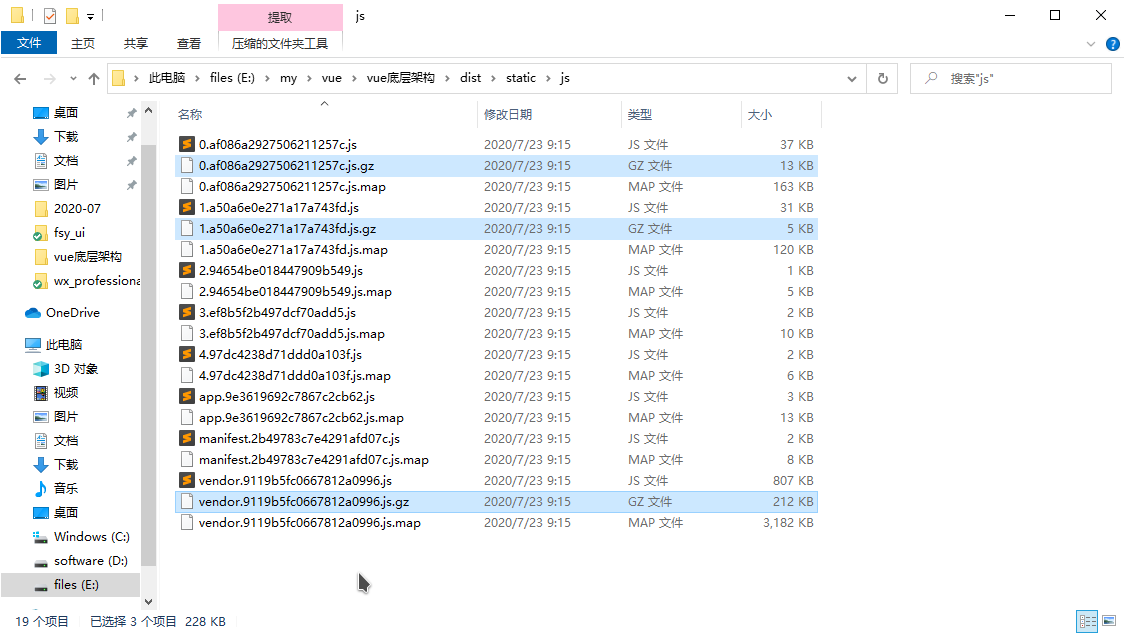
至此,可以编译看看:
编译项目后会发现生成的静态文件里面新增了后缀为.gz的文件就是前端方面配置成功了
如果此时将项目部署到已开启了gzip的服务器如nginx里面之后,访问浏览器即可看到浏览器响应头的信息是已压缩的文件:
vue 性能优化:gzip编译压缩
https://github.com/chergn/chergn.github.io/ac2667eddc2e/