vue elementUI封装的无限多级导航菜单(递归循环)

需要封装成两个文件:
menu/index.vue
1 | |
menu/list.vue
注意这个文件用到了vue-fragment插件,需要安装1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63<template>
<vue-fragment class="menu-list">
<template v-for="item in data">
<el-menu-item
v-if="item.children.length < 1"
:key="item.menuIdStr"
:index="item.menuIdStr"
@click="goPage(item)"
>
<i :class="item.icon"></i>
<span slot="title">{{ item.menuName }}</span>
</el-menu-item>
<el-submenu v-else :key="item.menuIdStr" :index="item.menuIdStr">
<template slot="title">
<i :class="item.icon"></i>
<span slot="title">{{ item.menuName }}</span>
</template>
<MenuList :data="item.children"></MenuList>
</el-submenu>
</template>
</vue-fragment>
</template>
<script>
/**
* @author 全易
* @time 2021-04-26 08:48:57 星期一
* @description 菜单栏列表
*/
import { Fragment } from 'vue-fragment'
export default {
name: "MenuList",
components: { 'vue-fragment':Fragment },
props: {
data: {
type: Array,
default() {
return [];
},
},
},
methods: {
// 跳转页面
goPage(page) {
// console.log(page);
if (this.$route.path !== page.url) {
this.$router.push(page.url);
}
},
},
};
</script>
<style lang="less" scoped>
.fa {
vertical-align: middle;
margin-right: 5px;
width: 24px;
text-align: center;
}
</style>
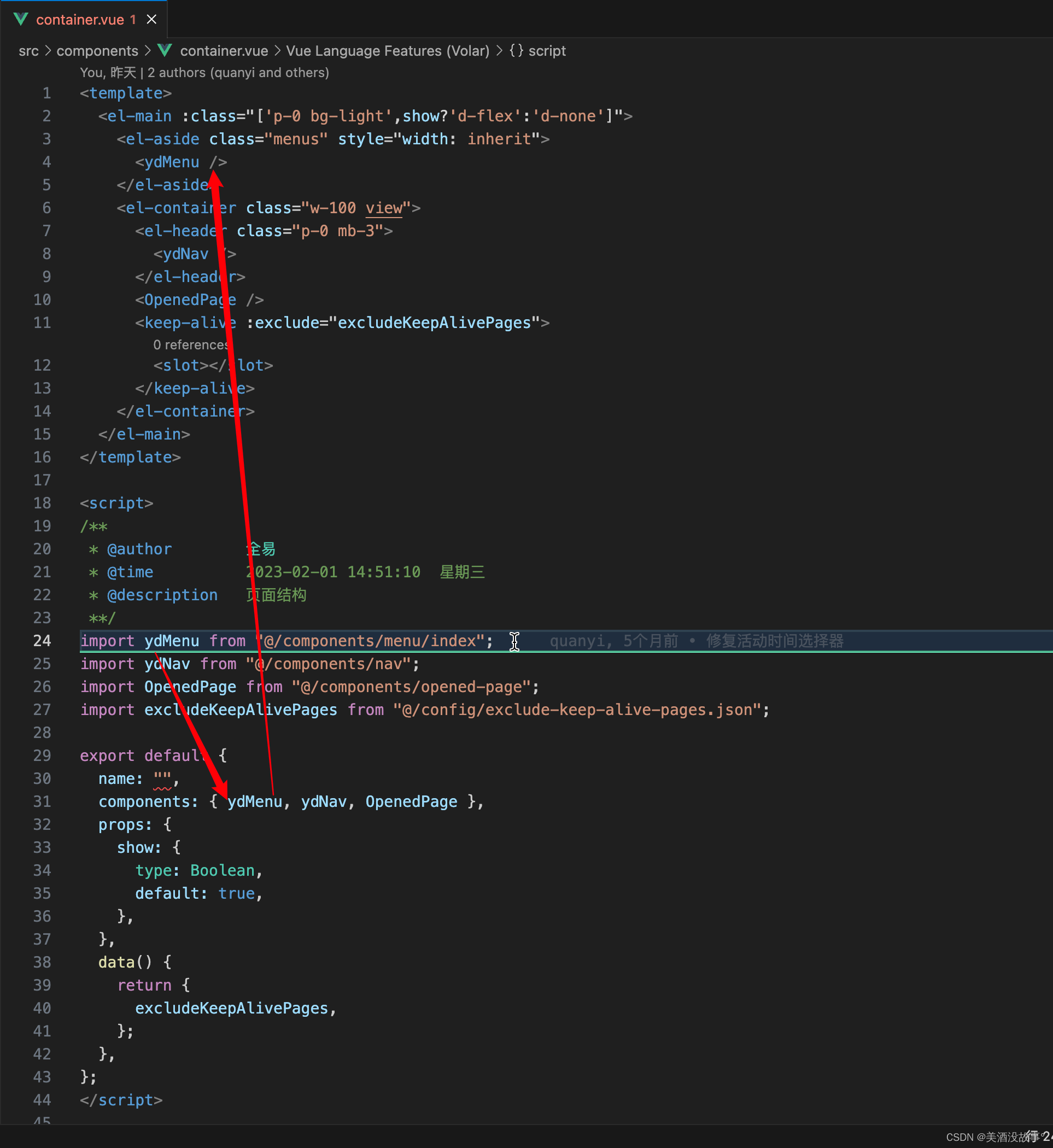
两个文件封装完成,在使用的地方引入就好了
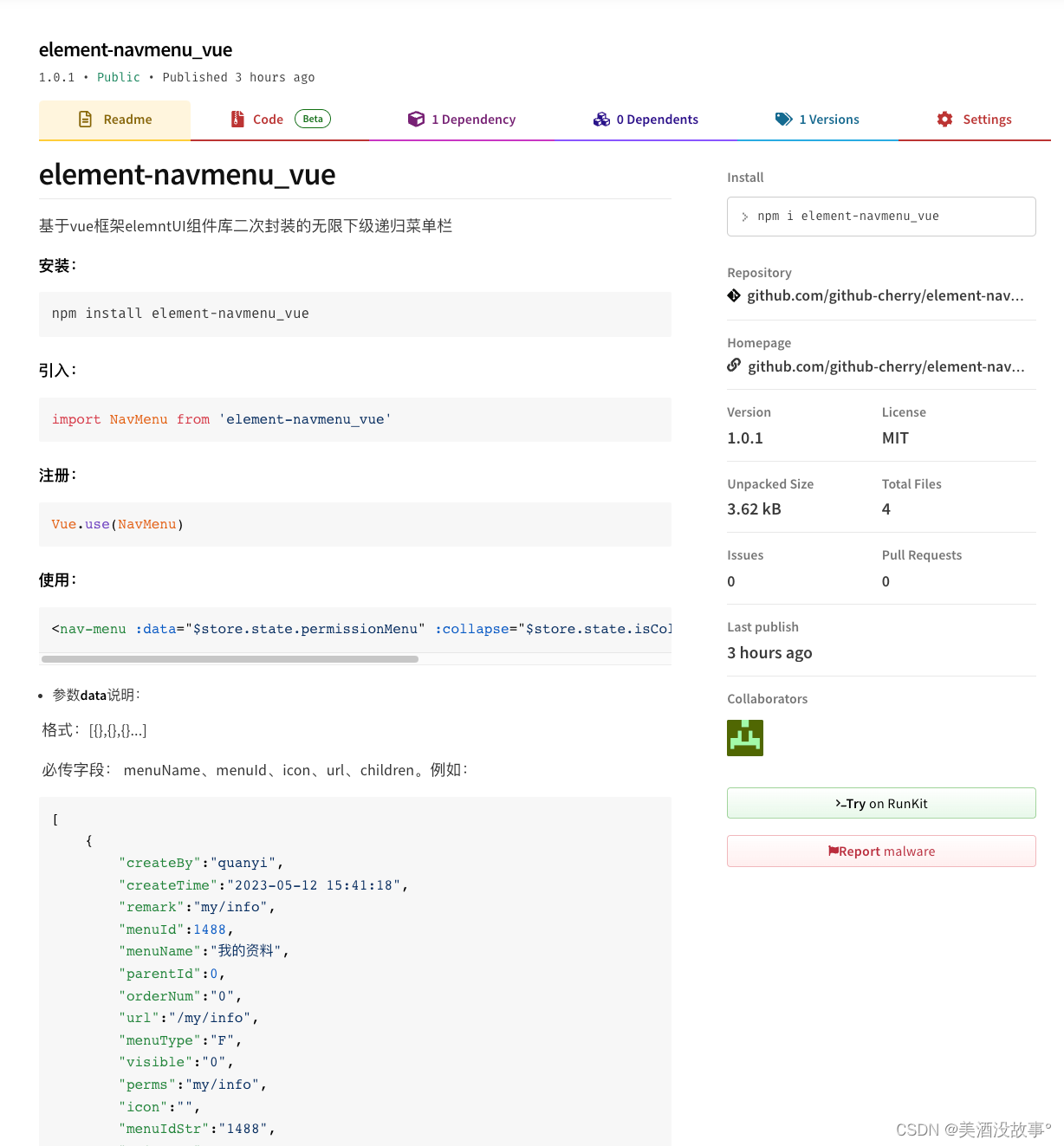
也可以直接安装个组件
npm install element-navmenu_vue

vue elementUI封装的无限多级导航菜单(递归循环)
https://github.com/chergn/chergn.github.io/ac2c6168586a/