1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
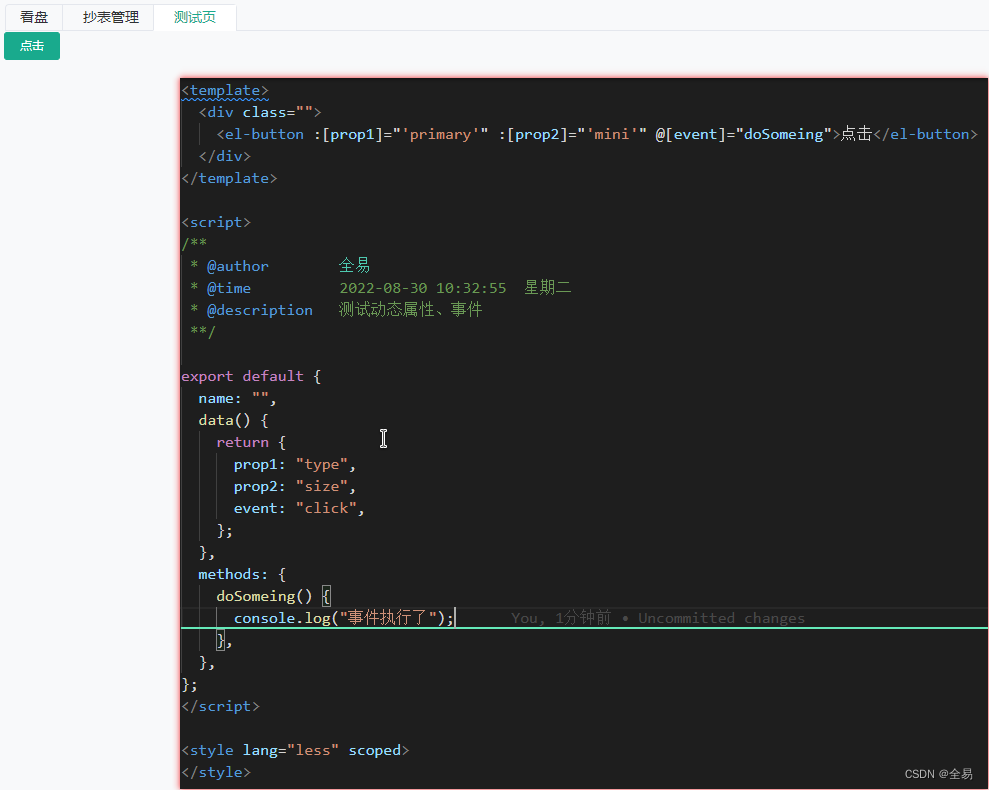
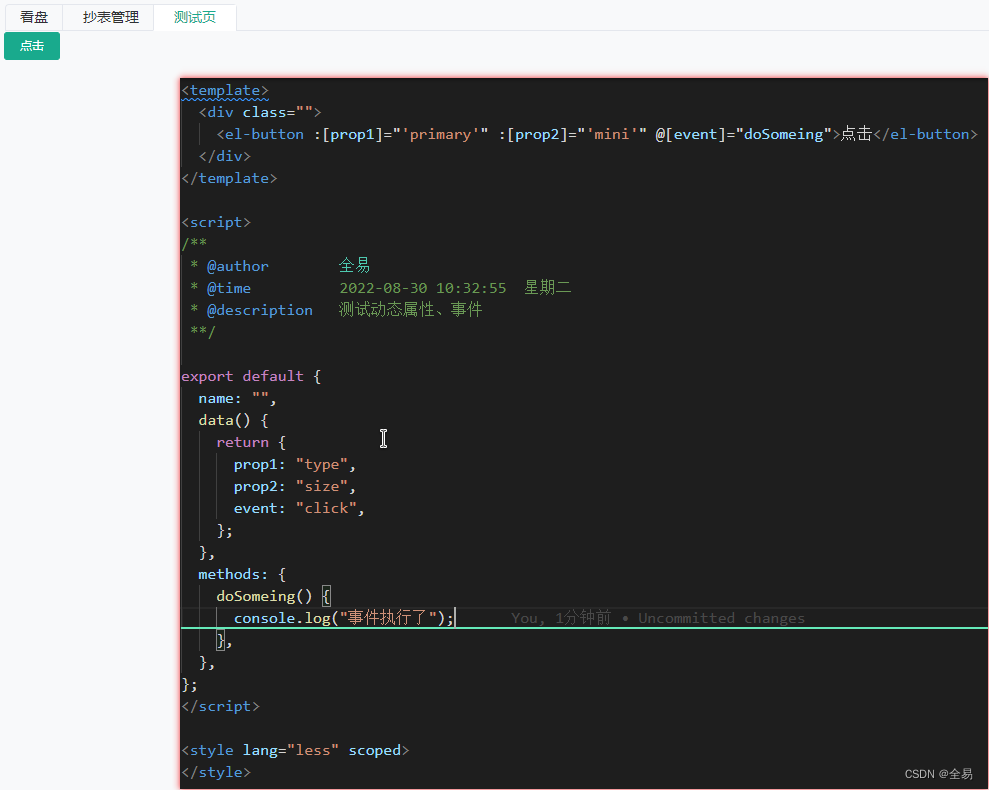
| <template>
<div class="">
<el-button :[prop1]="'primary'" :[prop2]="'mini'" @[event]="doSomeing">点击</el-button>
</div>
</template>
<script>
export default {
name: "",
data() {
return {
prop1: "type",
prop2: "size",
event: "click",
};
},
methods: {
doSomeing() {
console.log("事件执行了");
},
},
};
</script>
<style lang="less" scoped>
</style>
|