我们用的是【免确认模式】https://pay.weixin.qq.com/wiki/doc/apiv3/open/pay/chapter3_1_3.shtml
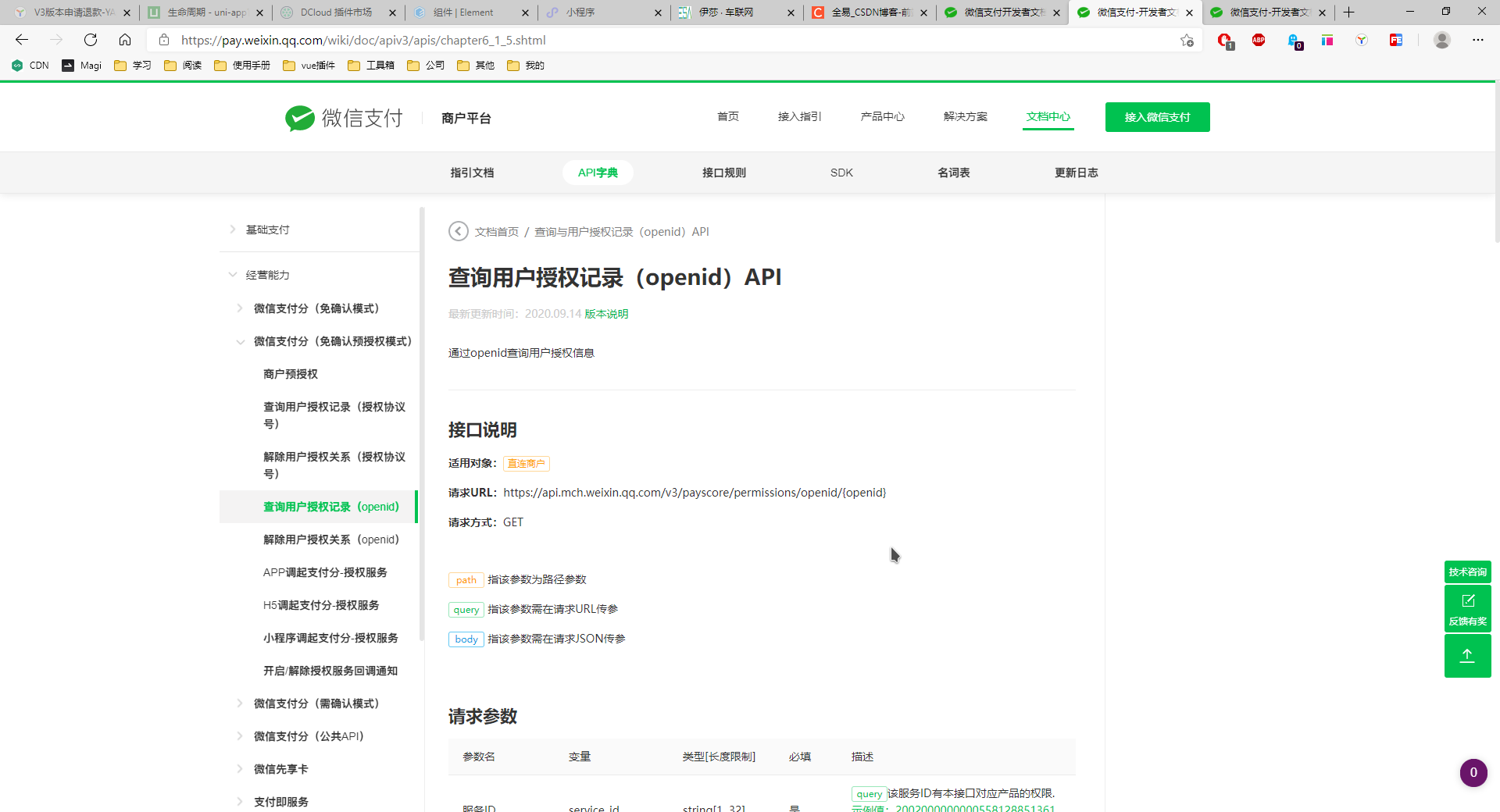
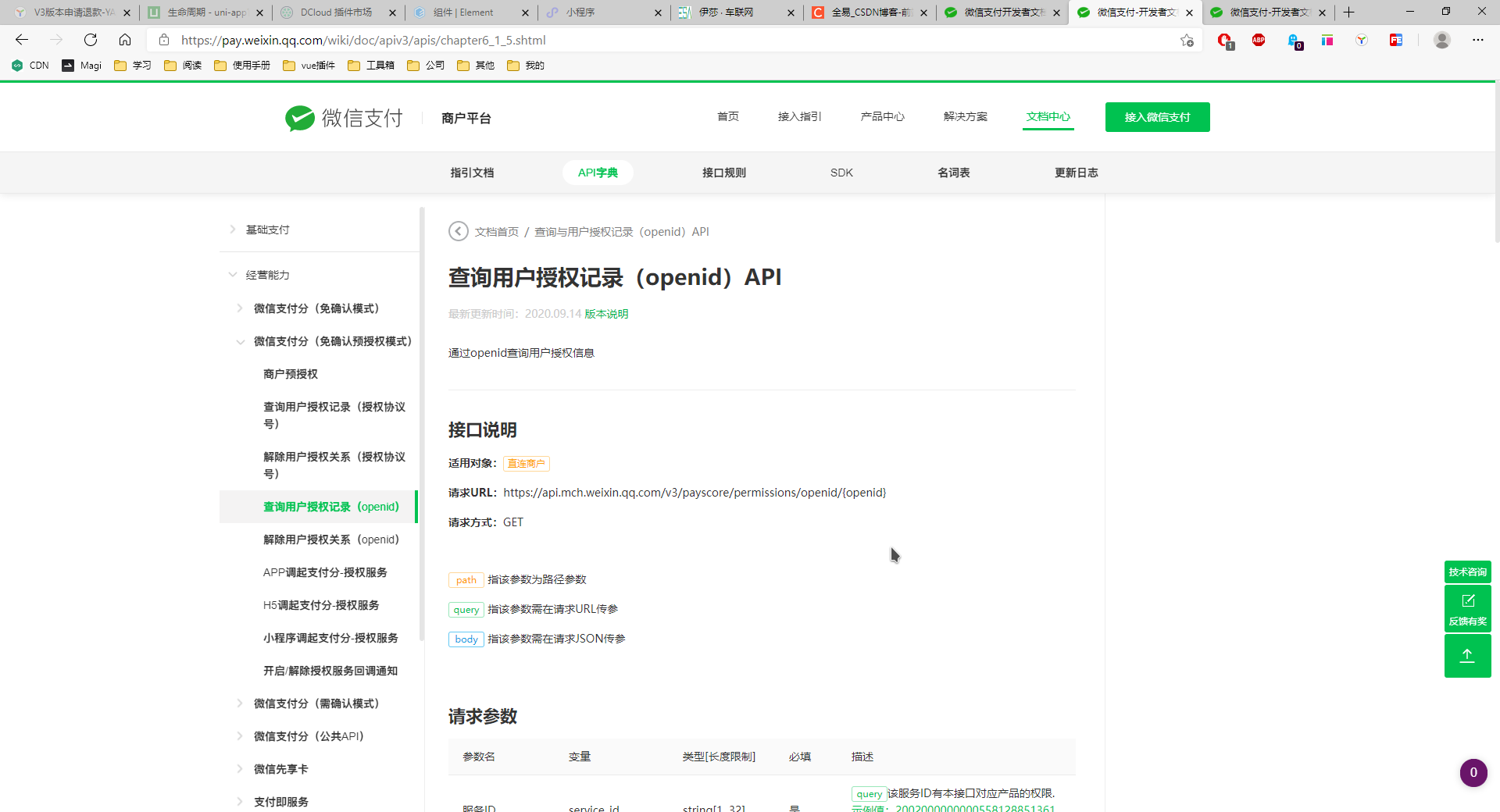
- 查询授权情况
后端调用返回给你

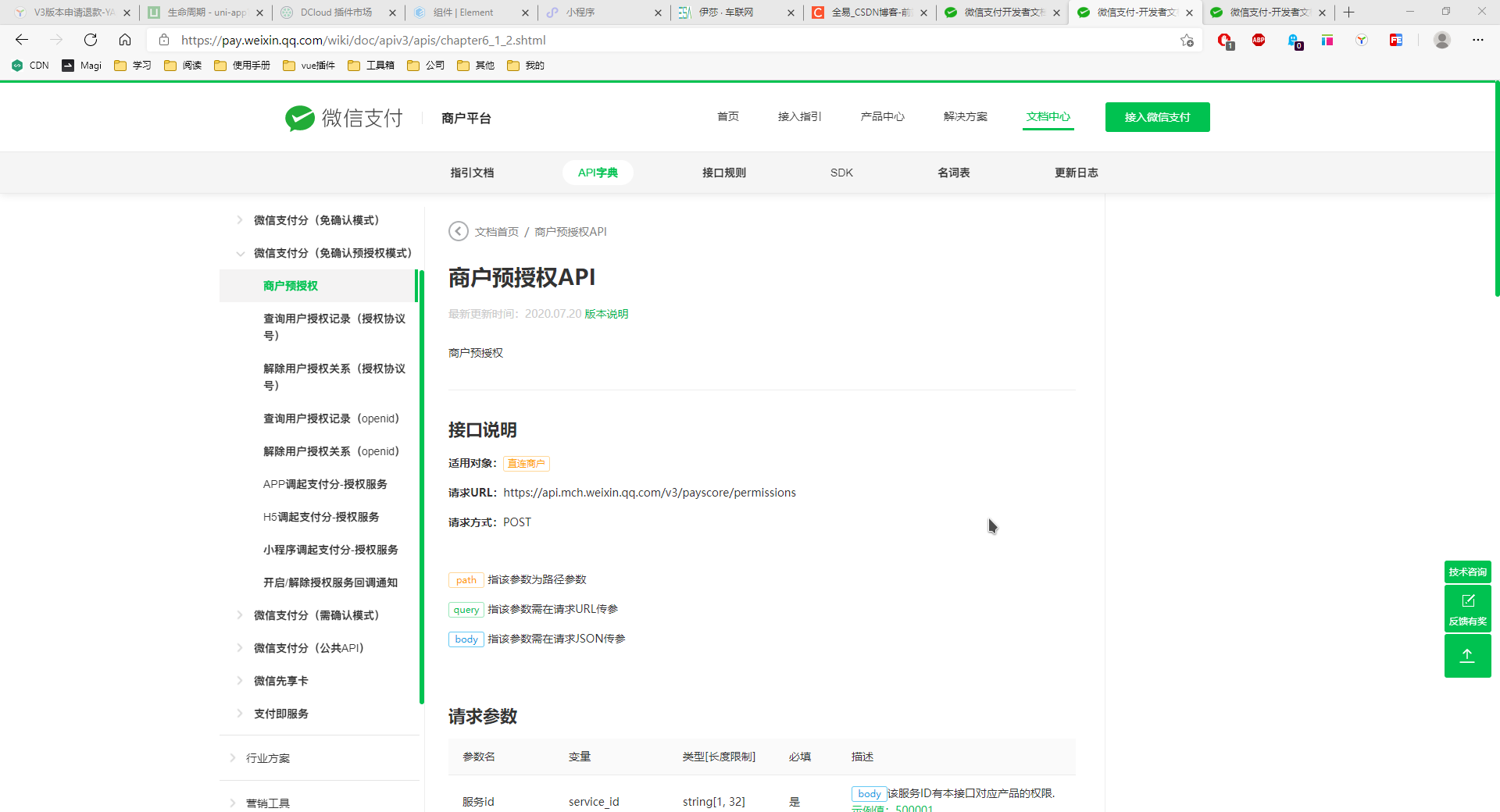
- 拿支付分的预授权 token
后端调用返回给你

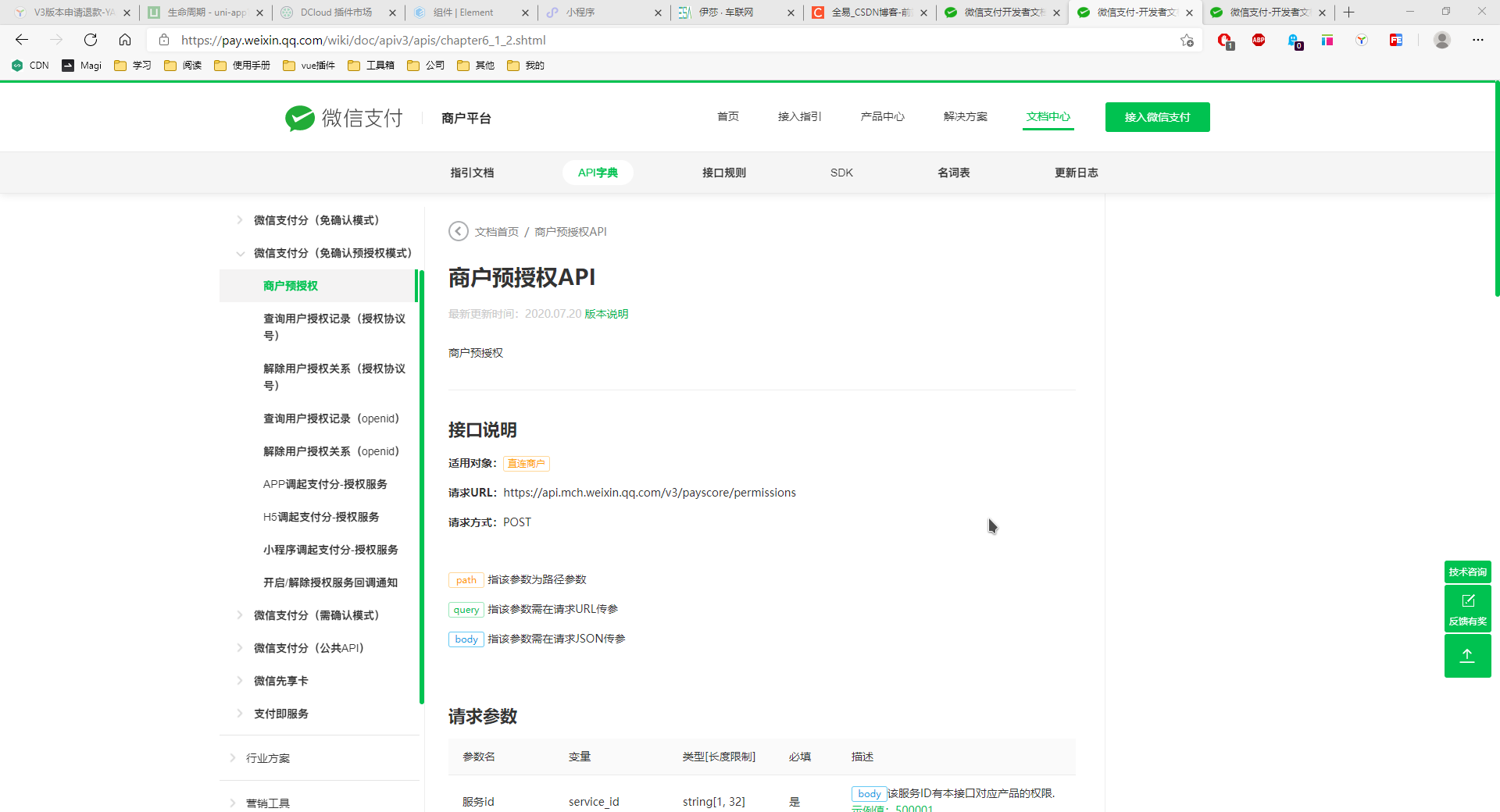
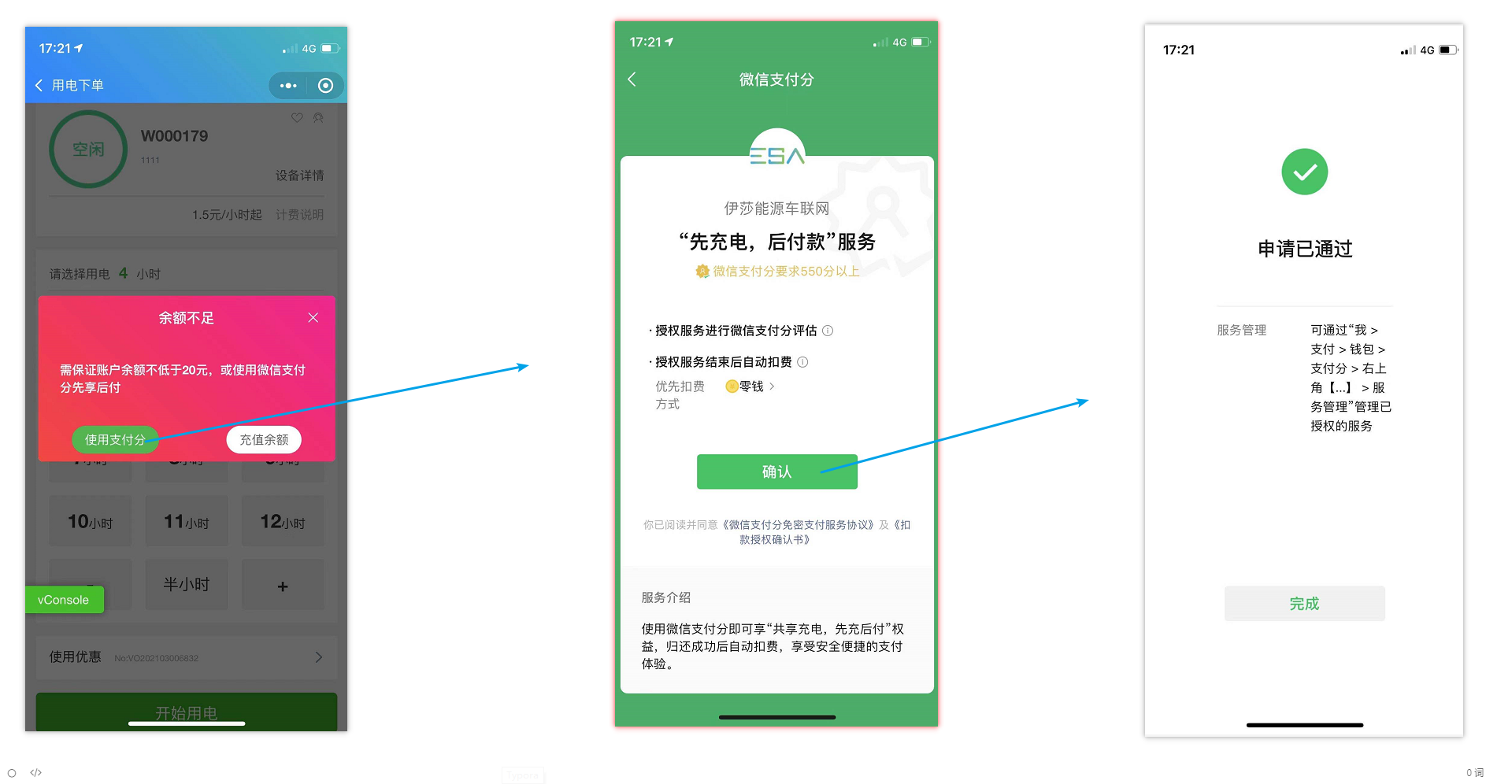
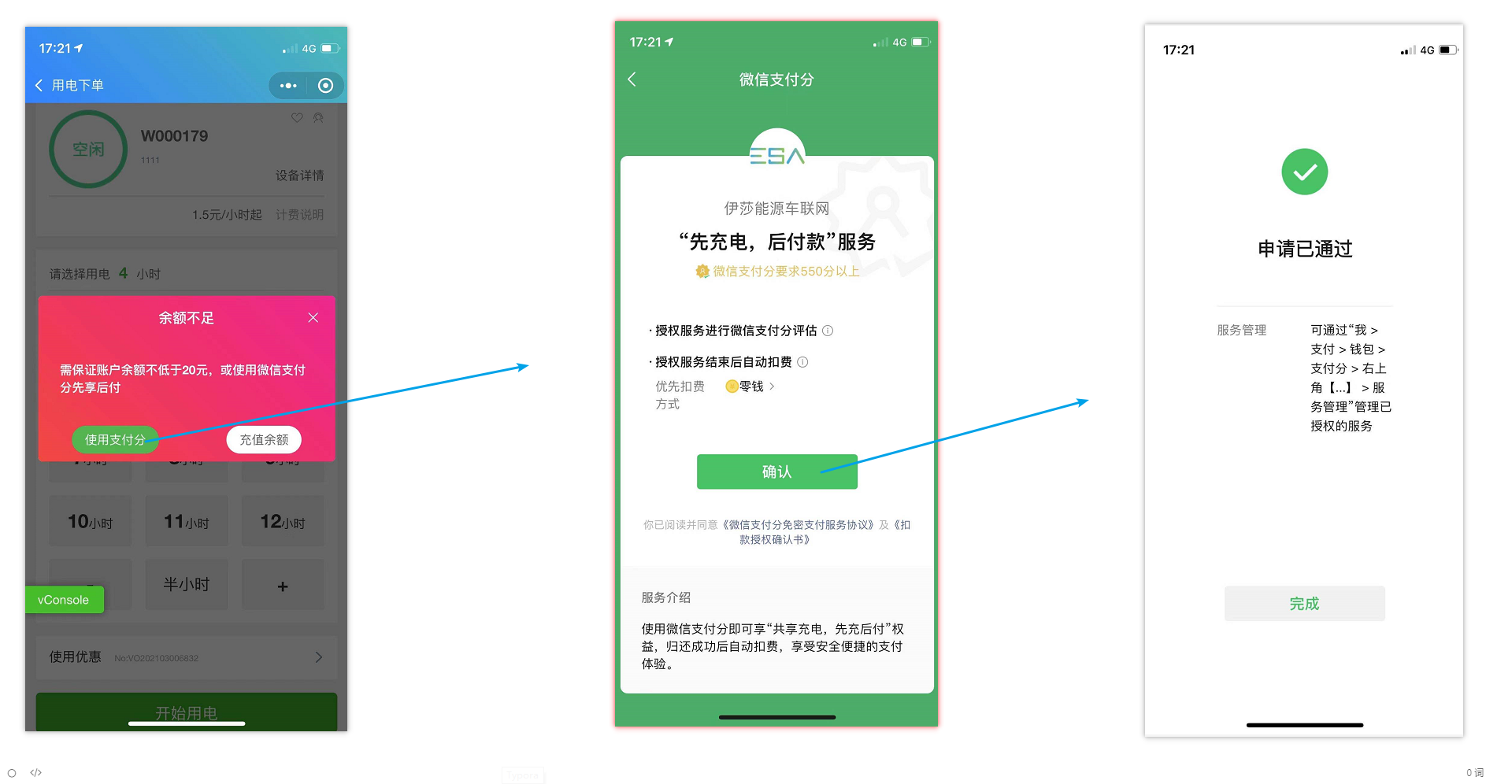
- 去预授权
1
2
3
4
5
6
7
8
9
10
| uni.navigateToMiniProgram({
appId: 'wxd8f3793ea3b935b8',
path: 'pages/use/enable',
extraData: {
apply_permissions_token: res.data
},
success() {
}
});
|
贴出我的相关代码:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
queryPayCreditAuthorization() {
this.useElectricityBTNdisabled = true;
this.usePayCredit = true;
this.$request("/wechat/payScore/getPermissionsByOpenid", "POST", {
userId: uni.getStorageSync("openId")
}).then(res => {
console.log("授权情况:", res);
if (res.data.status === 200) {
if (res.data.returnStr.authorization_state === "UNAVAILABLE") {
this.authorizationPayCredit();
}
if (res.data.returnStr.authorization_state === "AVAILABLE") {
this.portISUsed();
}
};
if (res.data.status === 404) {
this.authorizationPayCredit();
}
if (res.data.status !== 200) {
uni.showToast({
title: res.data.returnStr.message,
icon: "none"
})
}
});
},
authorizationPayCredit() {
const that = this;
this.$request("/wechat/payScore/permissions", "POST", {
userId: uni.getStorageSync("openId")
}).then(res => {
console.log(res);
uni.navigateToMiniProgram({
appId: 'wxd8f3793ea3b935b8',
path: 'pages/use/enable',
extraData: {
apply_permissions_token: res.data
},
success() {
that.useElectricityBTNdisabled = false;
}
});
})
},
|

剩下就是解除授权、退款之类的,由后端调用微信的公共API,然后返回给你:

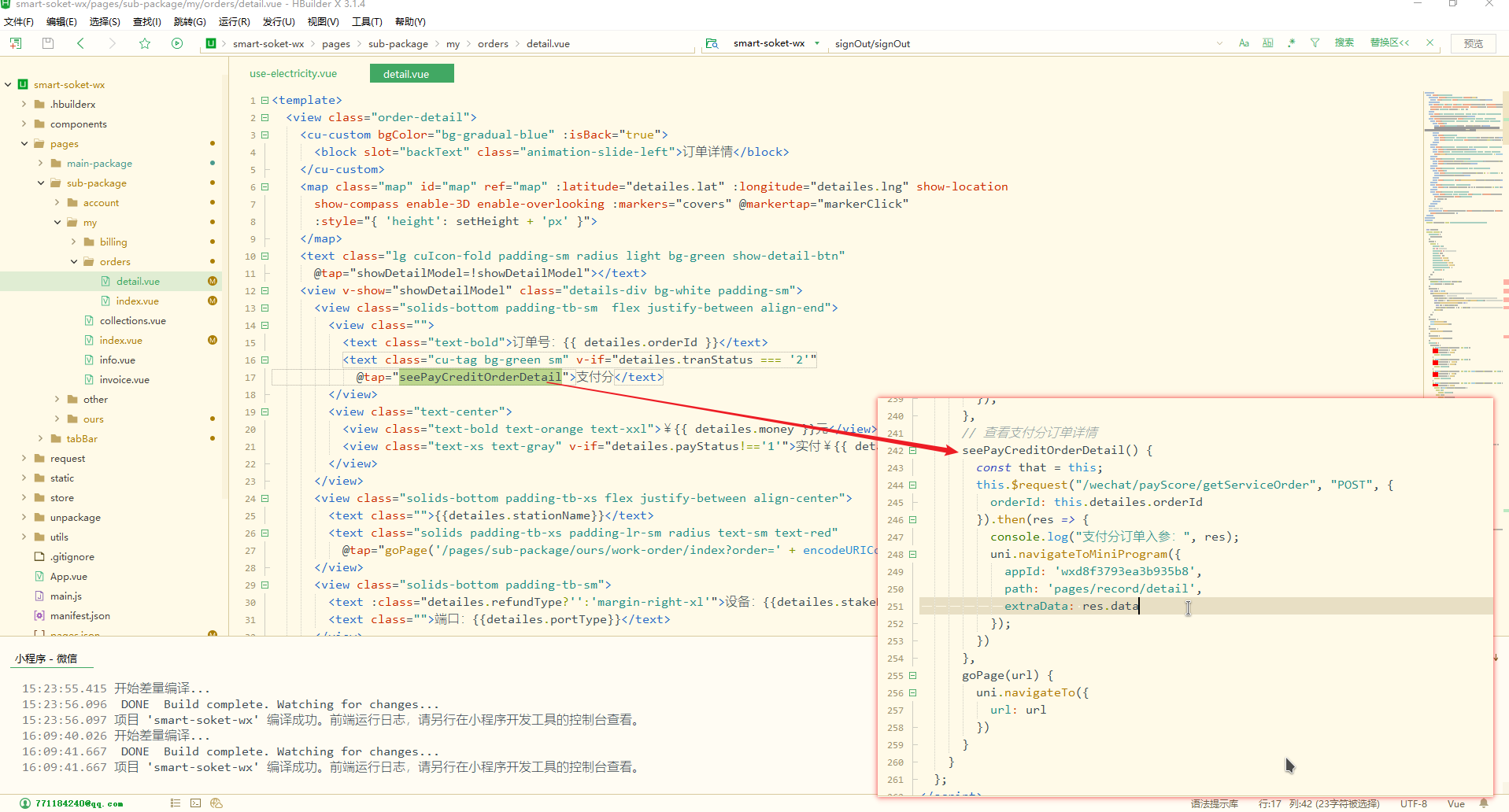
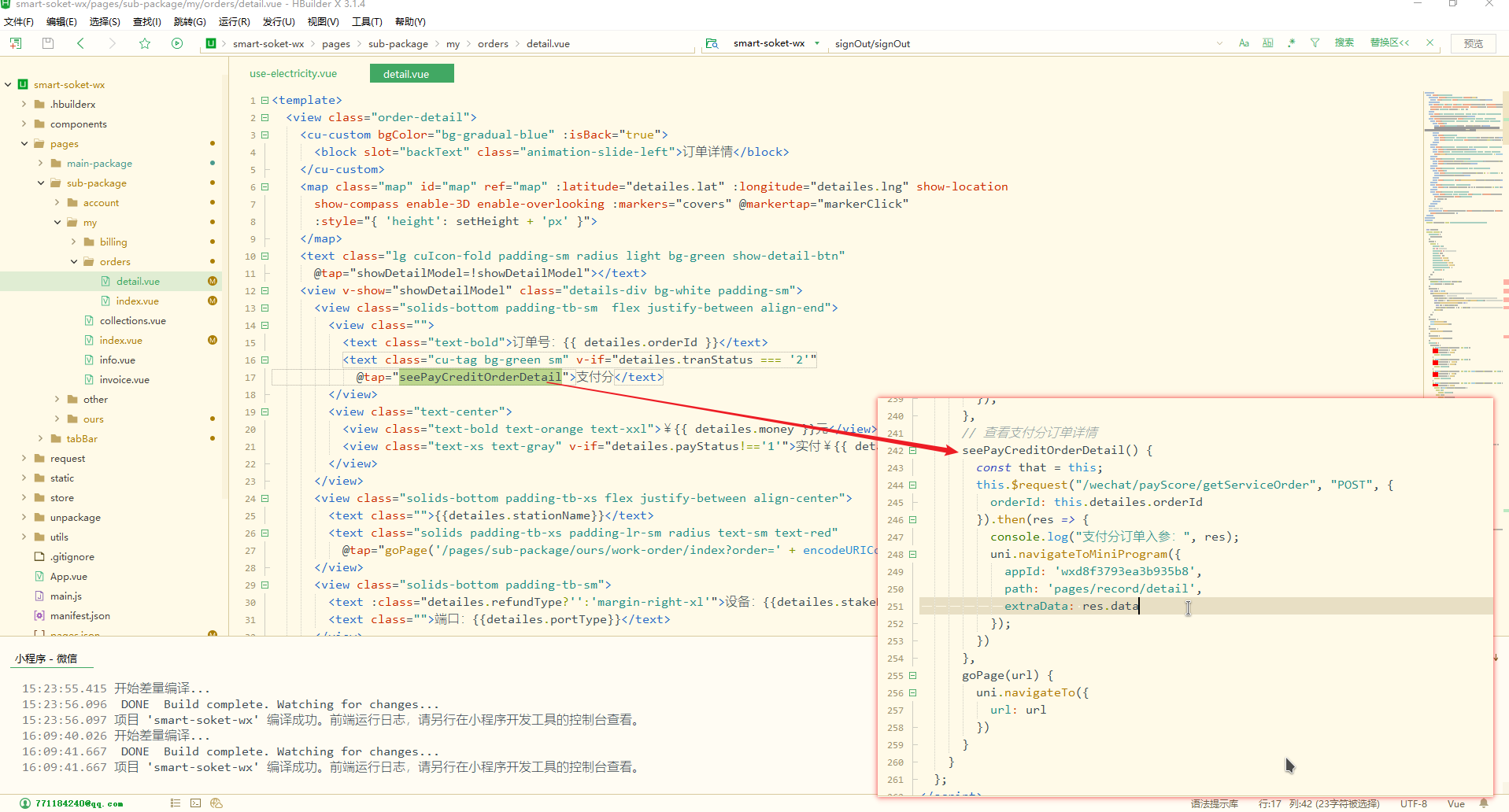
查看支付分订单详情需要前端调:

1
2
3
4
5
| uni.navigateToMiniProgram({
appId: 'wxd8f3793ea3b935b8',
path: 'pages/record/detail',
extraData: res.data
});
|