基于vue的vue-quill-editor富文本编辑器使用方法

安装vue-quill-editor富文本编辑器
1 | |
安装依赖
1 | |
引入:
三个css文件一定要引入,要不没样式
全局引入:在main.js
1
2
3
4
5
6import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)局部引入
1
2
3
4
5
6
7
8
9
10
11import { quillEditor } from "vue-quill-editor";
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
export default {
name: "",
components: {
quillEditor,
}
}
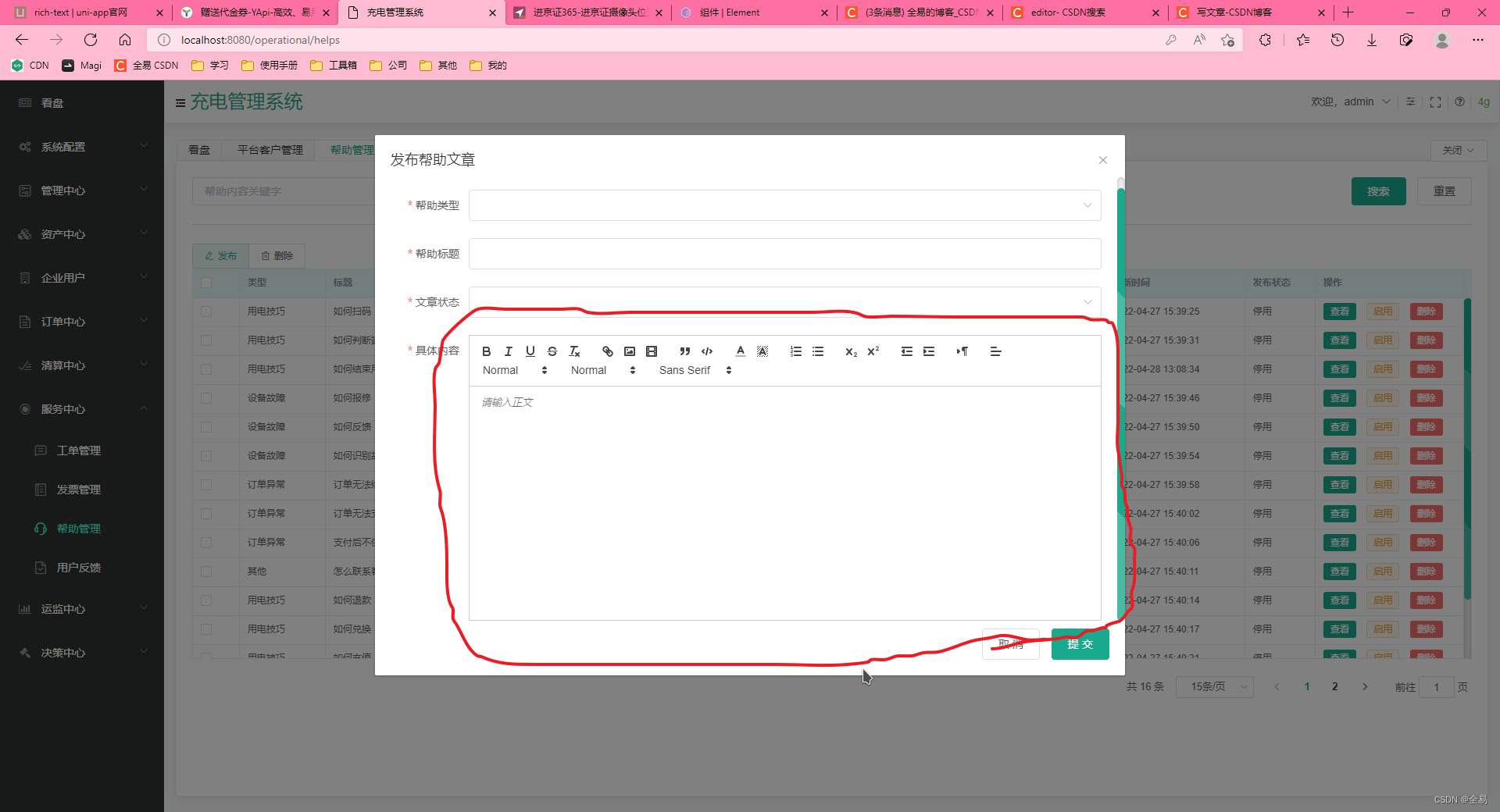
在vue页面中代码如下:
1 | |
官网:
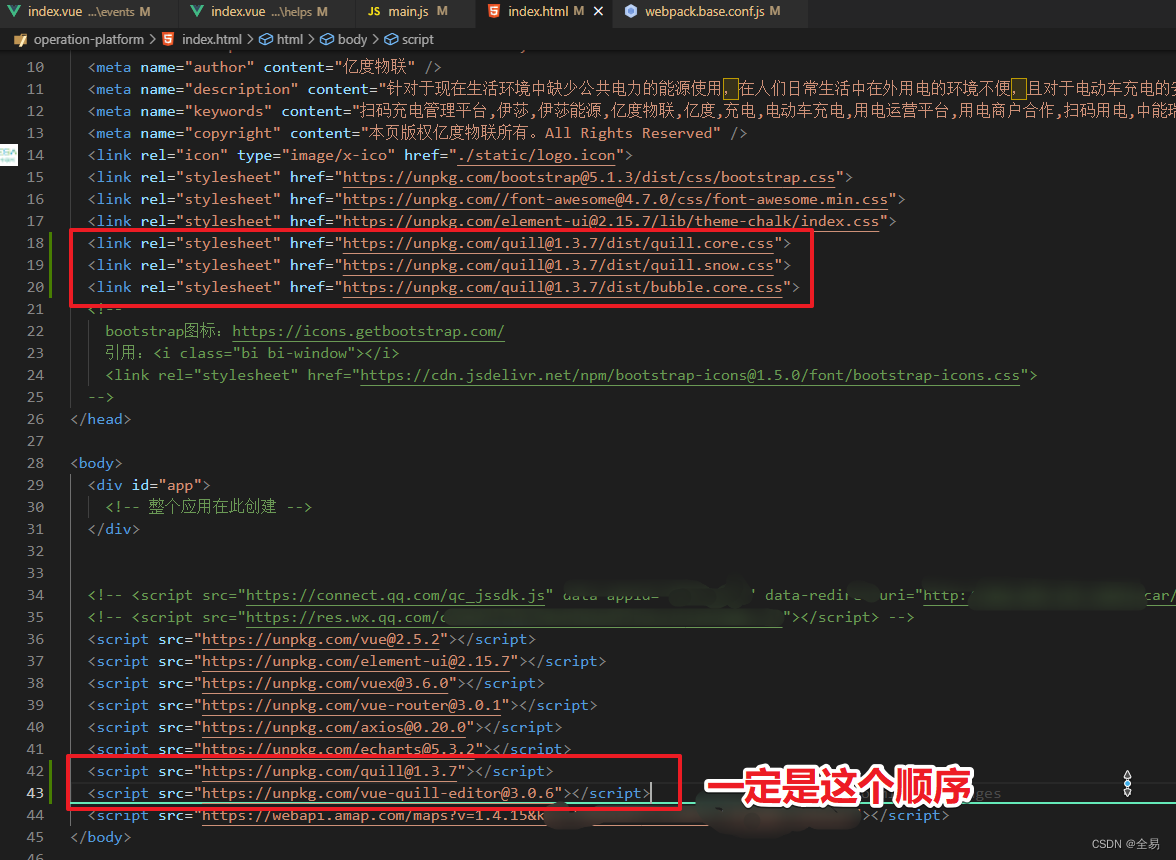
也可以使用cdn的方式在index.html引入:
1 | |
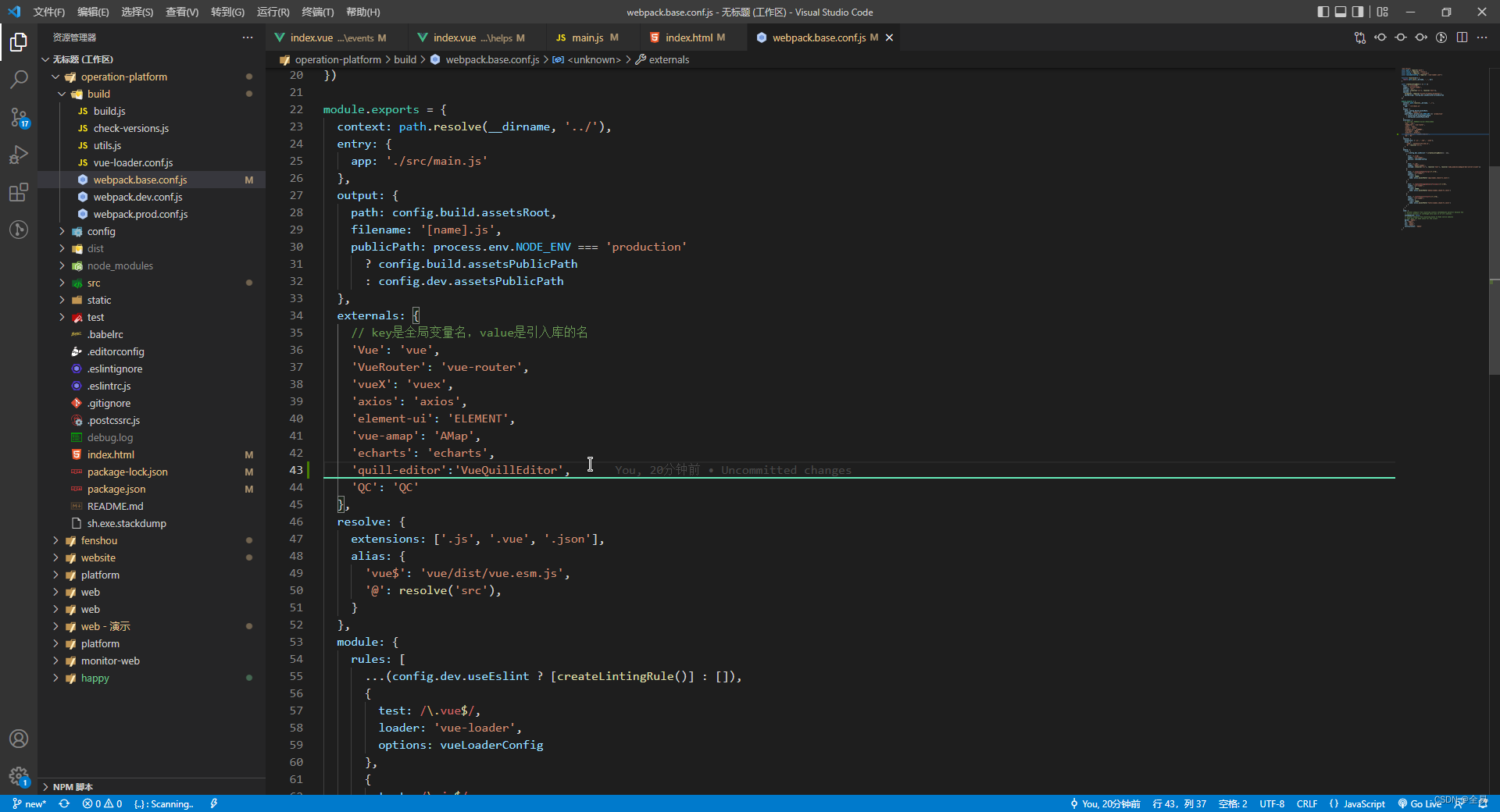
然后在build/webpack.base.conf.js文件配置:
那么项目全局都可以用啦
还有一款:Vditor
Vditor 是一款浏览器端的 Markdown 编辑器,支持所见即所得、即时渲染(类似 Typora)和分屏预览模式。它使用 TypeScript 实现,支持原生 JavaScript 以及 Vue、React、Angular 和 Svelte 等框架。
基于vue的vue-quill-editor富文本编辑器使用方法
https://github.com/chergn/chergn.github.io/bd53d190ff19/