CSS flex弹性布局
设置为弹性布局:
display: flex;
搭配以下属性和值,实现完美布局
取值:
row:横排,从左到右。 默认row-reverse:横排,从右到左。column:竖排,从上到下。column-reverse:竖排。从下到上。
示例:1
flex-direction: row;
取值:
nowarp:不换行,在一行显示。 默认
warp:内容超过后换行,第一行在上方
warp-reverse:换行后有两条轴线,reverse就是把轴线排列的顺序倒过来,第一行在下方。
示例:
1
flex-wrap: nowarp;以上flex-direction属性和flex-wrap属性可以合成一个属性来设置:
flex-flow,属性值为两位
语法:flex-flow: flex-direction的取值范围 flex-wrap的取值范围;
取值:
flex-start:左对齐 默认
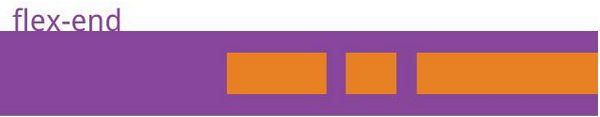
flex-end:右对齐
center:居中
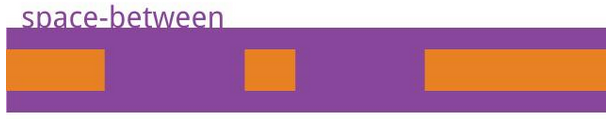
space-between:两端顶边平均散开,项目与项目之间的间隔都相等。
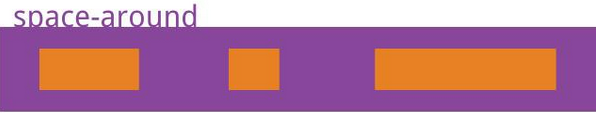
space-around:平均散开。项目与项目之间的间隔比项目与边框的间隔大一倍。
示例:
1
justify-content: flex-start;
取值:
stretch:flex-start:上对齐 默认
flex-end:下对齐
center:中心对齐
baseline:基线对齐示例:
1
align-items: flex-start;
取值:
stretch:拉伸flex-start:start侧开始,上对齐flex-end:end侧开始,下对齐center:中心对齐space-between:上下没有间距,中间各子元素间距相同space-around:上下间距之和等于中间各个间距示例:
1
align-content: stretch;
CSS flex弹性布局
https://github.com/chergn/chergn.github.io/bf56c81f5336/