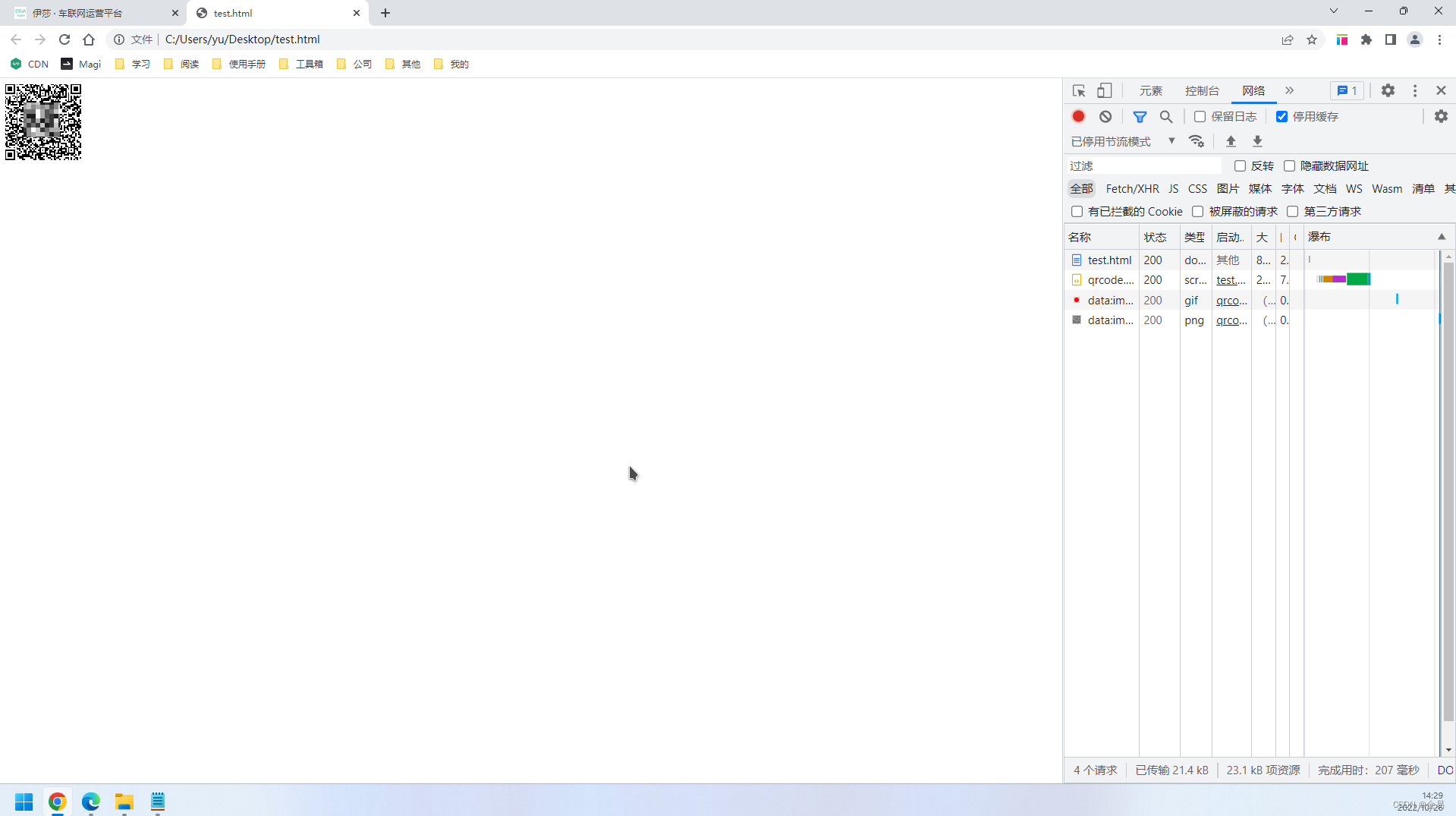
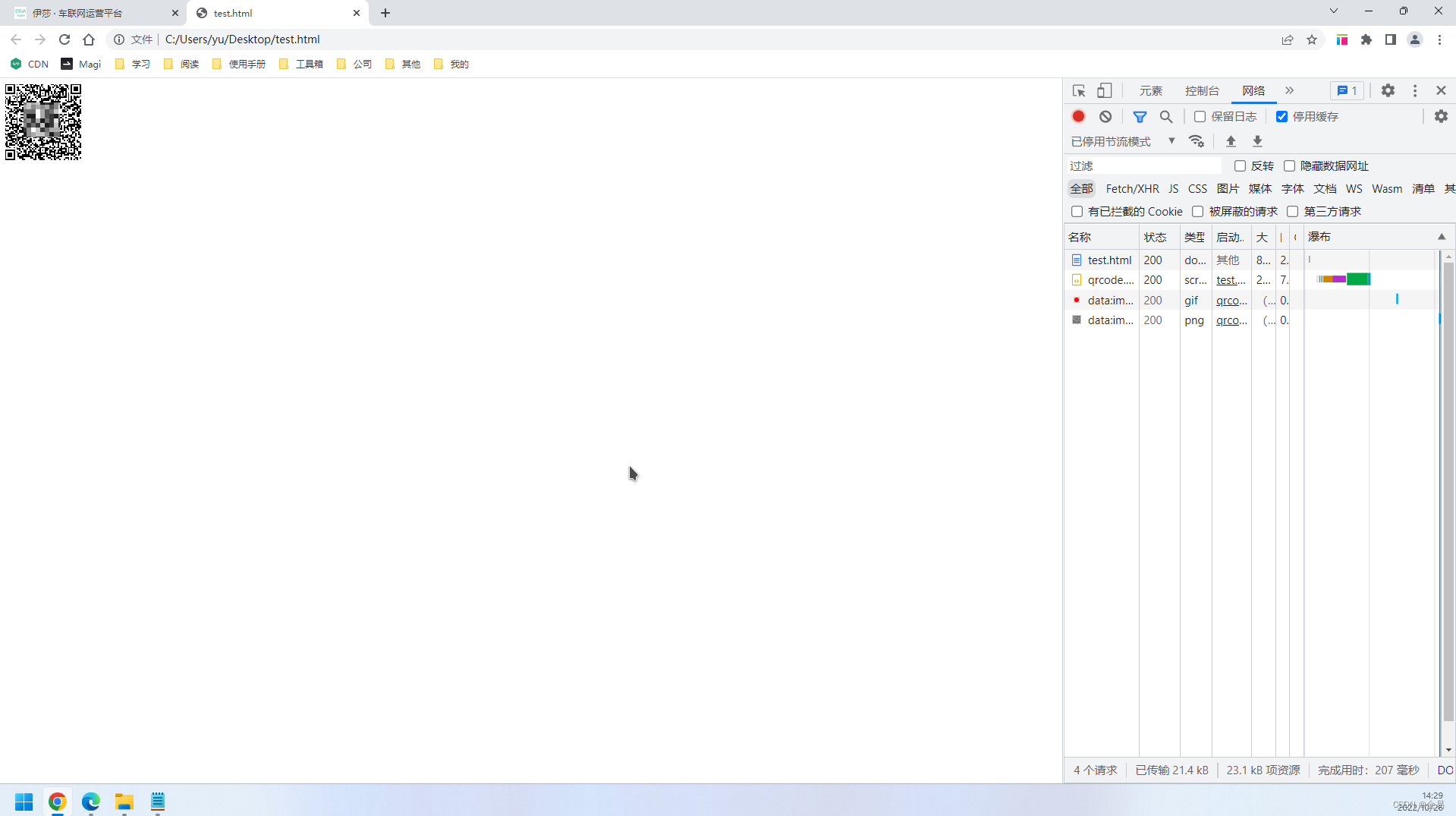
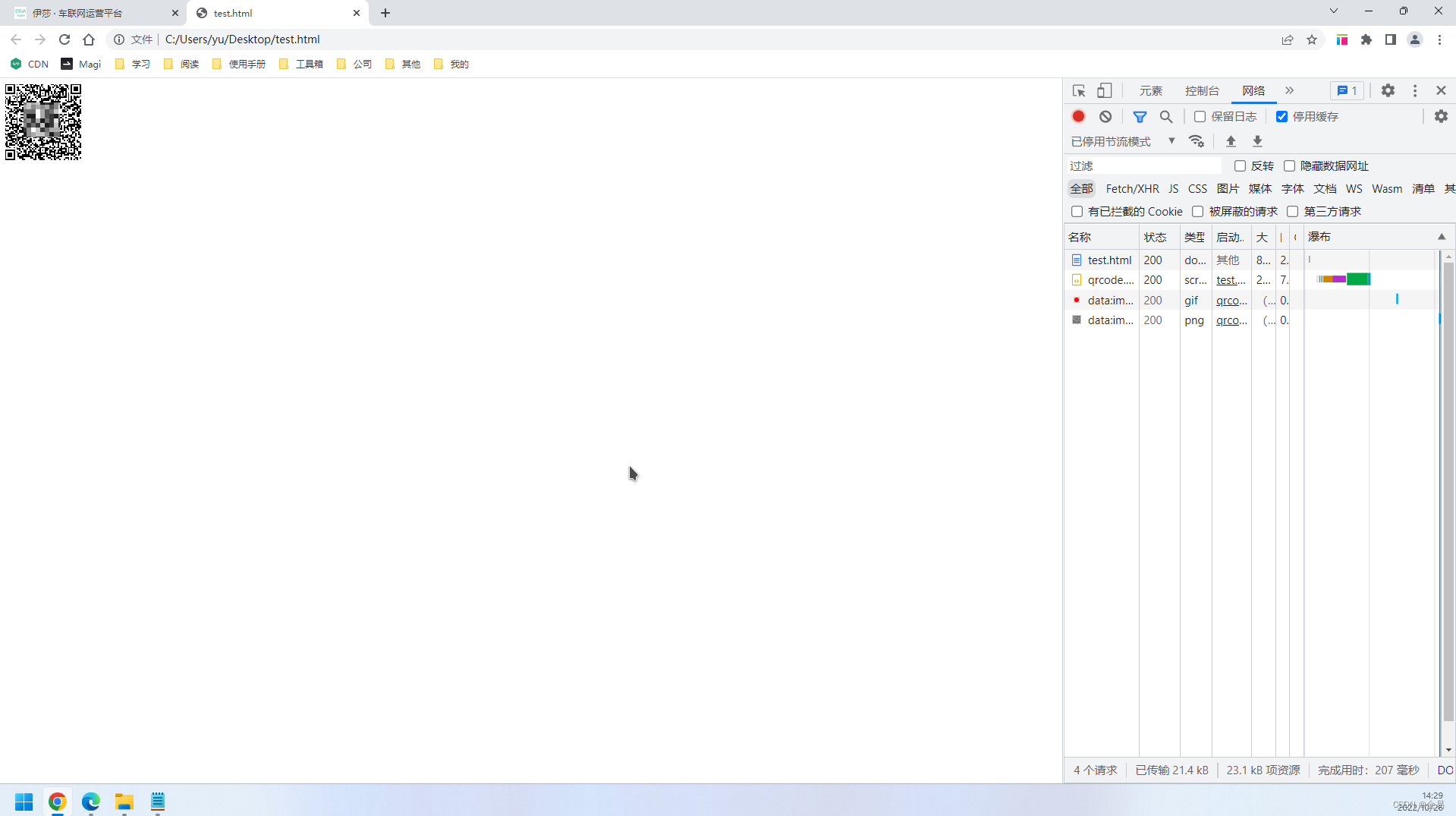
示例:

方式1:
用https://api.qrserver.com/v1/create-qr-code参数data
方式2:
用QRCode插件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="qrcode"></div>
<script type="text/javascript" src="https://static.runoob.com/assets/qrcode/qrcode.min.js"></script>
<script>
var qrcode = new QRCode(document.getElementById("qrcode"), {
width: 100,
height: 100
});
qrcode.makeCode("http://ek.caikaixin.cn/fp/scanURl?businessId=17761263&c_code=ddzb&code=20220923142421870894");
</script>
</body>
</html>
|