1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style>
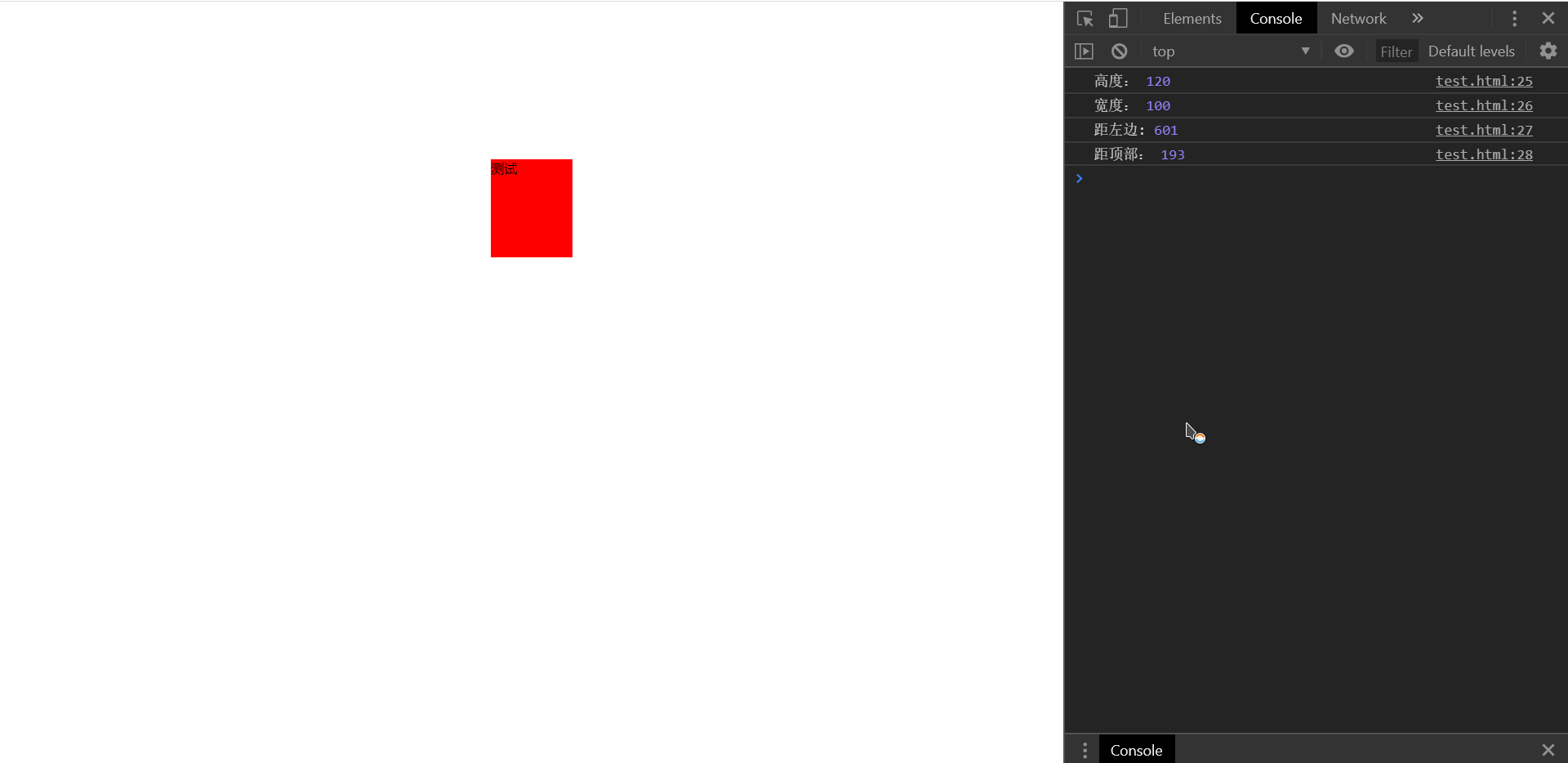
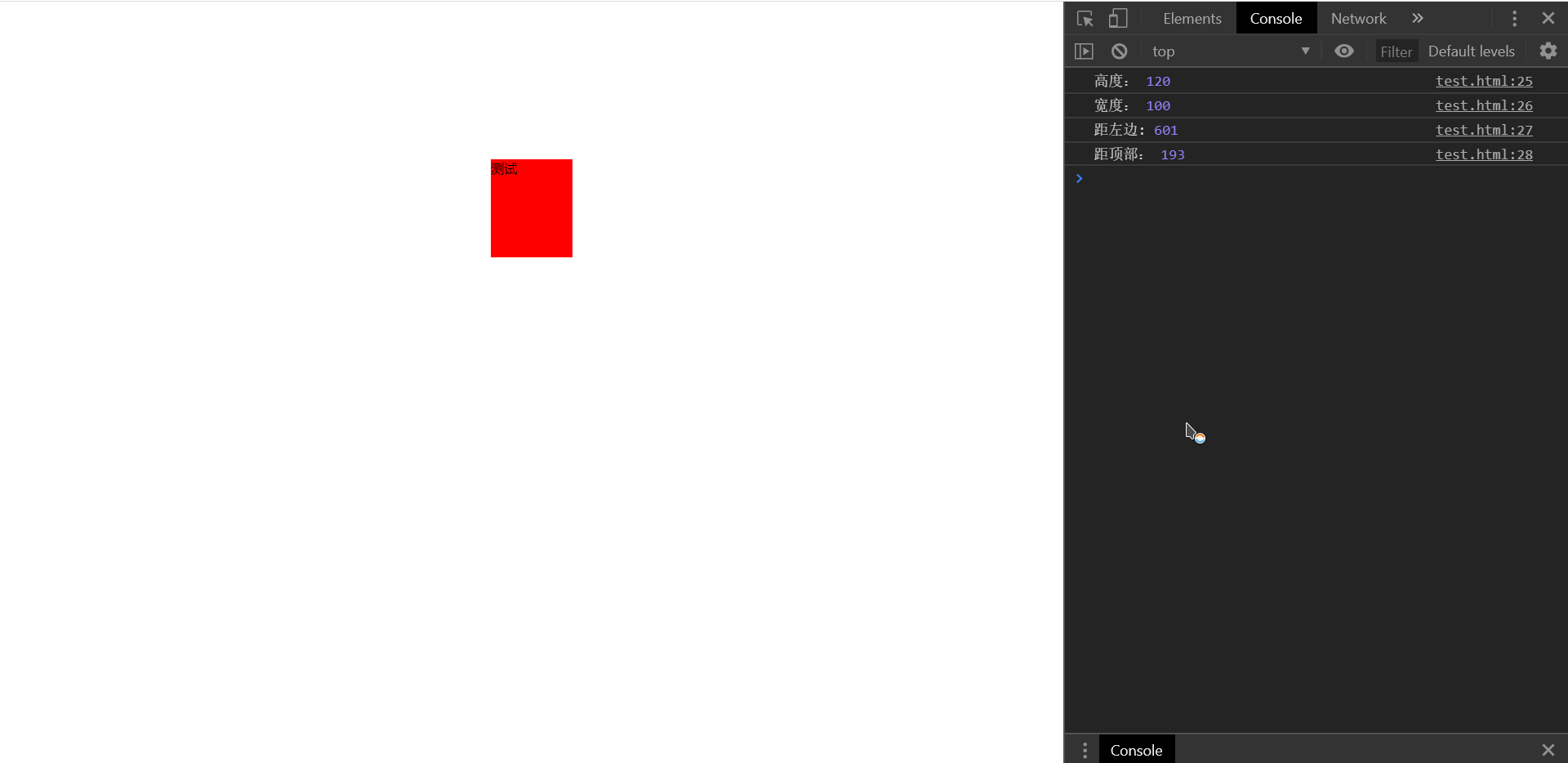
div{
width: 100px;
height: 120px;
background-color: red;
margin: 193px auto;
}
</style>
<body>
<div onclick="test">测试</div>
<script>
const div = document.querySelector("div");
console.log("高度:",div.offsetHeight);
console.log("宽度:",div.offsetWidth);
console.log("距左边:",div.offsetLeft);
console.log("距顶部:",div.offsetTop);
</script>
</body>
</html>
|