js中提供的浏览器的对象 BOM
1 | |

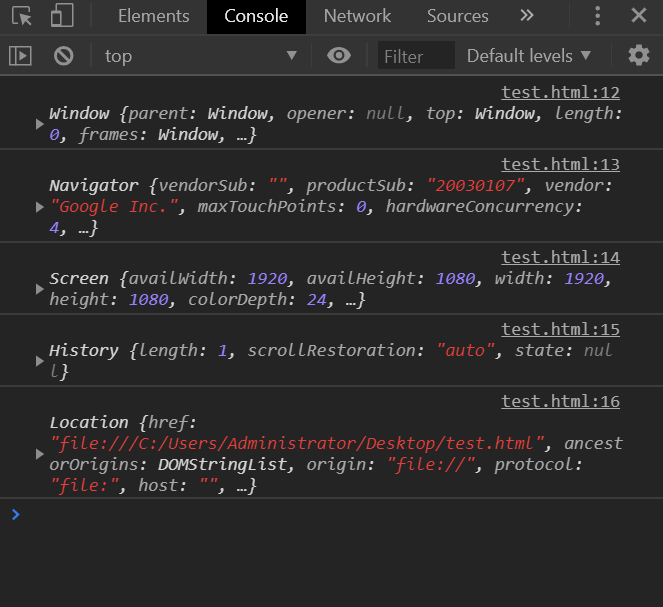
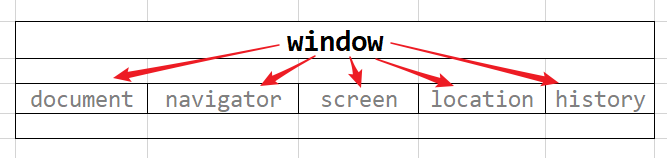
window
浏览器的窗口信息
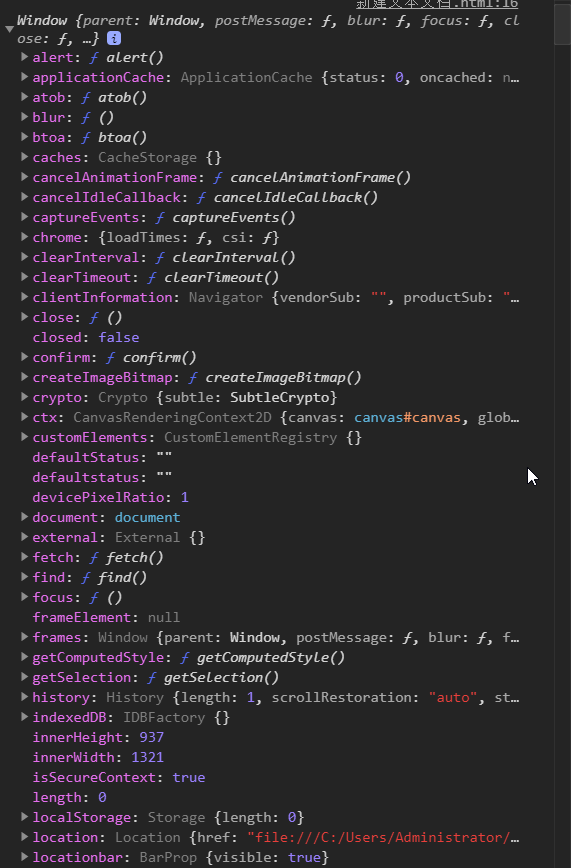
window对象是顶层对象(核心对象) 所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
例如:
1 | |


例如:
console.log(window.innerHeight); //获取窗口内部高,去除菜单栏,边框净宽高
console.log(window.innerWidth); //获取窗口内部宽
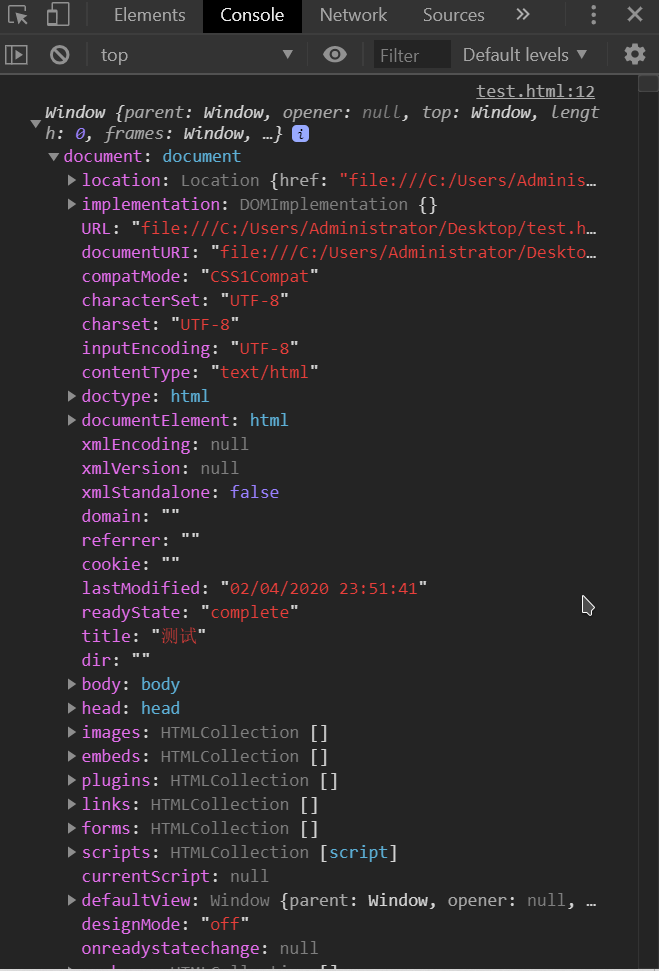
1. document
表示当前的页面的文档
例如:
console.log(document.cookie); //获取当前页面的cookie信息
console.log(document.title); //设置当前页面的标题
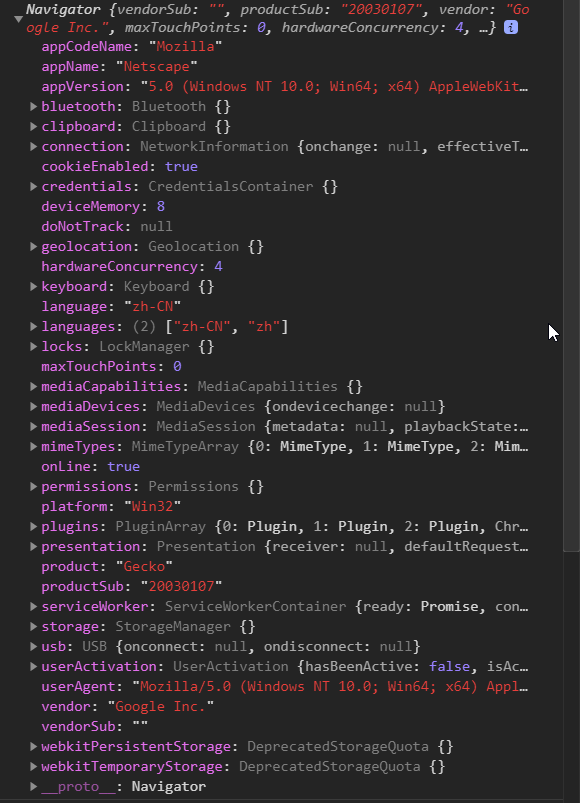
2. navigator
浏览器的所有信息,例如浏览器名称、版本、设置的语言等···
例如:
console.log(navigator.appVersion); // 浏览器的版本
console.log(navigator.language); // 浏览器的语言
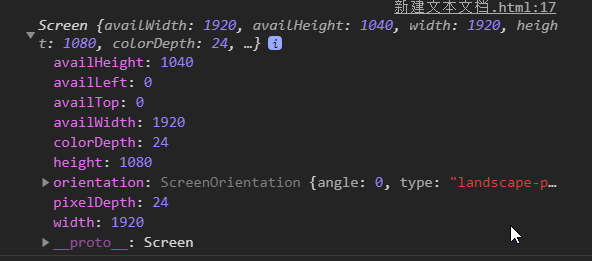
3. screen
屏幕的信息
例如:
console.log(screen.width); // 显示器屏幕宽度px
console.log(screen.colorDepth); // 颜色位数
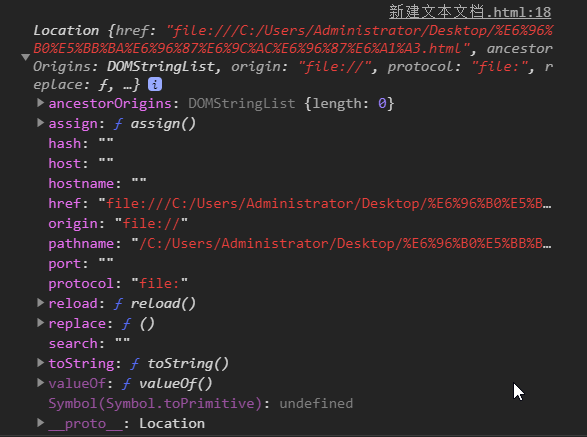
4. location
地址栏中所有的信息
例如:
console.log(location.href); // 获取完整url信息
console.log(location.pathname); // 路径
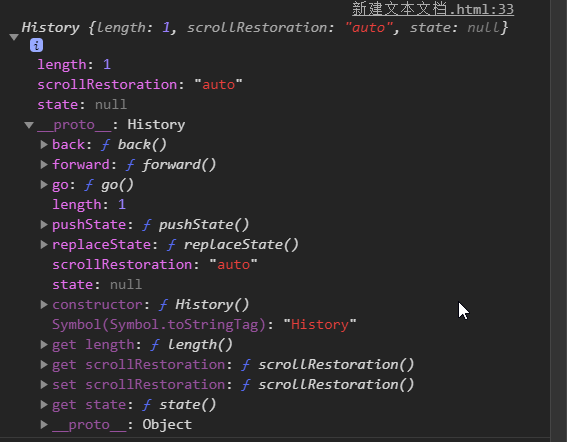
5. history
保存浏览器的历史记录
例如:
history.back(); //
history.go(); // 刷新
js中提供的浏览器的对象 BOM
https://github.com/chergn/chergn.github.io/d5a0a0eef55f/