1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
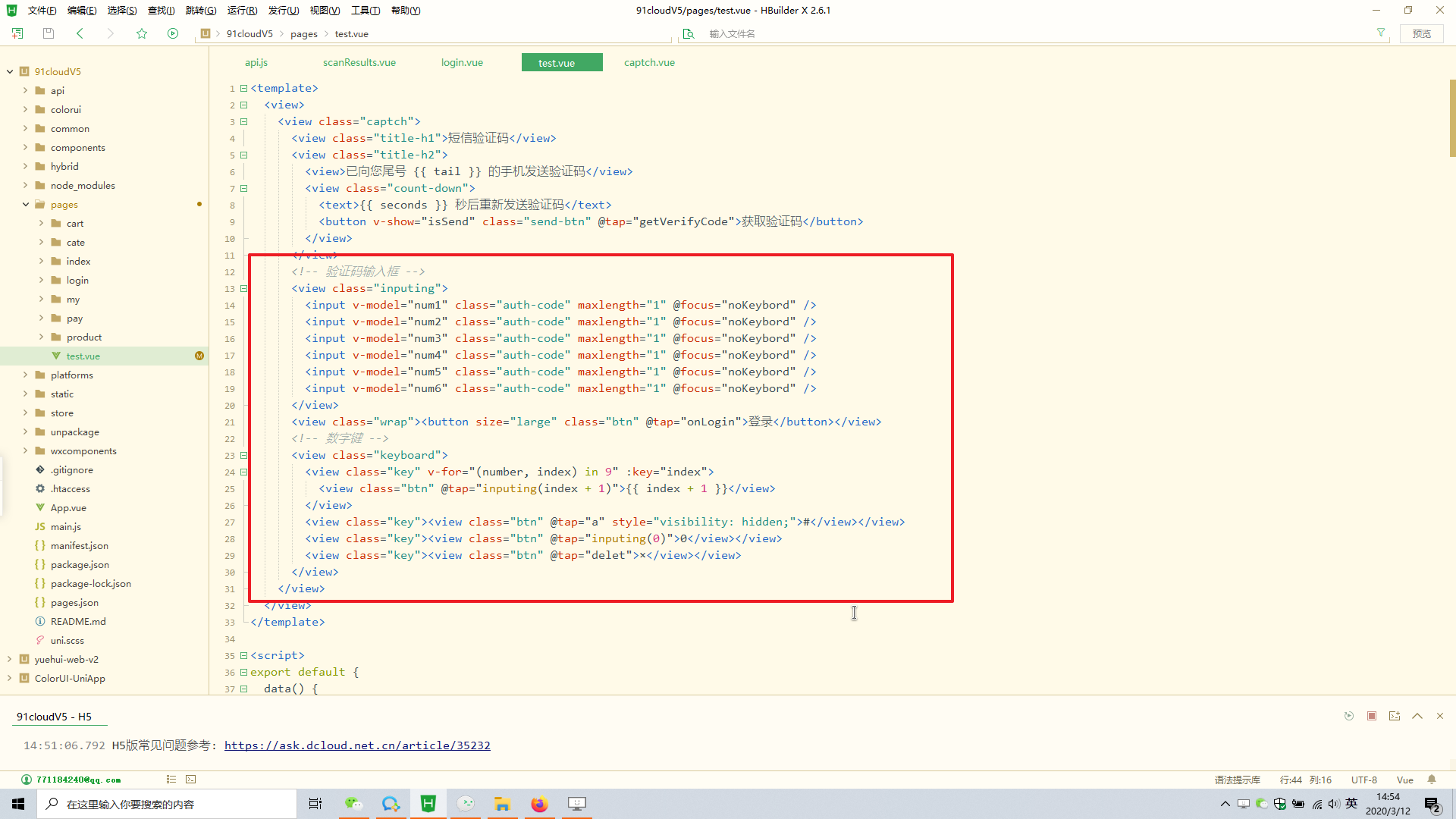
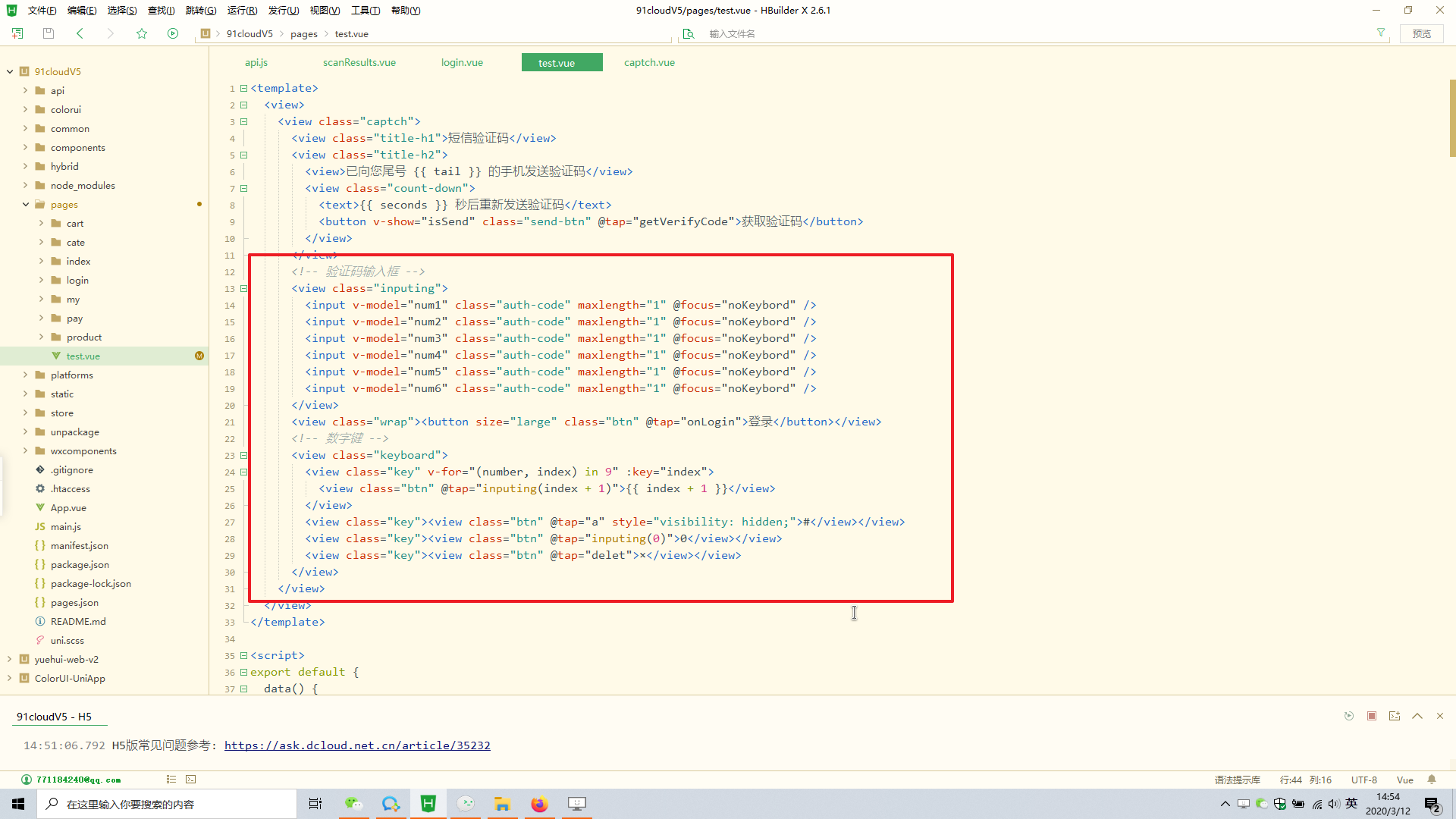
| <template>
<view>
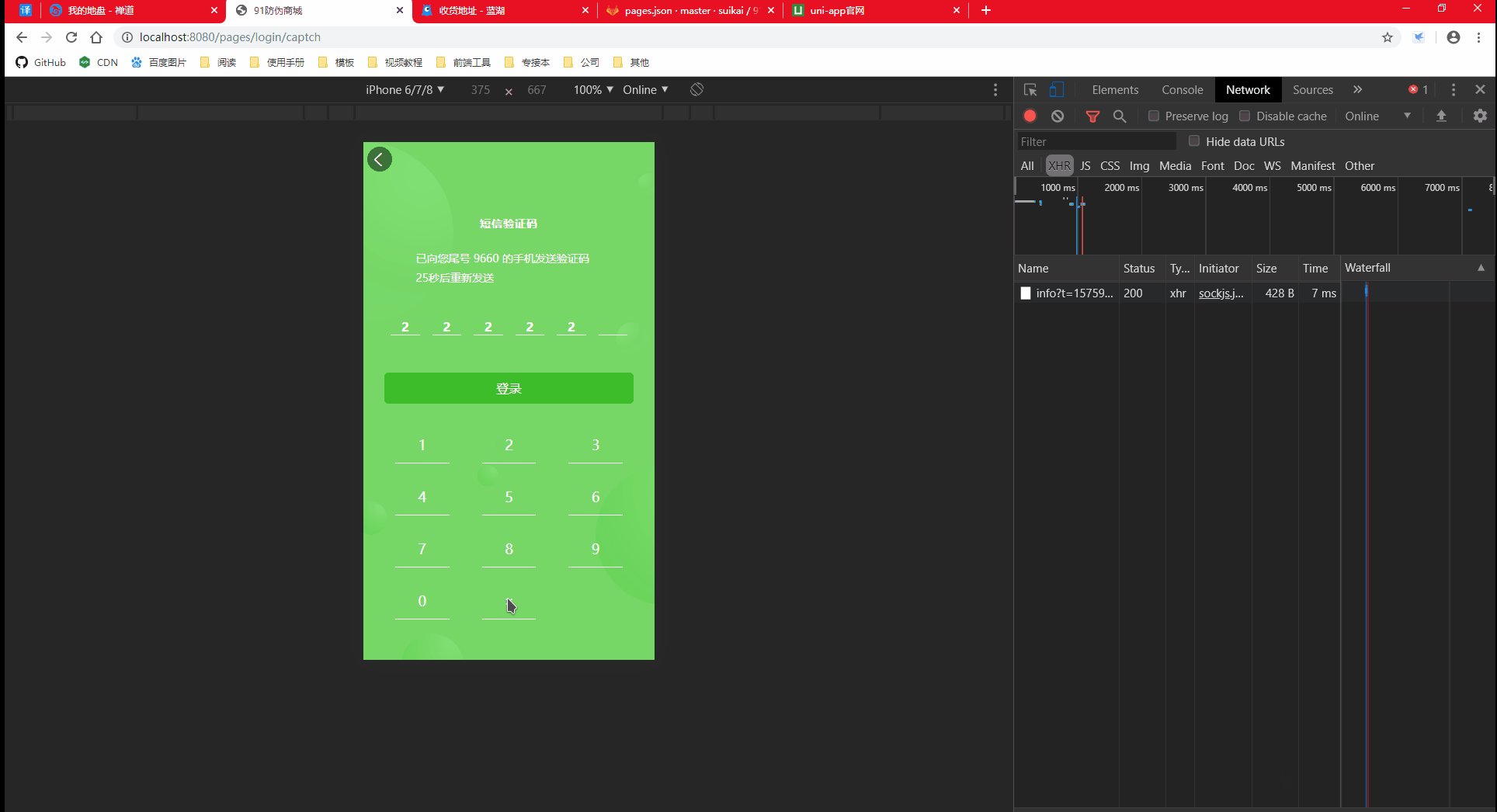
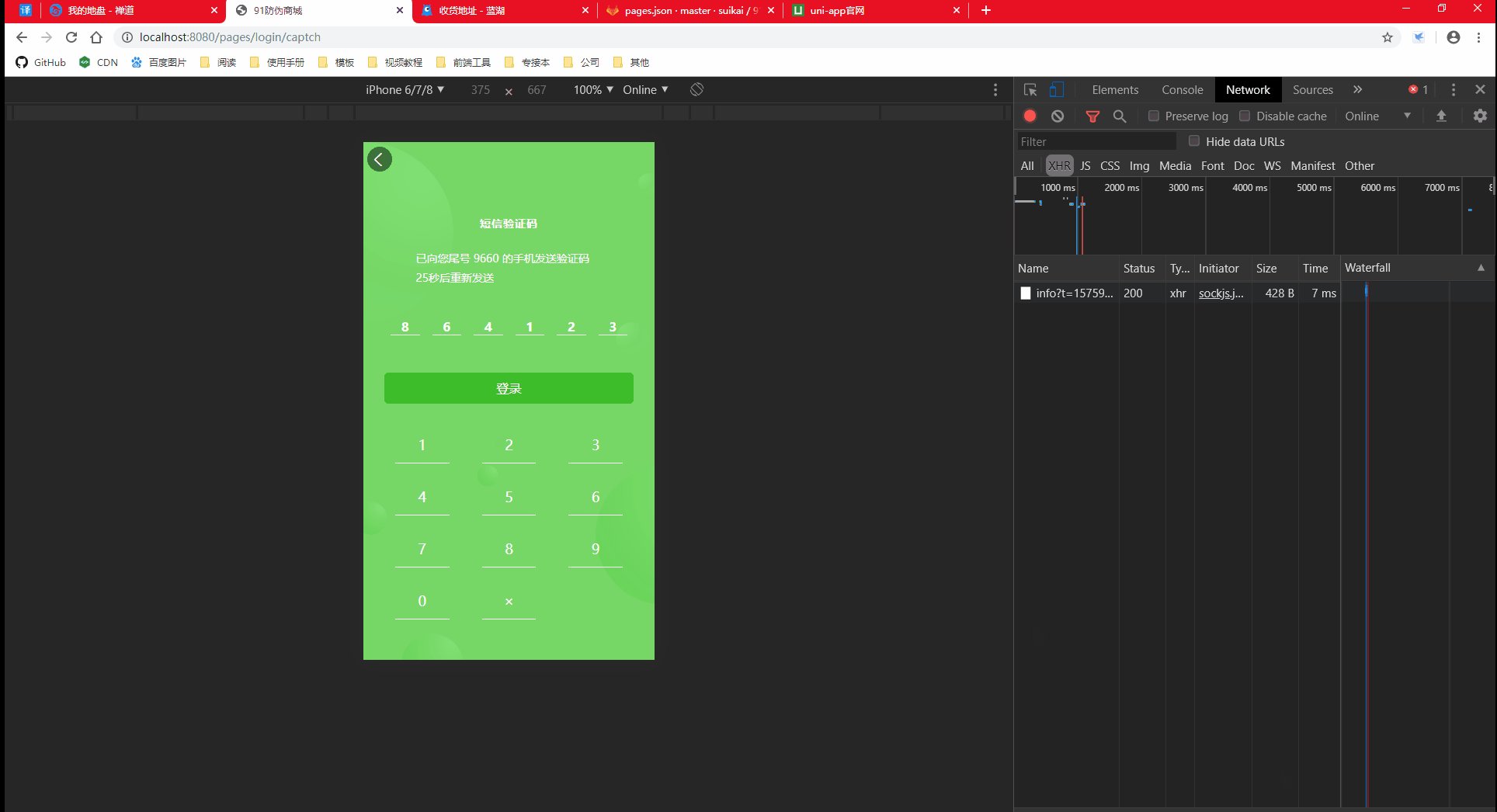
<view class="captch">
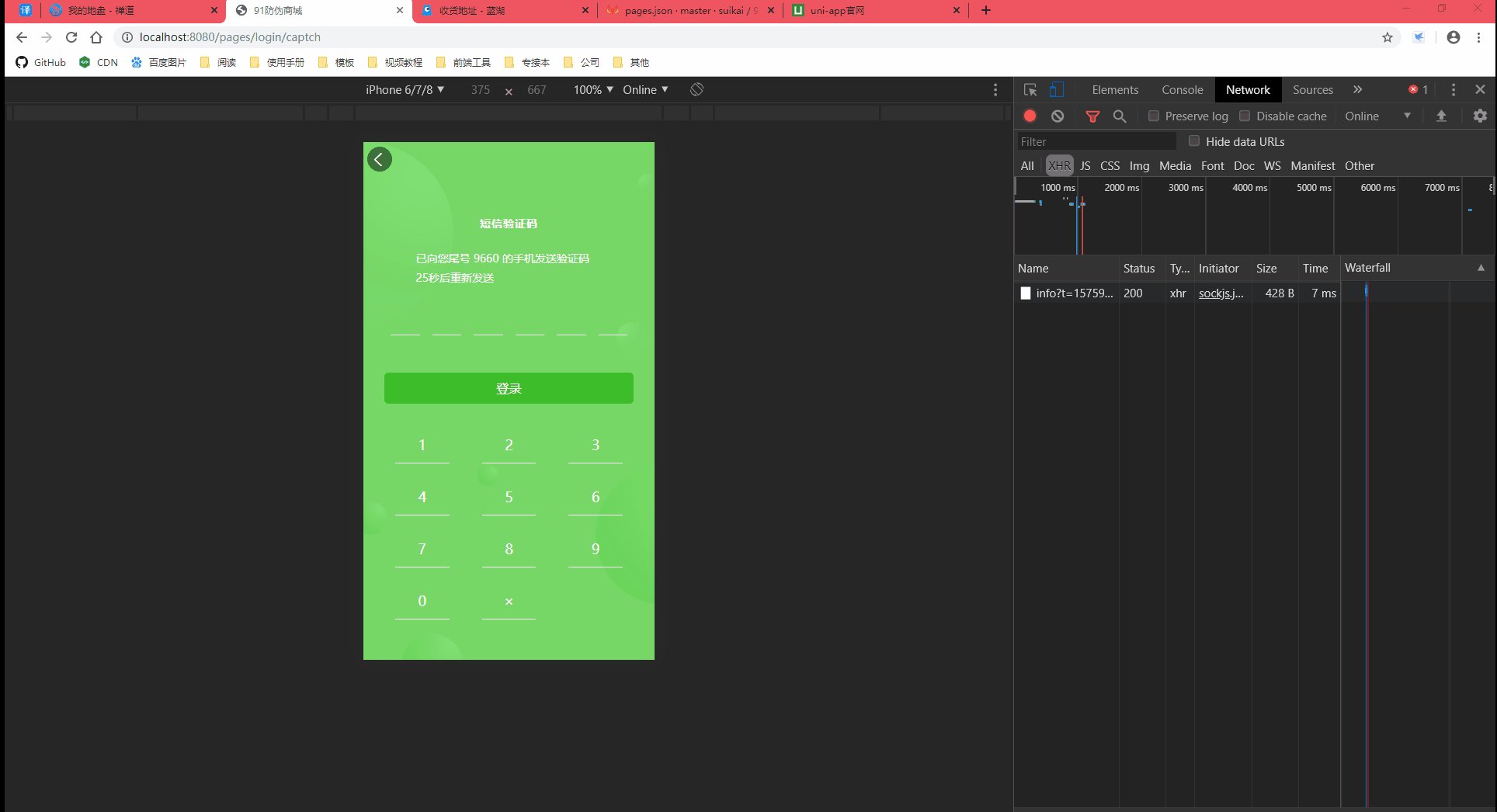
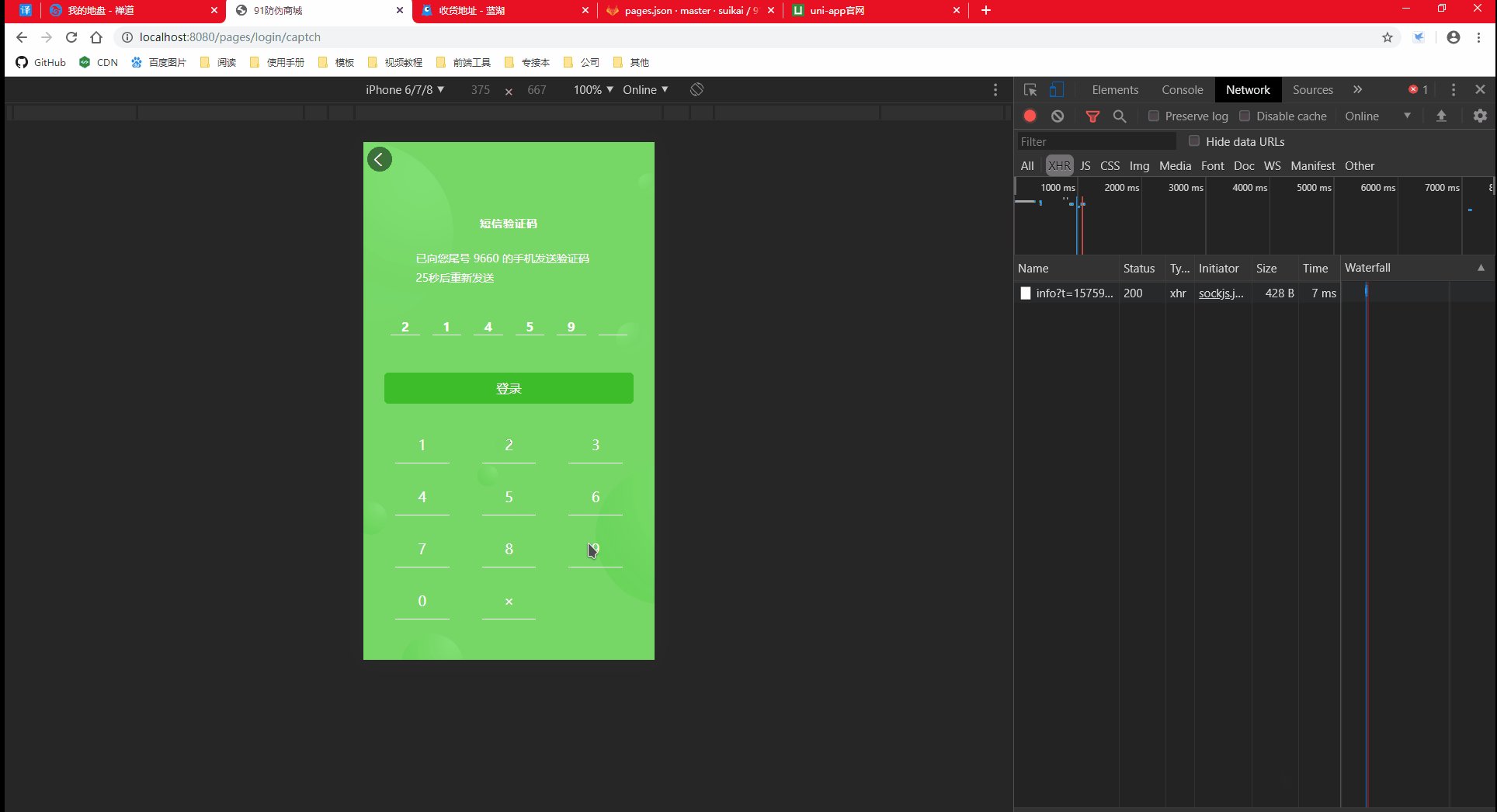
<view class="title-h1">短信验证码</view>
<view class="title-h2">
<view>已向您尾号 {{ tail }} 的手机发送验证码</view>
<view class="count-down">
<text>{{ seconds }} 秒后重新发送验证码</text>
<button v-show="isSend" class="send-btn" @tap="getVerifyCode">获取验证码</button>
</view>
</view>
<view class="inputing">
<input v-model="num1" class="auth-code" maxlength="1" @focus="noKeybord" />
<input v-model="num2" class="auth-code" maxlength="1" @focus="noKeybord" />
<input v-model="num3" class="auth-code" maxlength="1" @focus="noKeybord" />
<input v-model="num4" class="auth-code" maxlength="1" @focus="noKeybord" />
<input v-model="num5" class="auth-code" maxlength="1" @focus="noKeybord" />
<input v-model="num6" class="auth-code" maxlength="1" @focus="noKeybord" />
</view>
<view class="wrap"><button size="large" class="btn" @tap="onLogin">登录</button></view>
<view class="keyboard">
<view class="key" v-for="(number, index) in 9" :key="index">
<view class="btn" @tap="inputing(index + 1)">{{ index + 1 }}</view>
</view>
<view class="key"><view class="btn" @tap="a" style="visibility: hidden;">#</view></view>
<view class="key"><view class="btn" @tap="inputing(0)">0</view></view>
<view class="key"><view class="btn" @tap="delet">×</view></view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
seconds: 180,
isSend: false,
showModal: false,
num1: '',
num2: '',
num3: '',
num4: '',
num5: '',
num6: '',
tail: '1111',
phone: ''
};
},
onLoad(option) {
this.countDown();
this.phone = option.phone;
},
onUnload() {
clearInterval(timers);
uni.removeStorageSync('count_down');
},
methods: {
countDown() {
uni.setStorageSync('count_down', this.seconds);
var timers = setInterval(() => {
this.seconds--;
uni.setStorageSync('count_down', this.seconds);
if (this.seconds === 0) {
this.isSend = true;
clearInterval(timers);
this.seconds = 180;
uni.setStorageSync('count_down', this.seconds);
}
}, 1000);
},
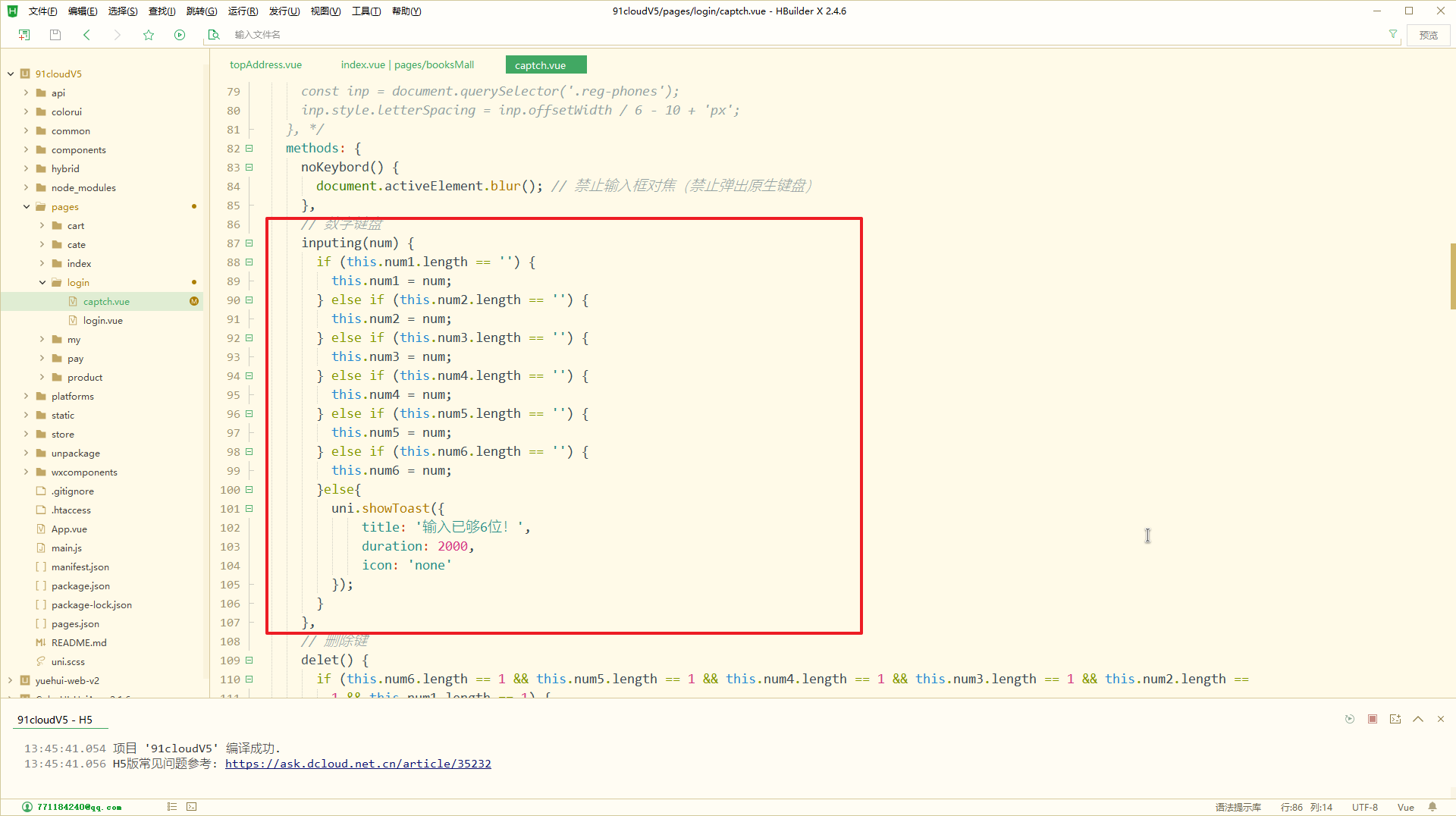
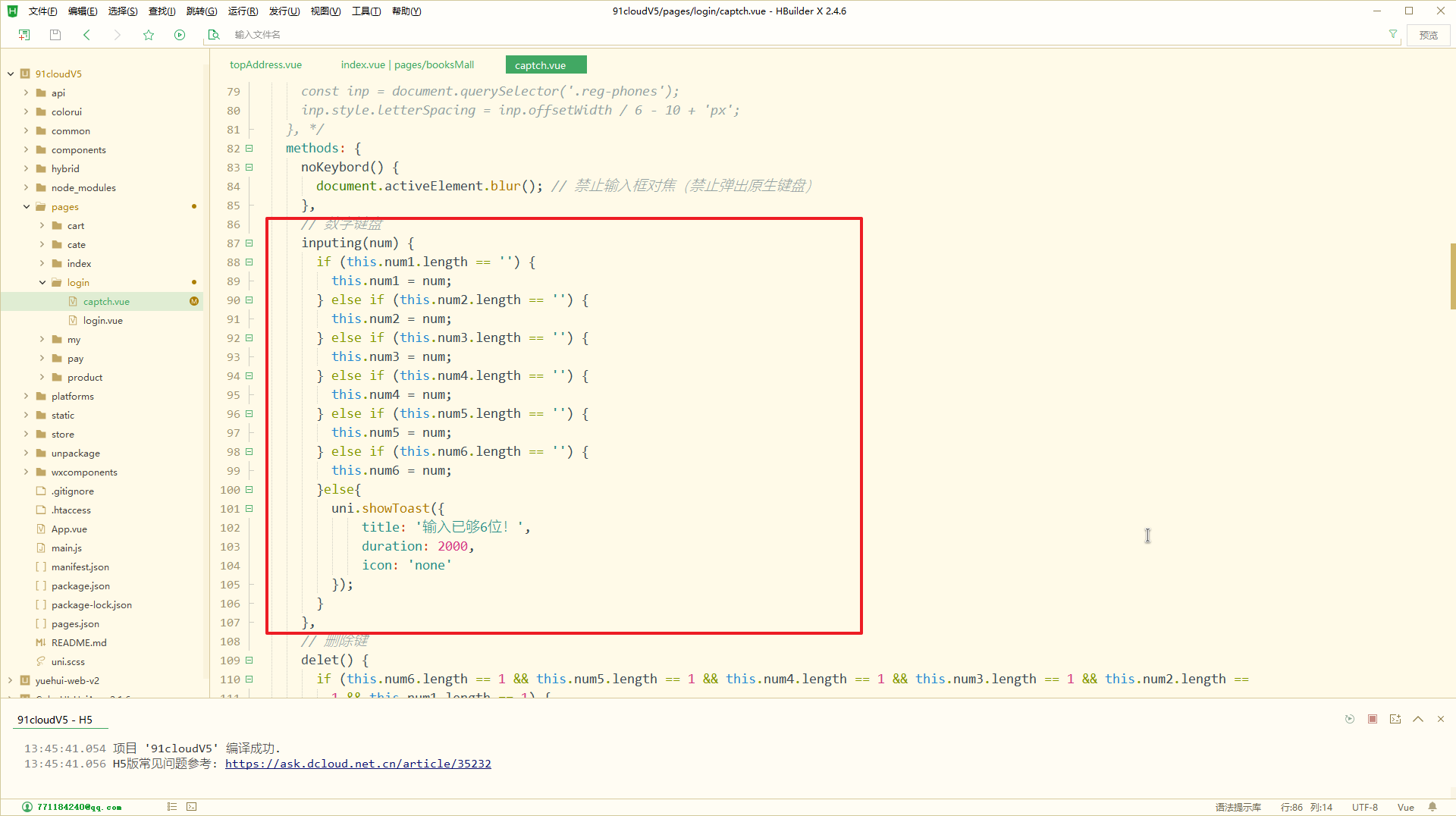
noKeybord() {
uni.hideKeyboard();
},
inputing(num) {
if (this.num1.length == '') {
this.num1 = num;
} else if (this.num2.length == '') {
this.num2 = num;
} else if (this.num3.length == '') {
this.num3 = num;
} else if (this.num4.length == '') {
this.num4 = num;
} else if (this.num5.length == '') {
this.num5 = num;
} else if (this.num6.length == '') {
this.num6 = num;
} else {
uni.showToast({
title: '输入已够6位!',
icon: 'none'
});
}
},
delet() {
if (this.num6.length == 1 && this.num5.length == 1 && this.num4.length == 1 && this.num3.length == 1 && this.num2.length == 1 && this.num1.length == 1) {
this.num6 = '';
} else if (this.num5.length == 1 && this.num4.length == 1 && this.num3.length == 1 && this.num2.length == 1 && this.num1.length == 1) {
this.num5 = '';
} else if (this.num4.length == 1 && this.num3.length == 1 && this.num2.length == 1 && this.num1.length == 1) {
this.num4 = '';
} else if (this.num3.length == 1 && this.num2.length == 1 && this.num1.length == 1) {
this.num3 = '';
} else if (this.num2.length == 1 && this.num1.length == 1) {
this.num2 = '';
} else if (this.num1.length == 1) {
this.num1 = '';
}
},
getVerifyCode() {
this.isSend = false;
this.countDown();
uni.showToast({
title: '已发送验证码',
icon: 'none'
});
},
onLogin() {
let params = this.num1 + this.num2 + this.num3 + this.num4 + this.num5 + this.num6;
if(params.length<6){
uni.showToast({
title: '验证码不足6位!',
icon: 'none'
});
}else{
console.log(params);
}
}
}
};
</script>
<style lang="scss" scoped>
uni-page-body {
background-color: #76d767;
}
.captch {
height: 100%;
background-color: #76d767;
background-image: url(/static/login-bj.png);
background-position: 100% 100%;
background-size: cover;
padding: 54rpx;
.title-h1 {
font-size: 28rpx;
line-height: 50rpx;
color: #ffffff;
width: 100%;
text-align: center;
margin-top: 12%;
font-weight: 600;
letter-spacing: 1px;
}
.title-h2 {
font-size: 24rpx;
color: #ffffff;
width: 480rpx;
text-align: left;
font-weight: 400;
line-height: 40rpx;
margin: 40rpx auto 0;
}
.count-down {
}
.send-btn {
width: 160rpx;
height: 44rpx;
background: #ffffff;
box-shadow: 1px 1px 1px 0px #3ebe2a;
border-radius: 22rpx;
font-size: 20rpx;
height: 40rpx;
line-height: 40rpx;
font-weight: 400;
color: #3ebe2a;
display: inline-block;
transform: translateY(4rpx);
float: right;
}
.inputing {
margin: 60rpx 0 80rpx;
color: #ffffff;
font-size: 32rpx;
display: flex;
justify-content: space-between;
.auth-code {
font-weight: 600;
border-bottom: 1px solid #f1f1f1;
margin: 0px 16rpx;
text-align: center;
padding-bottom: 17rpx;
height: 80rpx;
}
}
.keyboard {
margin-top: 60rpx;
padding-bottom: 60rpx;
display: grid;
grid-template-columns: 25% 25% 25%;
grid-auto-rows: 25% 25% 25% 25%;
justify-content: space-between;
.key {
text-align: center;
color: white;
margin-bottom: 50rpx;
.btn {
border-bottom: 1px solid white;
padding-bottom: 18rpx;
font-size: 40rpx;
font-weight: 500;
}
}
}
.wrap {
margin-top: 40px;
.btn {
background: #3ebe2a;
color: #ffffff;
font-size: 32rpx;
}
uni-button:after {
border: none;
}
}
}
</style>
|