前端大存储大量的数据,indexedDB浏览器端的数据的使用
打开数据库,没有的话就会自动创建
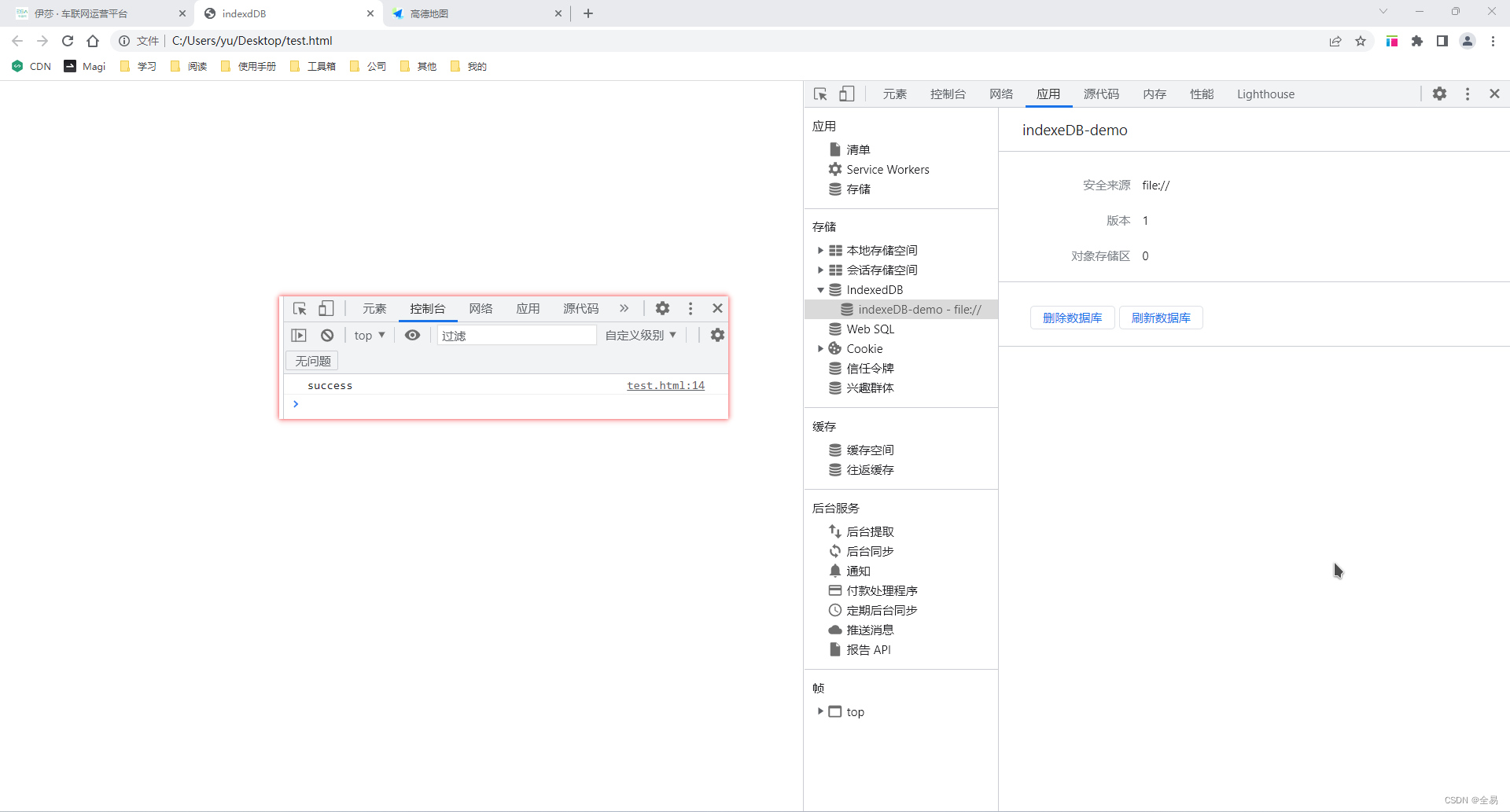
打开后会返回有两个事件。 1.onsuccess 2.onerror
1 | |

- onsuccess:数据库打开成功或者创建成功后的回调,这里我们将数据库实例返回了出去。
- onerror:数据库打开或创建失败后的回调。
- onupgradeneeded:当数据库版本有变化的时候会执行该函数,比如我们想创建新的存储库(表),就可以在该函数里面操作,更新数据库版本即可。
插入数据
前端大存储大量的数据,indexedDB浏览器端的数据的使用
https://github.com/chergn/chergn.github.io/d979d2375e83/