1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <!DOCTYPE html>
<html lang="zh">
<head>
<title>前端图片压缩 Compressor</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<input type="file" id="input" multiple="multiple" accept="image/*">
<script src="https://unpkg.com/compressorjs@1.1.1"></script>
<script type="text/javascript">
window.onload = function() {
document.getElementById('input').addEventListener('change', (e) => {
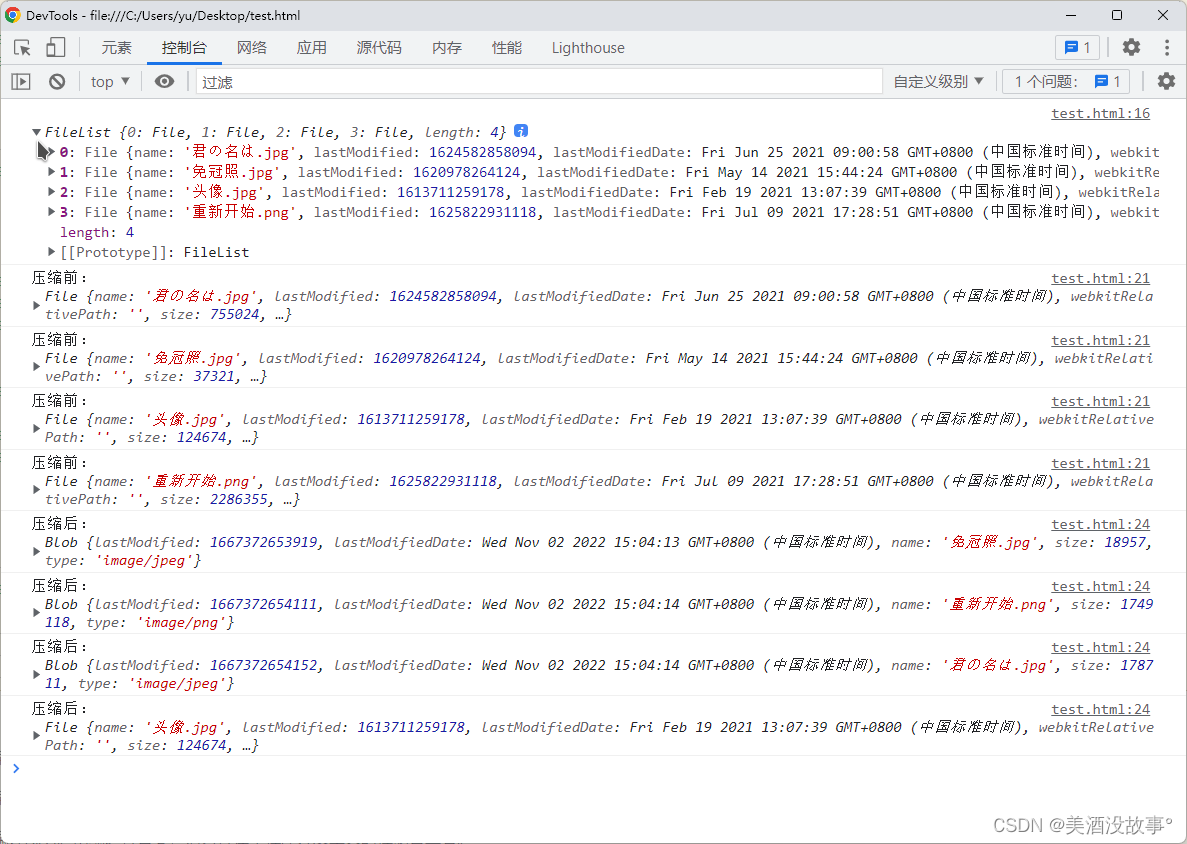
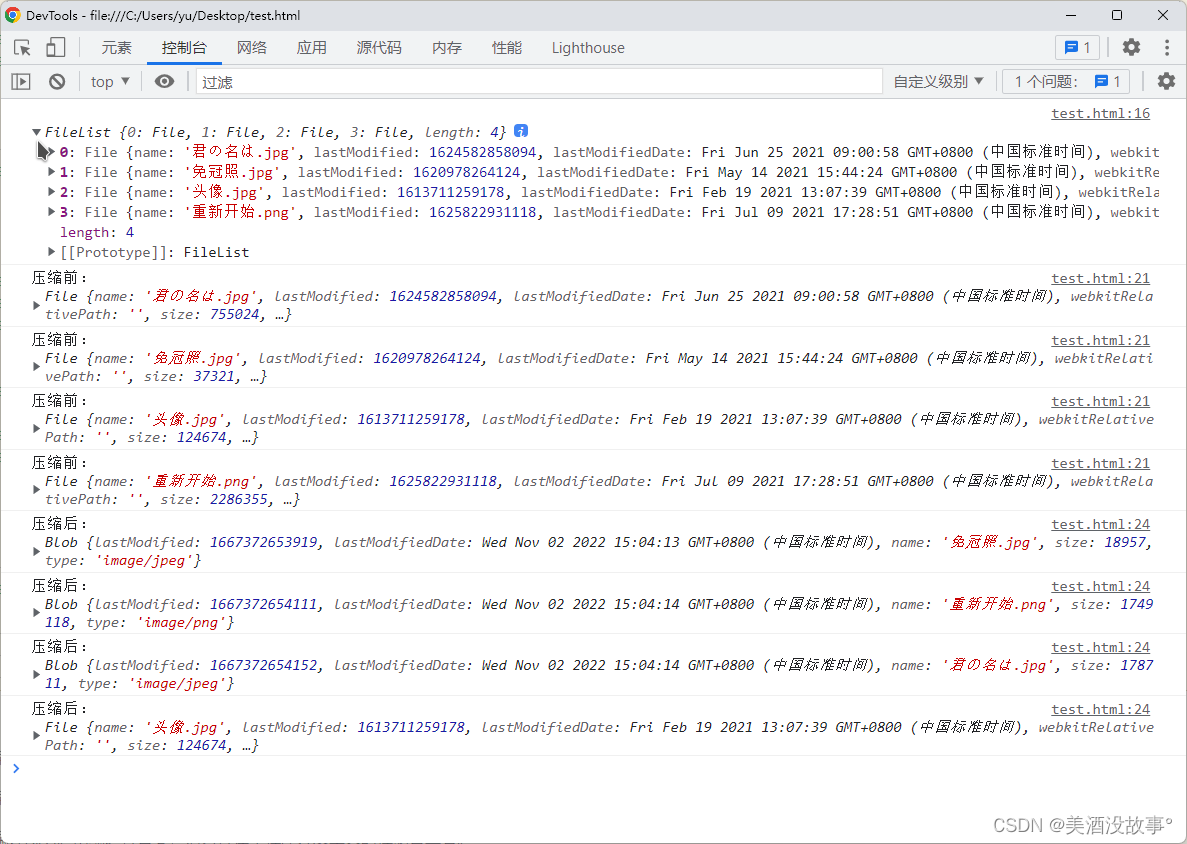
console.log("图片:", e.target.files);
for (let item of e.target.files) {
console.log("压缩前:", item);
new Compressor(item, {
success(result) {
console.log("压缩后:", result);
},
error(err) {
console.log(err);
},
});
}
});
}
</script>
</body>
</html>
|