js 数组的常用操作函数
1 | |
1. concat()
连接一个或多个数组
返回连接后的新数组
1
console.log( array.concat(newArrray) );

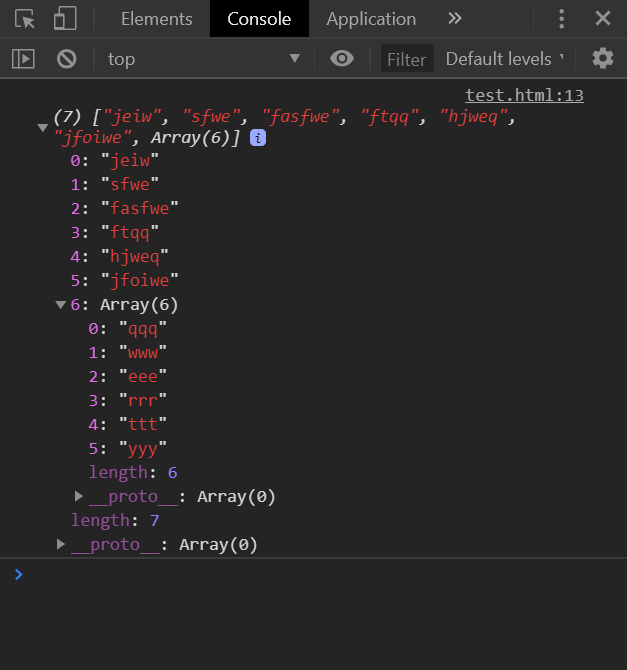
2. push()
从数组的后面添加数组
返回新数组的长度
1
console.log( array.push(newArrray) );

1 | |

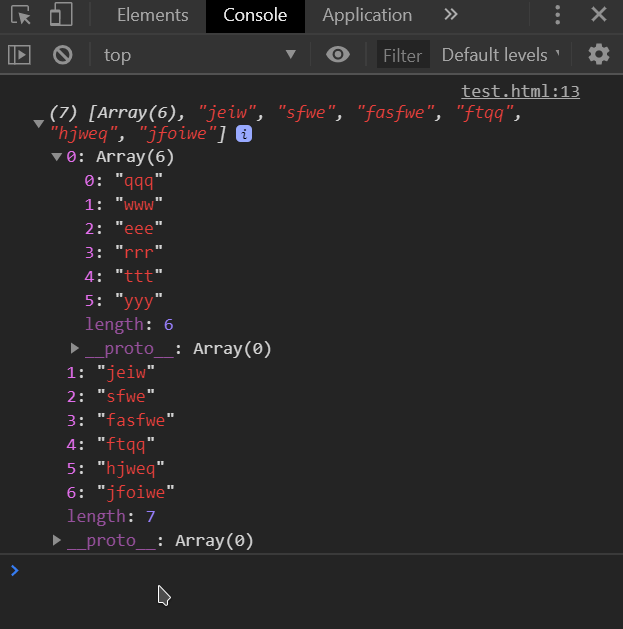
3. unshift()
从数组的前面添加数组
返回新数组的长度
1
console.log(array.unshift(newArrray));

1 | |

4. join()
将数组变成字符串(默认是逗号分隔,可指定符号)
返回分割后的字符串
1
console.log( array.join(newArrray) );

1 | |

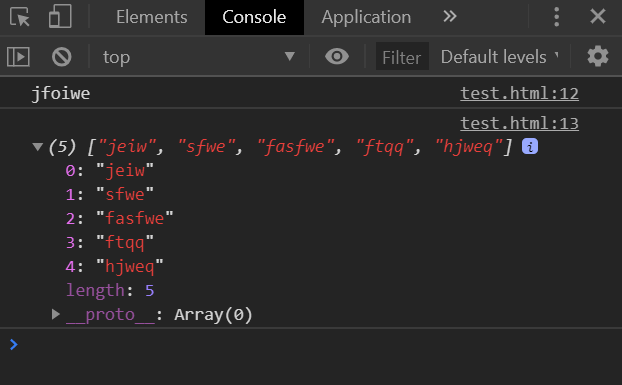
5. pop()
删除数组的最后一个元素
返回被删除的元素
1
2console.log(array.pop());
console.log(array);

6. shift()
删除数组的第一个元素
返回被删除的元素
1
2console.log(array.shift());
console.log(array);

7. revarse()
反转数组的排序
返回反转后的数组
1
console.log(array.reverse());

8. includes()
- 判断是否包含该参数
- 返回true或false
1 | |
js 数组的常用操作函数
https://github.com/chergn/chergn.github.io/ebb3820cfc31/