1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
| import $store from '@/store'
import { Notification } from 'element-ui'
const directives = {
permission(el, permission) {
const allPermission = [...$store.state.permissionPublic, ...$store.state.permissionButtons];
if (!allPermission.includes(permission.value)) {
el.parentNode && el.parentNode.removeChild(el);
}
},
}
export default {
install(Vue) {
Object.keys(directives).forEach(item => {
Vue.directive(item, {
inserted: directives[item]
})
})
}
}
|
main.js入口文件:
1
2
3
4
5
6
7
8
9
|
import directives from './directives/index.js'
Vue.use(directives);
|
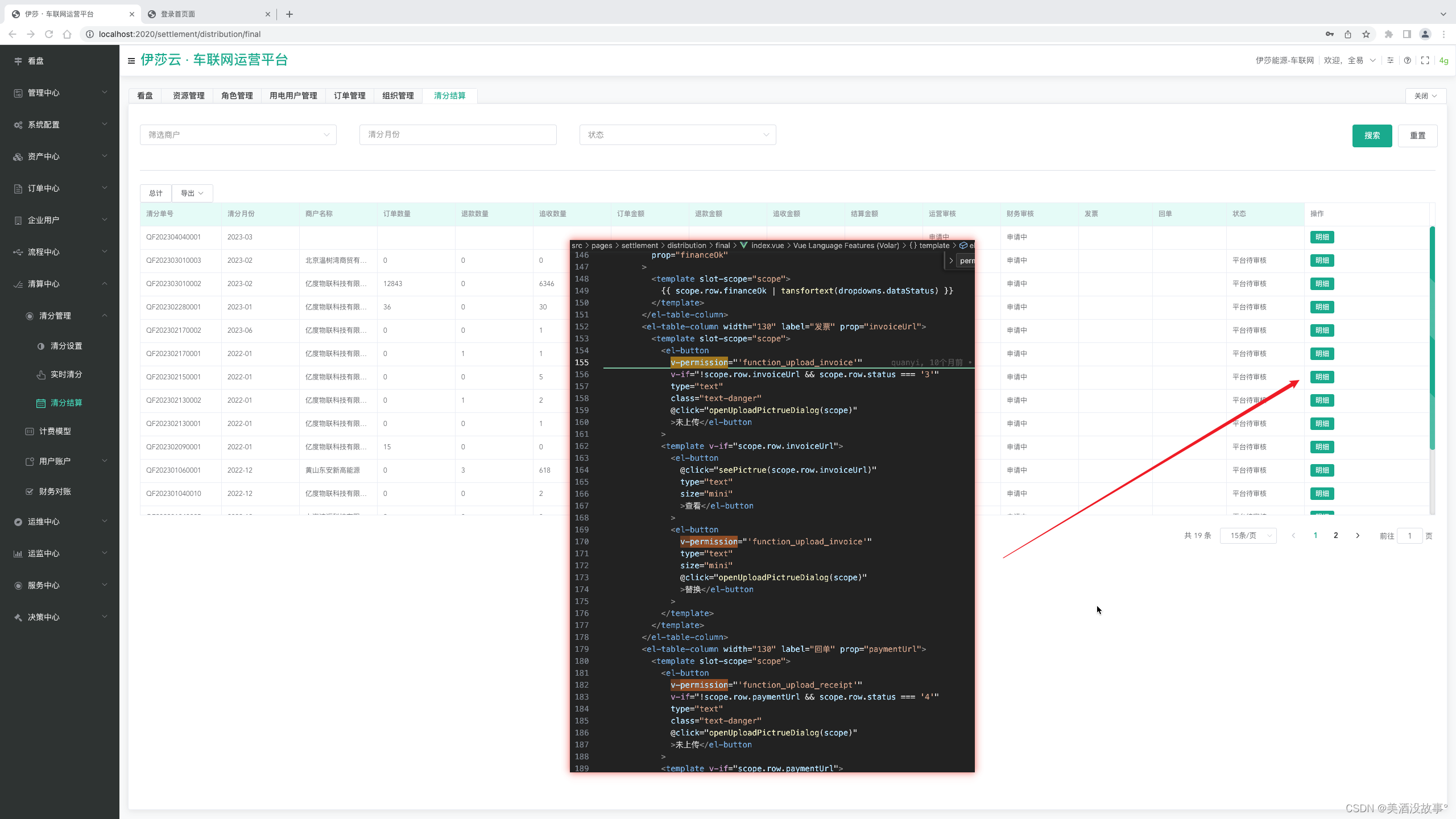
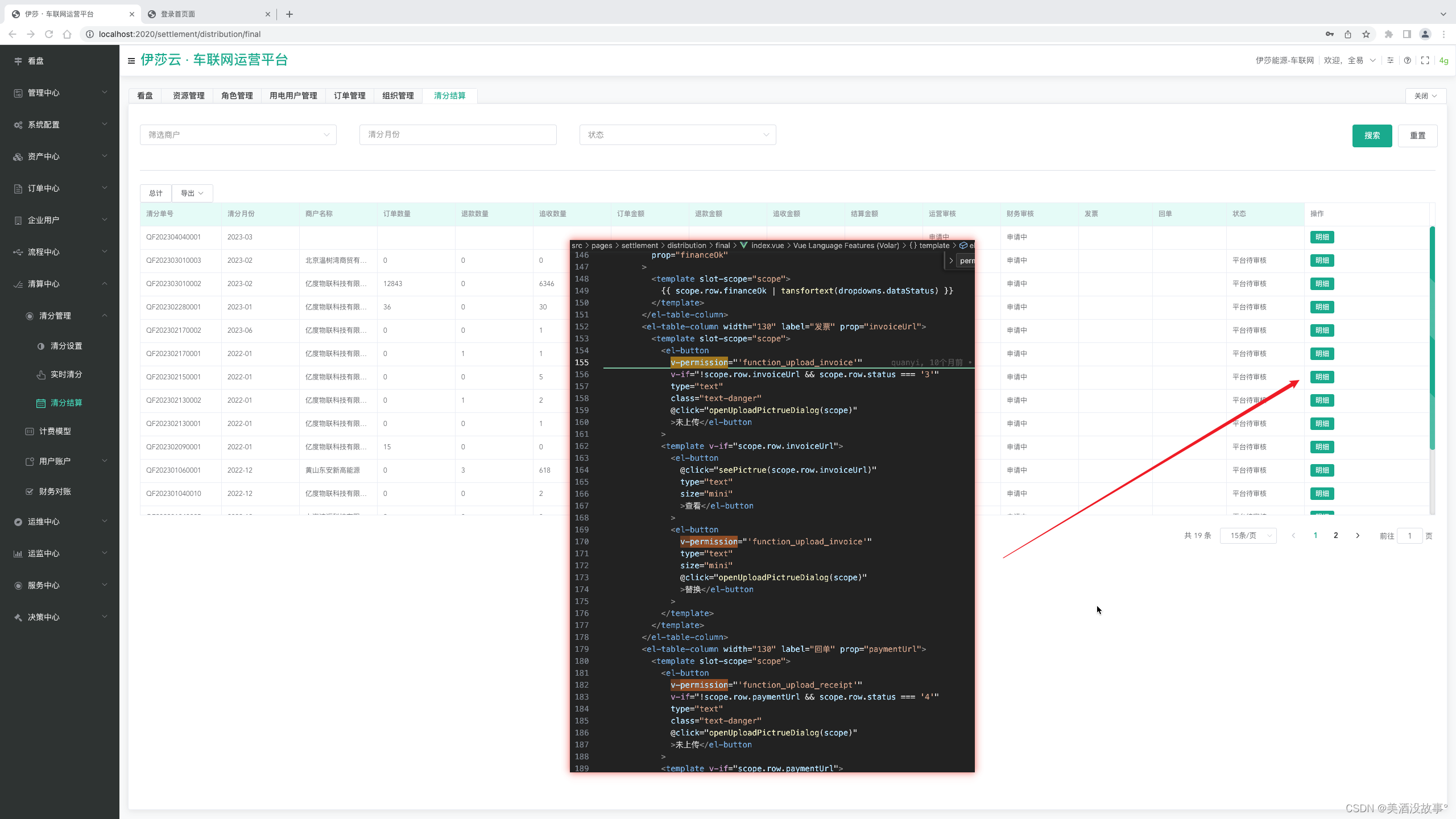
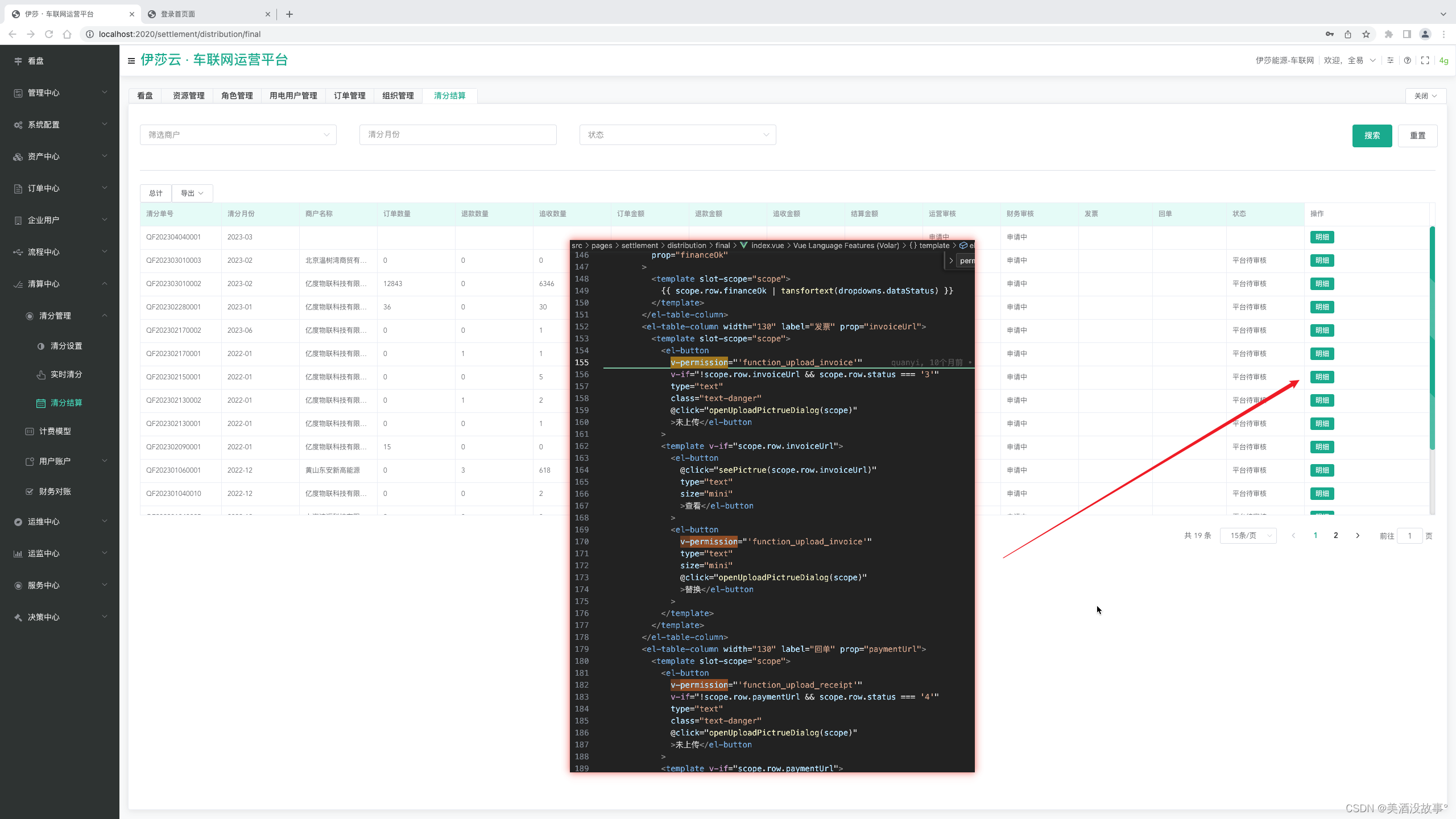
那么在需要复制的地方就可以直接v-permission了

没有权限的摁钮就显示不出来了