vue vue-router 嵌套路由
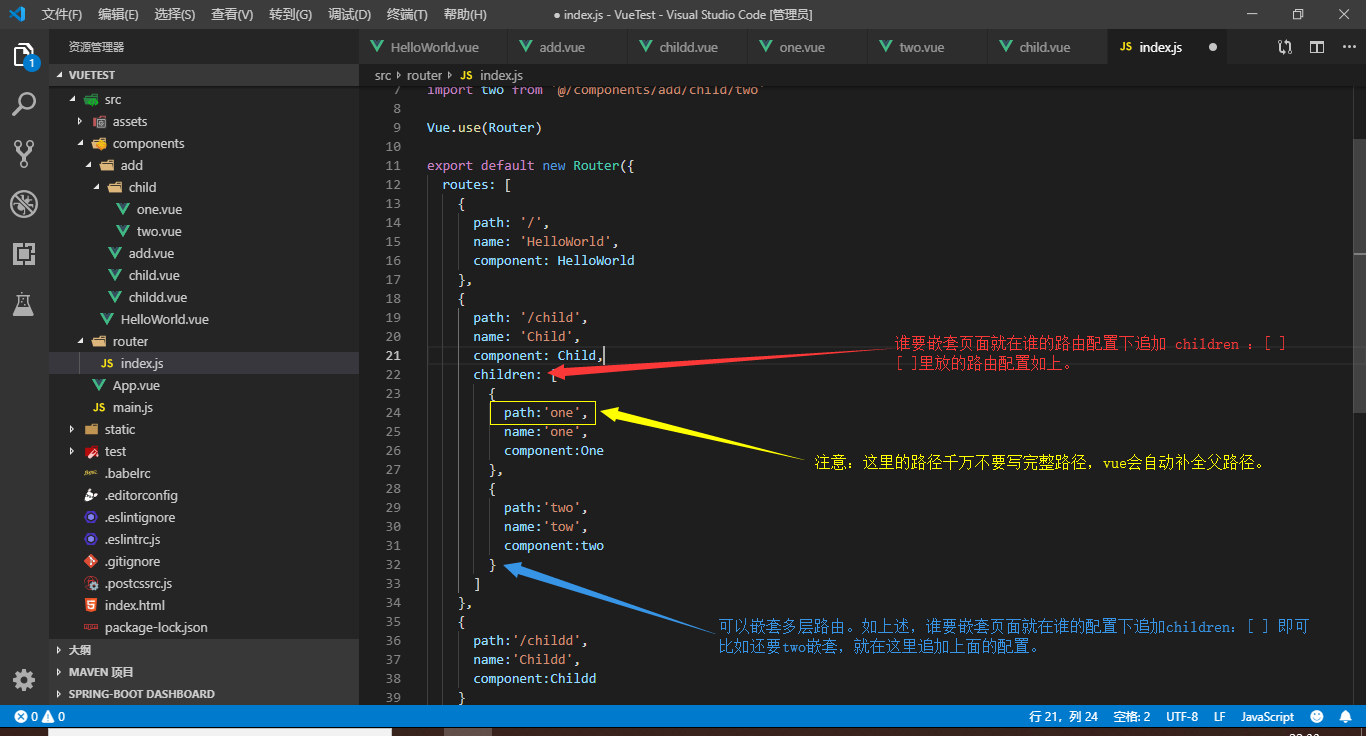
在router目录下的index.js路由配置文件里使用children嵌套路由,如下:
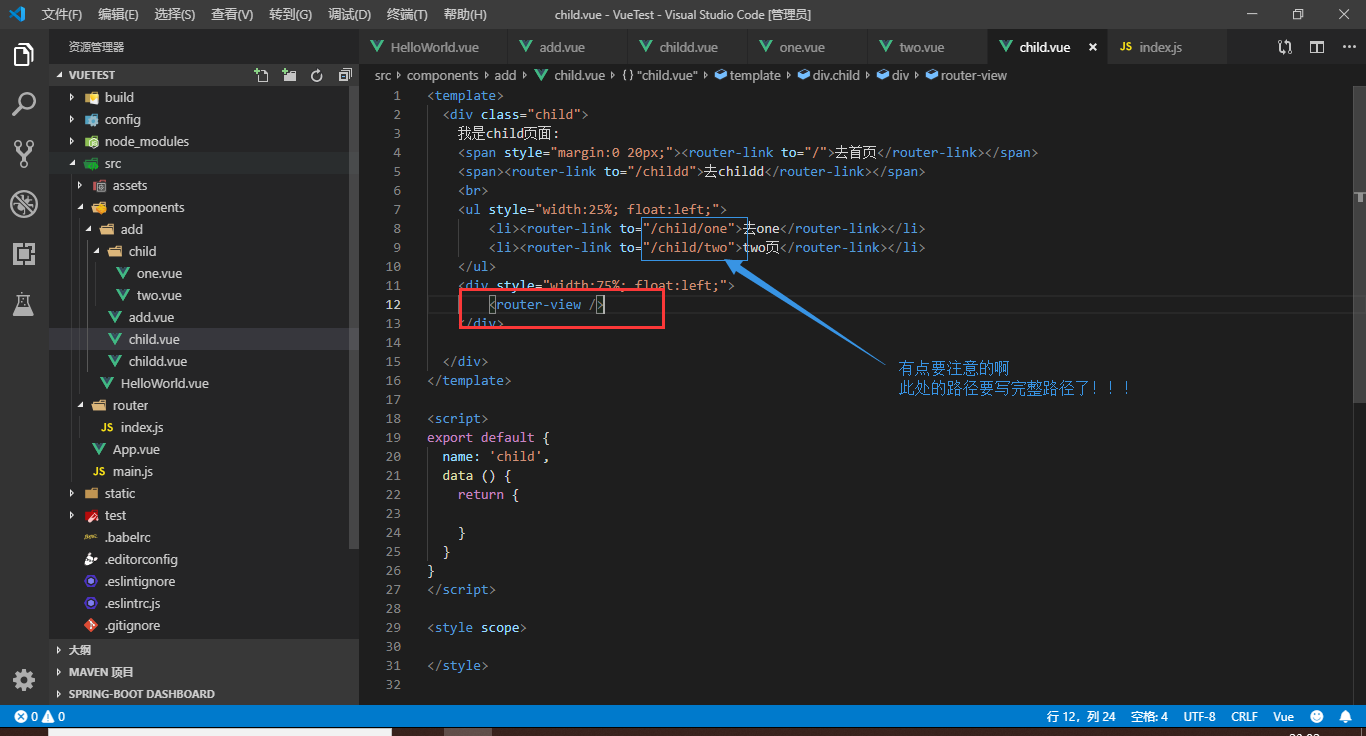
嵌套路由配置好,就需要在嵌套的页面展示被嵌套的页面了
router-view 为什么写这?因为刚在配置路由的时候是在child下配置的呀。
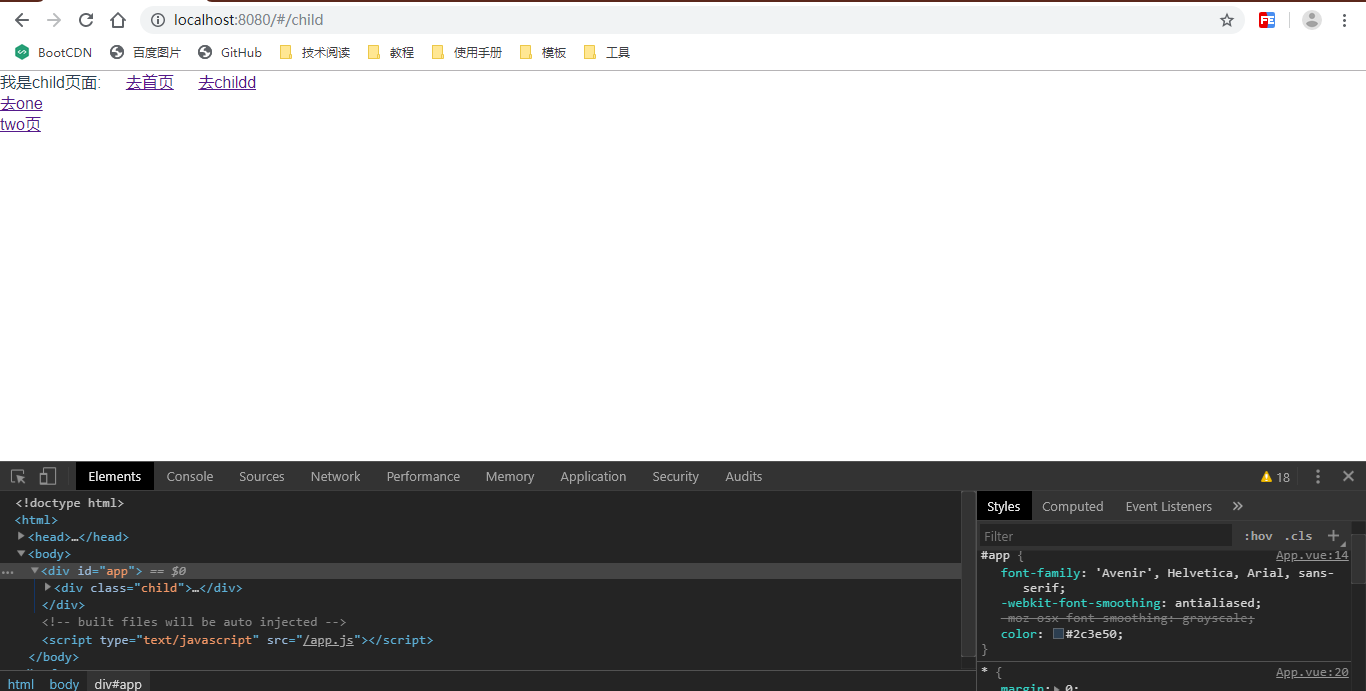
效果如下:



到此有个问题来了,点击进入child页面时(图2)是不是发现右侧时空白的?此时是不是需要默认进这个页面时右侧显示成图3那样呢?
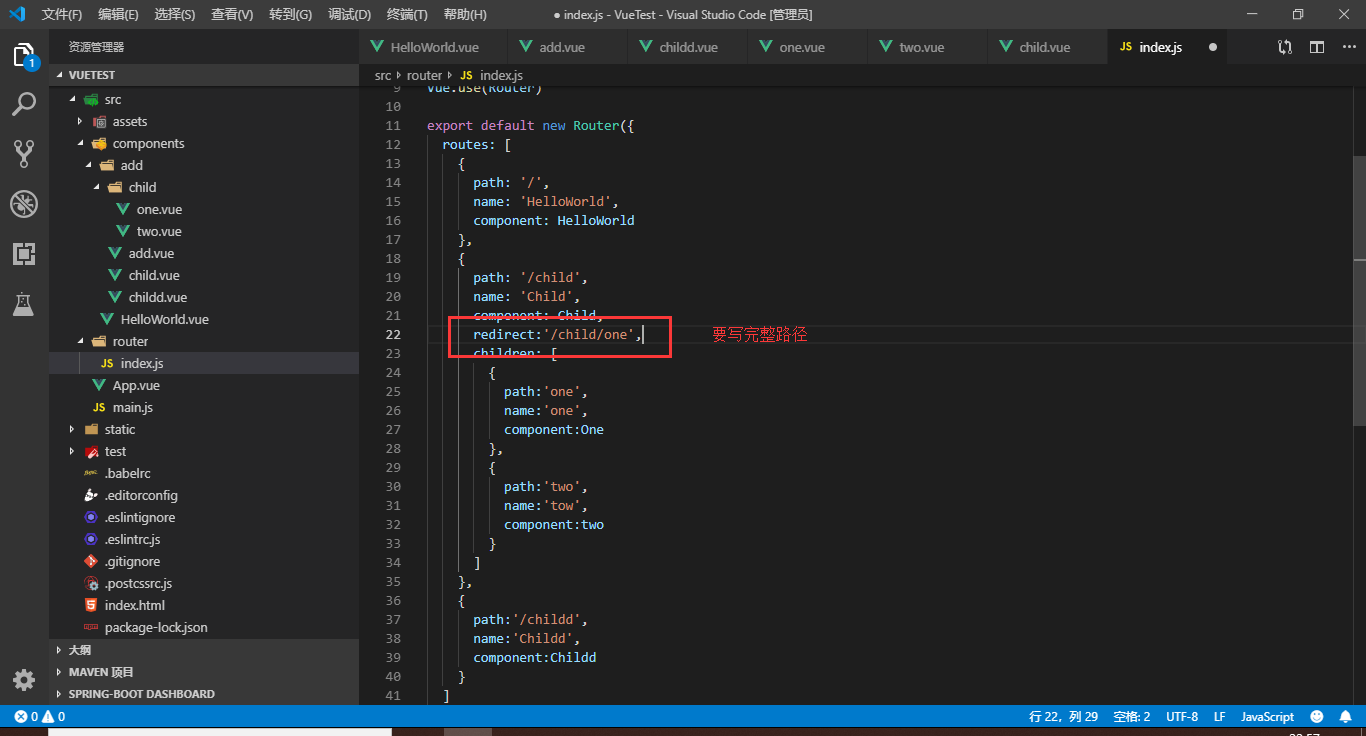
那么就需要重定向一下了。让一进child页面时定向到one页面。
操作如下:
此时点击进child页面就是图2效果了。
vue vue-router 嵌套路由
https://github.com/chergn/chergn.github.io/f138f25d56a9/