vue2 vueX 状态管理器的基础配置与使用
初始化VueX
安装
在项目目录执行命令
npm install vuex --save配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
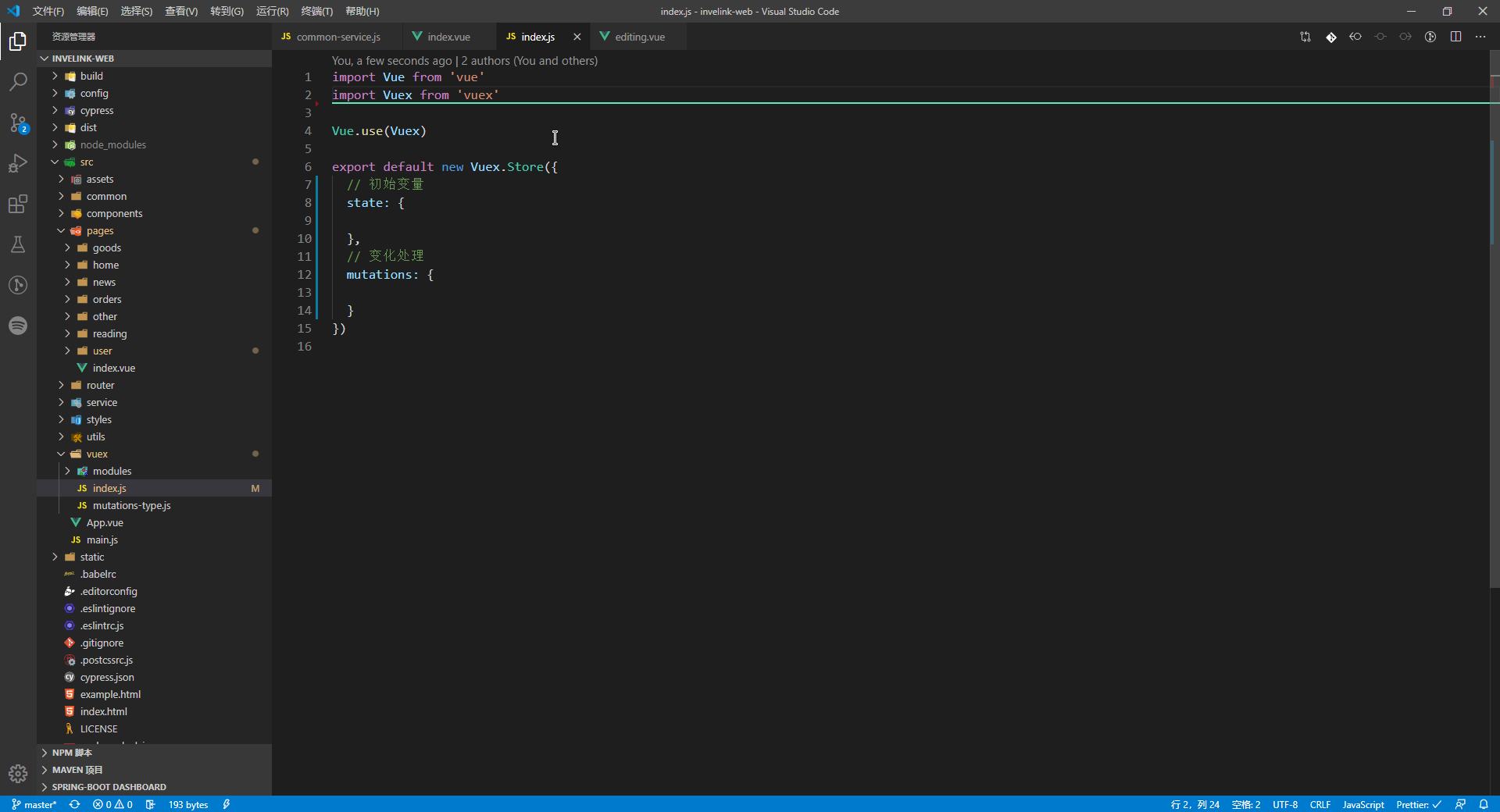
15import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
//初始的常量集
state: {},
//触发改变参数
mutations: {},
//异步触发改变参数
actions: {}
})
export default store如图:

在main.js全局引入
1 | |
使用
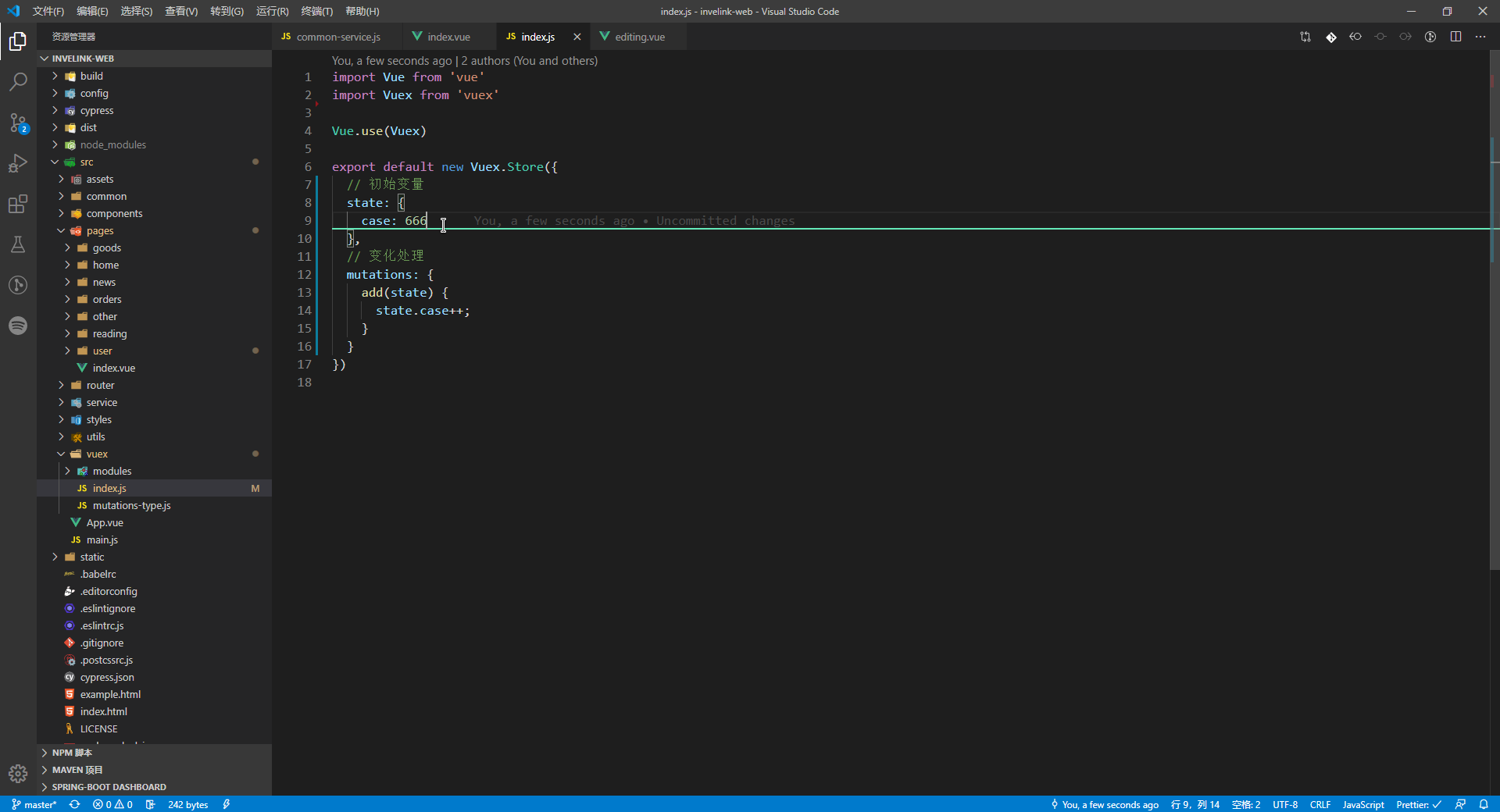
存:
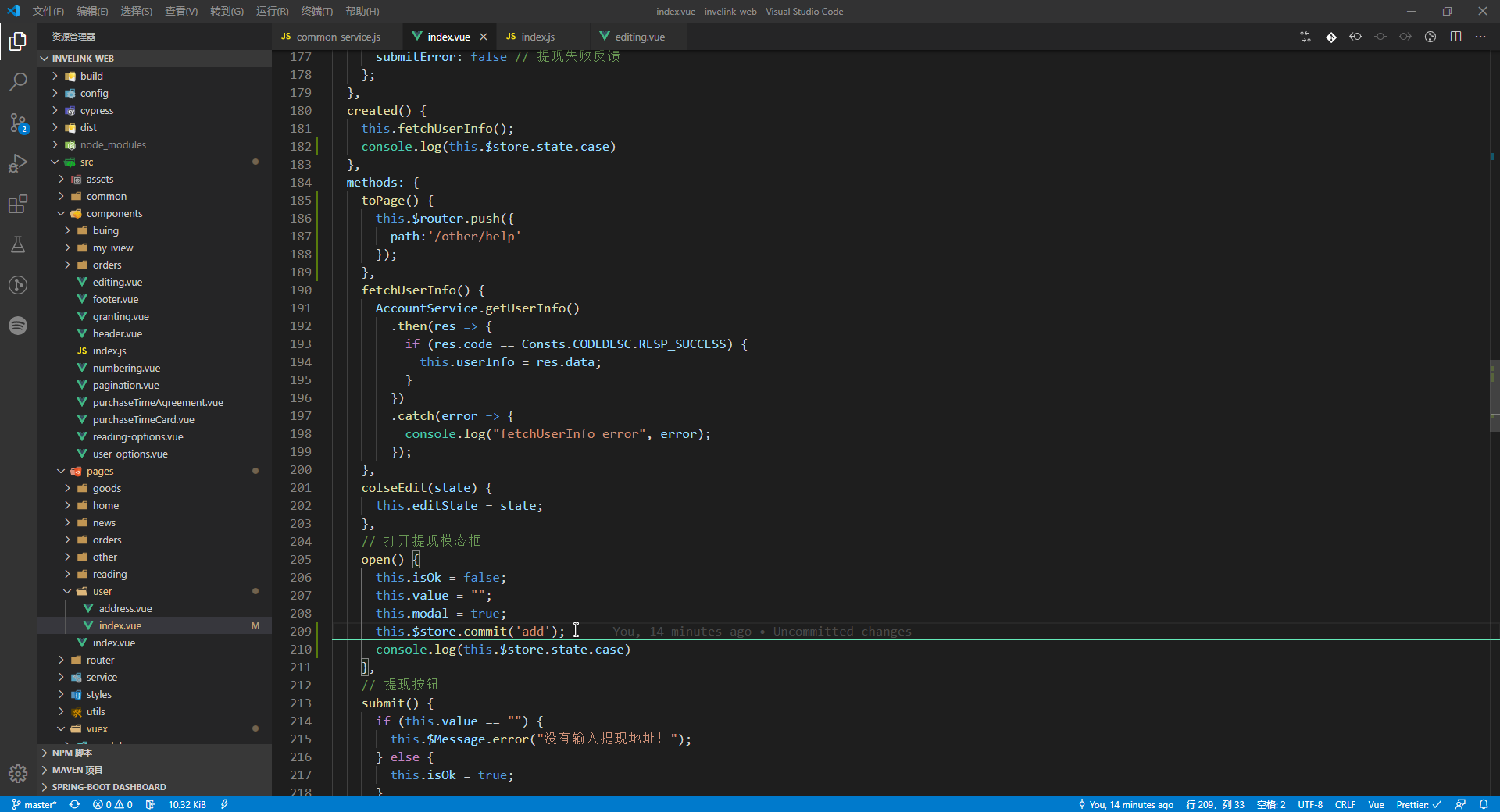
定义个变量,case
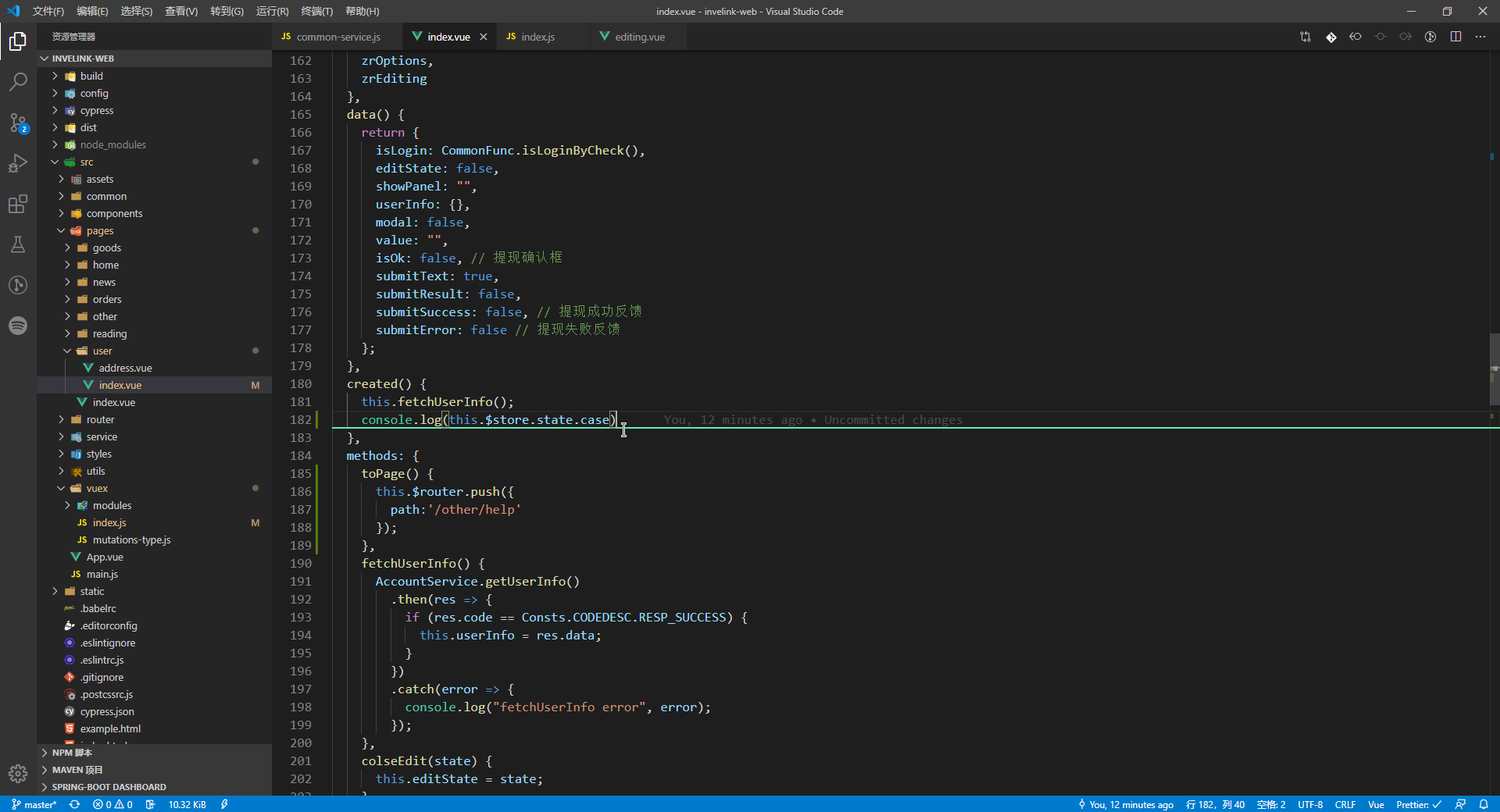
取:this.$store.state.变量名
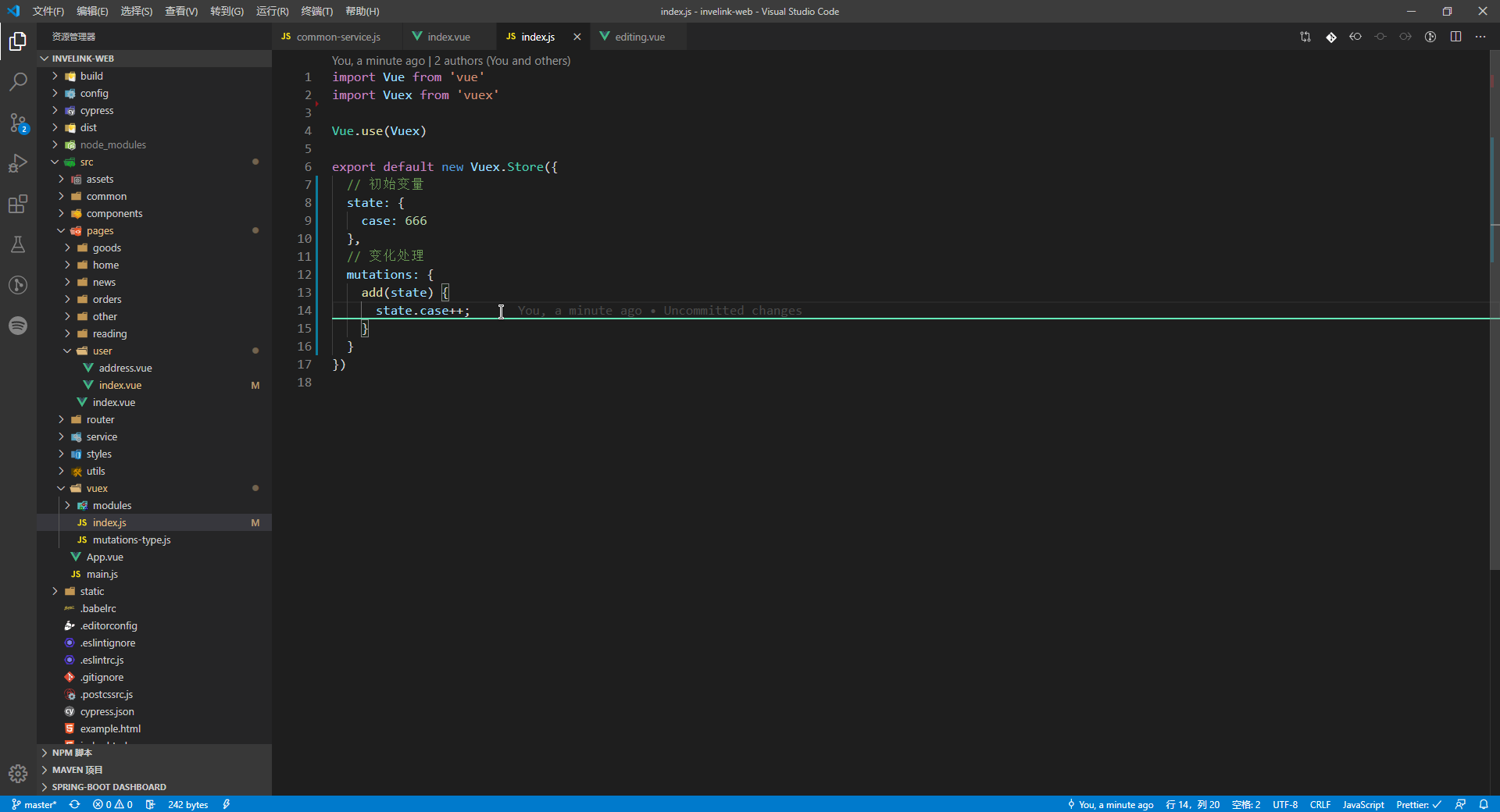
改变case的值:
定义个add函数:
触发改变:this.$store.commit('函数名');
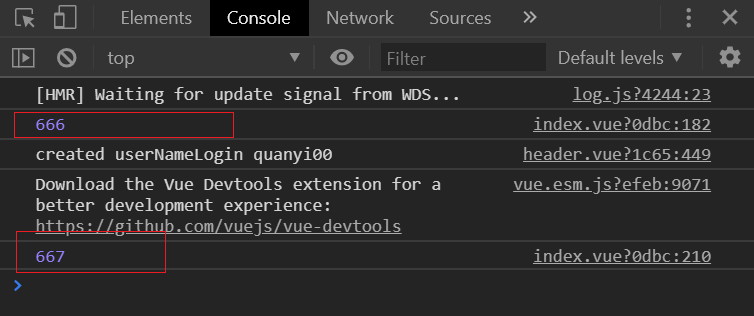
效果:

VueX中的核心内容
state: 存放状态
mutations: state成员操作
getters: 加工state成员给外界
actions: 异步操作
modules: 模块化状态管理
小型状态管理器:https://blog.csdn.net/qq_42618566/article/details/107657250
拓展阅读:https://www.jianshu.com/p/2e5973fe1223
持久化存储
npm install --save vuex-persist
1 | |
vue2 vueX 状态管理器的基础配置与使用
https://github.com/chergn/chergn.github.io/fad358e739a0/